nl.hideout-lastation.com
nl.hideout-lastation.com
Gefocuste interfaces ontwerpen voor een betere gebruikersbetrokkenheid
Gebruikersbetrokkenheid is een lastige statistiek die op verschillende manieren voor verschillende projecten kan worden bereikt. De meeste ontwerpers denken aan de interface wanneer ze over interactiviteit praten, maar pagina-inhoud kan ook de interactie van gebruikers stimuleren. Voor een betere betrokkenheid van gebruikers is het belangrijk om boeiende inhoud te schrijven en die inhoud in een aanstekelijk ontwerp te presenteren.
Het is veel gemakkelijker gezegd dan gedaan, maar als je enkele basisprincipes leert, heb je geen moeite met het maken van een gerichte gebruikersinterface met geweldige inhoud voor je projecten.
In dit bericht laat ik je zien hoe je gebruikersinteractie en contentbetrokkenheid vergroot op web-gebaseerde interfaces. Dit zijn de twee meest voorkomende manieren om een bezoeker te betrekken. Als u de ervaring kunt optimaliseren, heeft u geen moeite om die lucratieve tijd op de pagina metriek te verhogen.
Capture Novelty
Het concept van nieuwheid definieert een gebeurtenis of ding dat over het algemeen nieuw is, vaak heel nieuw en uniek op basis van context. Nieuwe evenementen vallen op omdat ze opvallen . Dit geldt ook voor interface-ontwerp met nieuwheid die elementen vertegenwoordigt die van de pagina lijken te springen .
Ik heb onlangs een goede post gevonden over het belang van nieuwheid als het gaat om betrokkenheid. Gebruikers lijken te neigen naar nieuwe ervaringen, interfaces en UI-elementen omdat ze anders zijn. Het enige feit dat het anders is ontworpen, trekt vaak de aandacht.
Een veelvoorkomend voorbeeld is de call-to-action-knop op de meeste bestemmingspagina's. Je kunt ook nieuwigheid bouwen met achtergrondfoto's, illustraties of schermafbeeldingen van apps, zoals op de landingspagina van Uber voor Bedrijven.
 Deze pagina heeft wel een call-to-action knop maar mijn aandacht gaat meteen naar de screenshots . Ze bewegen wanneer ze voor het eerst worden geladen, dus dit combineert nieuwheid van ontwerp met beweging om aandacht te trekken.
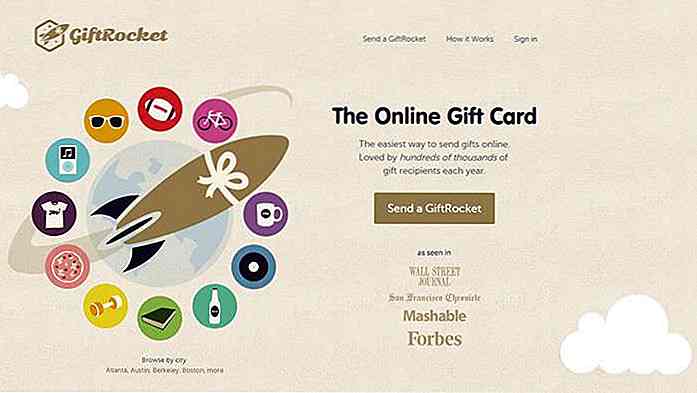
Deze pagina heeft wel een call-to-action knop maar mijn aandacht gaat meteen naar de screenshots . Ze bewegen wanneer ze voor het eerst worden geladen, dus dit combineert nieuwheid van ontwerp met beweging om aandacht te trekken.Een alternatief is GiftRocket met geïllustreerde pictogrammen als koppelingen om de site verder te verkennen.
 Beide voorbeelden gebruiken nieuwheid in hun voordeel . Je kunt mensen niet altijd verder naar de site trekken, maar je zult betere resultaten zien als je eerst hun aandacht trekt op een visceraal niveau .
Beide voorbeelden gebruiken nieuwheid in hun voordeel . Je kunt mensen niet altijd verder naar de site trekken, maar je zult betere resultaten zien als je eerst hun aandacht trekt op een visceraal niveau .Het ontwerp is het eerste wat bezoekers zien en u moet binnen enkele seconden hun aandacht trekken om verdere betrokkenheid te stimuleren.
Skimmable Typografie
Studies hebben aangetoond dat de meeste gebruikers een webpagina scannen in plaats van het woord voor woord te lezen. U wilt waarschijnlijk mensen ertoe aanzetten om uw inhoud te lezen, maar u kunt alleen zoveel doen.
Het beste alternatief is om skimmable inhoud te maken met koppen, vetgedrukte tekst en afbeeldingen die illustreren wat u probeert te zeggen. Ik kan minstens drie krachtige schrijftechnieken bedenken die u in uw inhoud kunt gebruiken om de leesbaarheid te vergroten :
- Verdeel inhoud met duidelijke ondertitels
- Verdeel alinea's om ze kleiner te maken
- Gebruik lijsten met opsommingstekens om uw punten sneller te delen
Het doel is om uw lezers op de pagina te laten bewegen met alle benodigde middelen. Door de inhoud klein te houden in hapklare brokken, heb je een veel gemakkelijker tijd om aandacht te trekken en mensen verder de site in te rijden.
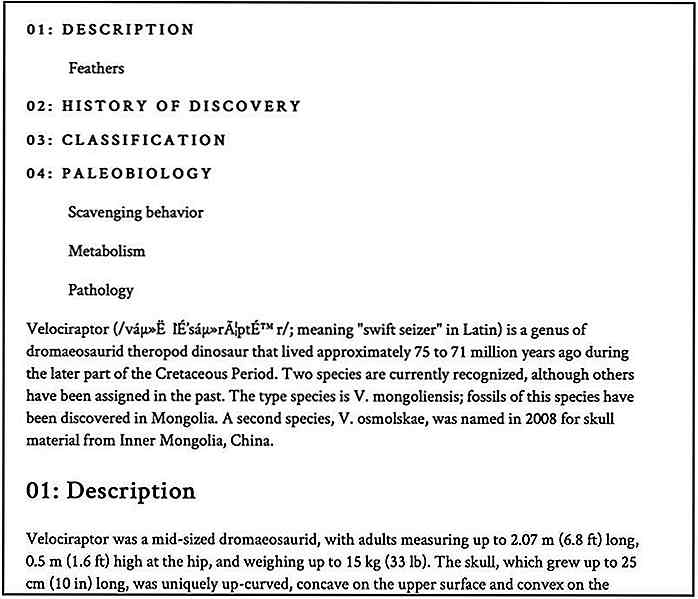
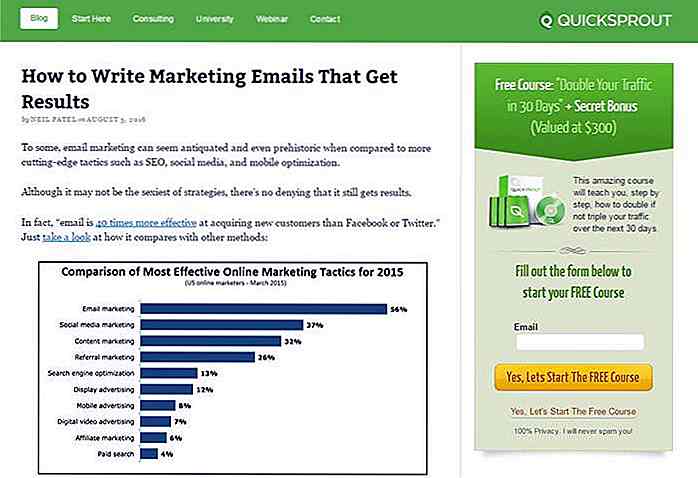
Bekijk de Quick Sprout-blog voor een voorbeeld van deze schrijfstijl. De inhoud is geschreven door Neil Patel en hij schrijft vaak zeer lange inhoud, maar hij breekt de alinea's in 1-3 zinnen elk.
 Als je goede koppen hebt en afbeeldingen / opsommingen in de hele inhoud gebruikt, krijg je mensen veel meer aan het lezen en lezen. Zorg er ook voor dat de hoeveelheid witruimte tussen alinea's wordt verhoogd . Marges en paddings spelen beide een grote rol bij het ontwerp en de leesbaarheid van lay- outs .
Als je goede koppen hebt en afbeeldingen / opsommingen in de hele inhoud gebruikt, krijg je mensen veel meer aan het lezen en lezen. Zorg er ook voor dat de hoeveelheid witruimte tussen alinea's wordt verhoogd . Marges en paddings spelen beide een grote rol bij het ontwerp en de leesbaarheid van lay- outs .Ontwerp tekst zodat het leuk is om te lezen . Een saaie kopie zal niet verleiden, maar ook geen leuke kopie die te klein is of geen contrast heeft.
Opvallende afbeeldingen
Een recente casestudy door Backlinko suggereert dat pagina's met minstens één afbeelding over het algemeen hoger scoren dan pagina's zonder afbeeldingen. Dit is geweldig vanuit een SEO-perspectief.
Maar hoe zit het met de betrokkenheid van gebruikers? Als u die ene afbeelding boven de vouw of dicht bij de bovenkant kunt houden, krijgt deze ook de aandacht van bezoekers voordat ze stuiteren. Vergeet niet dat nieuwe pagina-elementen de neiging hebben om aan te trekken.
Wanneer je een afbeelding (of veel afbeeldingen) hebt verspreid op de hele pagina, verbreek je de eentonigheid van saaie tekstblokken. Gebruikers kunnen een pauze nemen bij het lezen om de afbeelding te waarderen, of om een verband te leggen tussen de afbeelding en de geschreven inhoud. Maar zoals bij de meeste ontwerptechnieken, is kwaliteit waardevoller dan kwantiteit.
Uit een Moz-casestudy bleek dat afbeeldingen van hoge kwaliteit bezoekers vaak veel langer op de pagina houden . Aan de andere kant werken afbeeldingen van slechte kwaliteit niet zo goed en in sommige gevallen zorgden ze ervoor dat bezoekers sneller dan zonder afbeeldingen beelden. U moet proberen om ten minste één afbeelding op te nemen die relevant is voor de inhoud en die waarde oplevert voor de lezer .
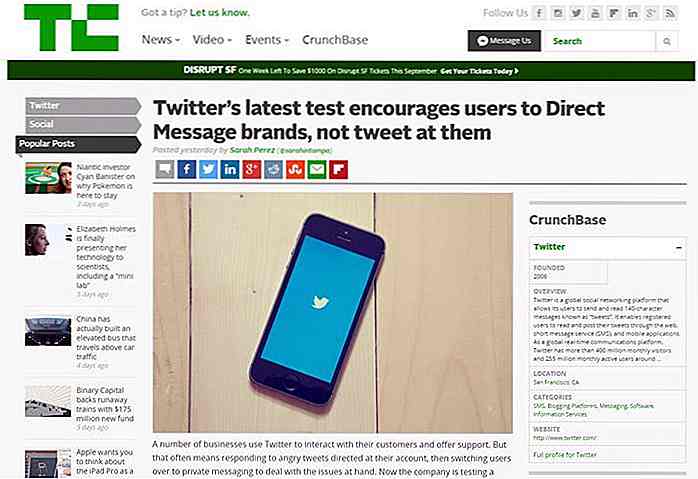
TechCrunch doet dit met uitgelichte afbeeldingen in hun artikelen waar je vaak een afgebeelde foto boven de vouw vindt .
 WordPress maakt toevoeging van aanbevolen afbeeldingen eenvoudig met de functie voor miniatuurweergave. U kunt een afzonderlijke foto instellen voor elke post die u schrijft en deze forceren om bovenaan de pagina te verschijnen. Dit is een perfecte manier om bezoekers een idee te geven van waar de inhoud over gaat en de CTR voor verwante berichtwidgets die ook de postminiatuur bevatten, te verhogen.
WordPress maakt toevoeging van aanbevolen afbeeldingen eenvoudig met de functie voor miniatuurweergave. U kunt een afzonderlijke foto instellen voor elke post die u schrijft en deze forceren om bovenaan de pagina te verschijnen. Dit is een perfecte manier om bezoekers een idee te geven van waar de inhoud over gaat en de CTR voor verwante berichtwidgets die ook de postminiatuur bevatten, te verhogen.Tegengestelde pagina-elementen
Als je aandacht moet vestigen op een bepaald gebied op een pagina, dan is asymmetrie je beste vriend. Contrast stuurt een harde wig tussen specifieke delen van een ontwerp of bepaalde blokken met inhoud.
Bezoekers zijn van nature uitgehongerd tegenover contrast omdat het anders is. Grote juxtaposities van kleur, grootte of witruimte trekken de aandacht omdat het de vorm van al het andere in de lay-out doorbreekt .
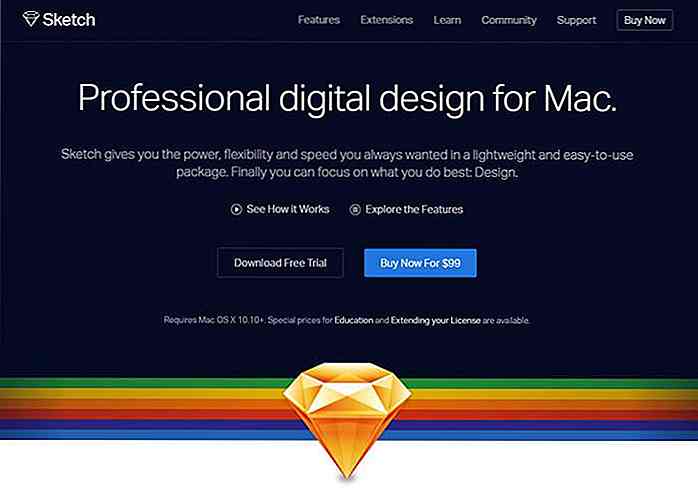
Mijn favoriete voorbeeld voor het contrasteren van pagina-elementen is misschien de startpagina van Sketch. Er is veel contrast gevonden tussen de twee call-to-action-knoppen, één voor het downloaden van een Sketch-proef en de andere voor het kopen van een kopie.
 De aankoopknop gebruikt een volledige achtergrondkleur die veel helderder is dan andere kleuren in de koptekst. De knoptekst is ook helderder vergeleken met de gratis proefknop. Dit leidt bezoekers naar de Nu kopen-knop alleen met visuele stimuli .
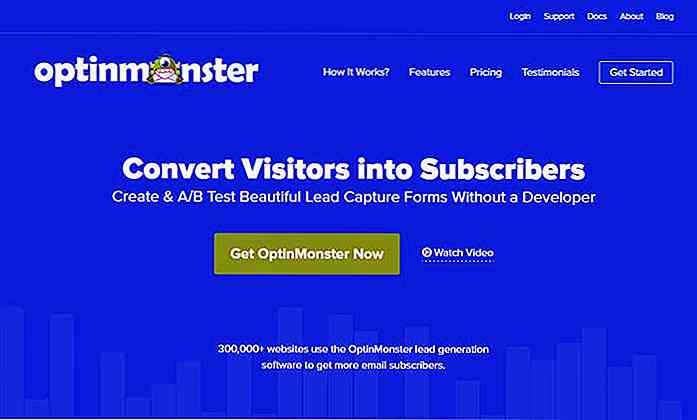
De aankoopknop gebruikt een volledige achtergrondkleur die veel helderder is dan andere kleuren in de koptekst. De knoptekst is ook helderder vergeleken met de gratis proefknop. Dit leidt bezoekers naar de Nu kopen-knop alleen met visuele stimuli .Je zult een vergelijkbare techniek op de homepage van Optin Monster opmerken. Deze header heeft slechts één knop met het label Get OptinMonster Now. Het is een felgroene knop op een blauwe achtergrond zonder andere groene elementen in zicht.
 De kleur, grootte en vorm trekken allemaal uw aandacht omdat deze contrasteert met al het andere in de koptekst. Direct naast de knop is een kleine tekstlink voor een videovoorbeeld. Het is waarschijnlijk een geweldige video en het verdient aandacht, maar niet zo veel als de CTA-knop voor het testen / aanmelden.
De kleur, grootte en vorm trekken allemaal uw aandacht omdat deze contrasteert met al het andere in de koptekst. Direct naast de knop is een kleine tekstlink voor een videovoorbeeld. Het is waarschijnlijk een geweldige video en het verdient aandacht, maar niet zo veel als de CTA-knop voor het testen / aanmelden.Voor een blog heeft u mogelijk verschillende kwalificaties voor gebruikersbetrokkenheid. Een veelvoorkomende keuze is een aanmeldingsformulier voor een nieuwsbrief, zoals het voorbeeld op Aeolidia.
 Als u naar de onderkant van de inhoud scrolt, ziet u een aanmeldingsvak met een mooie vorm, speciaal ontworpen voor het nieuwsbriefformulier. Het onderscheidt zich van de rest van de pagina met een unieke achtergrondkleur, leuke typografie en een schattig King Triton-pictogram .
Als u naar de onderkant van de inhoud scrolt, ziet u een aanmeldingsvak met een mooie vorm, speciaal ontworpen voor het nieuwsbriefformulier. Het onderscheidt zich van de rest van de pagina met een unieke achtergrondkleur, leuke typografie en een schattig King Triton-pictogram .De beste manier om met contrast te ontwerpen, is door voorbeelden te bestuderen en gewoon te experimenteren. Kijk wat werkt en wat niet door statistieken op te volgen met A / B-tests . Als u op zoek bent naar meer voorbeelden, bekijk dan deze Codrops-write-up vol met tips en schermen van live asymmetrische websites.
Stimuleer gebruikersinteractie
Er zijn zoveel manieren om bezoekers geïnteresseerd te houden in een site, maar de meest voorkomende is om ze dingen te laten doen . Dit geldt voor zowel statische blogs als dynamische sociale sites. Hier zijn geen one-size-fits-all-trucs voor. U kunt doen wat werkt om gebruikers zich betrokken te laten voelen bij de pagina .
Op een statische site kunt u veel gerelateerde links toevoegen om meer te lezen of diashows met afbeeldingen opnemen . U kunt ook formulieren toevoegen voor opmerkingen van gebruikers of een e-mailnieuwsbrief.
Als het gaat om dynamische interfaces, is het doel van de site meestal het stimuleren van gebruikersbetrokkenheid. De grootste hindernis is om gebruikers te leren hoe de site werkt en hoe ze op de juiste manier met de interface kunnen omgaan.
Bekijk dit bericht door KissMetrics over gebruikersbetrokkenheidstechnieken. Een van de beste strategieën die ik heb gevonden, is een rondleiding te ontwerpen die bezoekers door elk van de primaire functies leidt.
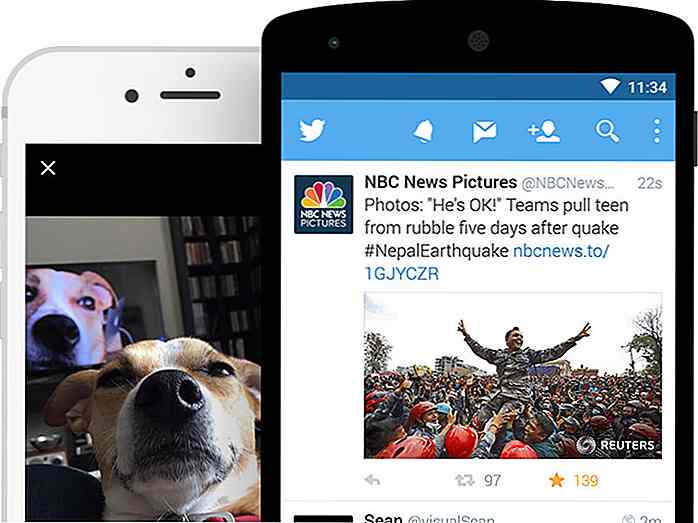
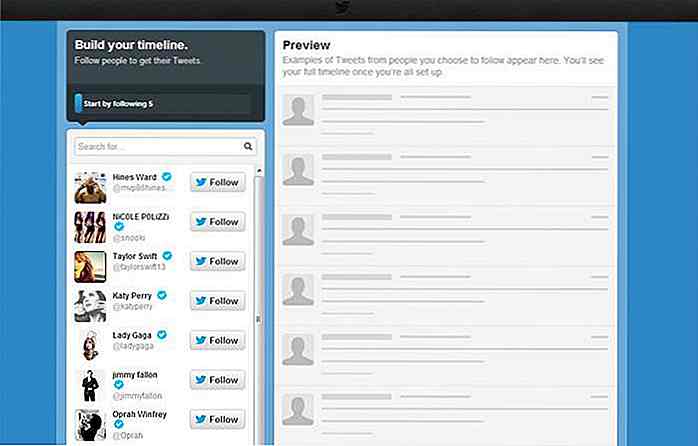
Bedenk hoe verwarrend het vooruitzicht van Twitter zou zijn voor een geheel nieuwe gebruiker. Als ze niemand volgen en geen volgers hebben, waarom tweten ze dan?
Het vak "Suggesties volgen" tijdens het aanmelden helpt nieuwe gebruikers om kennis te maken met hoe Twitter werkt . Deze functie bereidt nieuwe gebruikers voor om zich met het platform bezig te houden en om te experimenteren met functies zoals volgt, tweets en privéberichten.
 Naast een rondleiding wil je ook de interface eenvoudig maken . Eerste functies moeten 1-2 klikken verwijderd zijn van het dashboard of de hoofdpagina van de gebruiker. Intuïtieve interfaces hebben uitleg nodig en eenvoud trekt de aandacht veel sneller.
Naast een rondleiding wil je ook de interface eenvoudig maken . Eerste functies moeten 1-2 klikken verwijderd zijn van het dashboard of de hoofdpagina van de gebruiker. Intuïtieve interfaces hebben uitleg nodig en eenvoud trekt de aandacht veel sneller.Als u al deze technieken begrijpt, kunt u gemakkelijker interfaces bouwen die de problemen van gebruikers oplossen en nieuwe gebruikers aanmoedigen om deel te nemen . Als u op zoek bent naar meer UX-ontwerpbetrokkenheidstips, bekijkt u deze gerelateerde berichten:
- Een gebruiker die onboarding-tactieken gebruikt om betrokkenheid te vergroten (thinkapps.com)
- Een les in geleidelijk engagement (uxbooth.com)
- Ga er niet van uit dat nieuwe gebruikers willen weten hoe u uw product moet gebruiken (uxdesign.cc)

20 Wrist-Worthy Smartwatch UI Herontwerpen
Voor elke nieuwe hardware die wordt uitgebracht, maakt de software en het UI-ontwerp het product . Net zoals we een slecht ontworpen mobiele gebruikersinterface haten, voelen we ons aangetrokken tot gebruikersinterface die soepel werken, goed doordacht zijn en er mooi uitzien wanneer ze worden gebruikt

Uppy - Gratis ES5 / ES6 JavaScript-bestandsuploadplug-in
Een van de lastigste vorminvoer naar ontwerp is het uploaden van bestanden . Het heeft een standaard HTML-stijl, maar het is niet het mooiste van de wereld.Uppy neemt bestandsuploads naar een geheel nieuw niveau met een aangepaste interface en een dynamisch Ajax-stijl laadproces .Het werkt op ES5 / ES6-code, zodat u uw web-apps kunt bouwen met de nieuwste JavaScript-standaarden