 nl.hideout-lastation.com
nl.hideout-lastation.com
Showcase van milieuvriendelijke (groene) websiteontwerpen
Wat is de beste bron van inspiratie? De natuur! Door in deze prachtige moeder Aarde te leven, konden we zoveel inspiratie krijgen van de hemel, de bomen, het gras en zelfs de grond, je hersenen zijn de limiet! Getuige van hun schoonheid is het geen goed idee voor webontwerpers om deze elementen van de natuur te implementeren in een zogenaamd milieuvriendelijk webontwerp.
In deze verzameling vindt u 30 gekozen voorbeelden van op natuur geïnspireerde websites . De meeste websites gebruiken natuurgerelateerde kleuren zoals groen, bruin en blauw, evenals de natuurlijke texturen zoals bladeren, bloemen en bossen. Hoop dat de showcase je zal inspireren om een milieuvriendelijke website te maken, wees dan klaar om je ogen te vullen met de schoonheid van de natuur!
Mooier webdesign toont:
- Webontwerp: met de hand getekend
- Webontwerp: minimalisme
- Webontwerp: op typografie gebaseerd
- Webontwerp: retro en vintage
- Webontwerp: geïnspireerd op de ruimte
- Webontwerp: zwart en wit
- Webontwerp: enkele pagina
Origen-advertenties
Groen en bruin, de twee kleuren die meestal worden geassocieerd met de natuur worden gebruikt in dit websiteontwerp, en ze worden mooi gecombineerd om een milieuvriendelijke website te maken! Eenvoudig logo met bladontwerp maakt de website nog charmanter!

Sunrise Design
Echt mooi en verfrissende aquarel illustratie. Eenvoudig maar indrukwekkend.

Lipton groene thee
De Lipton Green Tea-website gebruikt veel groene kleuren om het natuurlijke gevoel naar voren te brengen. Mooie grafische afbeeldingen en gestileerde bloemen helpen enorm om het natuurlijke gevoel te creëren.

Sera Tomate
Uitstekend en boeiend beeld van glanzende tomaten, absoluut een aandachtstrekker!

Cookiesound
De hele lay-out wordt gedomineerd door bruine kleuren, kartonnen en papieren texturen en subtiele grafische afbeeldingen die de natuur op de hele site creëren.

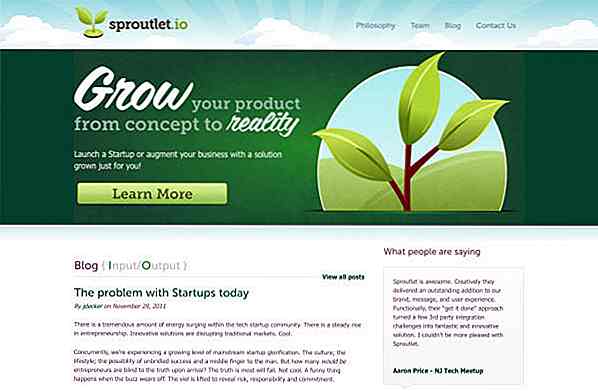
Sproutlet
Verfrissend voorbeeld van milieuvriendelijke website met boeiende groene kleuren en plantillustraties.

RxBalance
Nog een website met een bruin kleurenschema en hoogwaardige grafische afbeeldingen, het ziet er gewoon geweldig uit!

iMyGarden
Unieke lay-out met groene en bruine kleurencombinatie en subtiele houtstructuur in verband met de natuur.

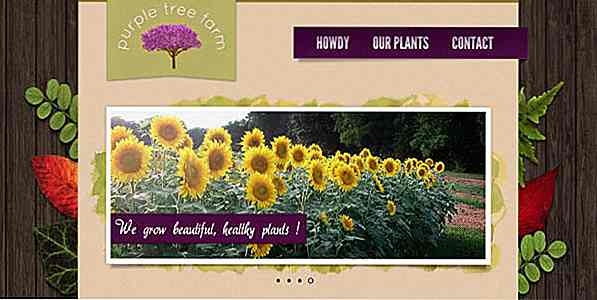
Purple Tree Farm
Oude houtstructuur en bladeren met sterke kleuren zijn echt een geweldige combinatie. Ik voelde de natuur!

Zomeractiviteiten
Groene en cartoonische landschapsillustratie maakt de website er echt milieuvriendelijk, schattig en charmant uit!

Hyderabad
Glanzende kleuren maken de site duidelijk onderscheiden van andere op de natuur geïnspireerde sites.

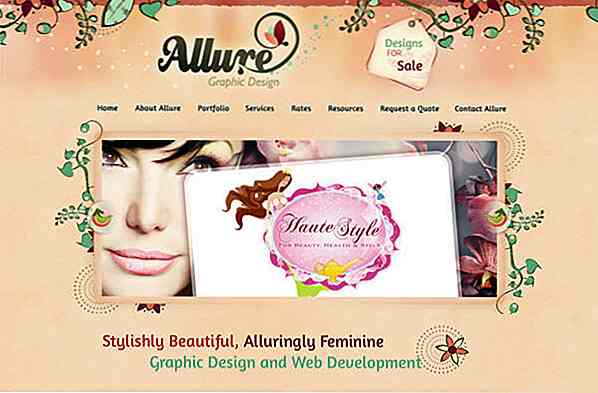
Allure grafisch ontwerp
Florals zijn geweldig als het gaat om het versieren van de site, waardoor de site eruit ziet als in de prachtige natuur!

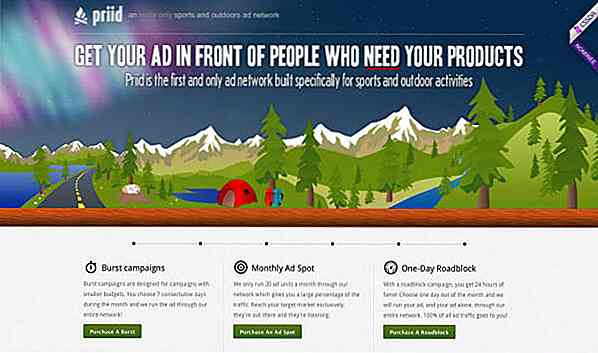
Priid
De eenvoudige en mooie illustratie van het aardlandschap maakt bezoekers comfortabel met de plaats voelen.

Bear Grylls Live
Adembenemende typografie en jungle-textuur, gewoon wauw!

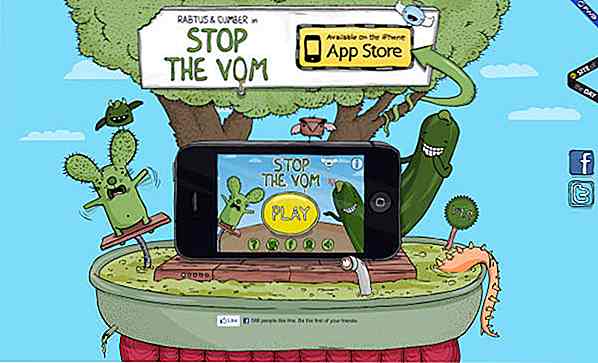
Stop The Vom
Een amusante op de natuur geïnspireerde illustratie maakt deze site interessanter dan andere!

Geroosterd digitaal
Toasted Digital website maakt gebruik van geweldige en een of andere manier leuke illustratie van het platteland om bezoekers te imponeren.

Aussie BBQ Legends
Je BBQ-promotie ziet er niet heerlijk uit zonder een ontwerp als dit. Wild en leuk!

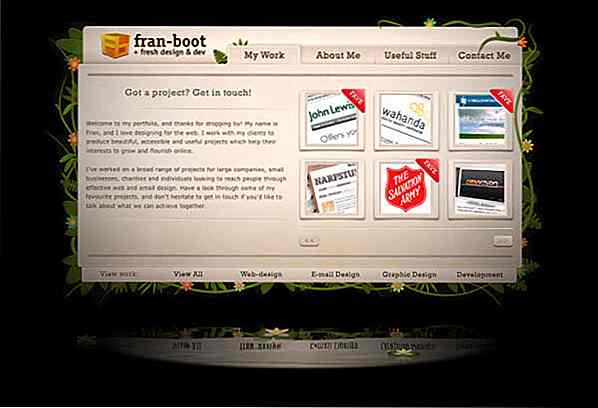
Fran Boot
Uitstekend voorbeeld van een donkere website met natuurelementen en de waterreflectie onderaan is gewoon creatief!

Ga Glamping
Mooi voorbeeld van het gebruik van eenvoudige en aantrekkelijke, op de natuur geïnspireerde vectorafbeeldingen op de site.

Tori's Eye
Origami voor het decoreren van een site? Creatief!

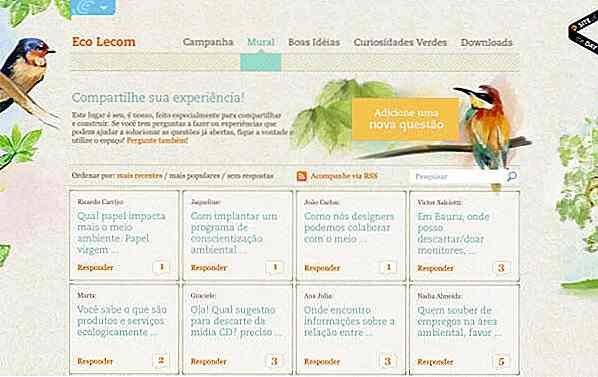
Eco Lecom
Eco Lecom website maakt gebruik van prachtige en elegante aquarel schilderijen van planten en vogels als decoratie, het creëren van een ontspannen sfeer voor de site.

Kooba
Veel groen spul en texturen op de site helpen bij het maken van een indrukwekkend, milieuvriendelijk website-ontwerp.

Meomi Cloud House
Meomi Cloud House valt op door de schattige op de natuur geïnspireerde illustratie met nep 3D-effect op de site te plaatsen.

Komodo Media
Mooie website met subtiele houtstructuren en een redelijke hoeveelheid planten.

Ecoki
De Ecoki-website gebruikt voornamelijk bruine kleuren om het natuurgevoel op de site te brengen. De subtiele gerecycleerde document textuur leidt tot een beeld van milieuvriendelijke organisatie.

Ecoki iPhone-app
Mooi voorbeeld met landschap geïmplementeerd als achtergrond van de website. Theebladeren zorgen voor nog meer natuurgevoel!

Eco Vitta Residencial
De website van Eco Vitta ziet er erg schoon en verfrissend uit. Een heldere hemelachtergrond met weinig wolken zorgt voor een positieve stemming, en de houtstructuur die op het navigatiemenu wordt gebruikt, maakt de site er zeker milieuvriendelijker uit!

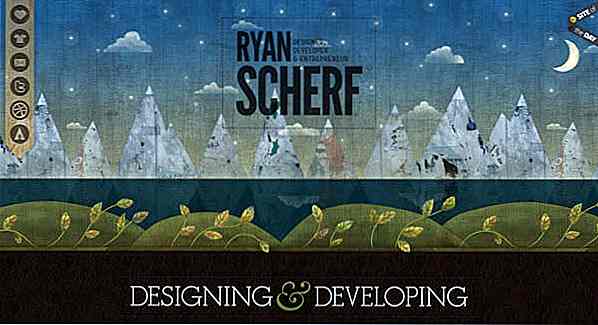
Ryan Scherf
Landschap, grafische afbeeldingen en coole texturen worden op een slimme manier gecombineerd tot een inspirerend webontwerp.

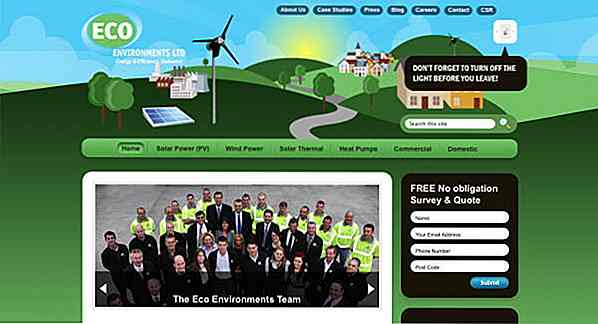
Eco-omgevingen
De Eco-Environments-website onderscheidt zich door op de natuur geïnspireerde afbeeldingen die ook hernieuwbare energie bevorderen.

GENEZEN
Een overtuigende website met bruine kleuren domineerde de hele website! Subtiele grungetexturen voegen nog meer charme toe aan de site.


Hoe te ontwerpen voor mensen met toegankelijkheidsnoden
De mensen die het web gebruiken, zijn geen homogene massa, maar eerder een enorme groep met ongelooflijk grote diversiteit . Velen van hen zijn geen autochtone Engelsen, of hoogopgeleide stedelingen met uitstekende gezondheidsvoorwaarden. Wanneer we ontwerpen voor het publiek, moeten we aandacht besteden aan dit feit; anders lopen we veel potentiële gebruikers mis, evenals een geweldige mogelijkheid om de zoekmachine rankings van een site te verbeteren.

Materialise - A Material Design CSS Framework
Het materiaalontwerp van Google is bedoeld om goed te werken op internet en ook op mobiele apps. Het wordt steeds populairder bij ontwikkelaars en als je het ook wilt adopteren, zijn er veel manieren om Material Design op je site te implementeren. U kunt Polymer of Angular gebruiken, of u kunt Materialize gebruiken



