nl.hideout-lastation.com
nl.hideout-lastation.com
Dashboardontwerp: 50+ briljante voorbeelden en bronnen
We leven in de wereld van big data en de meeste mensen moeten deze cijfers begrijpen als onderdeel van hun workflowroutine. Het beheren van gegevens is een uitdagende taak en hier komt het dashboard om de hoek kijken.
Het Dashboard is een interface tussen een website en de beheerder die helpt bij het beheren van een site, service of tool om gegevens bij te houden. Een goed ontworpen slim dashboard kan veel tijd besparen en snel informatie identificeren die ertoe doet om goede rapporten te maken. Dashboardontwerpen moeten denken aan het vermijden van rommel, het markeren van belangrijke informatie en het prioriteren van statistieken.
In dit bericht vindt u veel briljante dashboardontwerpen die u zullen inspireren op uw eigen ontwerp. Als je niet bezig bent met ontwerpen, bekijk dan het tweede deel van dit bericht om dashboardbronnen te krijgen die je gratis kunt downloaden.
Dashboard-gebruikersinterface voor uw inspiratie
















25 Dashboards gebruikersinterface om te downloaden
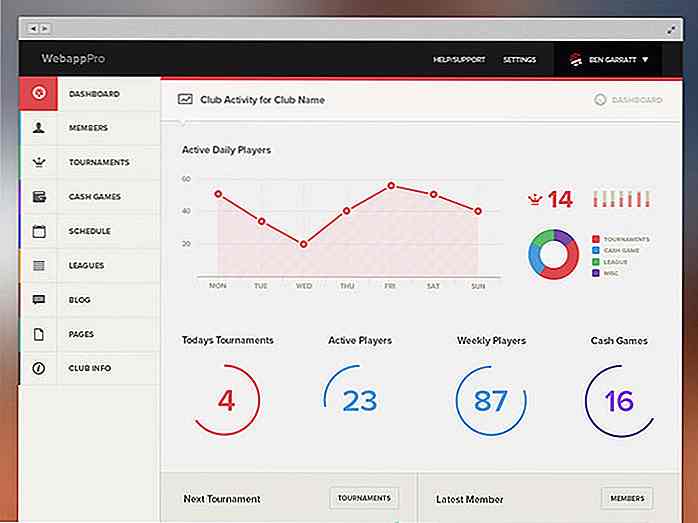
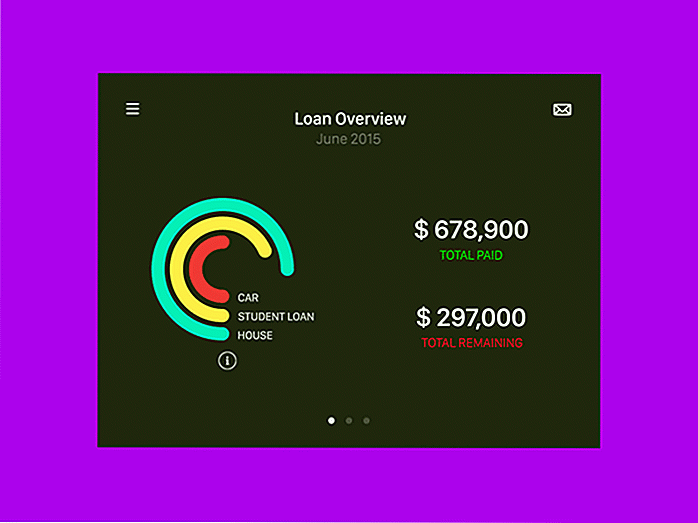
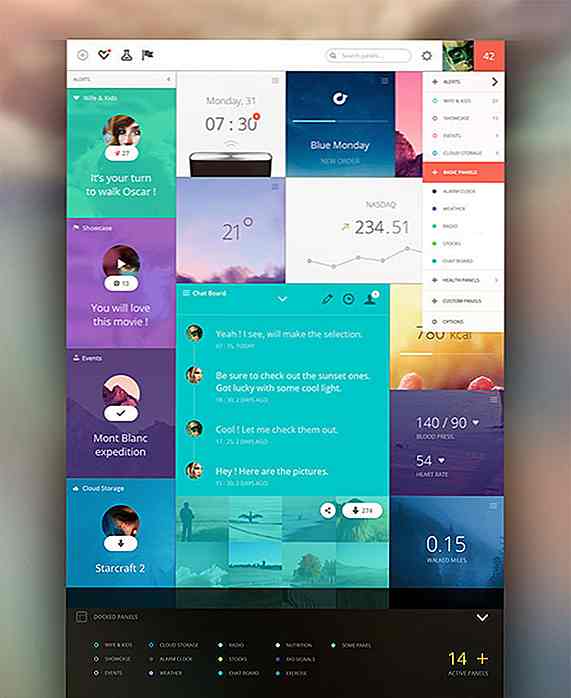
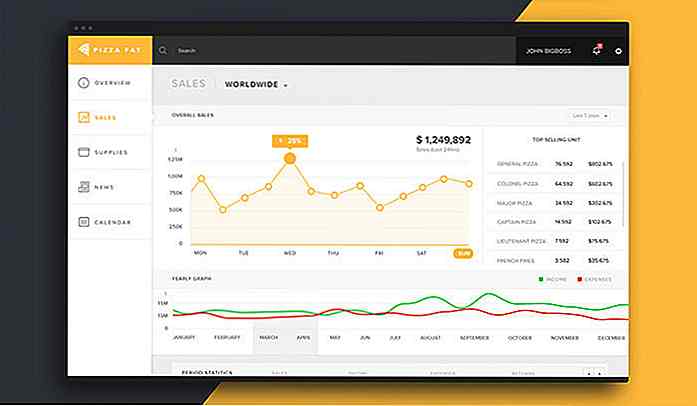
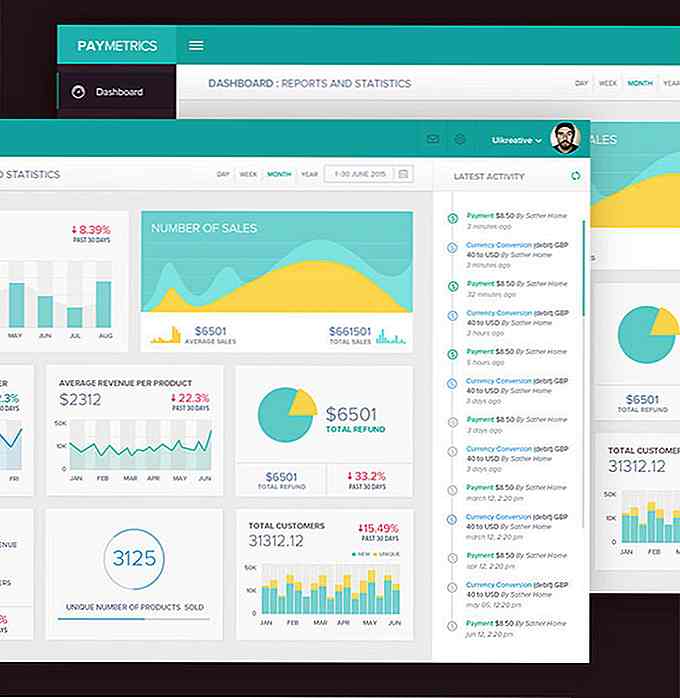
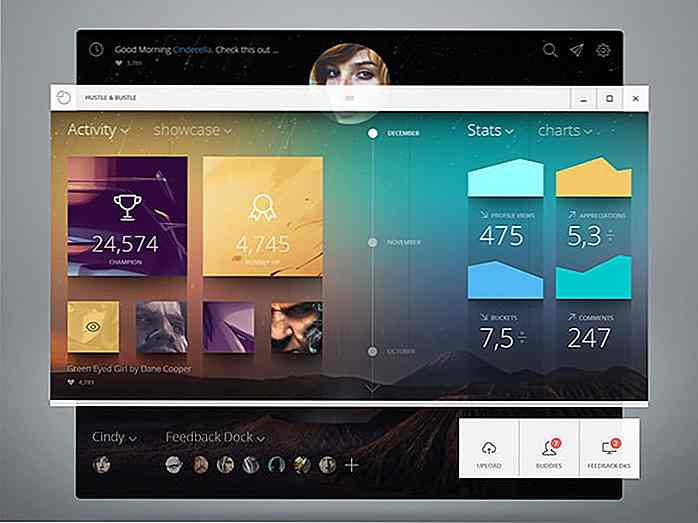
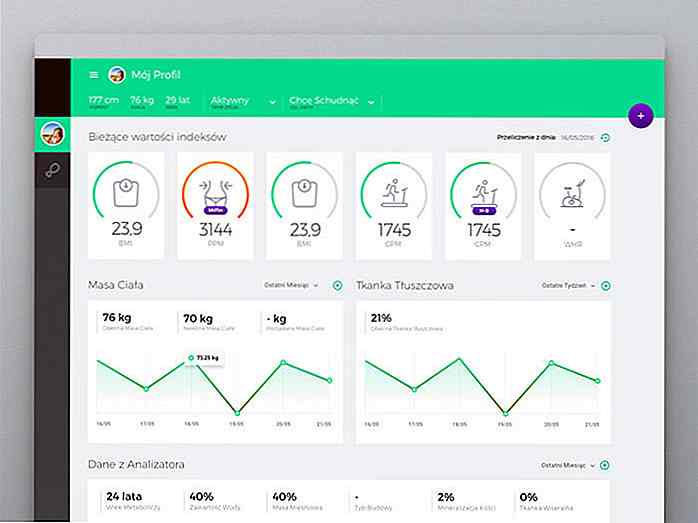
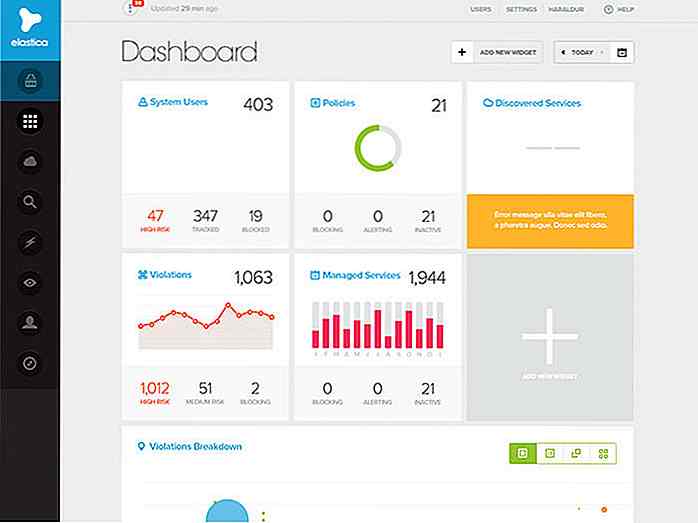
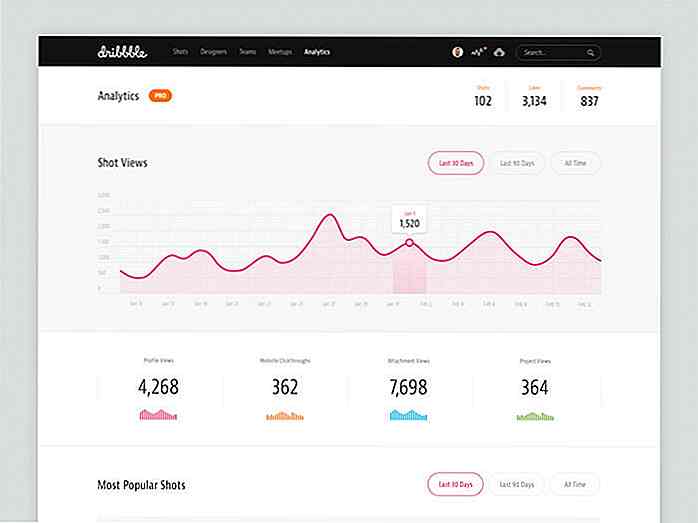
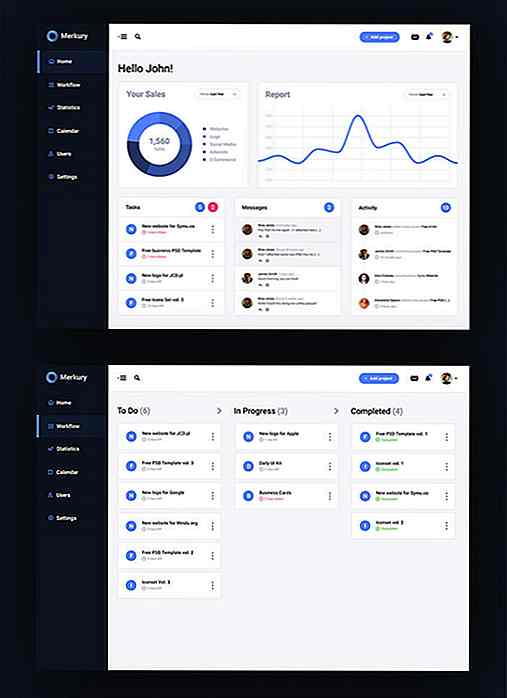
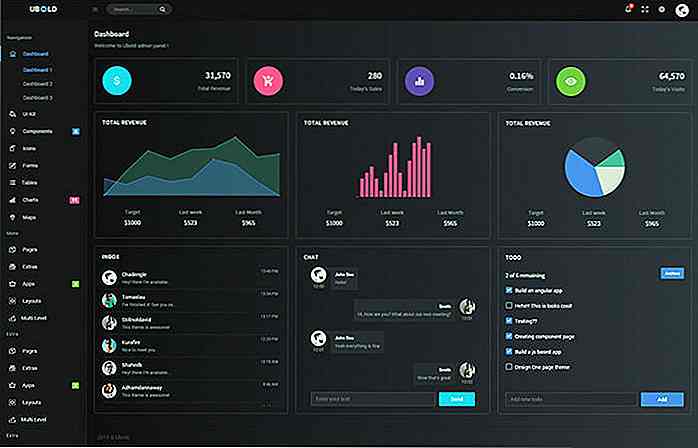
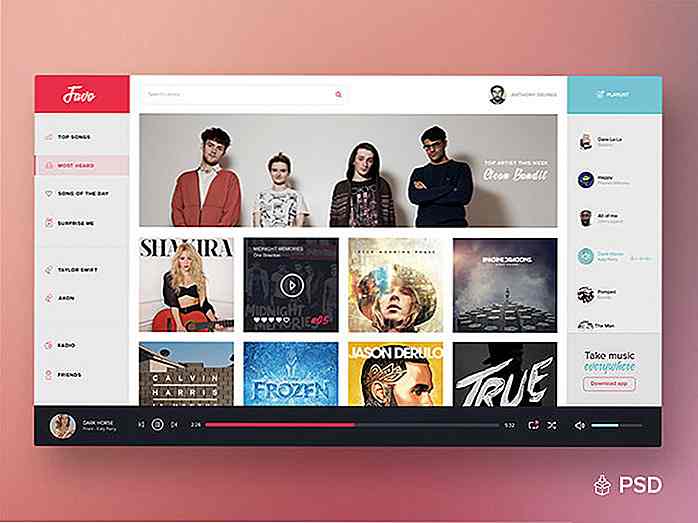
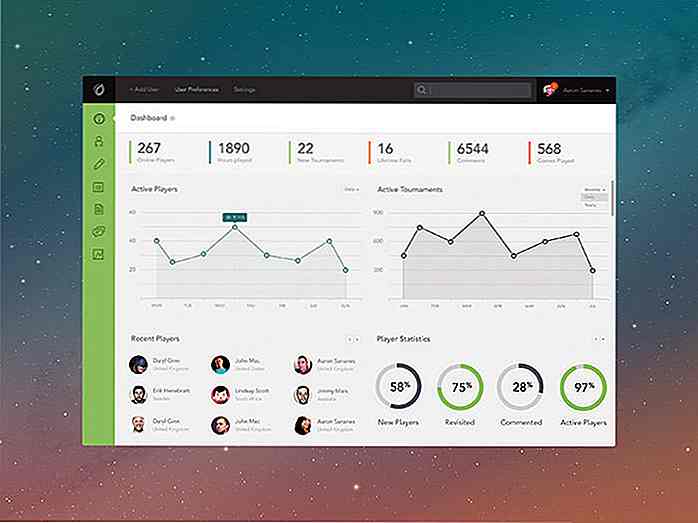
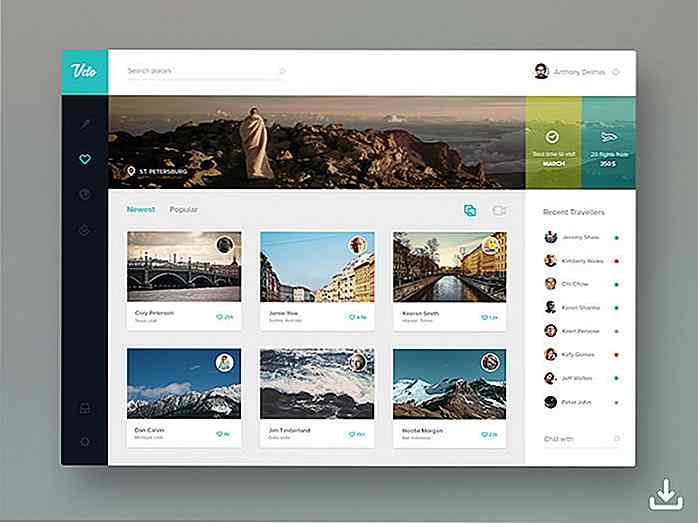
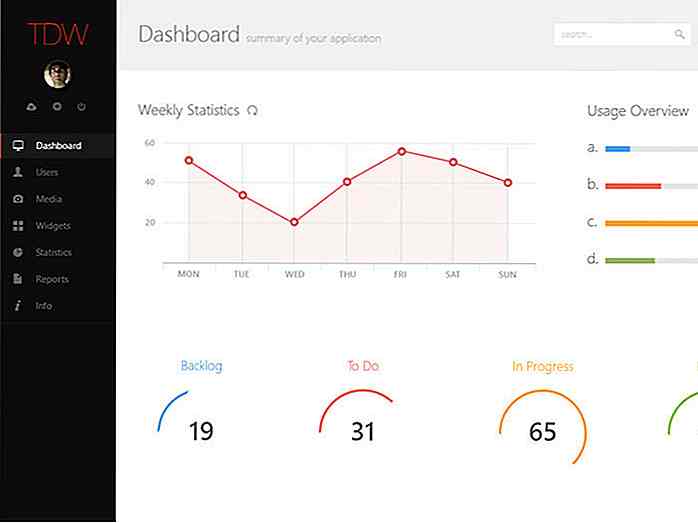
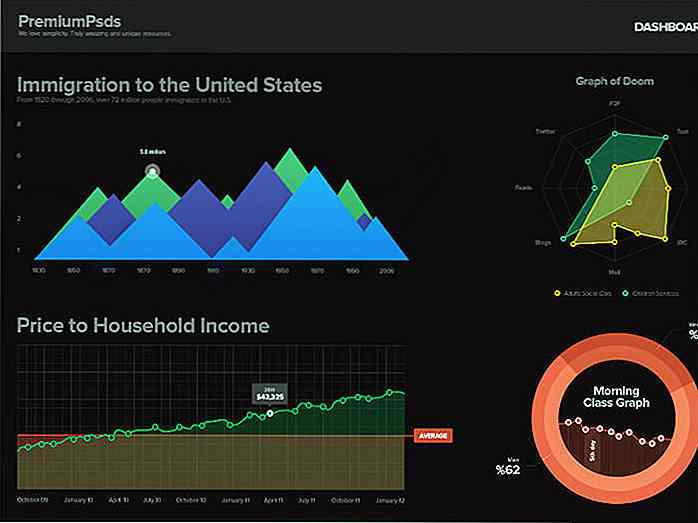
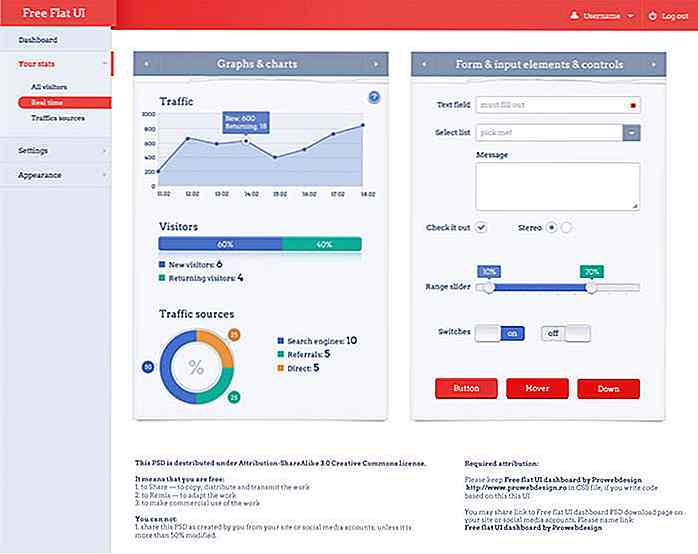
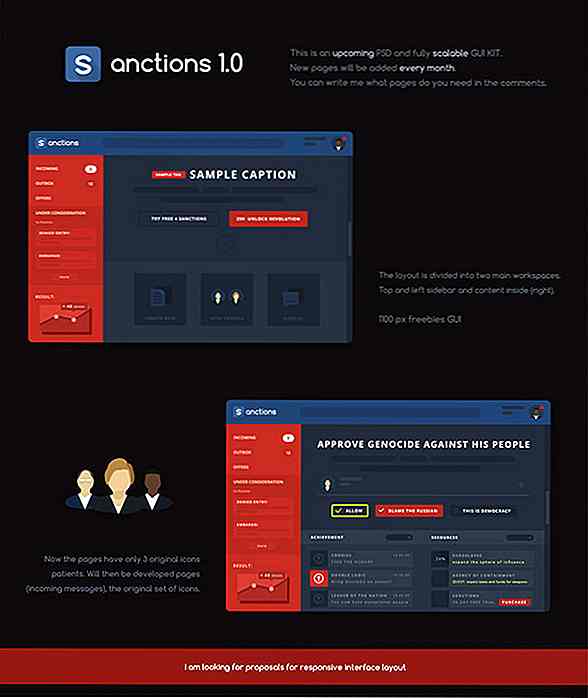
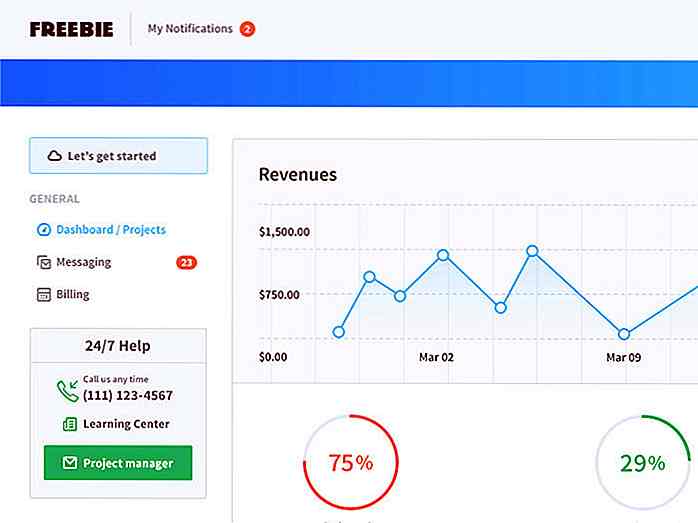
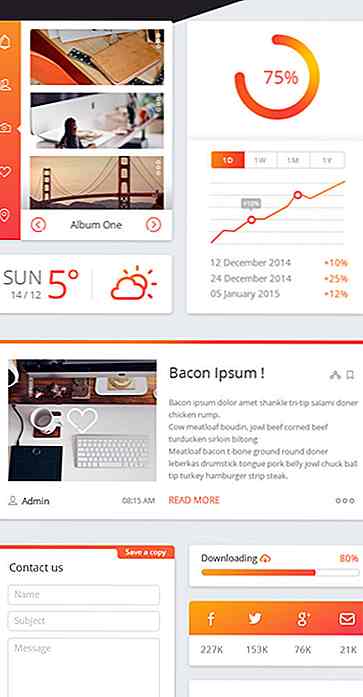
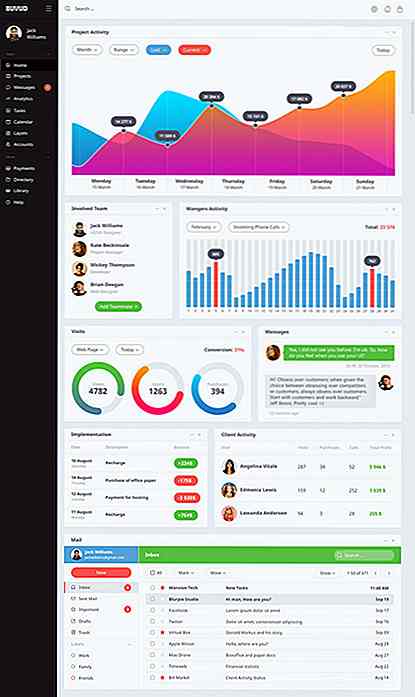
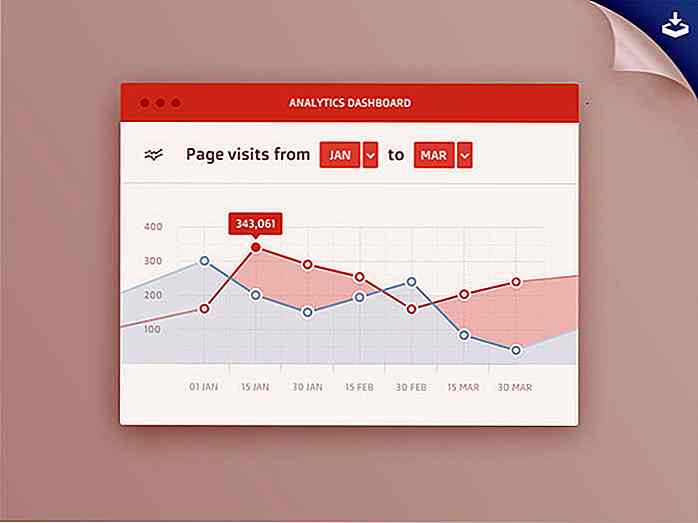
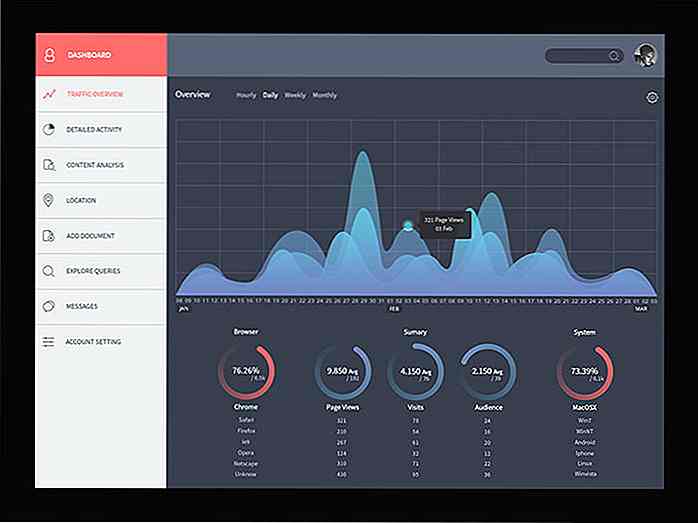
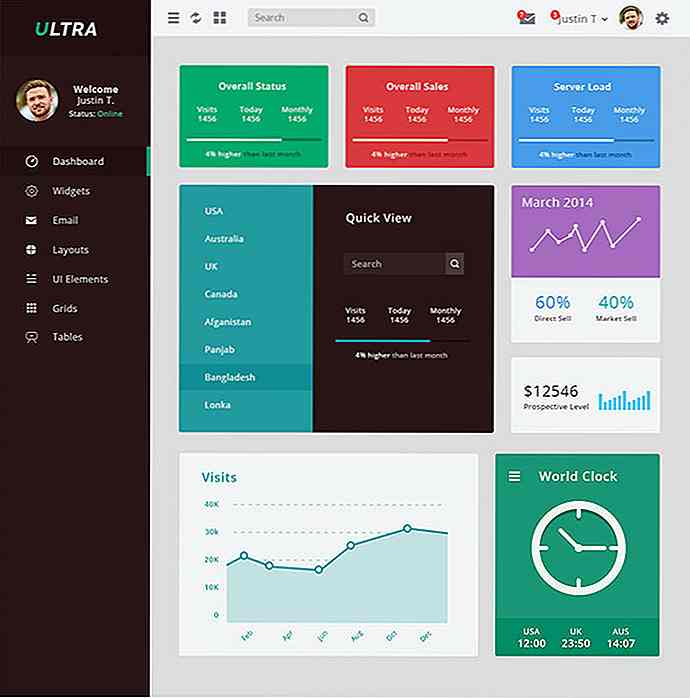
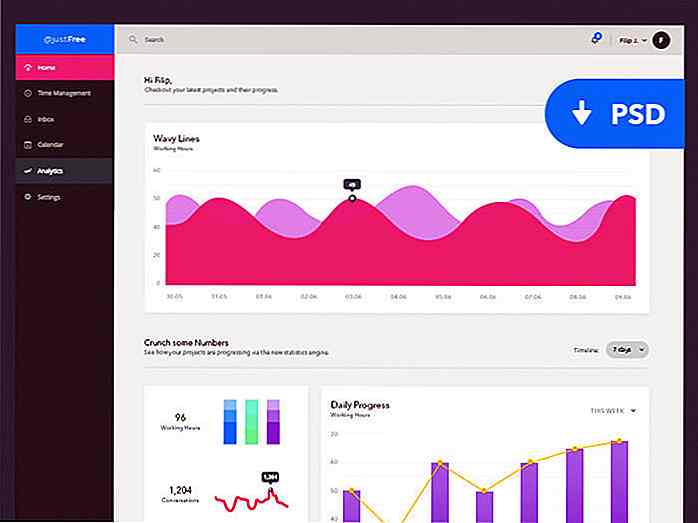
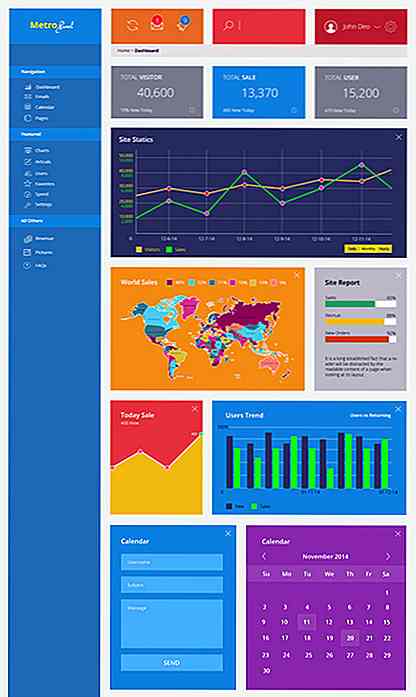
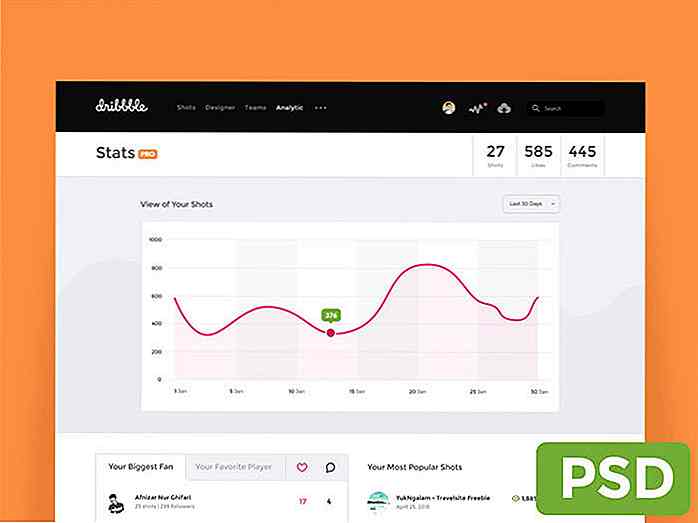
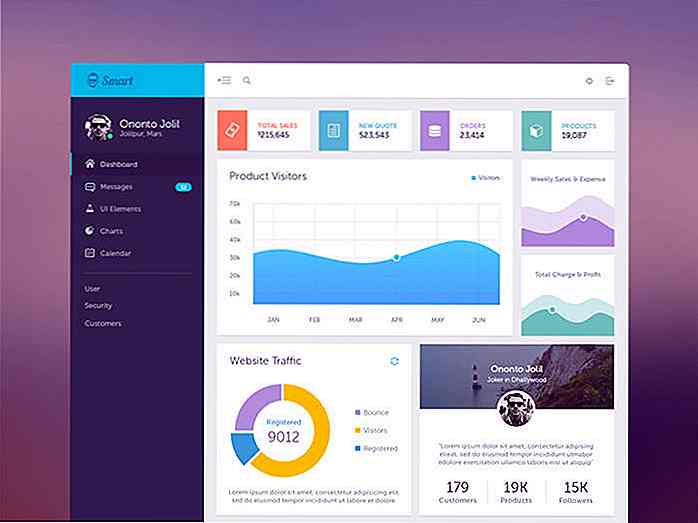
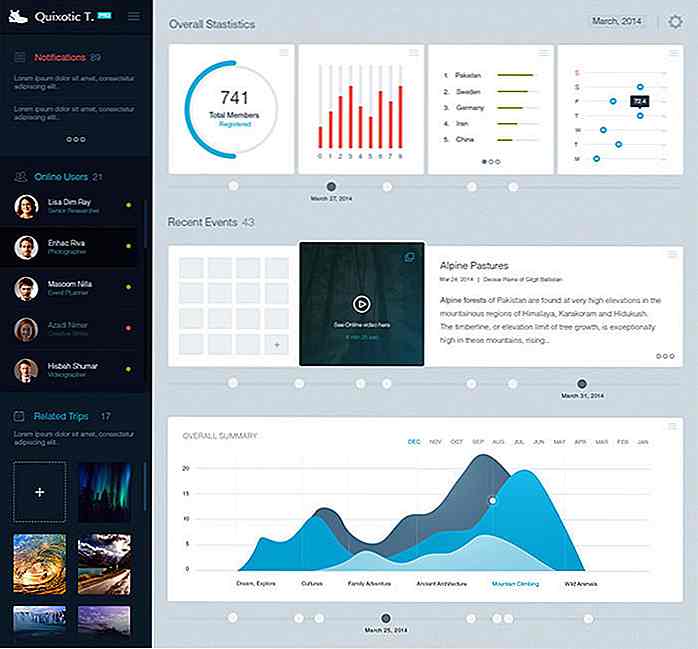
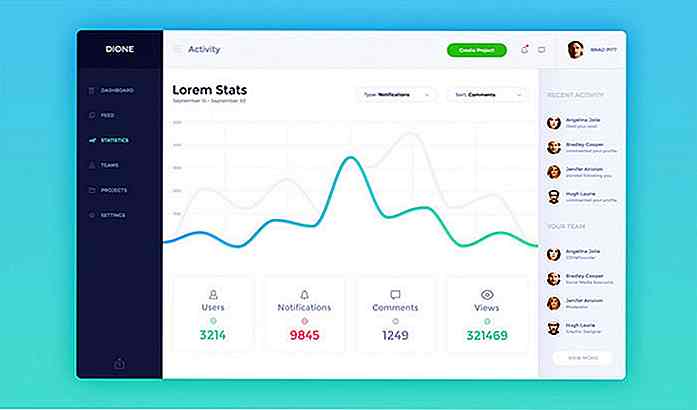
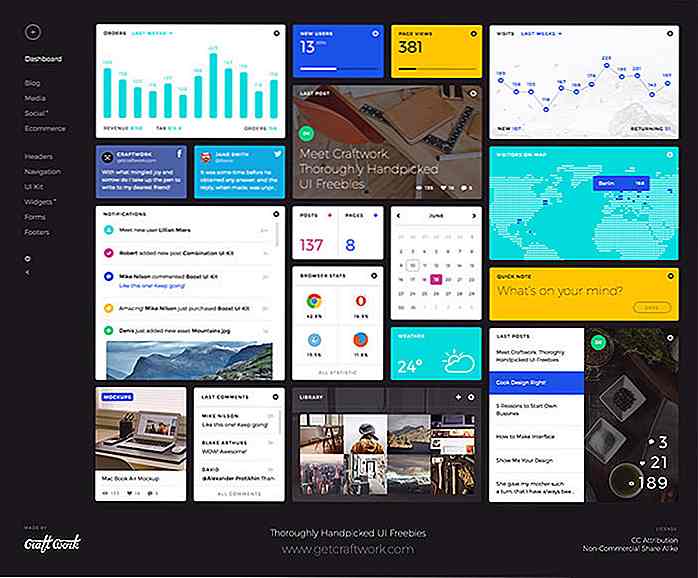
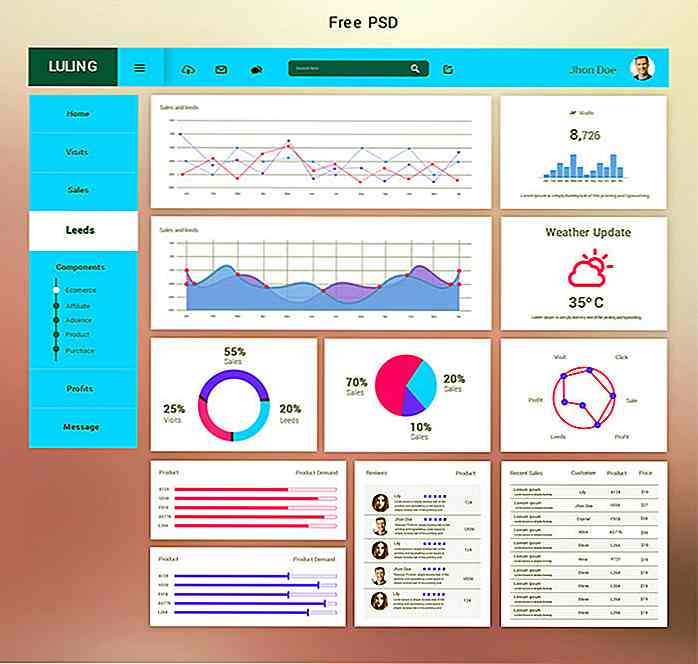
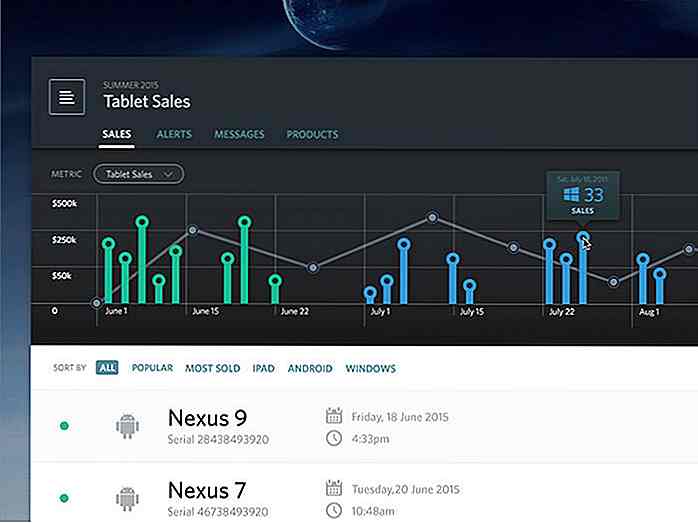
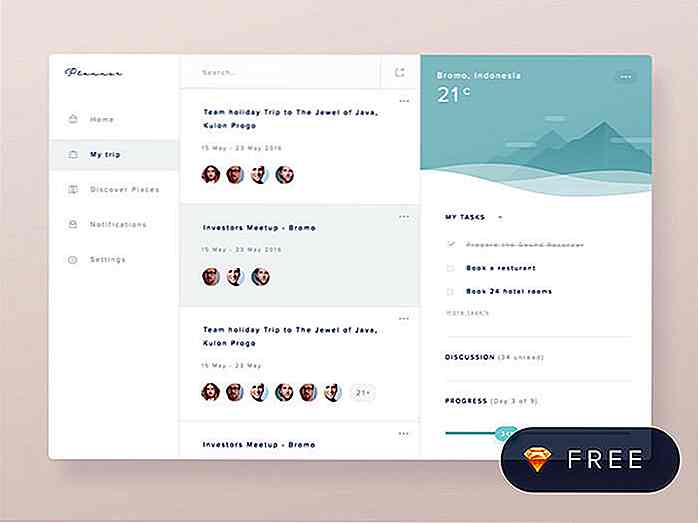
Hier zijn enkele van de dashboards die kunnen worden gedownload. Klik op de dashboardafbeeldingen om de PSD te downloaden.
Indeling: PSD [Downloaden]
 Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: PSD [Downloaden]
Indeling: PSD [Downloaden] Indeling: schets [downloaden]
Indeling: schets [downloaden]

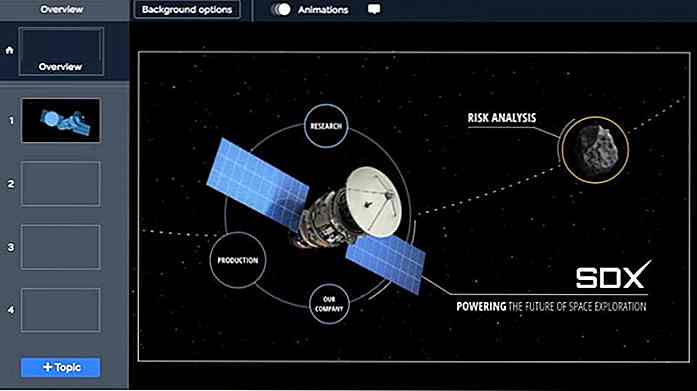
10 presentatiemiddelen om uw publiek te overtuigen
PowerPoint is een van de meest populaire presentatiehulpmiddelen. Het ontbreekt echter aan interactieve functies, zonder welke uw presentatie saai genoeg zou kunnen worden om mensen tot verveling te brengen. Wel, dat is het laatste wat u wenst tijdens het maken van een presentatie, toch?Maak je geen zorgen, laat me je voorstellen aan krachtige en boeiende presentatiemakers

WWDC 2017: Dit is wat Apple in juni in San Jose zou kunnen onthullen
Apple is heel enthousiast over het Worldwide Developers Conference-evenement van dit jaar, gezien het feit dat het bedrijf de locatie van het evenement heeft onthuld vier maanden voor het begin van het evenement.Zoals gewoonlijk zijn velen begonnen te speculeren wat er mogelijk zou kunnen uitkomen, waarbij sommigen zelfs zo ver gingen om de verstrekte afbeelding te analyseren voor aanwijzingen, wat een nogal verstandige beslissing is, aangezien Apple een geschiedenis heeft van het inbedden van aanwijzingen over nieuwe functies die geïntroduceerd zullen worden op het evenement.