nl.hideout-lastation.com
nl.hideout-lastation.com
Bloom maakt e-mailoptim in Beautiful & Less Intrusive [WordPress Plugin]
Disclaimer : dit bericht wordt u aangeboden door Elegant Thema's.
Hier is het ding: uw eigen website is onderworpen aan dezelfde vicieuze jeuk als elke andere. Ik weet zeker dat je inhoud van hoge kwaliteit is en het ontwerp is onberispelijk. Maar laten we wel wezen, opt-in-formulieren zijn de virtuele verkopers die iedereen haat. Aan de andere kant zijn ze ook de beste manier om e-mails te verzamelen, contact te houden met je publiek en een sterke community organisch te laten groeien.
Dus hoe kun je je onderscheiden van de rest en ervoor zorgen dat je publiek de kans niet mist om iets van je te horen alleen omdat je de 123.897ste persoon bent die om zijn e-mailadres vraagt?
Grootste opt-infout: alleen pop-up maken
Het meest verrassende aan succesvolle opt-in-formulieren is dat ze zo subtiel zijn als ze kunnen zijn. Hun ontwerp is mooi, maar niet al te opzichtig en ze zijn zo perfect geïntegreerd in de website dat ze gebruikers niet van hun activiteit onderbreken. Met andere woorden, ze vallen op ... maar ze knallen niet! Althans niet op de klassieke manier.

Dit is het belangrijkste kenmerk van een opt-in-formulier en dat is precies waar u ook voor moet gaan. Maar maak je geen zorgen, het is niet nodig om het wiel hier opnieuw uit te vinden en druk bezig te zijn met het maken van een nieuwe manier om e-mails te verzamelen die al dan niet aanslaan.
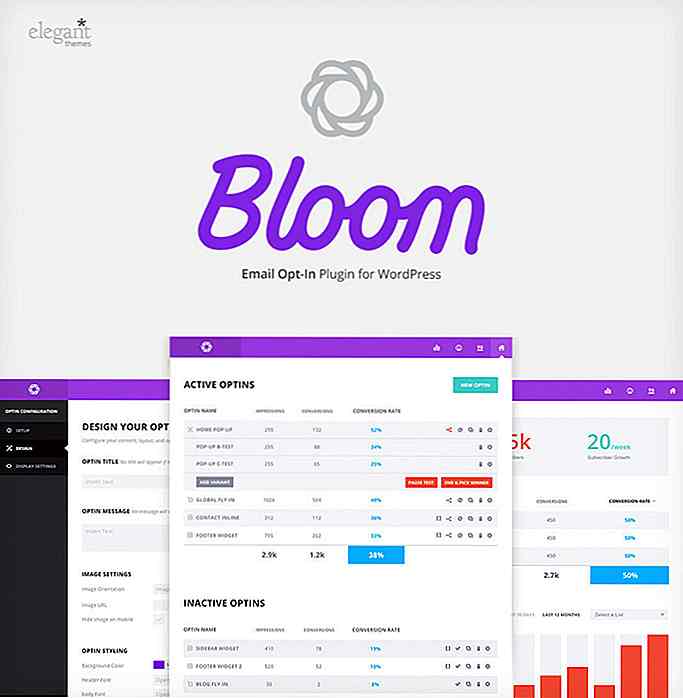
Er is een nieuwe opt-in-plug-in die al het probleem heeft opgelost waardoor opt-ins tot nu toe onuitstaanbaar werden. Het heet Bloom en het maakt deze formulieren niet alleen aantrekkelijker voor de bezoekers op uw website, het maakt het ook gemakkelijker voor u om uw e-maillijsten te beheren en het succes van uw opt-in campagnes te meten .

In tegenstelling tot de meeste plug-ins, biedt Bloom u de mogelijkheid om de formulieren te positioneren waar u ze wilt hebben en om te kiezen waardoor ze op het scherm verschijnen. Je hebt een hele reeks tools tot je beschikking, allemaal heel eenvoudig en intuïtief, die je helpen om de perfecte opt-in voor je website aan te passen.
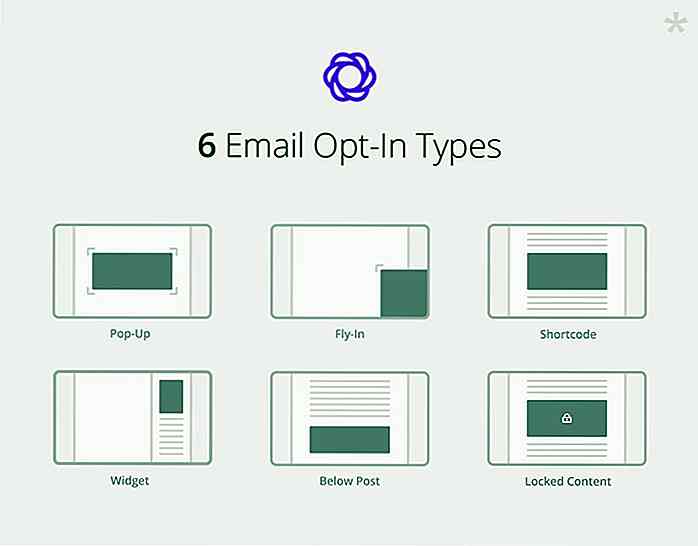
Er zijn 12 e-mailmarketingintegraties, 6 e-mailopt-in-typen en de vrijheid om formulieren te personaliseren voor een breed scala aan contexten. En om het zo eenvoudig mogelijk te maken, heeft Bloom een gebruiksvriendelijk dashboard waarmee je al deze functies kunt beheren zonder hoofdpijn te krijgen.
Aangenaam voor gebruikers, eenvoudig voor u
Bloom is ontworpen om alles voor u te doen op een soepele en tijdbesparende manier, zodat u prachtige, perfect getimede opt-ins kunt maken die u kunt integreren op elke webpagina en uw inhoud kunt aanvullen. Dit alleen al is het bewijs dat de bezoekers op uw website er net zoveel van zullen houden als u wilt.

Net zoals het dashboard is ontworpen om u tijd en hersencellen te besparen door het maken en beheren van opt-ins een fluitje van een cent te maken, brengt het gebruikers ook dichter bij u met niet-opdringerige, aantrekkelijke opt-in-formulieren die waarde toevoegen aan uw website in plaats van in diskrediet te brengen.
Op deze manier laat u uw occasionele bezoekers zien dat u begrijpt hoe zij graag online inhoud consumeren (en daarmee bedoel ik "ononderbroken") en hun vertrouwen gemakkelijker wint. In plaats van hun ogen uit te steken met een ongepaste opt-in, trekt u hun aandacht met een goedgeplaatste vorm alleen wanneer ze klaar zijn om het te accepteren.
Hoe werkt Bloom?
Voordat u een functionerend aanmeldingsformulier op uw website kunt maken met Bloom, moet u eerst de plug-in verbinden met uw e-mailmarketingssoftware. Bloom werkt met verschillende systemen, zoals MailChimp, Constant Contact, MadMinim, iContact, InfusioSoft, Feedblitz, Aweber, Campaign Monitor, GetResponse, SendInBlue, MailPoet en Ontraport.

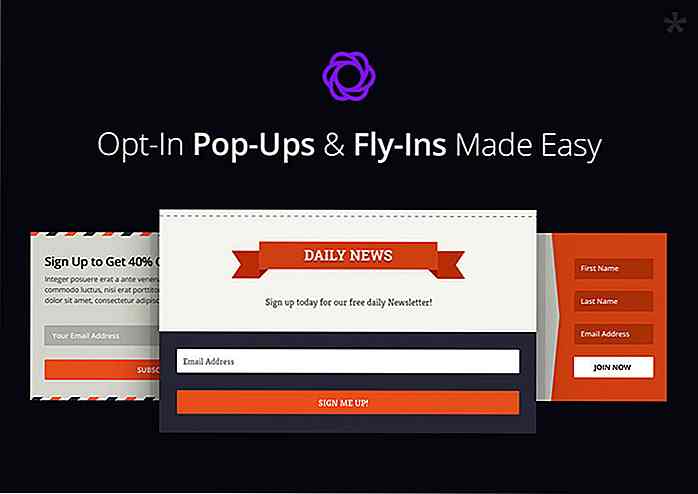
Zodra u dit hebt gedaan, kunt u beginnen met het werken aan uw aanmeldingsformulieren met behulp van de tools die beschikbaar zijn op Bloom. Je hebt 6 e-mails voor aanmeldtypen en een set volledig aanpasbare formulieren om uit te kiezen, zodat je vrijwel elk aspect van je aanmeldingsprocedure kunt aanpassen, van titels en body-copy, tot beeldpositionering, randen, formulierstyling en set-up en zelfs aangepaste CSS-tweaks voor individuele formulieren.
Of je nu een Pop-Up, Fly-In of Below Post maakt, je mag ook kiezen wat je opt-in triggert. Dit kan de inactiviteit van de gebruiker op uw website voor een bepaalde tijd zijn of de opmerking van de gebruiker over een artikel . U kunt ervoor zorgen dat de opt-in wordt weergegeven wanneer de bezoeker de onderkant van de pagina bereikt of tijdens het scrollen, en u kunt zelfs ingesloten inhoud op uw website plaatsen die gebruikers pas na het abonneren kunnen ontgrendelen .

Als u niet zeker weet welk type opt-in het beste werkt, kunt u gesplitste tests uitvoeren (A / B-tests) om te zien wat de meeste gebruikers aantrekt en de best presterende variant als uw hoofdversie te kiezen.
Wat u ook kiest om te doen, u kunt erop vertrouwen dat u de plug-in niet zult beheersen. Je hebt korte video-tutorials om je te helpen dingen te bedenken in slechts een paar minuten. Dat is alles wat u nodig hebt om mooie, niet-opdringerige opt-in-formulieren te ontwerpen die u helpen uw e-maillijsten te laten groeien en een krachtige dialoog te creëren.
U kunt vandaag Bloom gebruiken om de behoeften van uw publiek te begrijpen en een sterke, langdurige band op te bouwen. Download de plug-in nu en pas al uw opt-in-formulieren aan om perfect te integreren in uw website en u zult in staat zijn om de loyale gemeenschap te creëren waar u naar verlangde.


Brandmark gebruikt kunstmatige intelligentie om logo's voor u te ontwerpen
Nog niet zo lang geleden schreef ik over Fontjoy, een webtool ontwikkeld door Jack Qiao die kunstmatige intelligentie gebruikt om lettertypen te koppelen. Na het ontwikkelen van de tool voor het koppelen van lettertypen, lijkt het erop dat Qiao heeft besloten om te blijven dabbelen met AI en ontwerp, omdat hij heeft bedacht met nog een andere door AI aangedreven webontwerptool met de naam Brandmark

Deze 40 Halloween-kostuums zullen de levenden Daylights van u afschrikken
Opmerking : dit bericht bevat verontrustende afbeeldingen. De discretie van lezers wordt geadviseerd .Halloween is om de hoek en iedereen gaat of als Harley Quinn en The Joker of scrambling om uit te zoeken welke alternatieven ze kunnen gebruiken om mensen af te schrikken. Door de jaren heen heeft de kunst van Cosplay een eigen leven gaan leiden .Maa