nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u uw persoonlijke website op de servers van Google gratis host
Op dit moment host iedereen een persoonlijke of portfoliowebsite om zijn informatie op het web te tonen. Als u uw eigen persoonlijke website wilt hosten, maar u hoeft er niet echt voor in te zetten, dan is deze post bij u in de buurt.
Deze eenvoudige tutorial laat je zien hoe je gratis een basiswebsite (gebouwd met HTML & CSS) op de servers van Google kunt hosten . En je kunt dit eenvoudig voltooien tussen 1 en 3 uur.
Technisch gezien biedt Google geen gratis hosting-oplossingen, maar ze bieden wel een Platform As A Service (PAAS), bekend als Google App Engine (GAE) . Deze tutorial gebruikt de 'Static files'-functie van App Engine om een statische HTML-CSS-website te hosten op GAE's servers.
Aan het einde van deze tutorial krijgt u uw eigen persoonlijke website op een aangepast subdomeinadres zoals:
Ik heb er een op akapribot.appspot.com, gehost op GAE. Het kost slechts 7 taken:
- Maak een persoonlijke website met behulp van een gratis HTML-CSS-websitesjabloon
- Download en installeer Python en GAE SDK
- Meld u aan voor Google App Engine
- Maak een app op Google App Engine
- Ontwikkel een app met GAE Python SDK
- Implementeer / upload uw aangepaste app naar GAE-servers
Laten we ernaar toe gaan.
Taak 1: maak een persoonlijke website
Een nieuwe website bouwen kan moeilijk en lastig zijn, vooral als u geen hardcore webontwerper bent of geen expert bent met het schrijven van gecodeerde elementen in html. U kunt echter altijd aan een websjabloon werken en deze naar uw eigen versie aanpassen. Hier zijn slechts een paar goede, gemakkelijk te bewerken sjablonen voor websites met Creative Commons-licenties:
- PageOne by StyleShout
- Ik ben creatief door EGrappler
- OnePager door EGrappler

Om de eigen website-sjabloon te maken, downloadt u het templat van de bovenstaande links, pakt u de bestanden uit en bewerkt u de index.html of andere .html-bestanden. U kunt elke teksteditor gebruiken om deze bestanden zoals Kladblok of WordPad te bewerken, maar Notepad ++ is eenvoudiger en wordt sterk aanbevolen. Voeg uw informatie toe, bijvoorbeeld naam, vaardigheden, werk, portfolio, contactinformatie, enz. En sla het bestand op.
Als u echter meer op uw website wilt doen, kunt u proberen HTML5 & CSS te leren. We hebben veel HTML5 / CSS-zelfstudies om van te leren. Controleer ze.
Taak 2: download Python en GAE SDK
Download en installeer vervolgens de volgende software voor het bewerken en implementeren van apps op GAE-servers.
- Python 2.7
- App Engine Python SDK
Opmerking: installeer de software met de standaardopties en instellingen, anders kunt u problemen ondervinden met de zelfstudie.
Taak 3: Meld u aan voor Google App Engine
Derde in de rij, meld je aan voor een account op Google App Engine . Als je al een Gmail-account hebt, is het gewoon een kwestie van inloggen.
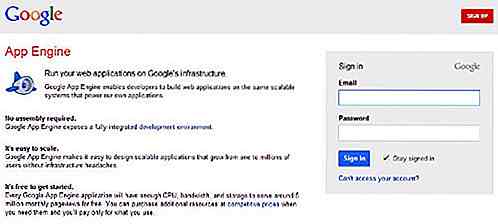
- Ga naar appengine.google.com
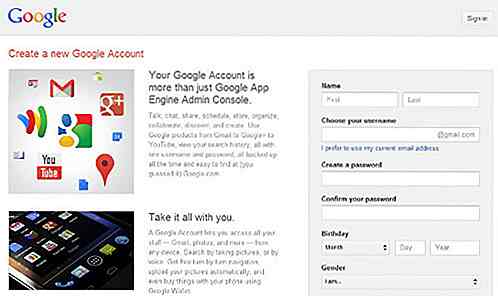
- Als je al een Gmail-account hebt, ga dan naar de volgende stap, druk anders op de link Een account maken en voer de vereiste gegevens in om een account te maken.

- Voer de inloggegevens van uw account in en druk op Aanmelden om het GAE-dashboard te openen.

- Google App Engine zal u begroeten met een welkomstbericht.
Taak 4: Create App op Google App Engine
Nu moet u een toepassing maken op GAE .
- Klik op de knop Applicatie maken .
- Mogelijk wordt u gevraagd om uw account te verifiëren. Controleer uw account door de instructies op de pagina te volgen.
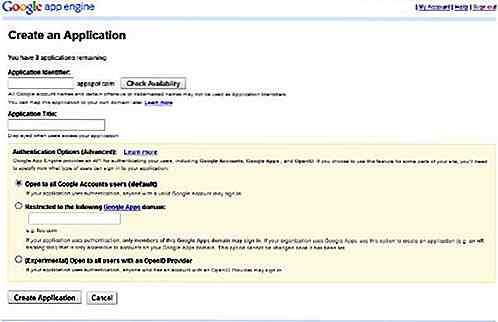
- U zult de "Create Application" pagina zien zoals hieronder:

- Voer het gewenste adres in Application Identifier in . Deze naam maakt uw subdomeinadres, bijvoorbeeld uw naam .appspot.com.
- Nadat een naam is opgegeven, kan de applicatie-ID niet worden gewijzigd. Kies dus verstandig uw toepassings-ID.
- Voer de toepassingstitel in het tweede tekstveld in. Deze naam wordt weergegeven wanneer mensen uw app openen op de GAE.
- Verifieer voor Verificatie-opties de standaardoptie (Openen voor alle Google-accountgebruikers).
- Klik op de knop Applicatie maken . U ziet een pagina met de melding "Applicatie succesvol geregistreerd", zoals hieronder:

Taak 5: Ontwikkel een app met GAE Python SDK
Het is tijd om uw GAE-app op uw systeem te ontwikkelen met Python en App Engine Python SDK .
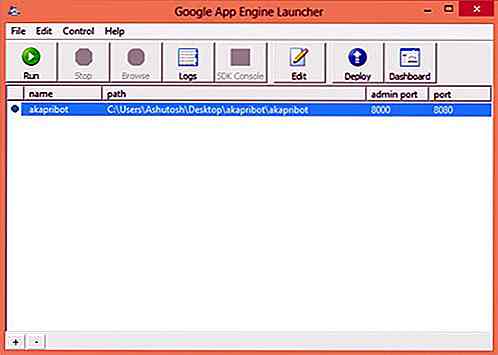
- Open de app Google App Engine Launcher op uw systeem via het menu Start of het startscherm (als u met Windows 8 werkt).

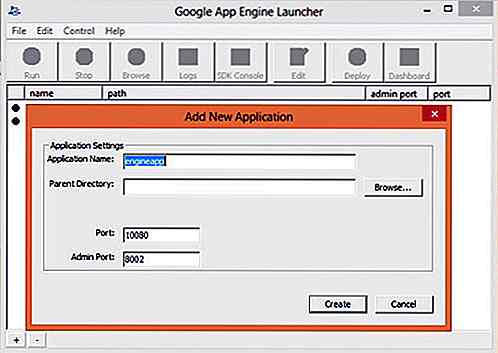
- Open Bestand menu> Nieuwe applicatie maken . U kunt ook op de toetsencombinatie Ctrl + N drukken om een nieuwe toepassing in GAE Launcher te maken.

- Voer uw toepassings-ID in het veld van de toepassingsnaam in.
- Kies een lokale bovenliggende map voor uw app door op de knop Bladeren te klikken. De map van uw app wordt in deze map gemaakt.
- Laat de poort en de beheerderspoort op standaardwaarden.
- Klik op de knop Maken .
Ga als volgt te werk om de instellingen van uw lokale GAE-app te bewerken:
- Kies uw app in GAE Launcher.
- Klik op Bewerken .
- Het app.yaml-bestand van uw app wordt geopend in WordPad.
- Vervang de hele tekst (verwijder oude tekst en voer een nieuwe tekst in) met het volgende:
toepassing:
- url: / static_files: www / index.html upload: www / index.html
- url: / static_dir: www bibliotheken:
- naam: webapp2-versie: "2.5.2"
- Vervangen
met uw toepassings-ID op de eerste regel van dit bestand. - Sla dit bestand op en sluit WordPad.
De bestanden van uw persoonlijke website toevoegen aan uw lokale GAE-app:
- Open de lokale bovenliggende map van uw GAE-app.
- Open de map van uw app.
- Verwijder de bestanden met de namen favicon.ico en main.py die in deze map aanwezig zijn.
- Maak een nieuwe map (of map) met de naam www in deze map. (Als u de naam van deze map wilt wijzigen, moet u deze map hernoemen en alle www in de naam van uw nieuwe map in het bestand app.yaml vervangen .)
- Kopieer de bestanden van uw website (alle bestanden en submappen in de mappen, bijv. Index.html) naar deze www- map.
Als alles goed gaat, heeft de map van uw app twee bestanden ( app.yaml en index.yaml ) en een submap (www). De subdirectory 'www' heeft de bestanden en mappen van uw website.
Taak 6: implementeer / upload uw aangepaste app naar GAE-servers
U hebt uw lokale GAE-app gemaakt en nu moet u uw app controleren en implementeren / uploaden naar GAE-servers.
Om uw lokale GAE-app te controleren:
- Kies uw app in GAE Launcher.
- Klik op Uitvoeren .
- U krijgt uw website te zien in de webbrowser op uw computer. (Als u dit niet doet, gaat u terug en controleert u of u de instructies in de zelfstudie correct hebt gevolgd.)
Om uw GAE-app te implementeren:
- Kies uw app in GAE Launcher.
- Klik op Implementeren .
- U wordt om uw Gmail-id en wachtwoord gevraagd. Voer de inloggegevens van uw account in en druk op OK .
- Je ziet een Python-venster dat de voortgang van de uploadbewerking beschrijft . Het uploaden van uw app duurt enige tijd, afhankelijk van de snelheid van uw internetverbinding.
Helemaal klaar!
Als je de hele procedure nauwkeurig hebt gevolgd, moet je tegen die tijd een eigen website hebben die wordt gehost op internet. U kunt uw website controleren op

50 mooie en verleidelijke websites van ontwerpers
Terugkijken naar wat anderen eerder hebben gedaan, is een geweldige manier om inspiratie op te doen. Dit kan ook leiden tot innovatieve ontwerpen. Met dit in gedachten, waar kunnen we naartoe? Het antwoord is, andere webontwerpers. Hun doel is om hun vaardigheden, stijl en aandacht voor detail te promoten, terwijl de noodzakelijke informatie wordt gecommuniceerd

Pas SoundCloud-audiospeler aan met ToneDen SDK
Audiostreaming bestaat al sinds 1990 op internet en er zijn nog niet veel populaire audiostreamingplatforms om uit te kiezen. Een van de meest populaire is SoundCloud, dat een aantal duidelijke voordelen ten opzichte van zijn concurrenten heeft, waaronder gemakkelijk te integreren zijn.Hoewel de ingesloten speler erg gebruiksvriendelijk en responsief is - je kunt hem op de zijbalk plaatsen, op een post of op een homepage - kun je hem beperken als het gaat om het aanpassen van de speler