nl.hideout-lastation.com
nl.hideout-lastation.com
Materialise - A Material Design CSS Framework
Het materiaalontwerp van Google is bedoeld om goed te werken op internet en ook op mobiele apps. Het wordt steeds populairder bij ontwikkelaars en als je het ook wilt adopteren, zijn er veel manieren om Material Design op je site te implementeren. U kunt Polymer of Angular gebruiken, of u kunt Materialize gebruiken.
Materialise is een CSS-framework op basis van Material Design-principes met Sass-ondersteuning voor een betere ontwikkeling. Het draagt standaard styling voor eenvoudig gebruik, en heeft gedetailleerde documentatie.
Je vindt veel nuttige componenten in: dialoog, modal, datumkiezer, materiaalknoppen, parallax, kaarten en meer. Het heeft ook veel navigatie-opties waaruit je kunt kiezen, zoals drop-down, slide-in menu en tabs. Materialise maakt ook gebruik van een 12-grid systeem met 3 standaard schermgrootte mediaquery's: een maximale breedte van 600px is een mobiel apparaat, een 992px-tablet en meer dan 992px wordt beschouwd als een desktop-apparaat.
Ermee beginnen
Er zijn twee manieren om te beginnen met Materialise: gebruik standaard CSS of Sass . Beide bronnen kunnen hier worden gedownload. Je kunt ze ook krijgen met prieel met de volgende opdracht:
prieel installeren materialiseren
Nadat u de bronnen hebt opgehaald, moet u ze goed koppelen aan uw projectbestand of de bron compileren als u de Sass-versie gebruikt.
Kenmerken
In deze sectie zal ik enkele functies toelichten die Materialise biedt.
1. Sass Mixins
Dit framework bevat Sass Mixins die automatisch alle voorvoegsels van de browser toevoegt wanneer u bepaalde CSS-eigenschappen schrijft. Het is een geweldige functie om compatibiliteit tussen alle browsers te moeten garanderen, met zo min mogelijk gedoe en code.
Bekijk de volgende animatie-eigenschappen:
-webkit-animatie: 0.5s; -moz-animatie: 0, 5s; -o-animatie: 0, 5s; -ms-animatie: 0, 5s; animatie: 0, 5s;
Die coderegels kunnen herschreven worden met een enkele regel van Sass-mix, zoals:
@ inclusief animatie (.5s);
Er zijn ongeveer 19 hoofdmixins beschikbaar. Ga naar de Sass-categorie op het tabblad MIXINS om de volledige lijst te bekijken.
2. Flow-tekst
Terwijl andere frontend-frameworks vaste tekst gebruiken, implementeert Materialize echt responsieve tekst. Tekstgrootte en regelhoogte worden ook responsief geschaald om de leesbaarheid te behouden. Als het gaat om kleinere schermen, wordt de lijnhoogte groter gemaakt.
Om Flow Text te gebruiken, kunt u eenvoudig de flow-text klasse toevoegen aan uw gewenste tekst. Bijvoorbeeld:
Dit is Flow-tekst.
Lees de demo hier in het gedeelte Flowtekst.
3. Rimpeleffect met golven
Material Design wordt ook geleverd met interactieve feedback, een opmerkelijk voorbeeld is het rimpeleffect. In Materialise wordt dit effect Waves genoemd . Kortom, wanneer gebruikers op een knop, kaart of een ander element klikken of tikken / aanraken, verschijnt het effect. Golven kunnen eenvoudig worden gemaakt door waves-effect toe te voegen aan uw elementen.
Dit fragment geeft u het waves-effect.
De ribbels zijn standaard grijs. Maar in een situatie waarin u een donkere achtergrondkleur hebt, wilt u misschien de kleur veranderen. Om een andere kleur toe te voegen, voegt u gewoon waves-(color) aan het element. Vervang de "(kleur)" door een naam van een kleur.

U kunt kiezen uit 7 kleuren: licht, rood, geel, oranje, paars, groen en groenblauw . U kunt altijd uw eigen kleuren maken of aanpassen als die kleuren niet aan uw behoeften voldoen.
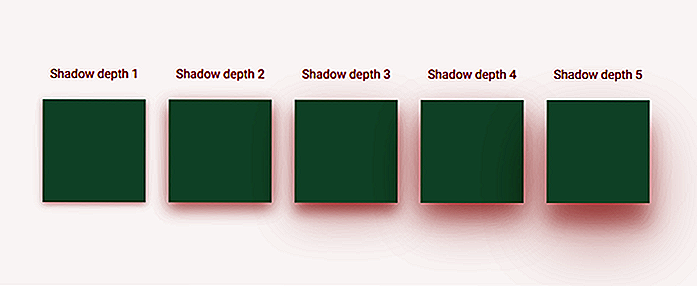
4. Schaduw
Voor het afleveren van relaties tussen elementen, beveelt Material Design aan om de hoogte op de oppervlakken te gebruiken. Materialise levert dit principe op met zijn z-depth-(number) klasse. U kunt de schaduwdiepte bepalen door het (aantal) van 1 tot 5 te wijzigen:
Schaduwdiepte 3
Alle schaduwdieptes worden getoond met de onderstaande afbeelding.

5. Knoppen en pictogrammen
In Material Design zijn er drie hoofdknoptypes: verhoogde knop, fantastische (floating actieknop) en platte knop .
(1) Verhoogde knop
De verhoogde knop is de standaardknop. Als u deze knop wilt maken, voegt u gewoon een btn klasse toe aan uw elementen. Als je het een golfeffect wilt geven wanneer erop wordt geklikt of erop wordt gedrukt, ga dan als volgt te werk:
Als alternatief kunt u de knop ook een pictogram links of rechts van de tekst geven. Voor het pictogram moet u een aangepaste tag toevoegen met de naam en positie van de pictogramklasse. Bijvoorbeeld:

In het bovenstaande fragment gebruiken we mdi-file-file-download class voor het download-icoon. Er zijn ongeveer 740 verschillende pictogrammen die u kunt gebruiken. Om ze te zien ga je naar de Sass-pagina op het tabblad Pictogrammen.
(2) Zwevende knop
Een zwevende knop kan worden gemaakt door btn-floating class en uw gewenste pictogram toe te voegen. Bijvoorbeeld:

In Material Design wordt de platte knop vaak gebruikt in het dialoogvenster. Om het te maken, voeg je gewoon btn-flat aan je element, zoals zo:

Bovendien kunnen knoppen worden uitgeschakeld met de disabled klasse en groter worden gemaakt met btn-large class.
6. Grid
Materialise maakt gebruik van een standaard 12-kolommen responsief rastersysteem . Het reactievermogen is verdeeld in drie delen: klein (s) voor mobiel, medium (m) voor tablet en groot (l) voor desktop.
Als u kolommen wilt maken, gebruikt u s, m of l om de grootte aan te geven, gevolgd door het rasternummer. Als u bijvoorbeeld een lay-out van een halve grootte wilt maken voor een mobiel apparaat, moet u een s6 klasse opnemen in uw lay-out. s6 staat voor small-6 wat 6 kolom op klein apparaat betekent.
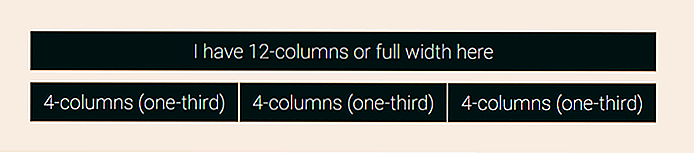
U moet ook een col klasse opnemen in de lay-out die u maakt en deze in een element plaatsen dat de row . Dit is zodat de lay-out correct in kolommen kan worden geplaatst. Hier is een voorbeeld:
Ik heb hier 12 kolommen of volledige breedte4-kolommen (een derde) hier4-kolommen (een derde) hier4-kolommen (een derde) hier
Dit zijn de resultaten:

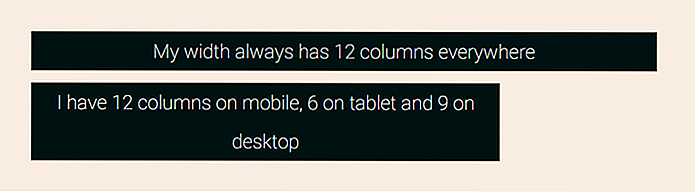
Standaard is col s12 vaste grootte en geoptimaliseerd voor alle schermafmetingen, in principe hetzelfde als col s12 m12 l12 . Maar als u de grootte van de kolommen voor verschillende apparaten wilt opgeven. Het enige dat u hoeft te doen, is de extra formaten vermelden zoals:
Mijn breedte heeft altijd 12 kolommen overalIk heb 12 kolommen op mobiel, 6 op tablet en 9 op desktop
Dit is hoe dit eruit ziet:

Dat zijn slechts een paar kenmerken van Materialise. Neem voor meer informatie over hun andere functies contact op met de documentatiepagina.
![Kan meer vakantietijd uw productiviteit verbeteren? [30 vergeleken landen]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)
Kan meer vakantietijd uw productiviteit verbeteren? [30 vergeleken landen]
Japan, bekend om zijn workaholic-cultuur, haalde de krantenkoppen toen zijn regering naar verluidt overweegt om een wet goed te keuren die haar werknemers dwingt om afscheid te nemen. Er zijn veel redenen die bijdragen aan zo'n drastische beslissing, inclusief de gedachte dat deze stap zou kunnen bijdragen aan het doen herleven van de economische groei van Japan na jarenlange stagnatie.Maa

20 slimme apparaten voor een betere gezondheid en conditie
Er is een breed scala aan factoren betrokken bij het handhaven van een gezonde levensstijl . Soms is het moeilijk om te bepalen of je op de goede weg bent. Tuurlijk, draagbare fitness-gadgets kunnen echt in een of andere vorm helpen, maar ze bieden niet noodzakelijk een uitgebreid overzicht van uw gezondheid