nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe te ontwerpen voor mensen met toegankelijkheidsnoden
De mensen die het web gebruiken, zijn geen homogene massa, maar eerder een enorme groep met ongelooflijk grote diversiteit . Velen van hen zijn geen autochtone Engelsen, of hoogopgeleide stedelingen met uitstekende gezondheidsvoorwaarden. Wanneer we ontwerpen voor het publiek, moeten we aandacht besteden aan dit feit; anders lopen we veel potentiële gebruikers mis, evenals een geweldige mogelijkheid om de zoekmachine rankings van een site te verbeteren.
Universaliteit en inclusiviteit staan centraal in de webstandaarden voor toegankelijkheid die een van de webdesign-gerelateerde standaarden zijn van W3C. Het uiteindelijke doel van het Web Accessiblity Initiative (WAI) is om een web te ontwerpen dat werkt "voor alle mensen, ongeacht hun hardware, software, taal, cultuur, locatie of fysieke of mentale vaardigheden".
Wanneer we nadenken over toegankelijkheid, is het belangrijkste dat we moeten begrijpen dat een gebruiker niet volledig verlies van een gevoel of een vaardigheid nodig heeft om toegankelijkheidsondersteuning te hebben . Mensen met problemen zoals gedeeltelijk gezichtsverlies of een licht gehoorverlies hebben ook toegangsbehoeften.
Laten we nu eens kijken wie de belangrijkste groepen zijn, hoe ze het web gebruiken en hoe de zorgvuldige ontwerper hun gebruikerservaring kan verbeteren.
Gezichtsverlies
Mensen in deze groep kunnen lichte of matige slechtziendheid hebben in één of beide ogen, kleurenblindheid, slechtziendheid, blindheid of doofblindheid
In veel gevallen is het nodig de presentatie van de webinhoud te wijzigen om deze aan hun behoeften aan te passen . Ze vereisen de mogelijkheid om de grootte en afbeeldingen van de tekst te wijzigen en om lettertypen, kleuren en spatiëring aan te passen om de leesbaarheid te vergroten. Het is ook een goed idee om ervoor te zorgen dat mensen die de muisaanwijzer niet kunnen zien, alleen met hun toetsenborden door de inhoud kunnen navigeren.
Veel visueel gehandicapten gebruiken schermlezers die alleen correct werken als de frontend semantisch is gecodeerd, anders kunnen hun speciale ondersteunende software de structuur van de webpagina niet identificeren en kunnen gebruikers de inhoud nauwelijks begrijpen.
We moeten deze pagina's voorzien van de juiste beschrijvingen voor hyperlinks, pictogrammen, afbeeldingen en andere mediatypen met behulp van verklarende alt- en titel HTML-kenmerken. De vuistregel hier is om een equivalent tekstalternatief beschikbaar te maken voor elk niet-tekstueel element .
 Het is ook belangrijk om gebruikers niet te beletten hun eigen browserinstellingen te configureren, dus als het mogelijk is, geeft u alles op in relatieve eenheden (ems, rems of percentages) in plaats van exacte grootten.
Het is ook belangrijk om gebruikers niet te beletten hun eigen browserinstellingen te configureren, dus als het mogelijk is, geeft u alles op in relatieve eenheden (ems, rems of percentages) in plaats van exacte grootten.In feite kunnen de bots van Google en andere zoekmachines ook worden gezien als visueel gehandicapte agenten, en houd er rekening mee dat alles wat goed is voor mensen met een visuele beperking ook de bots bevalt en daarmee de SEO-ranking van een site verbetert.
Auditieve beperkingen
Webgebruikers die last hebben van gehooraandoeningen van verschillende gradaties kunnen spraak niet altijd begrijpen, vooral als er achtergrondgeluid is. De meest voorkomende casus hier is video-inhoud, die toegankelijk moet worden gemaakt door visuele ondersteuning aan het audiogedeelte toe te voegen .
Volgens de Media Access Group van de WGBH Radio "hebben naar schatting 24 miljoen Amerikanen genoeg van een gehoorverlies dat ze de betekenis van een televisieprogramma niet volledig kunnen begrijpen".
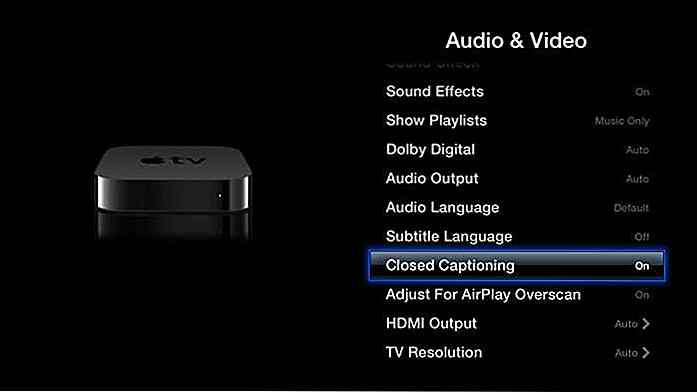
Het gebruik van closed captioning waarbij achtergrondgeluiden zoals muziek of explosies ook ondertiteld zijn, kan hen veel helpen. Het bieden van opties voor bijschriften en transcripten kan ook de ervaring van mensen die geen moedertaalsprekers van de opgenomen taal zijn aanzienlijk verbeteren.
We moeten ook voorzichtig zijn bij het ontwerpen van web- en mobiele apps. Als gebruikers alleen op spraaksignalen moeten vertrouwen, worden mensen met auditieve beperkingen of mensen zonder de juiste audiohardware of software van het gebruik uitgesloten.
App-ontwerpers moeten ook letten op het altijd toevoegen van opties om het volume te stoppen, te pauzeren of aan te passen . Apple TV is een uitstekend voorbeeld van een apparaat dat is ontworpen voor doven en slechthorenden, omdat het een mooie gebruikersinterface biedt om ondertitels en bijschriften aan hun individuele behoeften aan te passen.
 Cognitieve en neurologische handicaps
Cognitieve en neurologische handicaps Aandoeningen met betrekking tot de hersenen of het perifere zenuwstelsel beïnvloeden hoe mensen dingen bewegen, zien, horen en begrijpen. Er zijn veel mensen die informatie trager moeten verwerken dan andere, dus we moeten hen duidelijk gestructureerde inhoud bieden die oriëntatie mogelijk maakt .
Het kan ook helpen als we verschillende navigatiemogelijkheden bieden : niet alleen een enorm vervolgkeuzemenu, maar ook tag clouds, zoekoptie, broodkruimels en andere slimme en gemakkelijk te begrijpen oplossingen.
Verbetering van de inhoud met visuele aanwijzingen is cruciaal wanneer we mensen met cognitieve en neurologische handicaps in staat willen stellen om de informatie te begrijpen die we hen willen overbrengen. Afbeeldingen, grafieken, illustraties en slimme typografie zoals het vermijden van lange alinea's kunnen veel voor hen betekenen.
Het verminderen van het aantal afleidingen, zoals knipperende of knipperende advertenties en vervelende pop-ups kan veel van hen houden op onze sites, denk maar aan mensen met ADHD (attention deficit hyperactivity disorder) of autisme.
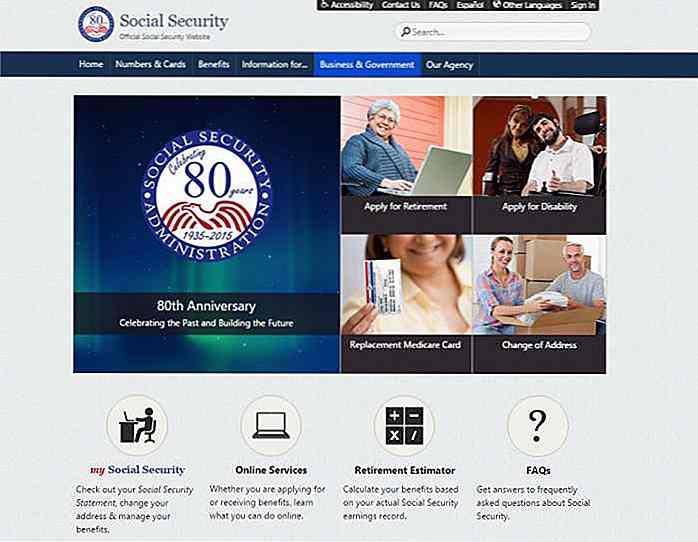
Als u een voorbeeld wilt zien van zorgvuldig ontworpen, logisch gestructureerde inhoud met toegankelijke navigatie en beschrijvende visuele aanwijzingen, kijk dan eens naar de website van de overheid voor sociale zekerheid.
 Lichamelijke handicap
Lichamelijke handicap Lichamelijk gehandicapten kunnen motorische stoornissen, beperkingen van sensaties of spiercontrole, gewrichtsproblemen, ontbrekende ledematen hebben en kunnen veel andere fysieke belemmeringen onder ogen zien.
Waarschijnlijk het belangrijkste wat ermee te maken heeft, is altijd volledige toetsenbordondersteuning bieden en genoeg tijd geven om taken uit te voeren, zoals het invullen van online formulieren, het beantwoorden van vragen of het bewerken van hun vorige inhoud in opmerkingensecties.
Het aanbieden van sneltoetsen op het toetsenbord , vooral op apparaten met aanraakbediening, kan voor deze groep een uitkomst zijn.
Mensen met een lichamelijke beperking kunnen problemen hebben bij het klikken op kleine gebieden, dus we moeten altijd zorgen dat we voldoende grote, klikbare gebieden zoals knoppen ontwerpen .
Het is ook belangrijk om in gedachten te houden dat velen van hen assistieve hardware of software gebruiken. Ze hebben toegang tot de inhoud met behulp van een schermtoetsenbord waar doorheen een trackball wordt genavigeerd, of ze kunnen stemherkenning- of eye-tracking-software gebruiken .
Daarom is het, net als in de vorige gevallen, van cruciaal belang om logische, samenhangende navigatie en een goed gestructureerde site te bouwen zonder al te veel afleidingen.
 Conclusie
Conclusie Het creëren van webervaringen voor mensen met een handicap is een uitstekende ontwerppraktijk. Als we een site bouwen die rekening houdt met de behoeften van de zintuigen, ontwerpen we een product dat logisch, goed gestructureerd en gebruiksvriendelijk is. Dit is niet alleen goed voor mensen met een handicap, maar voor elke afzonderlijke gebruiker, omdat ze dezelfde behoefte hebben aan een intuïtieve en aanpasbare website die gemakkelijk te begrijpen is.
Als we gebruikers een keuze geven over hoe ze de online inhoud willen consumeren en zorgvuldig nadenken over alle mogelijkheden die ze kunnen hebben op onze site, verhogen we de algehele gebruikerservaring van ons ontwerp op een significante manier.
Lees nu: 10 Hulptechnologie voor mensen met een handicap


App Store-optimalisatie: een praktische gids voor app-ontwikkelaars
U hebt zojuist uw eerste iPhone-app gemaakt en deze in de App Store gepubliceerd. Super goed! Maar de app-installaties gaan niet door het dak. Wat nu? U moet een aantal optimalisaties uitvoeren.App Store Optimization (ASO) zijn de tactieken die u kunt gebruiken om uw app hoger te classificeren in de App Store

5 nieuwste webontwikkelingstools die u moet kennen
Als u onze maandelijkse postseries over Fresh Resources for Designers and Developers hebt gevolgd, ziet u dat er elke maand veel nieuwe tools worden geïntroduceerd; de lijst is waarschijnlijk oneindig. Toen ik in 2008 net begon met het leren van HTML en CSS, bestonden de meeste van deze tools nog niet.