 nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwikkelaars: 10 UX / UI-gereedschappen om in uw gereedschapskist te hebben
Er zijn veel verschillende tools die kunnen worden gebruikt om prototypes te bouwen. Sommige zijn van nature beter dan andere voor een bepaalde situatie, anderen behoren tot de beste omdat ze in een breed scala van situaties kunnen worden gebruikt. Als het vinden van een eersteklas prototype-tool voor uw ontwerpwerk uw doel is, vindt u wat u zocht bij de tools die hier worden gepresenteerd.
Daarnaast zijn er verschillende tools voor prototypen die gebruikmaken van usability-testmogelijkheden, plus tools die speciaal zijn bedoeld voor dit soort testen. Met bruikbaarheidstestmogelijkheden binnen handbereik biedt u de mogelijkheid om UI-elementen opnieuw te ontwerpen of verder te verfijnen. Het belang van usability-testen wordt maar al te vaak genegeerd of verkeerd begrepen. Over het algemeen zou u:
- Zorg ervoor dat uw zoekopdracht inhoudt dat u op bruikbaarheid kunt testen.
- Zorg ervoor dat de tool die u selecteert compatibel is met het eindproduct - website of mobiele of webapp.
- Zorg ervoor dat u de interactieve mogelijkheden krijgt die u nodig hebt.
- Zorg ervoor dat de tool die u selecteert compatibel is met de grootte van uw project of team.
InVision
Of u nu een individuele ontwerper bent of lid bent van een klein ontwerpteam, InVision is het ideale prototypingplatform dat u tot uw beschikking heeft. Niet alleen is het de toonaangevende UX / UI-ontwerp- en samenwerkingshulpprogramma op de markt, de bruikbaarheidstestmogelijkheden zijn moeilijk te evenaren.
Voor zeer grote teams, interdepartementale teams of grote en complexe projecten, kijk naar InVision Enterprise Edition. Voor gecompliceerde projecten waarbij veel belanghebbenden zijn betrokken, hebt u natuurlijk bijna perfecte prototyping- en samenwerkingsoplossingen nodig, en uw keuze voor een tool voor het testen van bruikbaarheid kan van cruciaal belang zijn.
 De Enterprise Edition is de perfecte oplossing. U kunt uw prototypen rechtstreeks testen op mobiele apparaten van gebruikers, zonder beperking van het aantal tests of gebruikers. Aangezien u hun stemmen kunt vastleggen en hun gezichten kunt zien, krijgt u naast een kwantitatieve informatie waar u naar op zoek bent ook een kwalitatieve bruikbaarheidmaatregel .
De Enterprise Edition is de perfecte oplossing. U kunt uw prototypen rechtstreeks testen op mobiele apparaten van gebruikers, zonder beperking van het aantal tests of gebruikers. Aangezien u hun stemmen kunt vastleggen en hun gezichten kunt zien, krijgt u naast een kwantitatieve informatie waar u naar op zoek bent ook een kwalitatieve bruikbaarheidmaatregel .Met InVision zijn codeervaardigheden niet nodig en kun je het eerste high-fidelity, clickable prototype gratis bouwen.
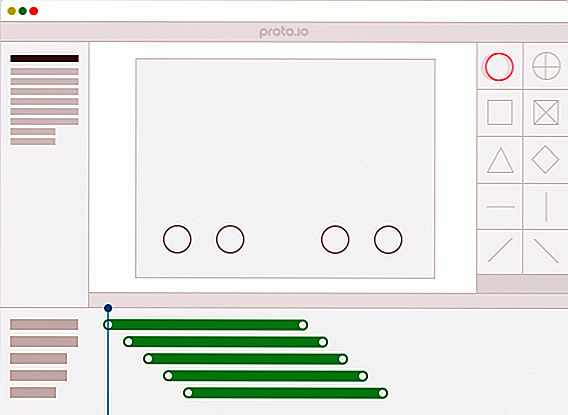
Proto.io
Proto.io vormt een geweldige aanvulling op uw webontwerpkit als u een prototyping- en samenwerkingshulpmiddel nodig heeft waarmee u zeer betrouwbare prototypen in zeer korte tijd kunt uitbrengen . Met Proto.io kunt u zonder codering interactieve, geanimeerde en veelzijdige prototypen produceren.
 Er zijn echter tijden dat zelfs de beste ontwerpinspanningen een paar hobbels op de weg hebben doorbroken door communicatiestoringen. De samenwerkingsfuncties die bij dit pakket horen, staan dit simpelweg niet toe. U kunt er op rekenen dat prototypes op tijd en zo realistisch worden geleverd dat projectmanagers en klanten ze niet van het echte werk kunnen onderscheiden.
Er zijn echter tijden dat zelfs de beste ontwerpinspanningen een paar hobbels op de weg hebben doorbroken door communicatiestoringen. De samenwerkingsfuncties die bij dit pakket horen, staan dit simpelweg niet toe. U kunt er op rekenen dat prototypes op tijd en zo realistisch worden geleverd dat projectmanagers en klanten ze niet van het echte werk kunnen onderscheiden.Oorspronkelijke iOS- en Android-mobiele ontwerpelementen zijn van jou voor het gebruik, of je kunt je eigen ontwerpen importeren . U zult het leuk vinden wat Proto.io voor u kan betekenen en voor projecten voor prototypen van uw mobiele apps.
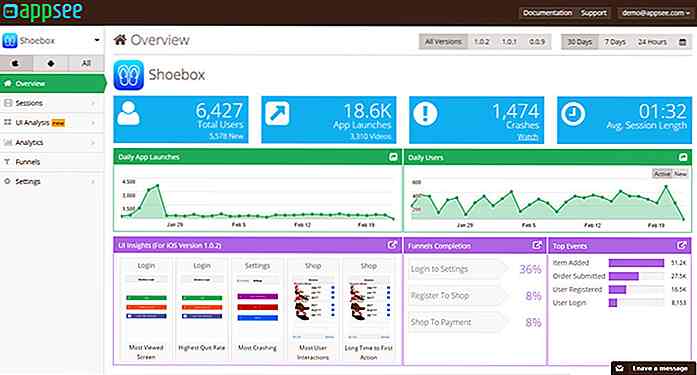
Appsee mobiele applicatie UX Analytics
Met zijn krachtige bruikbaarheidstestmogelijkheden die voor u klaar staan om te gebruiken, zal Appsee Mobile App Analytics u helpen de ultieme app-gebruikerservaring keer op keer te leveren. "Ultiem" kan moeilijk zo niet onmogelijk te bereiken zijn, als het testen van de bruikbaarheid slecht wordt uitgevoerd of helemaal niet wordt uitgevoerd.
 De makers van Appsee erkennen de kracht van kwalitatieve gebruikersfeedback . Omdat mensen zo afhankelijk zijn van visuele informatie, bieden gebruikerssessie-opnamen, in combinatie met touch heatmap-gegevens, ontwerpers waardevolle feedback voor het wijzigen of verfijnen van UI-elementen of UX-functies of -functies .
De makers van Appsee erkennen de kracht van kwalitatieve gebruikersfeedback . Omdat mensen zo afhankelijk zijn van visuele informatie, bieden gebruikerssessie-opnamen, in combinatie met touch heatmap-gegevens, ontwerpers waardevolle feedback voor het wijzigen of verfijnen van UI-elementen of UX-functies of -functies .Denk aan Appsee Mobile App Analytics als een reisgids die u meeneemt op een visuele gebruikersreis en die dingen benadrukt die van het grootste belang zijn. Dat is echt waar Appsee voor staat, en waarom je sterk zou moeten overwegen om je eigen exemplaar te hebben.
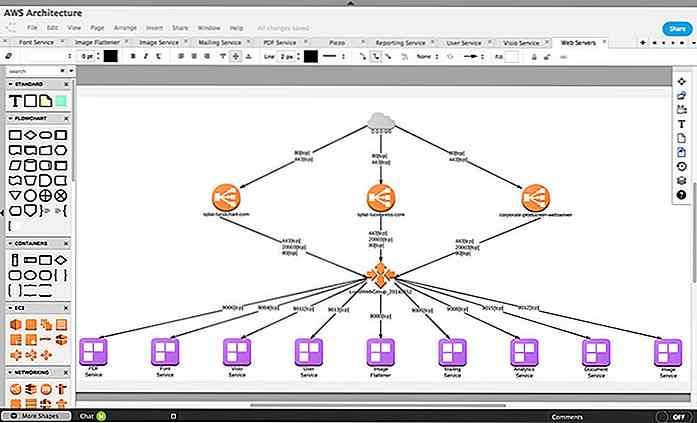
Lucidchart
Lucidchart is een online, drag-and-cloud gebaseerde schetsen, diagrammen en wireframing-applicatie voor het ontwerpen van websites, tablets of telefoons. Dankzij de grote, uitgebreide bibliotheek met moderne designelementen en vormen kunt u alles bouwen, van een draadmodel of mockup, om informatie te delen of een mindmap samenstellen die u door een complex project leidt.
 Lucidchart biedt ook een uitstekende oplossing voor uw stroomschema-oefeningen. Een van de vele handige functies zijn de basispagina en de sneltoetsen voor het toetsenbord, die u in geval van gebruik de moeite besparen om voorbij werk te moeten herhalen.
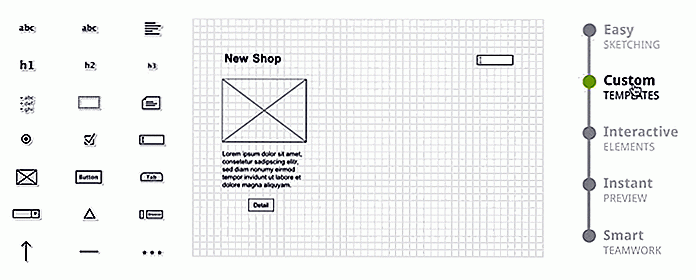
Lucidchart biedt ook een uitstekende oplossing voor uw stroomschema-oefeningen. Een van de vele handige functies zijn de basispagina en de sneltoetsen voor het toetsenbord, die u in geval van gebruik de moeite besparen om voorbij werk te moeten herhalen.Pidoco
Het zou geen verrassing moeten zijn om Pidoco op deze lijst met top UX / UI-tools te vinden, omdat dit de eerste keus is voor webontwerpers in 50 verschillende landen. Pidoco is een uiterst gebruiksvriendelijke web-app waarmee u prachtige wireframes of volledig interactieve UX-prototypen kunt maken.
 U hebt een selectie van meer dan 400 pictogrammen en UI-elementen om mee te werken, en ontwerpfuncties met interacties met klikken en aanraken, slepen en neerzetten beeldupload, schermovergangen en paginakoppelingen, en live browsermogelijkheden en mobiele beoordelingsmogelijkheden. Prototyping wordt niet veel eenvoudiger.
U hebt een selectie van meer dan 400 pictogrammen en UI-elementen om mee te werken, en ontwerpfuncties met interacties met klikken en aanraken, slepen en neerzetten beeldupload, schermovergangen en paginakoppelingen, en live browsermogelijkheden en mobiele beoordelingsmogelijkheden. Prototyping wordt niet veel eenvoudiger.PowerMockup
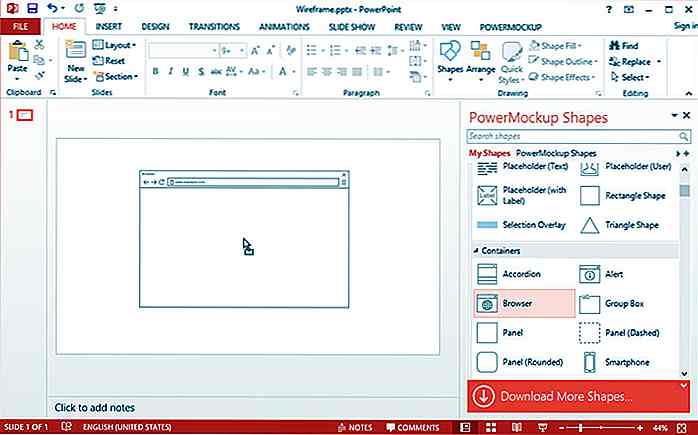
Als u een toegewijde of zelfs een toevallige PowerPoint-gebruiker bent, is PowerMockup precies de juiste oplossing voor uw behoeften op het gebied van prototypen. Om bijvoorbeeld een wireframe te maken, hoeft u alleen maar de juiste pictogrammen en vormen in de PowerMockup-bibliotheek te selecteren en deze naar PowerPoint-dia's te slepen .
 Vervolgens hebt u een PowerPoint-diavoorstelling die u kunt gebruiken om uw geanimeerde, interactieve prototype te presenteren . U kunt zelfs uw eigen vormen en pictogrammen toevoegen aan de steeds groter wordende bibliotheek van PowerMockup en deze met anderen delen.
Vervolgens hebt u een PowerPoint-diavoorstelling die u kunt gebruiken om uw geanimeerde, interactieve prototype te presenteren . U kunt zelfs uw eigen vormen en pictogrammen toevoegen aan de steeds groter wordende bibliotheek van PowerMockup en deze met anderen delen.Notism
Projectsamenwerking is wat Notism Collaboration het beste doet, en het doet dit beter dan alle andere tools van hetzelfde type. Als u regelmatig aan projecten werkt waarbij communicatie tussen belanghebbende partijen van essentieel belang is, is dit een hulpmiddel waar u niet zonder zou moeten zijn. Het kan van onschatbare waarde zijn om tot uw beschikking te staan wanneer u grote, complexe projecten of met grote teams aan het uitvoeren bent.
 Notism Collaboration vult ook een vitale behoefte aan kleinere projecten waarin solide communicatie en feedback cruciaal zijn voor succes. Alles wordt gedeeld via real-time videopresentaties .
Notism Collaboration vult ook een vitale behoefte aan kleinere projecten waarin solide communicatie en feedback cruciaal zijn voor succes. Alles wordt gedeeld via real-time videopresentaties .Loop11
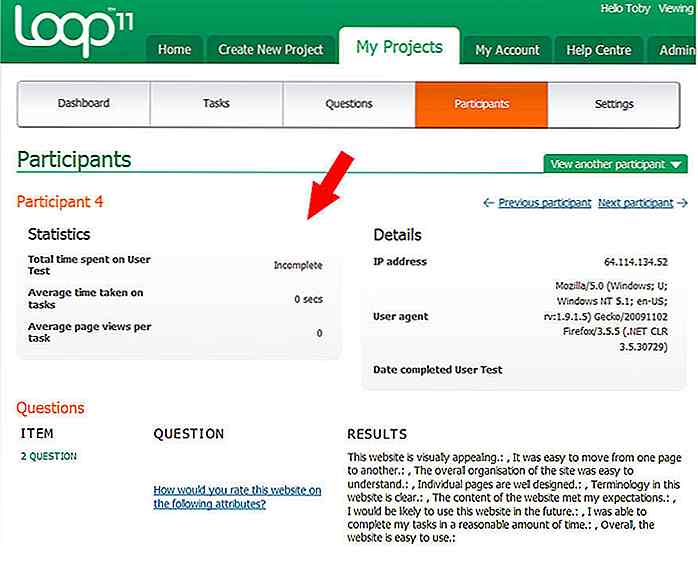
Loop11 hoort in je gereedschapskist als je op zoek bent geweest om je ontwerptools aan te vullen met een volledig toegewijde tool voor het testen van bruikbaarheid . Er zijn weinig of geen hulpprogramma's van dit type die u sneller bruikbare ontwerpfeedback kunnen geven wanneer u UX-gebruikstests uitvoert op uw app- of websiteontwerpen .
 Loop11 kan werken met maximaal 999 proefpersonen tegelijk, terwijl ze clickstreams, heatmaps en padanalysegegevens verzamelen . Deze bevindingen van tools worden u aangeboden in een continue feedbacklus. U hoeft niet langer belangrijke usability-testen te vermijden uit angst dat het te ingewikkeld is of te veel werk met zich meebrengt.
Loop11 kan werken met maximaal 999 proefpersonen tegelijk, terwijl ze clickstreams, heatmaps en padanalysegegevens verzamelen . Deze bevindingen van tools worden u aangeboden in een continue feedbacklus. U hoeft niet langer belangrijke usability-testen te vermijden uit angst dat het te ingewikkeld is of te veel werk met zich meebrengt.UseItBetter
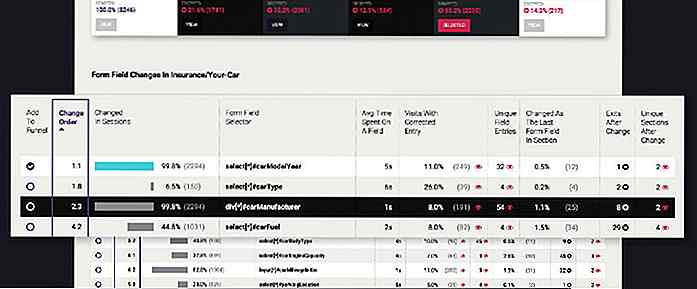
Formulierenanalyse door UseItBetter is gericht op een kleine functie van uw webproduct, maar een functie die, indien defect, voor uw gebruikers problemen kan veroorzaken en zelfs meer dan een paar van hen kan uitschakelen.
 Met deze tool kunt u problemen in verband met formulieren en formuliervelden onderzoeken . Als u ooit hebt geprobeerd een onlineformulier in te vullen en daarbij problemen ondervindt, waarbij u uiteindelijk de taak opgeeft en de site verlaat, is het probleem dat u had met Forms Analytics-adressen. Als formulieren belangrijke UX-elementen zijn voor uw website of bedrijf, moet u deze tool bij de hand houden.
Met deze tool kunt u problemen in verband met formulieren en formuliervelden onderzoeken . Als u ooit hebt geprobeerd een onlineformulier in te vullen en daarbij problemen ondervindt, waarbij u uiteindelijk de taak opgeeft en de site verlaat, is het probleem dat u had met Forms Analytics-adressen. Als formulieren belangrijke UX-elementen zijn voor uw website of bedrijf, moet u deze tool bij de hand houden.Patternry
Patternry is de ultieme tool voor het opslaan van uw ontwerpinformatie, inclusief alles van patronen en stijlgidsen tot ontwerpelementen en bouwstenen waarvan u verwacht dat ze er in de toekomst behoefte aan zullen hebben.
 Het is onnodig om te zeggen dat het vermogen om waardevolle ontwerpinformatie op te slaan en opnieuw te gebruiken u enorm veel tijd kan besparen, en het maakt het gemakkelijker om uw ontwerpinspanningen en ideeën met anderen te delen. Patternry is een productiviteitstool met een verschil. Het zal u helpen om een hoop herhalingen te voorkomen.
Het is onnodig om te zeggen dat het vermogen om waardevolle ontwerpinformatie op te slaan en opnieuw te gebruiken u enorm veel tijd kan besparen, en het maakt het gemakkelijker om uw ontwerpinspanningen en ideeën met anderen te delen. Patternry is een productiviteitstool met een verschil. Het zal u helpen om een hoop herhalingen te voorkomen.Gedachten beëindigen
Of u nu behoefte heeft aan een solide tool voor prototypen, een met superieure samenwerkingsfuncties of een apparaat met de bruikbaarheidstest die u zoekt, u vindt het hier.
In deze lijst hebben we al verschillende speciale gereedschappen, hulpprogramma's voor het testen van bruikbaarheid, een online bibliotheek voor het opslaan en opnieuw gebruiken van ontwerpwerk en een diagramgereedschap dat veel meer kan dan alleen stroomdiagrammen maken. Welke tool of tools u ook kiest, u bent in goede handen.

10 beruchte hackers die krantenkoppen maakten
Wanneer mensen het woord 'hacker' horen, denken ze meestal aan degenen die worden beschouwd als black hat-hackers. In tegenstelling tot white hat-hackers, die computersystemen hacken om patches in de beveiliging te verhelpen, hackt zwarte hoed hackers voor meer onrechtmatige winsten . Of het nu voor geld, persoonlijke informatie of gewoon voor de sensatie is, zwarte hoed hackers verwoesten computersystemen en laten meestal een spoor van slachtoffers achter

Flyte is een lichtbolletje dat zweeft, en het is cool
Wat is het eerste dat in je opkomt als je dit ziet? Laat me helpen: hoe zweeft deze lamp bovenop die basis? Ten tweede, wat houdt het in dat deze gloeilamp oplicht?Magie.Nou, de magie van magnetische levitatie en draadloze krachtoverbrenging, om precies te zijn. Die LED-gloeilamp wordt drijvend gehouden door een elektromagneet en wordt draadloos verlicht - kijk ma, geen batterij of stroomkabels



