nl.hideout-lastation.com
nl.hideout-lastation.com
50 mooie en verleidelijke websites van ontwerpers
Terugkijken naar wat anderen eerder hebben gedaan, is een geweldige manier om inspiratie op te doen. Dit kan ook leiden tot innovatieve ontwerpen. Met dit in gedachten, waar kunnen we naartoe? Het antwoord is, andere webontwerpers. Hun doel is om hun vaardigheden, stijl en aandacht voor detail te promoten, terwijl de noodzakelijke informatie wordt gecommuniceerd. Dit zijn elementen die grafisch ontwerpers in actie kunnen observeren. Als ontwerpers zijn we constant op zoek naar nieuwe manieren om ideeën te presenteren en met de uitvinding van internet is de behoefte nog nooit zo groot geweest.
Deze verzameling websites toont het beste in heldere / collage-, illustratieve, grafische en op flitsen gebaseerde ontwerpen en laat zien hoe we typografische elementen, verbluffende kleurenpaletten en sterke grafische afbeeldingen kunnen integreren om een dynamische ervaring voor de kijker te creëren.
Meer posts die we in het verleden hebben gedaan en die je misschien wat inspiratie kunnen geven:
- Mooi handgemaakt webontwerp
- Retro en vintage webdesign
- Mooie en creatieve websites voor websites met één pagina
- 11 populairste blogstijlen
- Schone, eenvoudige en minimalistische ontwerpen van websites
Heldere en collagedesigns
Ze zijn creatief

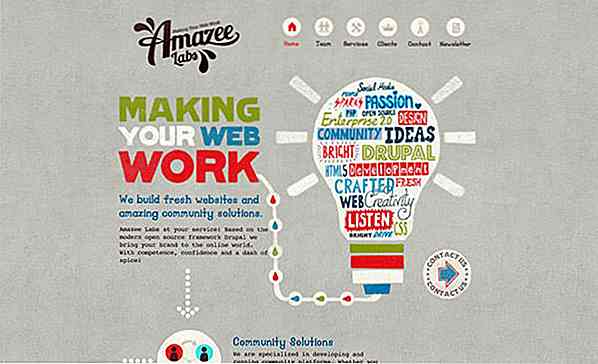
Amazee Labs

Kev Adamson

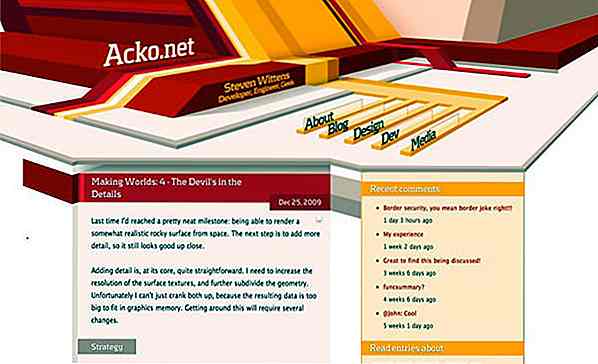
Acko.net

Foxie Designs

Gewoon creatief

Prakash Soni

Art Flavours

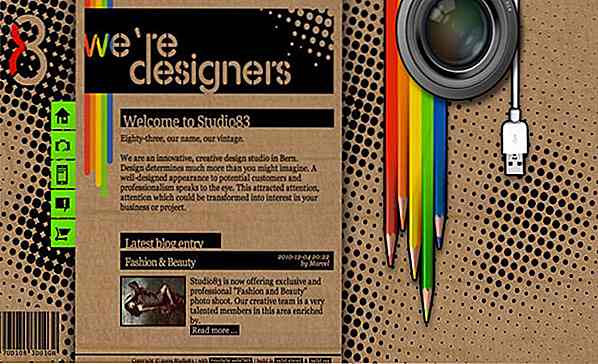
Studio 83

Studio IMG

Illustratieve ontwerpen
Piconeers

Tandwielhuis

Ik hou van kleuren

Meomi Designs

Monster CSS

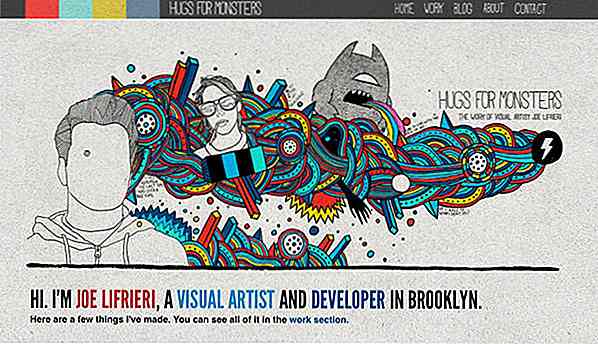
Knuffels voor monsters

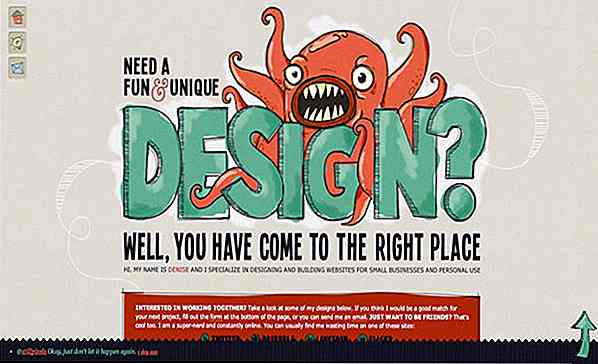
Denise Chandler

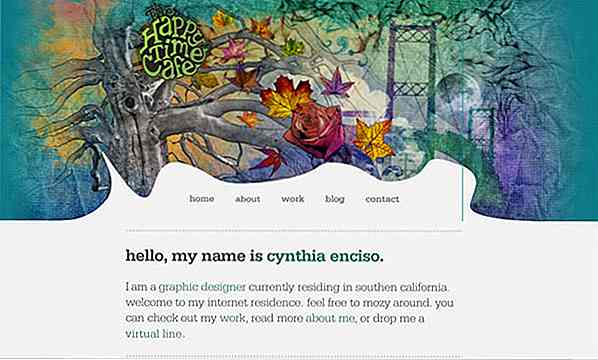
The Happy Time Cafe

Coo Coo Core

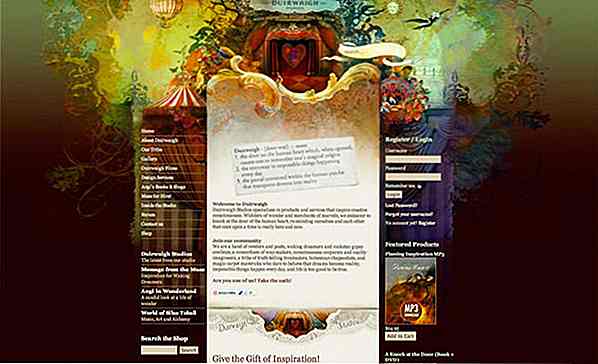
Duirwaigh

CHiRAG J Solanki

MK Leyne

Sylvain Rouvier

CSS Addict

Grafisch gebaseerde ontwerpen
DreamerLines

kleurenpixel

Sites bewaakt

F5-ontwerpen

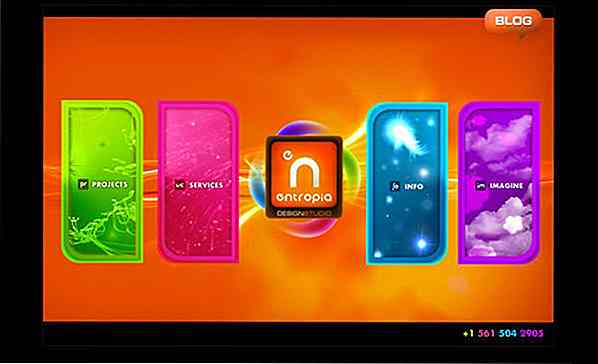
Entropiads

Douglas Menezes

D”UOH

Dan Joe Designs

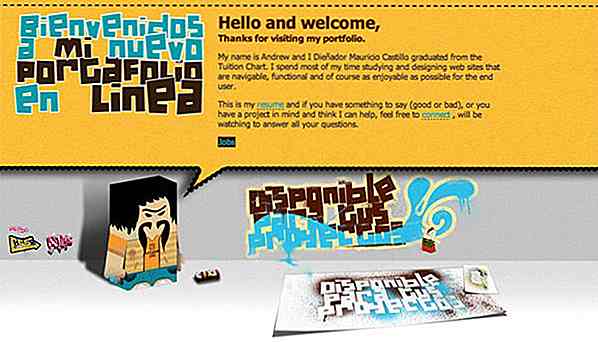
Mauricio Castillo

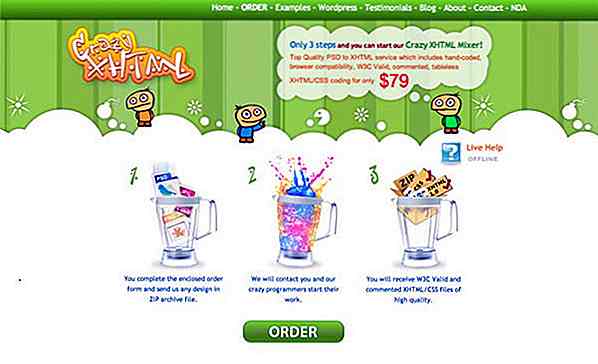
Crazy XHTML

Op Flash gebaseerde ontwerpen
2Geavanceerde

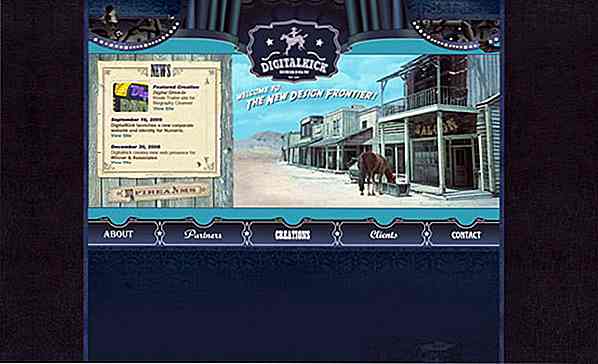
Digital Kick

Alex Blugg

Oddo Design

Agencynet

Enila

Chris Jockey

AP ontwerp

Legwork Studio

NipX

IWit

Zal portfolio

De Pixel

AmitkHera

Monolab

Malika Favre

Laatste gedachten
Deze websites gebruiken een combinatie van verschillende elementen effectief. Ze zijn allemaal een combinatie van afbeeldingen, kleur, type, interactieve elementen en muziek om een unieke ervaring voor de kijker te creëren. Dit soort websites zullen de aandacht van kijkers langer trekken en houden. Dit is een punt waar je misschien goed over na wilt denken. Als u wilt dat uw website voor u werkt, moet u er ook voor werken. Dit is duidelijk in de getoonde voorbeelden.
Als je teruggaat en deze verzameling opnieuw bekijkt, overweeg dan hoe je deze elementen in je eigen creaties kunt gebruiken en in sommige gevallen kunt verbeteren.
Noot van de redacteur: dit bericht is geschreven door Emma Egan voor Hongkiat.com. Emma is een freelance grafisch ontwerper uit Sydney, Australië. Ze staat vermeld in de Freelance Web Designer-map van DesignCrowd en u kunt haar (en andere ontwerpers) inhuren via de webdesign-outsourcingservice van DesignCrowd.

30 Meer websites om te downloaden Stock Foto's & royalty-vrije beelden
Of het nu voor uw persoonlijke website is of gewoon een nieuw portret dat u ergens in uw kamer wilt hangen, voorraadfoto's zijn essentieel voor uw ontwerpbehoeften . Omdat auteursrechtklachten lastig worden, moet u overwegen een royaltyvrije afbeelding te gebruiken voor het project waaraan u werkt, deels voor het budget en deels om uw werk vrij van inbreuk te houden

40 prachtige kerstkaarten die u gegarandeerd vrolijk maken
Je zou het vakantieseizoen kunnen verwarren met winkelen, schenken en pauzeren, maar het is ook de tijd van het jaar waarin we losse eindjes maken, opnieuw contact maken met vrienden en familie en terugkijken op onze prestaties van het jaar.Het is ook de perfecte tijd om onze waardering en dank te sturen naar de mensen die ons het hele jaar door hebben gesteund, en een manier om dat te doen is door hen een aangepaste kerstkaart te sturen