nl.hideout-lastation.com
nl.hideout-lastation.com
Pas SoundCloud-audiospeler aan met ToneDen SDK
Audiostreaming bestaat al sinds 1990 op internet en er zijn nog niet veel populaire audiostreamingplatforms om uit te kiezen. Een van de meest populaire is SoundCloud, dat een aantal duidelijke voordelen ten opzichte van zijn concurrenten heeft, waaronder gemakkelijk te integreren zijn.
Hoewel de ingesloten speler erg gebruiksvriendelijk en responsief is - je kunt hem op de zijbalk plaatsen, op een post of op een homepage - kun je hem beperken als het gaat om het aanpassen van de speler. U kunt de kleur en grootte alleen wijzigen voordat u deze deelt of insluit. Als je de speler op je webpagina wilt plaatsen met een geheel nieuw ontwerp, dan vind je ToneDen misschien leuk.
ToneDen is een javascript-bibliotheek voor het aanpassen van de SoundCloud-audiospeler. De speler is responsief, aanpasbaar en uitbreidbaar. U kunt de skin wijzigen, de toetsenbordgebeurtenis inschakelen of ervoor kiezen om de speler alleen weer te geven met één nummer of vol met afspeellijst. In dit bericht zal ik u begeleiden naar de basisinstallatie en -optimalisatie. Laten we beginnen!
De speler installeren
Om een aangepaste SoundCloud-speler te krijgen, hebt u geen ingesloten script van de SoundCloud-site nodig. Het enige dat u hoeft te doen, is een element met een unieke ID definiëren en vervolgens het vereiste script toevoegen.
Ik wil bijvoorbeeld een van mijn favoriete gebruikers van SoundCloud, Regina Spektor, toevoegen aan mijn site. Het eerste dat ik ga doen is een div met een unieke id, zeg player, zoals zo.
Vervolgens voeg ik het volgende vereiste javascript toe vóór de afsluitende tag van body :
De eerste functie is om javascriptbibliotheek van ToneDen aan te roepen. Laat alles zoals het is en als u de bron op uw eigen server wilt hosten, kunt u deze hier downloaden.
In de tweede functie moet u hier verwijzen naar alle bronnen. Om de speler weer te geven, geeft u de dom dezelfde ID als we eerder hebben gedefinieerd. En om de audiobron te bellen, moet ik gewoon de urls met de gebruikers-URL die ik wil. Als u alleen geselecteerde audiotracks nodig hebt, voegt u de audio-URL's als volgt toe:
urls: ['https://soundcloud.com/reginaspektor/samson', 'https://soundcloud.com/reginaspektor/us', 'https://soundcloud.com/reginaspektor/alltherowboats', ]
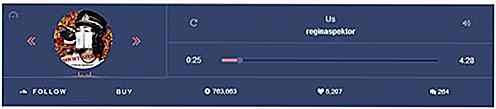
Dat is het! Nu heb ik mijn prachtige SoundCloud-speler:

De speler aanpassen
Zoals vermeld, kunt u de ToneDen-speler aanpassen als u niet van de standaardoptie houdt. Om het aan te passen, neemt u gewoon de bijbehorende API op in de tweede functie. Ga naar de API-documentatiepagina voor meer informatie.
Het volgende fragment is een demo van het gebruik van een eenvoudige API-achtige skin om de kleur van de speler te wijzigen, single voor het wijzigen van de UI-looks als minimalistisch en visualizerType om een ander type visualizerType te tonen.
ToneDenReady = window.ToneDenReady || []; ToneDenReady.push (function () {// Dit is waar alle actie gebeurt: ToneDen.player.create ({dom: '#player', urls: ['https://soundcloud.com/reginaspektor/samson', ' https://soundcloud.com/reginaspektor/us ', ' https://soundcloud.com/reginaspektor/alltherowboats ', ], single: true, skin:' dark ', visualizerType:' bars '});}); Onze speler zou er nu zo moeten uitzien:

Als je meerdere spelers op de pagina wilt hebben, maak dan eenvoudig wat meer ToneDen.player.create maak ToneDen.player.create als:
ToneDenReady.push (function () {ToneDen.player.create ({dom: '# player1', urls: ['https://soundcloud.com/giraffage']}) ToneDen.player.create ({dom: ' # player2 ', urls: [' https://soundcloud.com/teendaze ']}); ToneDen.player.create ({dom:' # player3 ', urls: [' https://soundcloud.com/beat- cultuur' ] }); }); Laatste gedachte
Met slechts enkele extra code, kunt u nu uw eigen versie van de SoundCloud-speler maken. Wat ik het leukst vind aan deze bibliotheek is het minimalistische ontwerp en de eenvoudige aanpassing. Je kunt deze speler ook integreren met je WordPress-blog met een eenvoudige tutorial onderaan de ToneDen-pagina. Veel plezier!

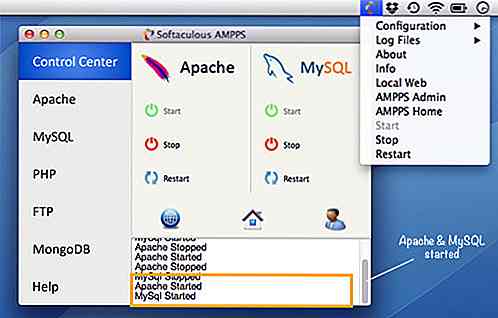
Een kijkje in: lokale server opzetten met AMPPS
MAMP is de meest populaire toepassing in OSX om een lokale server uit te voeren; voor Windows-gebruikers is WAMP of XAMPP waarschijnlijk de meest gebruikte optie. Deze 3 applicaties zijn voldoende voor de klus. Maar als er een andere tool is die het werk van een ontwikkelaar sneller en efficiënter kan maken, zouden we bij elke kans op die tool springen.Onla

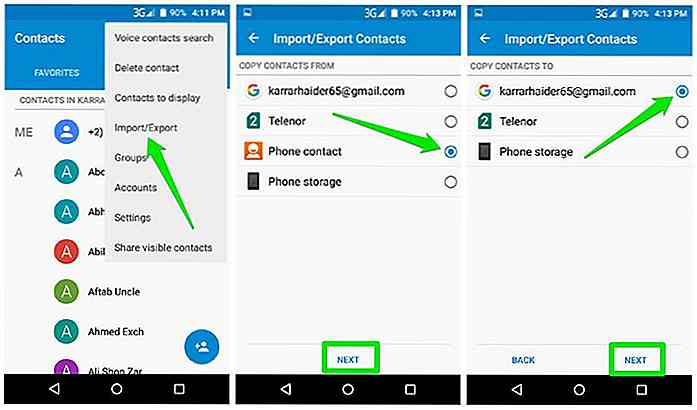
Hoe contacten over te zetten van Android naar pc
Onlangs moest ik de contacten van mijn Android-telefoon naar mijn pc verplaatsen om ze in sommige desktop-apps te gebruiken. Tot mijn verbazing is er geen methode met één klik om dit te doen. Een zoekopdracht op Google toont slechts enkele apps die dit tegen betaling voor mij kunnen doen, maar waarom zou ik betalen voor zo'n basistaak?N