nl.hideout-lastation.com
nl.hideout-lastation.com
Maak prachtige geanimeerde deeltjes met deze Javascript-bibliotheek
Er zijn talloze gratis animatiebibliotheken met allemaal verschillende effecten en specialiteiten. Maar de nieuwe bibliotheek Particles.js gaat een geheel nieuwe richting in door geanimeerde deeltjes te maken die zich in real time over de hele pagina bewegen .
Deze eenvoudig te gebruiken bibliotheek is volledig gratis en open source op GitHub. Het zal zeker niet helpen om de UX van je site te verbeteren, maar het kan je helpen sommige geïnterlinieerde deeltje-effecten op de achtergrond toe te voegen.
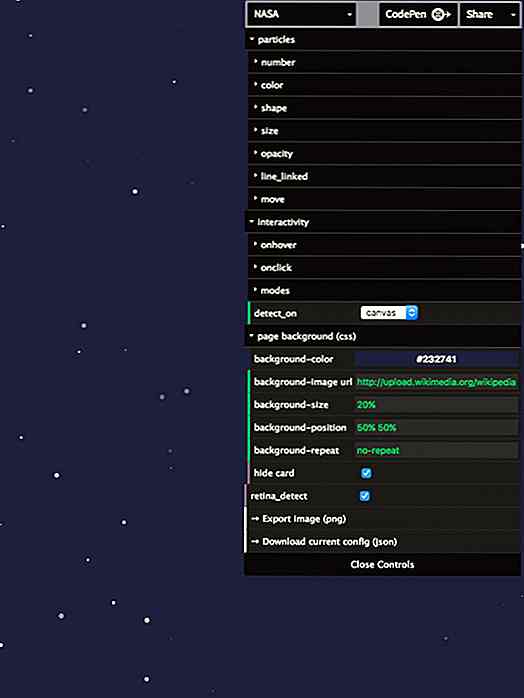
Op de hoofdpagina vindt u een live interactieve demo waar u kunt spelen met de functies van de bibliotheek. Hiermee kun je de deeltjesgrootte, snelheid, vorm, kleur, positie aanpassen, noem maar op.
 Omdat dit een dergelijke gedetailleerde bibliotheek is, is JavaScript vereist om het goed te laten werken. Daarom is deze live demo zo waardevol omdat iedereen hiermee kan spelen met deze instellingen om te zien wat er mogelijk is in JavaScript.
Omdat dit een dergelijke gedetailleerde bibliotheek is, is JavaScript vereist om het goed te laten werken. Daarom is deze live demo zo waardevol omdat iedereen hiermee kan spelen met deze instellingen om te zien wat er mogelijk is in JavaScript.En als je het goed vindt om deze afbeeldingen te exporteren, kun je de afbeeldingen direct opslaan vanaf de demo-pagina van de web-app. U kunt een onbewerkte PNG exporteren of zelfs al uw aangepaste instellingen opslaan in een JSON-bestand dat vervolgens rechtstreeks in het script Particles.js wordt geïmporteerd.
Standaard kun je kiezen uit een handjevol thema's met verschillende deeltjesstijlen:
- NASA sterren
- Bubbles
- Sneeuw
- Nyan cat stars
- Standaard geometrische vormen
Met deze standaardinstellingen kunt u nog steeds alle hoofdinstellingen bewerken om kleuren, posities, snelheden en al het andere te verfijnen.
 Het beste deel van deze hele bibliotheek is de live aanpassingsfunctie direct op de hoofdpagina. Als je de details wilt weten, moet je echt weten wat JavaScript en frontend-codering zijn.
Het beste deel van deze hele bibliotheek is de live aanpassingsfunctie direct op de hoofdpagina. Als je de details wilt weten, moet je echt weten wat JavaScript en frontend-codering zijn.Maar zelfs een beginner kan via de interface werken, de gewenste instellingen kiezen en alles exporteren als een JSON-bestand.
Een schitterende bibliotheek voor iedereen die dynamische deeltjes op het web wil maken . Ga voor meer informatie naar de GitHub-repo en deel uw gedachten met de maker Vincent Garreauon op Twitter @VincentGarreau.

30 Grafisch ontwerp Trends in Infographics
Als ontwerper of een creatieve professional is het van cruciaal belang om voortdurend veranderende trends in de gaten te houden . Ze worden beïnvloed door technologie, mode, cultuur, media, verleden en heden en andere industrieën. Natuurlijk kunnen trends worden toegepast op niet alleen de website of het printontwerp, maar ook op de infographic .I

Hoe een eenvoudige telefoonnummerkiezer te maken
Telefoonnummers, naast namen en e-mails, zijn de meest gebruikte contactgegevens in online formulieren. Telefoonnummervelden zijn meestal zo ontworpen dat gebruikers de nummers moeten invoeren in hun toetsenborden. Deze methode resulteert vaak in onnauwkeurige gegevensinvoer.Om fouten bij gebruikersinvoer te verminderen en de gebruikerservaring van uw site te verbeteren, kunt u een GUI maken waarmee gebruikers snel hun telefoonnummer kunnen invoeren, op een manier die vergelijkbaar is met datumkiezers