nl.hideout-lastation.com
nl.hideout-lastation.com
20 Nieuwe Adobe Illustrator-zelfstudies om te leren in 2017
Ontwerpen en digitale kunst is een van die vaardigheden die voortdurend moet worden bijgewerkt naarmate nieuwe gereedschappen en technologie steeds verder worden ontwikkeld . Op dezelfde manier worden voor Adobe Illustrator nieuwe trucjes en technieken veel gemaakt. Maar u hoeft geen speciale lessen te volgen of deel te nemen aan een cursus om uw Illustrator-vaardigheden op te frissen, aangezien de tutorials van Adobe Illustrator precies het juiste werk kunnen doen.
In deze round-up heb ik 20 nieuwe Adobe Illustrator-zelfstudies verzameld om het in 2017 te proberen, waarmee je een reeks verschillende ontwerpen kunt maken, van retro-tekst en sci-fi blaster tot naadloze patronen en reissymbolen. Laten we snel naar de lijst springen.
Maak een Vector Popsicle in Adobe Illustrator - Deze tutorial zal je volgen tijdens het maken van kleurrijke ijslolly's in Adobe Illustrator. U kunt uw illustraties aanpassen en spelen met vormen en kleuren .
 Maak een "BBQ-tijd" -conceptillustratie - Deze gids leert je hoe je een zomerse groene barbecue-illustratie maakt met alleen basisvormen in Illustrator . Dit beeld zou voor gebeurtenisuitnodiging of het briefkaart van de de zomerpartij kunnen worden gebruikt.
Maak een "BBQ-tijd" -conceptillustratie - Deze gids leert je hoe je een zomerse groene barbecue-illustratie maakt met alleen basisvormen in Illustrator . Dit beeld zou voor gebeurtenisuitnodiging of het briefkaart van de de zomerpartij kunnen worden gebruikt. Hoe maak je een leuke cartoon tijger illustratie - Wil je een schattige tijger illustratie tekenen, misschien op de nationale tijgerdag op 29 juli? In dit artikel ga je het proces zien van het maken van een schattige cartoontijger met behulp van eenvoudige vormen en kettingeffecten .
Hoe maak je een leuke cartoon tijger illustratie - Wil je een schattige tijger illustratie tekenen, misschien op de nationale tijgerdag op 29 juli? In dit artikel ga je het proces zien van het maken van een schattige cartoontijger met behulp van eenvoudige vormen en kettingeffecten . Teken een aquarel zeemeermin Illustratie - In deze les leert u hoe u een fantastisch personage van zeemeermin kunt maken. Je gaat het meisje eerst op papier tekenen en het dan met Illustrator in digitale kunst veranderen .
Teken een aquarel zeemeermin Illustratie - In deze les leert u hoe u een fantastisch personage van zeemeermin kunt maken. Je gaat het meisje eerst op papier tekenen en het dan met Illustrator in digitale kunst veranderen . Ontwerp een platte Sci-Fi-blaster in Illustrator - Als u iets ontwerpt voor sci-fi-thema, is deze zelfstudie iets voor u. Hiermee kunt u een futuristische cartoonachtige blaster maken met verlopen, vormen en overvloeimodi .
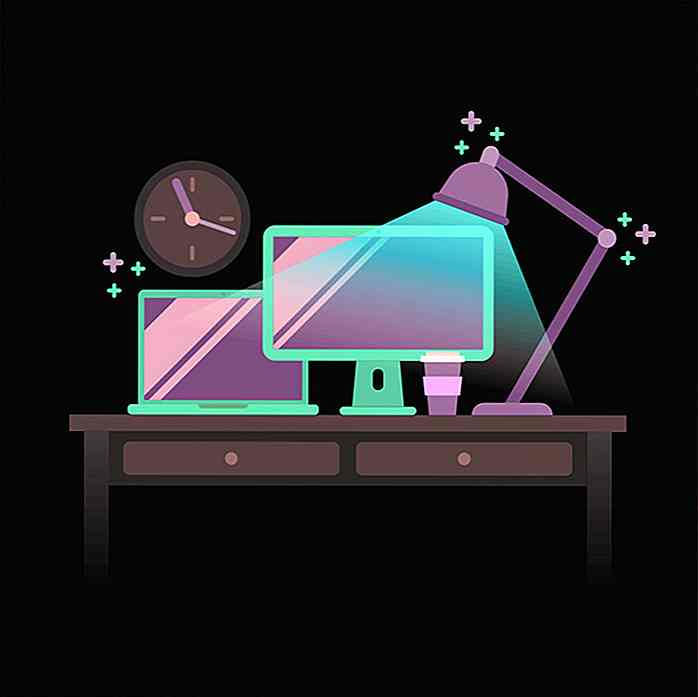
Ontwerp een platte Sci-Fi-blaster in Illustrator - Als u iets ontwerpt voor sci-fi-thema, is deze zelfstudie iets voor u. Hiermee kunt u een futuristische cartoonachtige blaster maken met verlopen, vormen en overvloeimodi . Een nette bureaubladillustratie maken - In deze korte zelfstudie leert u hoe u een werkruimte-illustratie maakt met vormen, verlopen en transformatiegereedschappen . U kunt het gewenste kleurenschema kiezen en van een nacht een dag maken.
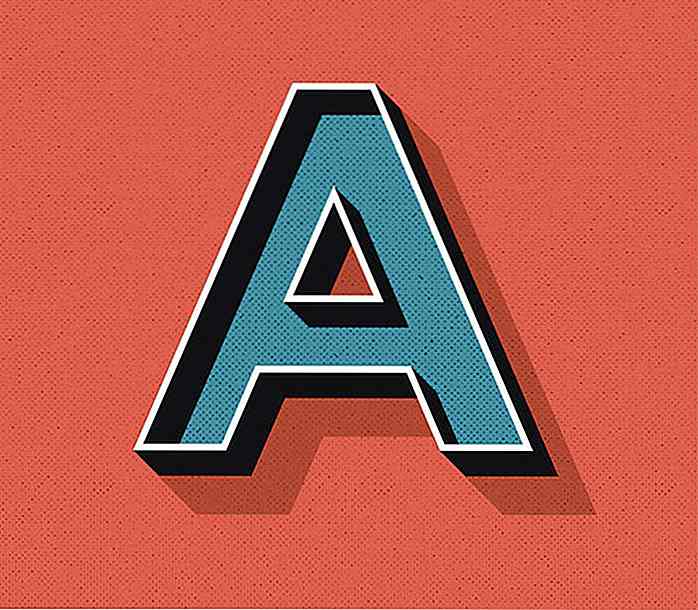
Een nette bureaubladillustratie maken - In deze korte zelfstudie leert u hoe u een werkruimte-illustratie maakt met vormen, verlopen en transformatiegereedschappen . U kunt het gewenste kleurenschema kiezen en van een nacht een dag maken. Bewerkbare Retro- tekststijl in Illustrator - Deze Illustrator-zelfstudie helpt u om een prachtig teksteffect te creëren met de letter 'A' . Je kunt op dezelfde manier andere letters maken en er een heel nieuw woord van maken.
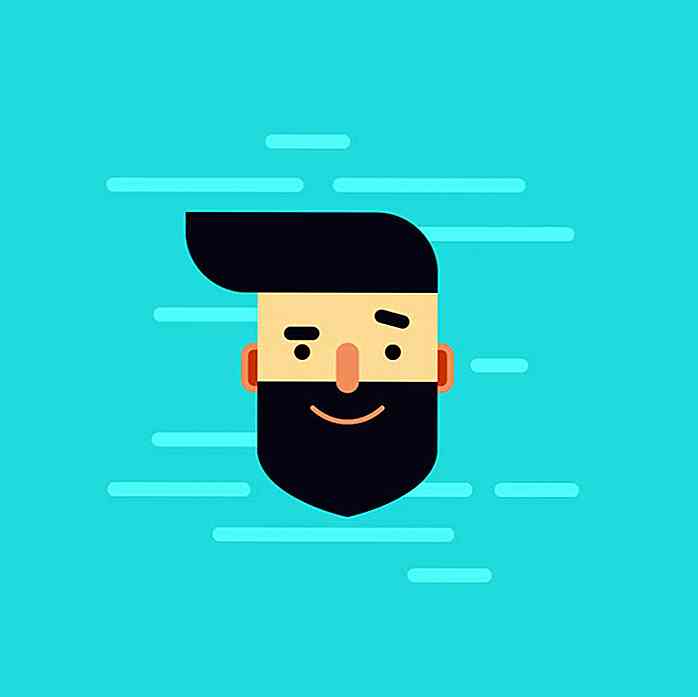
Bewerkbare Retro- tekststijl in Illustrator - Deze Illustrator-zelfstudie helpt u om een prachtig teksteffect te creëren met de letter 'A' . Je kunt op dezelfde manier andere letters maken en er een heel nieuw woord van maken. Ontwerp een knap plat Hipster-personage - In deze Illustrator-les op middelbaar niveau ga je een leuke hipster-man met een baard maken. Dit kan worden bereikt met behulp van de volgende hulpmiddelen: Basisvormen, Lijnpaneel, Uitlijnpaneel, Live hoeken .
Ontwerp een knap plat Hipster-personage - In deze Illustrator-les op middelbaar niveau ga je een leuke hipster-man met een baard maken. Dit kan worden bereikt met behulp van de volgende hulpmiddelen: Basisvormen, Lijnpaneel, Uitlijnpaneel, Live hoeken . Creëer een tropische bungalow op een palmenstrand - In deze tutorial leer je hoe je een mooi tropisch zomerverblijf creëert met palmen op het strand met behulp van eenvoudige vormen en andere hulpmiddelen van Illustrator. Geïnspireerd door deze tutorial, kun je je eigen scène maken met bergen, bossen of de oceaan .
Creëer een tropische bungalow op een palmenstrand - In deze tutorial leer je hoe je een mooi tropisch zomerverblijf creëert met palmen op het strand met behulp van eenvoudige vormen en andere hulpmiddelen van Illustrator. Geïnspireerd door deze tutorial, kun je je eigen scène maken met bergen, bossen of de oceaan . Maak een geheel nieuwe stijl van vectorportret - hier vind je een video-vectorportret Illustrator-zelfstudie van Bram Vanhaeren die je zal helpen een nieuwe stijl van portretcreatie te leren in Illustrator.
Maak een geheel nieuwe stijl van vectorportret - hier vind je een video-vectorportret Illustrator-zelfstudie van Bram Vanhaeren die je zal helpen een nieuwe stijl van portretcreatie te leren in Illustrator. Maak een vlakke stijl Vectorkaart - Met behulp van basisvormen en vlakke kleuren, kunt u een creatieve en toch eenvoudig geïllustreerde kaart maken. De kaart bevat een weg, bomen, water, huizen, bergen en hele steden, dus de hemel is hier de limiet.
Maak een vlakke stijl Vectorkaart - Met behulp van basisvormen en vlakke kleuren, kunt u een creatieve en toch eenvoudig geïllustreerde kaart maken. De kaart bevat een weg, bomen, water, huizen, bergen en hele steden, dus de hemel is hier de limiet. Ontwerp een naadloos avocadopatroon - deze 20 minuten durende Adobe Illustrator-zelfstudie leidt u door het proces van het creëren van een naadloos avocadopatroon in gele en groene kleurenschema. U; zal Shape Building, Offset Path, Pattern Tool, Swatches panel, Scale Tool voor deze les gaan gebruiken .
Ontwerp een naadloos avocadopatroon - deze 20 minuten durende Adobe Illustrator-zelfstudie leidt u door het proces van het creëren van een naadloos avocadopatroon in gele en groene kleurenschema. U; zal Shape Building, Offset Path, Pattern Tool, Swatches panel, Scale Tool voor deze les gaan gebruiken . Maak een traditioneel Chinees schilderij met behulp van Verloopnetten - Deze geweldige bloemschilderen tutorial is specifiek vertaald uit het Chinees. Het leert je om China's nationale bloem te creëren in Adobe Illustrator met behulp van de Gradient Mesh Tool .
Maak een traditioneel Chinees schilderij met behulp van Verloopnetten - Deze geweldige bloemschilderen tutorial is specifiek vertaald uit het Chinees. Het leert je om China's nationale bloem te creëren in Adobe Illustrator met behulp van de Gradient Mesh Tool . Maak een vlakke winterscène in Adobe Illustrator - Deze prachtige tutorial van Adobe Illustrator laat zien hoe je een mooie winterbosscène maakt in een vlakke stijl . U kunt het kleurenschema wijzigen en de winter in de herfst, zomer of lente veranderen. Deze illustratie kan een perfecte pasvorm zijn voor een websiteheader of een ansichtkaart om het seizoen te vieren.
Maak een vlakke winterscène in Adobe Illustrator - Deze prachtige tutorial van Adobe Illustrator laat zien hoe je een mooie winterbosscène maakt in een vlakke stijl . U kunt het kleurenschema wijzigen en de winter in de herfst, zomer of lente veranderen. Deze illustratie kan een perfecte pasvorm zijn voor een websiteheader of een ansichtkaart om het seizoen te vieren. Platte ontwerp zomerillustratie in Adobe Illustrator - Deze geweldige tutorial helpt je bij het maken van een compositie van zomerse essentials, zoals een paraplu, korte broek, watermeloen, surf en mat die kan worden gebruikt voor een vakantie- of reisconcept.
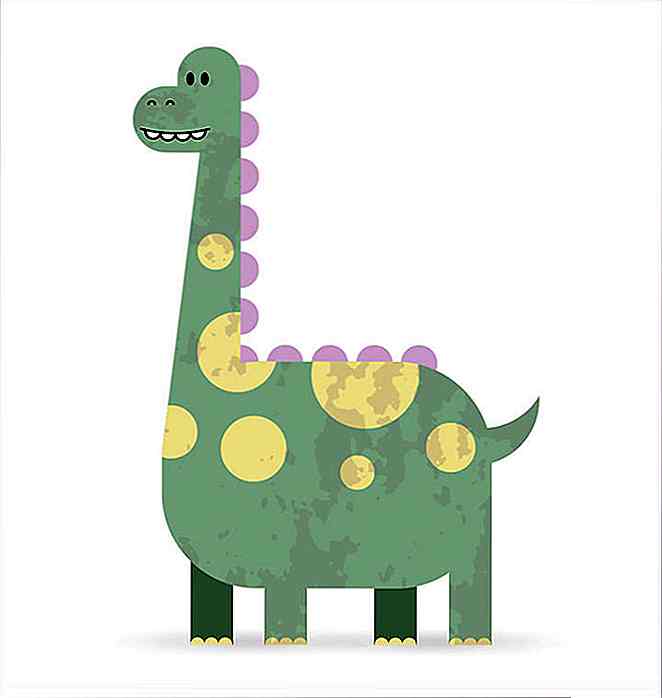
Platte ontwerp zomerillustratie in Adobe Illustrator - Deze geweldige tutorial helpt je bij het maken van een compositie van zomerse essentials, zoals een paraplu, korte broek, watermeloen, surf en mat die kan worden gebruikt voor een vakantie- of reisconcept. Maak een schattige dinosaurus in Illustrator - Volg deze eenvoudige tutorial van Illustrator om een leuk dinosauruspersonage te maken en oefen je tekenvaardigheden. Je zult alleen basisvormen en een textuur gebruiken .
Maak een schattige dinosaurus in Illustrator - Volg deze eenvoudige tutorial van Illustrator om een leuk dinosauruspersonage te maken en oefen je tekenvaardigheden. Je zult alleen basisvormen en een textuur gebruiken . Ontwerp een Krishna-briefkaart in Adobe Illustrator - Er is een feestdag in de hindoe-kalender in augustus genaamd Krishna Janmashtami. In deze handleiding leert u hoe u een briefkaart voor deze vakantie maakt in Adobe Illustrator via een stapsgewijs proces .
Ontwerp een Krishna-briefkaart in Adobe Illustrator - Er is een feestdag in de hindoe-kalender in augustus genaamd Krishna Janmashtami. In deze handleiding leert u hoe u een briefkaart voor deze vakantie maakt in Adobe Illustrator via een stapsgewijs proces . Creëer een stijlvol accessoire Icon Pack - Dit is een eenvoudige maar krachtige handleiding over het maken van een kampeersymbool met een bril, rugzak, schoenen en kompas. U gaat een aangepast raster instellen en basisvormen gebruiken om pictogrammen te maken .
Creëer een stijlvol accessoire Icon Pack - Dit is een eenvoudige maar krachtige handleiding over het maken van een kampeersymbool met een bril, rugzak, schoenen en kompas. U gaat een aangepast raster instellen en basisvormen gebruiken om pictogrammen te maken . Hoe maak je een decoratieve drop-dop - in deze zelfstudie leer je om een etnisch teksteffect te creëren . Voor deze exacte tutorial is de auteur à ½à  ° Ã' gekozen letter 'S', maar het zou interessant zijn om te zien hoe dit canvas ook voor andere letters werkt .
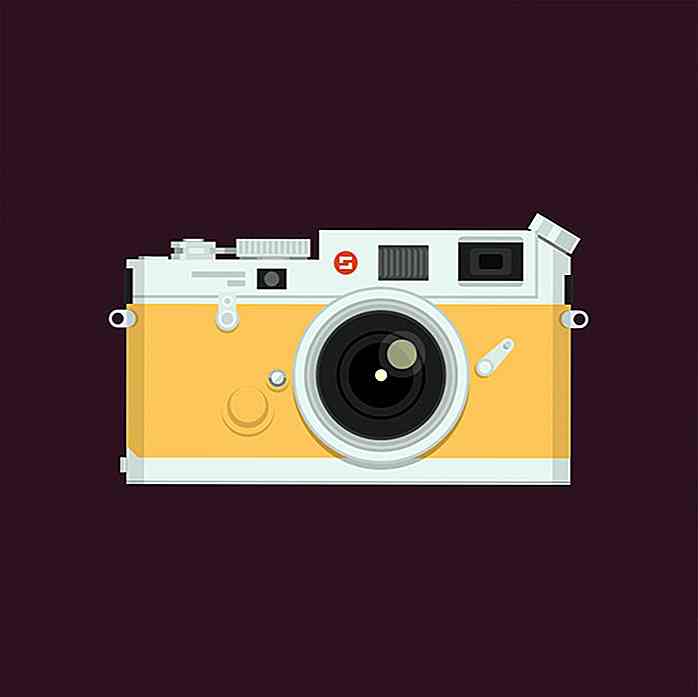
Hoe maak je een decoratieve drop-dop - in deze zelfstudie leer je om een etnisch teksteffect te creëren . Voor deze exacte tutorial is de auteur à ½à  ° Ã' gekozen letter 'S', maar het zou interessant zijn om te zien hoe dit canvas ook voor andere letters werkt . Maak een Vintage-camera in Adobe Illustrator - Volg deze eenvoudige tutorial van Illustrator om een vintage ogende camera te maken met basisvormen en platte kleuren . Aarzel niet om de tutorial aan te passen aan je gewonnen stijl en de kleuren of vormen te veranderen zoals je wilt om een compleet nieuwe look te krijgen.
Maak een Vintage-camera in Adobe Illustrator - Volg deze eenvoudige tutorial van Illustrator om een vintage ogende camera te maken met basisvormen en platte kleuren . Aarzel niet om de tutorial aan te passen aan je gewonnen stijl en de kleuren of vormen te veranderen zoals je wilt om een compleet nieuwe look te krijgen.

We nemen dagelijks ons vermogen om het als vanzelfsprekend te beschouwen en toch spelen kleuren zo'n cruciale rol in ons besluitvormingsproces. Maar we zijn hier niet om daarover te praten. Vandaag zijn we hier om je de wereld in een ander licht te laten zien - letterlijk.In de volgende 30 foto's ziet u dagelijkse scènes, landschappen en objecten in een heel andere staat: in infrarood.

Hoe een eenvoudige Auto-Login Bot met Python en Selenium te bouwen
Automatisering is ongetwijfeld een van de meest begeerde vaardigheden die een programmeur kan bezitten. Automatisering wordt meestal gebruikt voor taken die repetitief, saai, tijdrovend of anderszins inefficiënt zijn zonder het gebruik van een script.Met webautomatisering kunt u gemakkelijk een bot maken om verschillende taken op het web uit te voeren, bijvoorbeeld om concurrerende hoteltarieven op internet te controleren en de beste prijs te bepalen.