nl.hideout-lastation.com
nl.hideout-lastation.com
Een afbeeldingschuifregelaar maken met Photoshop en jQuery
Ongetwijfeld is de afbeeldingschuifregelaar een van de meest gebruikte elementen in het zakelijke webdesign, vanwege de relatief grote afmetingen die de aandacht van de bezoeker trekken zodra ze de site hebben bereikt. Hoewel het web is gaan nadenken over de bruikbaarheid van de beeldschuifregelaar, wordt het nog steeds beschouwd als een must-learn voor de nieuwkomer in de webontwerpindustrie.
In deze zelfstudie voor webontwerp zullen we leren om een aangepaste afbeeldingschuifregelaar te maken boven het gebruik van Photoshop, waarvan u het definitieve resultaat vanaf hier kunt bekijken. We zullen het niet alleen illustreren in Photoshop, we zullen het ook omzetten in een functioneel ontwerp door het te converteren naar HTML / CSS en jQuery toe te voegen voor zijn geweldige glijeffect.
Klinkt als een hoop ingewikkelde dingen, maar het is eigenlijk vrij eenvoudig en heel gemakkelijk te begrijpen, laten we aan de slag gaan!
Meer geïnteresseerd in het adopteren van een afbeeldingsschuifregelaar en onderweg aanpassen? Hier zijn berichten speciaal voor jou.
- Beeldschuifregelaar: jQuery schuifregelaars
- Beeldschuifregelaar: 18 WordPress-plug-ins
Ermee beginnen
Voor deze zelfstudie hebt u de volgende bronnen nodig:
- 26 Herhaalbare pixelpatronen van PSDfreemium.
- jQuery-bibliotheek
- Nivo Slider plug-in
- Modernizr
- Gevonden papiertexturen van VandelayPremier
- (Alternatief) 13 HQ Oud papier Texturen van overdosse
- Rinjani door Ciaciya
- Stupa van Agnes Sim
- Tally van Nino Satria
- Aanbod door Timo Balk
- Uluwatu-Bali door Aris Wjay
Deel I - Ontwerpschuifregelaar
Stap 1: Achtergrond instellen
Begin met het maken van een nieuw bestand met een grootte van 1000 × 700 px. Vul de achtergrond met kleur # efc89e.

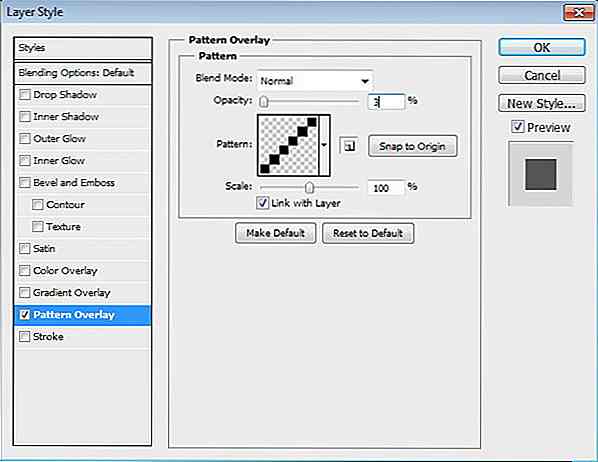
Voeg patroonoverlay toe met behulp van het gratis pixelpatroon van PSDfreemium.


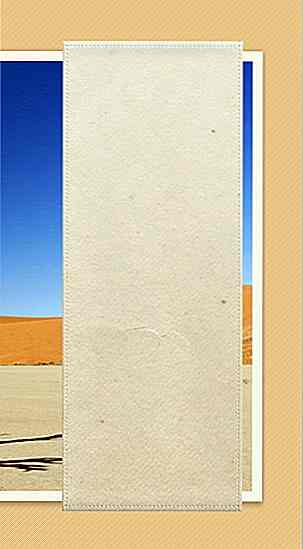
Stap 2: Schuifbasis
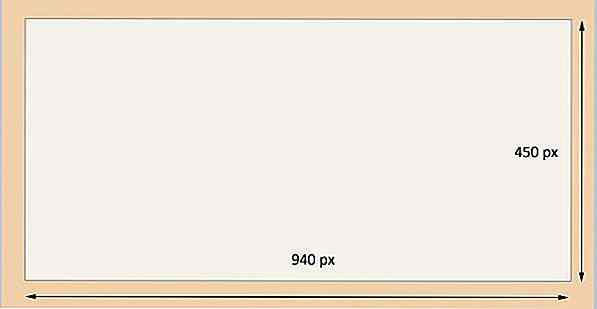
Activeer het gereedschap Rechthoek. Maak een rechthoek met afmeting 940 × 450 px. Je kunt elke kleur gebruiken, het maakt niet uit.

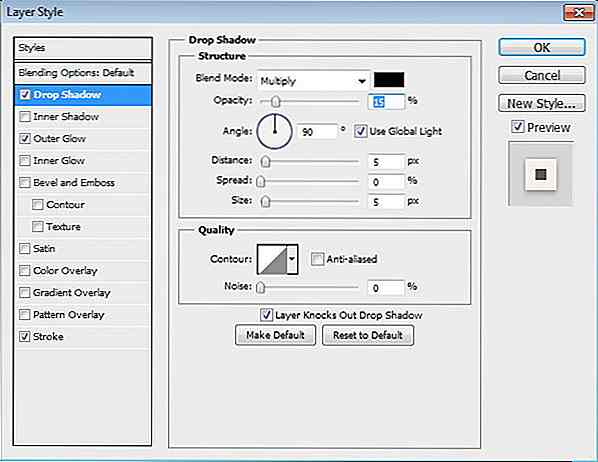
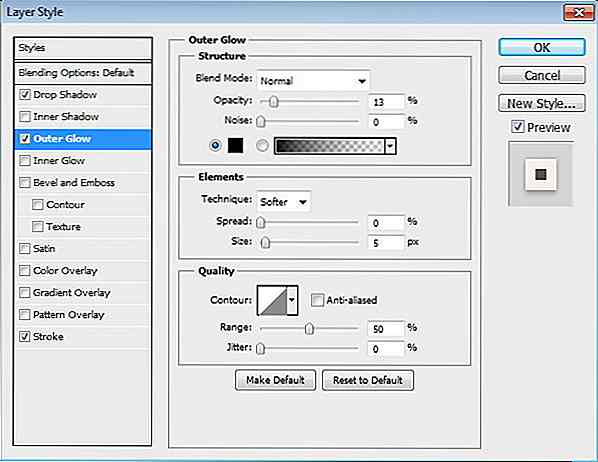
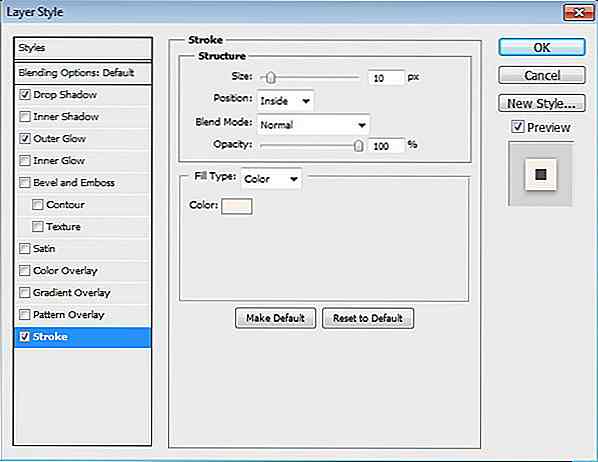
Dubbelklik laag om het dialoogvenster Laagstijl te openen. Laagstijlschaduw, buitenste gloed en lijn toevoegen.



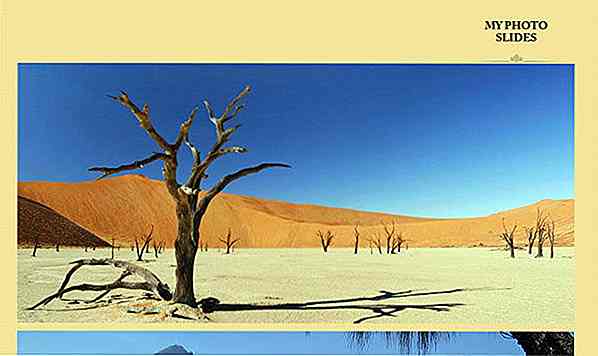
Dit is het resultaat. De schuifbasis heeft nu een mooi frame met zachte schaduw erachter.

Stap 3
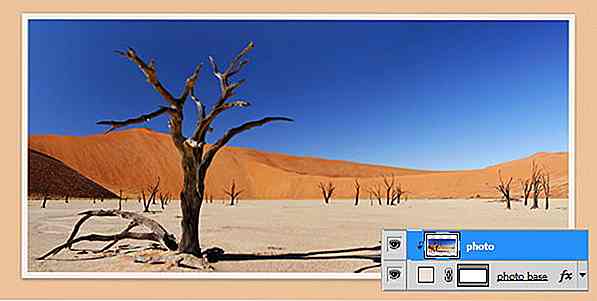
Voeg een foto toe en plaats deze boven de basis van de schuifregelaar. Raak Ctrl + Alt + G aan om het in het uitknipmasker om te zetten en plaats de foto in de schuifregelaar.

Stap 4: lint
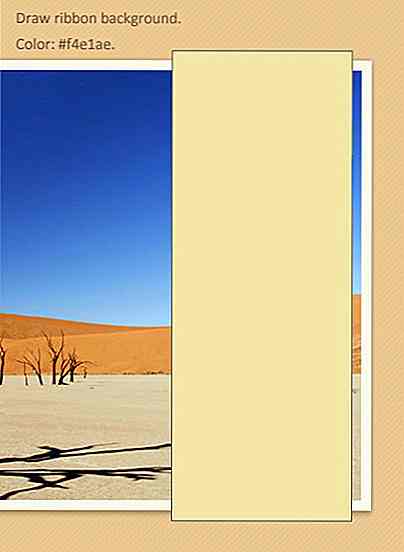
Teken een rechthoekige vorm met de kleur # f4e1ae om als lint te gebruiken.

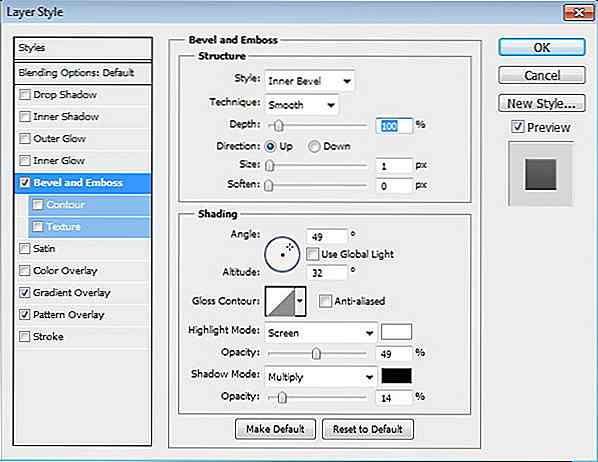
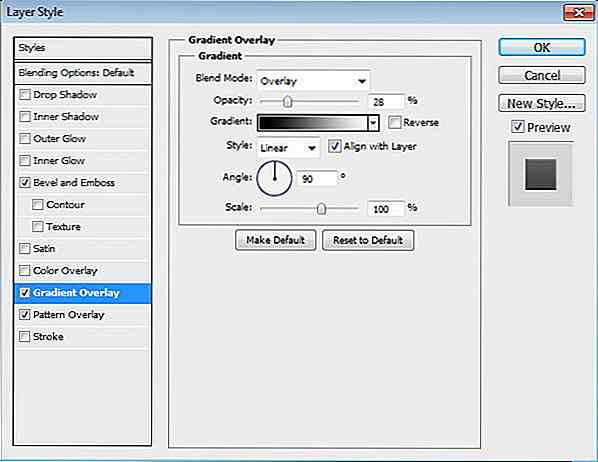
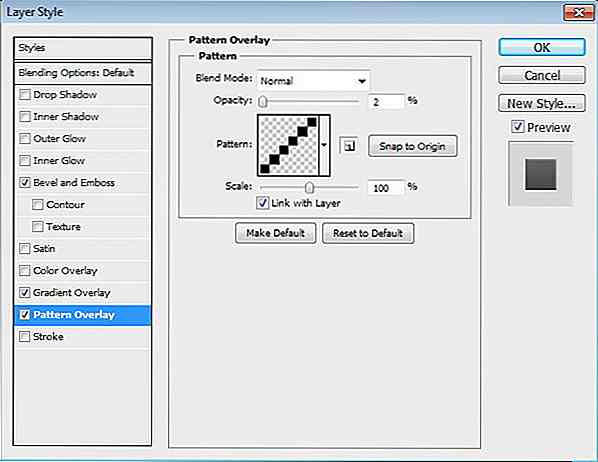
Dubbelklik op de laag van de vorm en activeer Afgeschuind en reliëf, Verloop overlay en Patroonoverlay met de volgende instellingen.



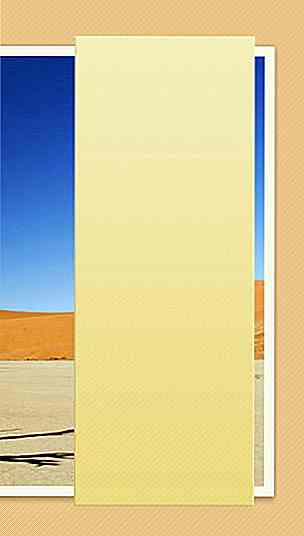
Dit is het resultaat na het toevoegen van laagstijlen.

Stap 5
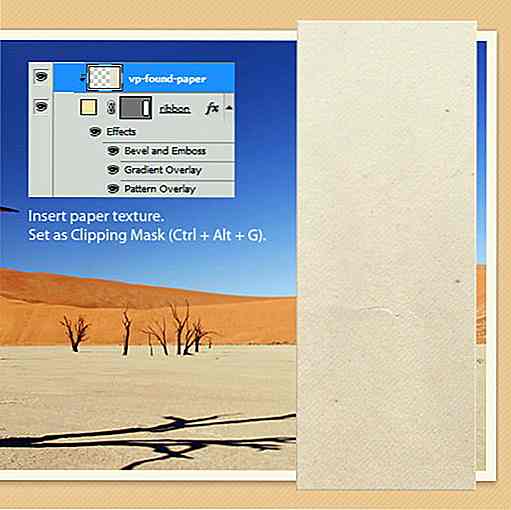
Laten we de textuur van het papier toevoegen aan het lint om het realistischer te maken. Plaats de textuur op de vorm van het lint. Converteer het naar het uitknipmasker door op Ctrl + Alt + G te drukken.

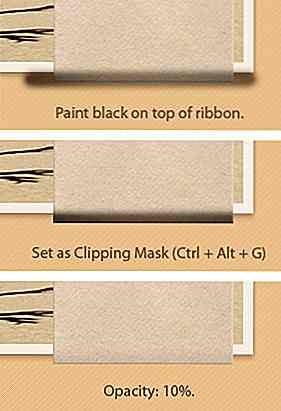
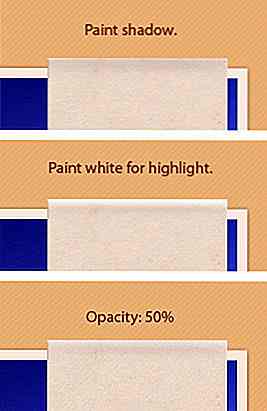
Stap 6
Laten we wat schaduwen en hooglichten op het lint schilderen. Maak een nieuwe laag boven het lint. Verf zwart op het onderste deel van het lint. Converteer het naar het uitknipmasker (Ctrl + Alt + G) en verminder vervolgens de dekking naar 10%.

Stap 7
Herhaal het vorige proces naar het bovenste gedeelte van het lint. Maar voeg deze keer highlight toe door wit te schilderen en verminder vervolgens de dekking naar 50%.

Stap 8: Steken
Gereedschap Potlood activeren. Druk op F5 om de penseelinstelling te openen. Stel de penseelgrootte in op 1 px en vergroot de afstand totdat er een stippellijn op het voorbeeldgebied staat.

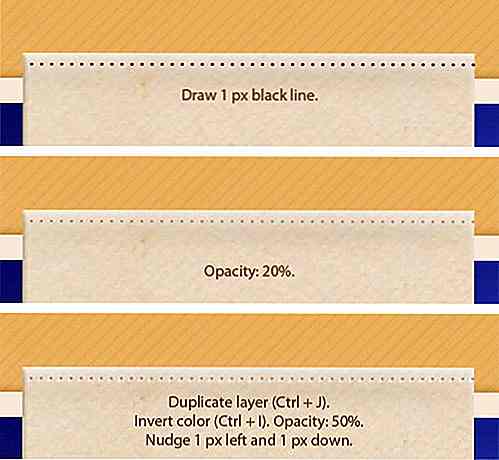
Stap 9
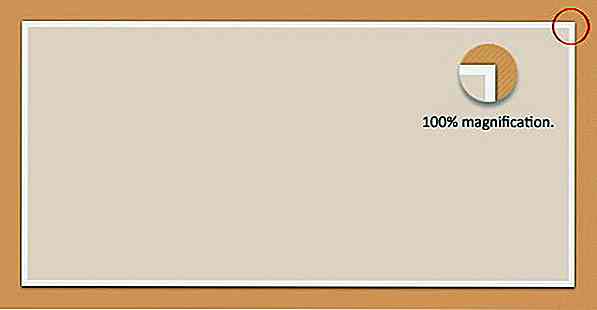
Teken 1 px zwarte lijn bovenop het lint. Zet de dekking terug naar 20%. Dupliceer de laag door op Ctrl + J te drukken. Druk op Ctrl + I om de kleur om te keren. Zet de dekking op 50%. Activeer gereedschap Verplaatsen en druk vervolgens eenmaal op pijl-omlaag en pijl-links om deze te duwen.

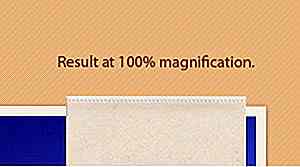
Hier is het resultaat bekeken met een vergroting van 100%.

Stap 10
Herhaal dit proces om andere steken op een andere kant van het lint te tekenen.

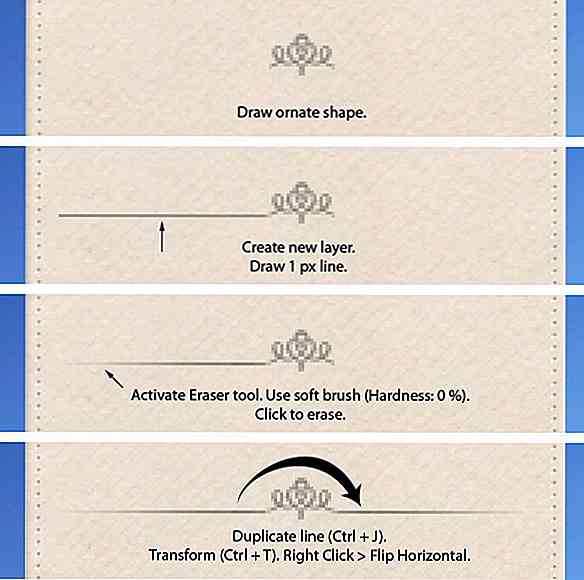
Stap 11: Sierlijke vorm toevoegen
Zet de voorgrondkleur op grijs. Gebruik een zachte borstel met afmeting 1 px om een sierlijke vorm te tekenen. Wees creatief, je kunt elke gewenste vorm gebruiken. Teken daarnaast een lijn van 1 px en wis vervolgens de buitenrand met een zachte wisser. Dupliceer de lijn, draai hem horizontaal om en plaats hem aan de andere kant.

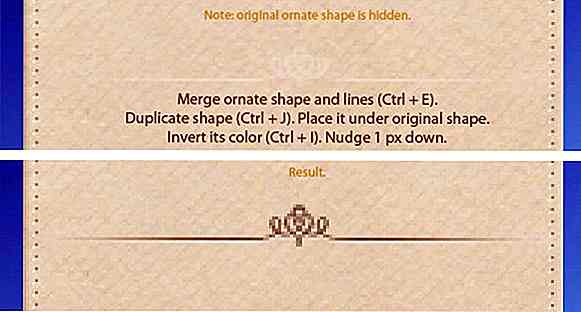
Stap 12
Selecteer alle sierlijke lagen en voeg deze samen in één laag door op Ctrl + E te drukken. Dupliceer de vorm en plaats deze vervolgens onder de originele sierlijke vorm. Raak Ctrl + I aan om de kleur om te keren. Activeer gereedschap Verplaatsen en druk vervolgens één keer op de pijl-omlaag om deze 1 px omlaag te duwen.

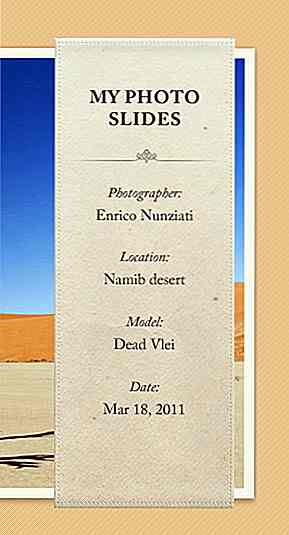
Stap 13: Foto-informatie
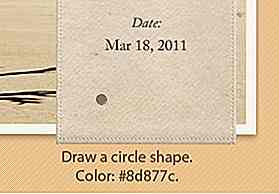
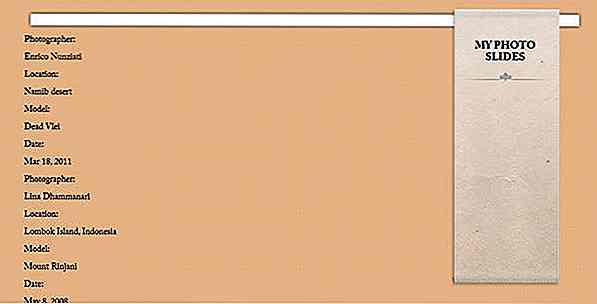
Typ fotodata in het lint.

Stap 14: Navigatie
Vervolgens tekenen we enkele cirkels voor dia-navigatie. Teken een cirkelvorm met kleur: # 8d877c op het onderste deel van het lint.

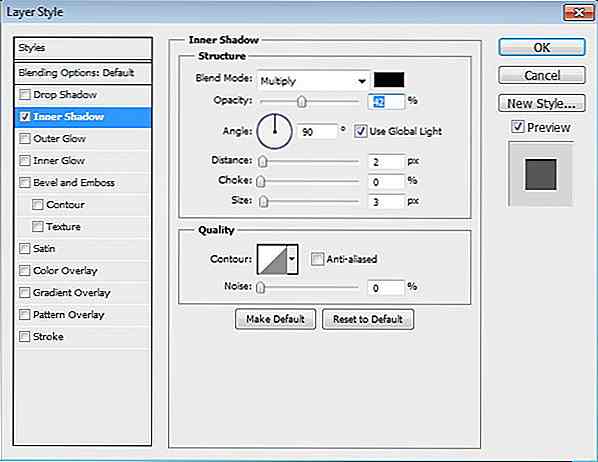
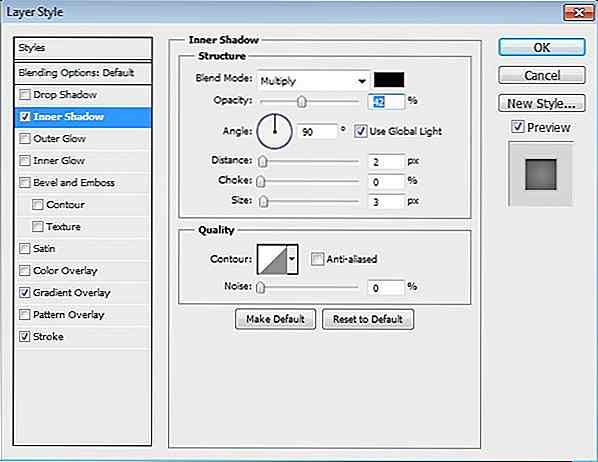
Voeg Inner Shadow toe met behulp van de volgende instellingen.

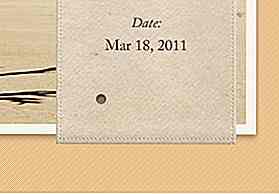
Dit is het resultaat. De cirkel wordt nu een ondiep gat.

Stap 15
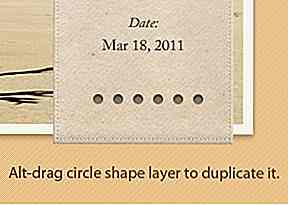
Houd Alt ingedrukt en sleep vervolgens de cirkelvormlaag om deze te dupliceren.

Stap 16
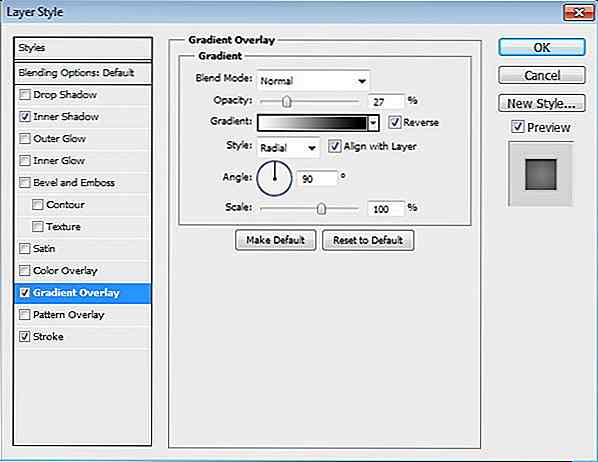
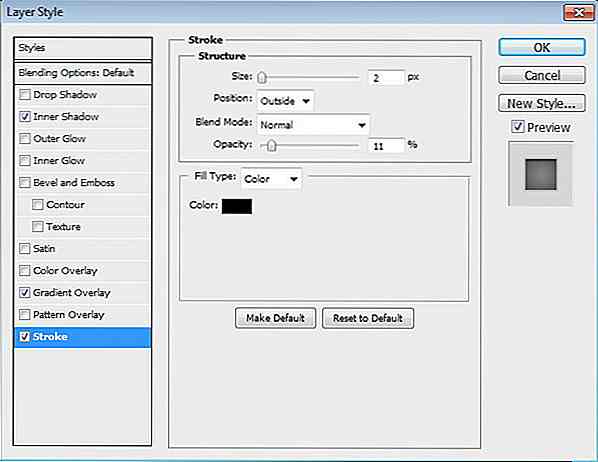
Laten we de actieve conditie van een van deze links instellen. Selecteer een van de cirkels en verander de kleur in # bebbb5. Voeg binnenste schaduw, verloopoverlay en lijn toe.




Stap 17
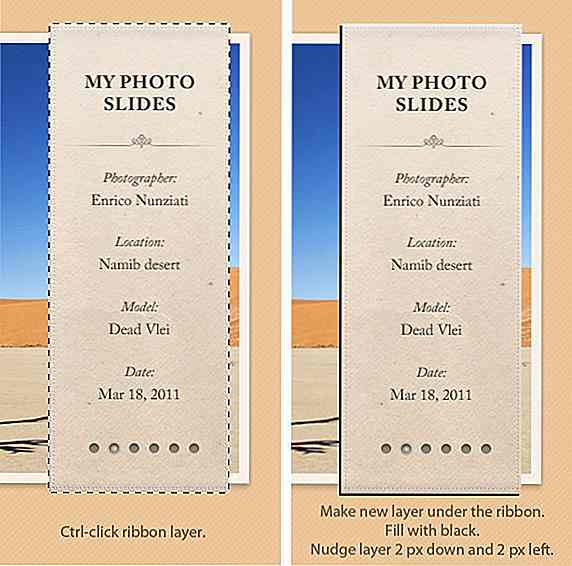
Houd Ctrl ingedrukt en klik vervolgens op de lintbasisminiatuur in het Lagenpaneel. Maak een nieuwe laag onder het lint en vul deze met zwart. Activeer gereedschap Verplaatsen en druk een paar keer op de pijl naar links en pijl-omlaag.

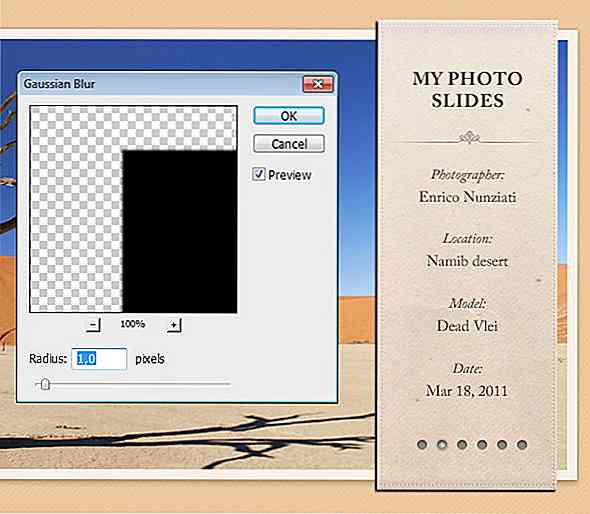
Stap 18
Verzachten door het filter Gaussiaans vervagen uit te voeren. Klik op Filter> Vervagen> Gaussiaans vervagen.

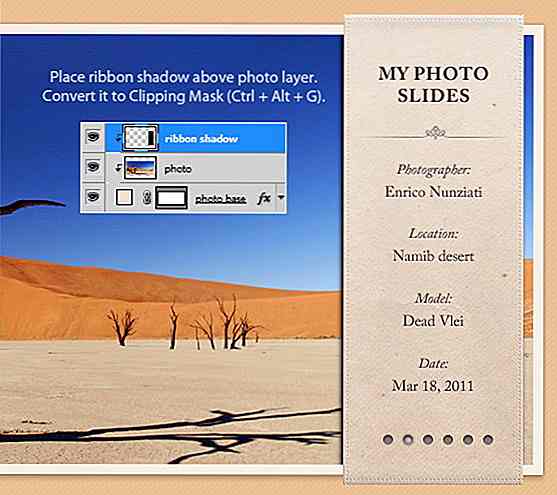
Stap 19
Plaats lint schaduw boven schuifkader laag. Converteer het naar het uitknipmasker door op Ctrl + Alt + G te drukken.

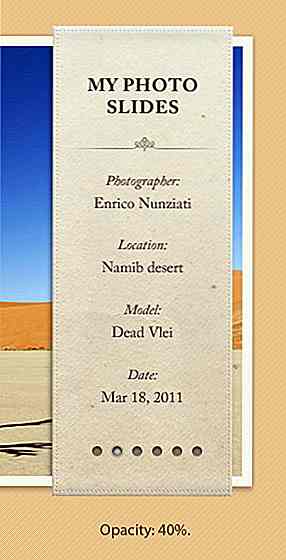
Stap 20
Verminder schaduwdekking tot 40%.

Stap 21
Verflint schaduw op achtergrond. Zet de dekking terug naar 20%.

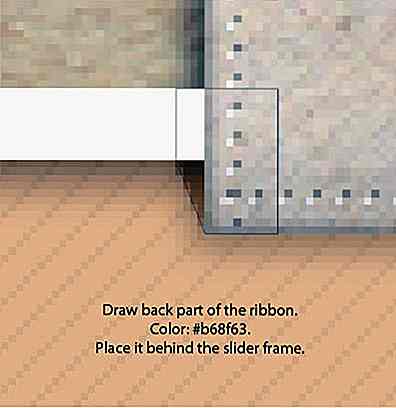
Stap 22
Gebruik Pen Tool om een deel van het lint terug te trekken. Stel de kleur in op # b68f63. Plaats deze achter de schuifregelaar.

Dit is het resultaat dat wordt bekeken bij een vergroting van 100%.

Stap 23
Dupliceer de vorm die we zojuist hebben gemaakt en plaats deze achter de bovenkant van het lint. Draai het verticaal.

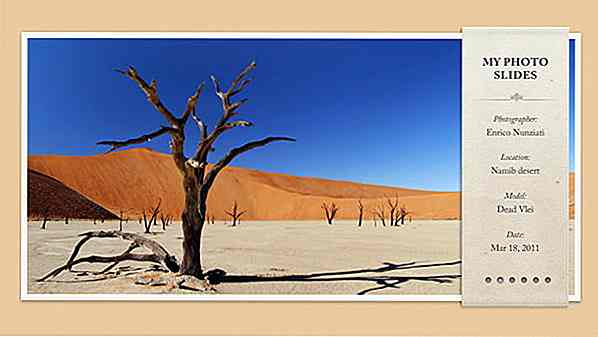
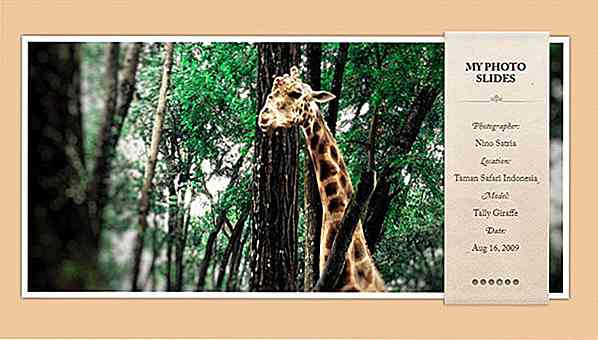
Stap 24: Laatste resultaat in Photoshop
Dit is ons eindresultaat in Photoshop. Vervolgens blijven we het coderen in een functionele schuifregelaar.

Deel II - Converteren naar HTML / CSS
Stap 25 - Bestanden instellen
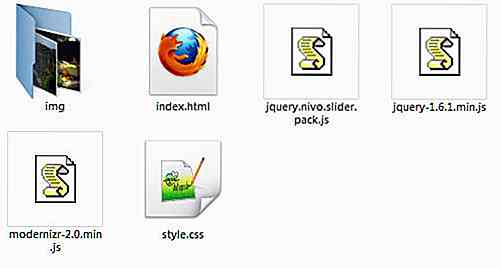
Maak een nieuwe map met de naam My-Photo-Slider . Maak binnen deze map een nieuw leeg HTML-document ( index.html ), lege stylesheet ( style.css ) en map voor afbeeldingen ( img ). We moeten ook de jQuery-bibliotheek en de Nivo Slider-plug-in aan de map toevoegen. Omdat we HTML5-markeringen gebruiken, moeten we een IE-hack toevoegen om HTML5-elementen in te schakelen in IE 8 of lager. We zullen een script genaamd Modernizr gebruiken om IE te huisvesten.

Stap 26 - Eenvoudige HTML-opmaak
Open index.html in uw favoriete codebewerker. Definieer de DOCTYPE (we gebruiken HTML5), head elementen (waar we de titel van de documenten toevoegen en CSS en JavaScript koppelen (jQuery Library, Nivo Slider en Modernizr) .We voegen ook een div wrapper toe (om de lay-out te centreren), header element en diaverpakking.
Mijn dia's met foto's
Stap 27 - Slice PSD
Open de PSD-mockup en snijd alle benodigde afbeeldingen uit. Laten we voor de foto de volgende foto's van sxc.hu nemen (inloggen vereist, als je nog geen account hebt, kun je je gratis aanmelden). Verklein alle afbeeldingen naar 920 × 430 px. Zet alle afbeeldingen in de afbeeldingsmap ( img ).
- Rinjani door Ciaciya
- Stupa van Agnes Sim
- Tally van Nino Satria
- Aanbod door Timo Balk
- Uluwatu-Bali door Aris Wjay

Stap 28 - Maak een koptekst
Voeg de volgende code toe tussen
Mijn dia's met foto's
Laten we nu stijl aan de kop toevoegen. We voegen ook de stijl toe voor de body- en wrapper-elementen. Zet alle stijlen in het stylesheet, style.css .
/ * Basic Styling * / body {background: transparent url (img / bg.jpg); lettertype: 15px / 2 'Adobe Caslon Pro', Georgia, Serif; margin: 0; padding: 0; } a {outline: 0 none} #pagewrap {margin: 120px auto; padding: 0; position: relative; height: 100%; Breedte: 960; } header {display: block; float: right; margin-right: 40px; width: 192px; z-index: 52; position: relative; } h1 {background: transparante url (img / separator.png) no-repeat midden onderaan; / * Voeg een scheidingslijn toe onder de titel * / font-size: 18px; font-weight: bold; hoogte: 70 pixels; line-height: 1.1; marge: 55px 10px 0; text-align: center; text-transform: in hoofdletters; } Stap 29 - Foto-schuif toevoegen
Nu gaan we code toevoegen aan het hoofdgedeelte van ons document, de fotoslider. Laten we eerst de foto's toevoegen. Plaats de volgende code tussen
En voeg vervolgens het lint en het bijschrift voor de foto's toe.
Fotograaf:
Enrico Nunziati
Plaats:
Namib woestijn
Model:
Dode Vlei
Datum:
18 maart 2011Fotograaf:
Lina Dhammanari
Plaats:
Eiland Lombok, Indonesië
Model:
Mount Rinjani
Datum:
8 mei 2008Fotograaf:
Agnes Sim
Plaats:
Borobudur, Indonesië
Model:
Big Stupa
Datum:
12 juni 2008Fotograaf:
Nino Satria
Plaats:
Taman Safari Indonesië
Model:
Tally Giraffe
Datum:
16 augustus 2009Fotograaf:
Timo Balk
Plaats:
Ubud, Bali, Indonesië
Model:
aanbod
Datum:
20 december 2009Fotograaf:
Aris Wjay
Plaats:
Uluwatu-Bali
Model:
Prachtig strand
Datum:
20 juli 2011
Als we index.html in de browser openen, hebben we zoiets als dit:

Stap 30
We moeten het uiterlijk van de slider nog steeds corrigeren met behulp van CSS.
#slidewrap {position: absolute;} #slider {position: relative; height: auto; width: 920px; border: 10px solid #fff; vakschaduw: 0 0 5px # 444; margin: 10px; } .ribbon {background: transparent url (img / info-bg.png) geen herhaling; Hoogte: 482px; width: 192px; positie: absoluut; rechts: 40px; top: -3px; z-index: 50; } #slider img {position: absolute; top: 0px; left: 0px; Geen weergeven; } Dit is wat we nu hebben.

Momenteel hebben we de Nivo-slider plug-in gekoppeld, maar we hebben het script niet aangesloten. Dus laten we het script aansluiten door deze JavaScript-functies tussen te voegen
en element.Stap 31: schuifstijl
De laatste stap is het toevoegen van de stijl van de schuifregelaar.
/ * De Nivo Slider-stijlen * / .nivoSlider {position: relative; } .nivoSlider img {position: absolute; top: 0px; left: 0px; } / * Als een afbeelding is ingepakt in een koppeling * / .nivoSlider a.nivo-imageLink {position: absolute; top: 0px; left: 0px; Breedte: 100%; height: 100%; border: 0; padding: 0; margin: 0; z-index: 6; Geen weergeven; } / * De segmenten en vakken in de Slider * / .nivo-slice {display: block; positie: absoluut; z-index: 5; height: 100%; } .nivo-box {display: block; positie: absoluut; z-index: 5; } .nivo-directionNav {display: none! important} .nivo-html-caption {display: none; } .nivo-caption {positie: absoluut; rechts: 20px; text-align: center; top: 130 x; width: 192px; z-index: 60; } .nivo-caption p {margin: 0} .nivo-caption .title {font-style: italic} .nivo-controlNav {position: absolute; bottom: 10px; rechts: 20px; hoogte: 15px; width: 192px; text-align: center; display: block; z-index: 51; } .nivo-controlNav a {background: transparent url (img / button.png) no-repeat midden in het midden; weergave: inline-block; hoogte: 14px; width: 14px; text-indent: -9999px; cursor: wijzer; } .nivo-controlNav .active {background: transparent url (img / button_active.png); } Eindresultaat + download
Dit is ons eindresultaat, klik hier om de werkende demo te zien.

Kan bepaalde stap niet worden bereikt? Hier zijn het PSD-bestand & het volledige project van het resultaat om te testen en mee te spelen.
- Beeldschuiver Tutorial PSD-bestand
- Beeldschuiver Zelfstudie Project voltooien

Milligram.css - Minimalistische Frontend-bibliotheek voor ontwikkelaars
Van Bootstrap tot Foundation is er geen tekort aan aangepaste CSS-bibliotheken. Maar wat als u een heel eenvoudige lichtgewichtoptie nodig heeft voor nieuwe webprojecten? Veel bestaande CSS-bibliotheken zijn zwaar en hebben te veel functies .Maar Milligram is een superlichtgewicht alternatief van in totaal ongeveer 8 KB in een verkleind CSS-bestand

50 Beste website-interface Photoshop-zelfstudies
Photoshop is een geweldige tool voor het ontwerpen van een website, maar het is ook erg ingewikkeld. Er komen altijd nieuwe designtrends en -technieken naar voren. Dankzij de genereuze ontwerpers die hun technieken online delen, kun je echter je Photoshop-vaardigheden gemakkelijk verfijnen met behulp van handige tutorials



![Bloom maakt e-mailoptim in Beautiful & Less Intrusive [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)