nl.hideout-lastation.com
nl.hideout-lastation.com
Vital CSS - een minimaal invasief webraamwerk
Verplaats over Bootstrap want er is een nieuw CSS-framework in de stad. Het wordt Vital genoemd en het ontdoet de ontwikkeling van de frontend tot het essentiële .
Vital wordt geleverd met alleen CSS en heeft nul JavaScript-bibliotheken of afhankelijkheden . En de Vital.css-stylesheet is slechts 31 KB verkleind, inclusief pictogramlettertypen.
Alleen het CSS-bestand van Bootstrap is in totaal ongeveer 118 KB. Vital is bijna 1/4 de maat van Bootstrap! Het is gebouwd voor ontwikkelaars die alleen een snelle oplossing voor hun volgende project nodig hebben.
Vital is een volledig open source framework met alle code die op GitHub beschikbaar is om door te lezen.
Alles is gebouwd met Sass voor CSS en Slim voor HTML . Maar dit is alleen voor ontwikkeling, dus als je Vital gebruikt voor productie, kun je de pure CSS gewoon rechtstreeks exporteren .
De nieuwste versies zijn beschikbaar om te downloaden op de pagina met releases en deze bevatten de CSS-code en aangepaste pictogramlettertypen . Je vindt ook veel HTML- en CSS-demo's en wat basisdocumentatie op de GitHub-pagina.
Maar de echte goede dingen zijn te vinden op de componentenpagina . Dit geeft een opsomming van alles wat u krijgt met Vital, inclusief rasters, typografie, knoppen, laders, tabellen, tabbladen, formulierinvoer en nog veel meer.
 Geen van deze functies is afhankelijk van JavaScript, wat een enorme bonus is. Toegegeven, je kunt meer doen met JavaScript, maar het is leuk om je geen zorgen te maken over JS tijdens het stylen van de frontend.
Geen van deze functies is afhankelijk van JavaScript, wat een enorme bonus is. Toegegeven, je kunt meer doen met JavaScript, maar het is leuk om je geen zorgen te maken over JS tijdens het stylen van de frontend.U kunt elk element van de componentenpagina recreëren door alleen een CSS-klasse te gebruiken . Deze klassen kunnen enigszins worden geautomatiseerd als u Slim gebruikt, dus er is een klein voordeel voor Sass / Slim-gebruikers.
Maar Vital kan goed werken voor elke ontwikkelaar met wat HTML / CSS-ervaring . Het is een volledig gratis framework en het is veel lichter dan de alternatieven.
Ga voor meer informatie naar de Vital-startpagina of doorloop dit artikel geschreven door de makers van Vital en bespreek waarom ze het framework en de problemen hebben gemaakt die het moet oplossen .

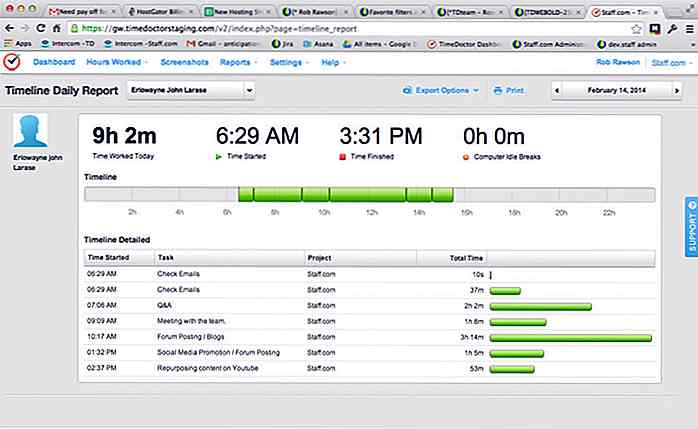
3 Tips voor Social Media Strategy voor 2017
Het landschap van de sociale media evolueert voortdurend. Marketeers moeten nieuwe manieren bedenken om hun merken te promoten op sociale media voor een grotere betrokkenheid en een hogere ROI. Als je nog steeds denkt dat je bericht viral zal worden door het eenvoudig te delen via sociale kanalen, moet je je huidige strategie herzien

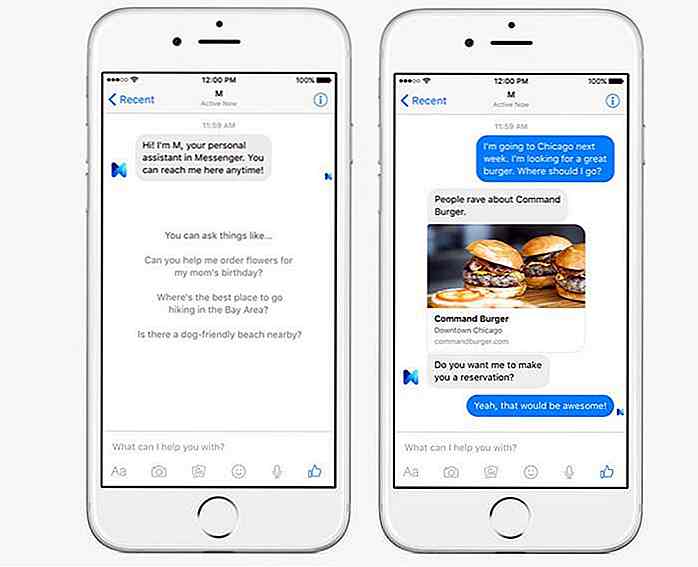
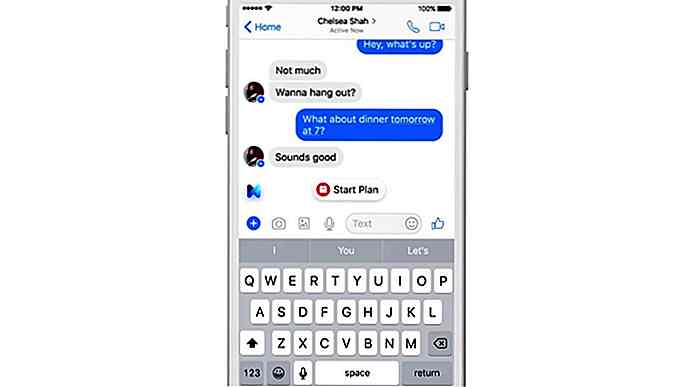
Facebook introduceert een AI-assistent in zijn Messenger-app
In 2015 plaagde Facebook de wereld met M, een digitale assistent die is gemaakt voor de Messenger-app. Nu, twee jaar nadat het voor het eerst werd onthuld, kan M nu worden gevonden in de nieuwste versie van de Messenger-app .Momenteel beschikbaar voor Messenger-gebruikers in de Verenigde Staten, met een wereldwijde release die kort daarna volgt, is M een digitale AI-assistent die in staat is om zijn gebruikers te helpen bepaalde taken uit te voeren