nl.hideout-lastation.com
nl.hideout-lastation.com
50 Beste website-interface Photoshop-zelfstudies
Photoshop is een geweldige tool voor het ontwerpen van een website, maar het is ook erg ingewikkeld. Er komen altijd nieuwe designtrends en -technieken naar voren. Dankzij de genereuze ontwerpers die hun technieken online delen, kun je echter je Photoshop-vaardigheden gemakkelijk verfijnen met behulp van handige tutorials .
Het maakt niet uit of u een portfoliowebsite, een bedrijfsthema, een webpaginasjabloon of een eenvoudige persoonlijke website wilt maken, er is altijd een Photoshop-zelfstudie met een stapsgewijze handleiding die u laat zien hoe u een leeg canvas in een volledige lay-out verandert.
Hier is een samenvatting van enkele van de beste Photoshop-zelfstudies met betrekking tot website-interfaceontwerp .
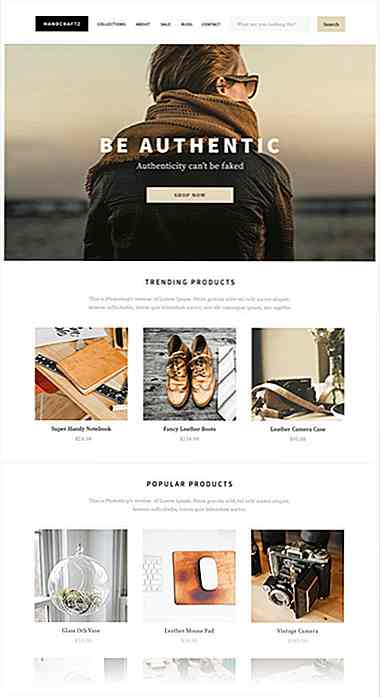
Shopify-thema voor handgemaakte producten in Photoshop - In deze zelfstudie gaat u een Shopify-websitethema maken voor handgemaakte producten. Het richt zich op lettertypen en kleurkeuzes .
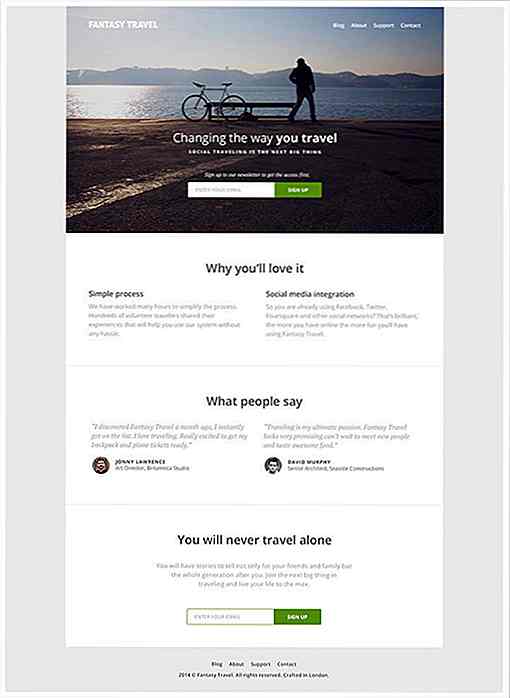
 Ontwerp een landingspagina voor het opstarten van een reis met Photoshop - Dit artikel zal u helpen bij het maken van een snelle reizende startup. Het heeft een schoon professioneel ontwerp en veel negatieve ruimte .
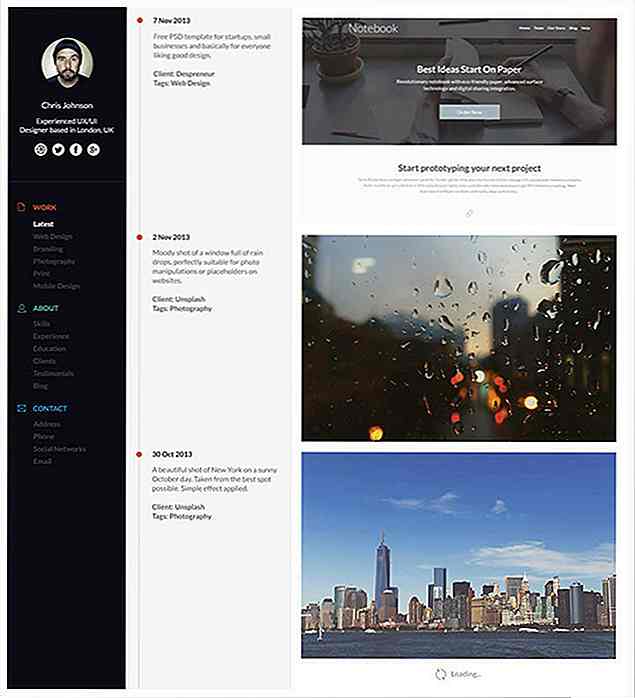
Ontwerp een landingspagina voor het opstarten van een reis met Photoshop - Dit artikel zal u helpen bij het maken van een snelle reizende startup. Het heeft een schoon professioneel ontwerp en veel negatieve ruimte . Stijlvolle tijdlijnportfoliopagina met Photoshop - In deze tutorial ziet u hoe u een mooie tijdlijnportfolio maakt voor ontwerpers, fotografen, illustratoren en andere creatieven.
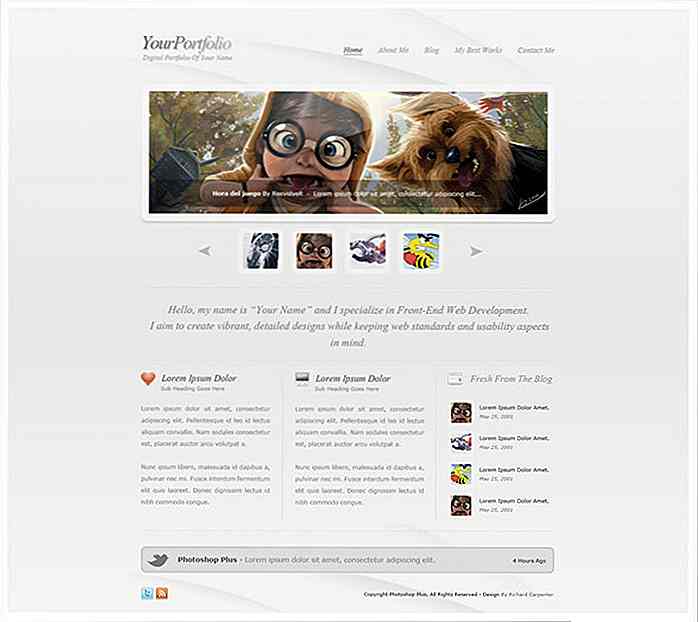
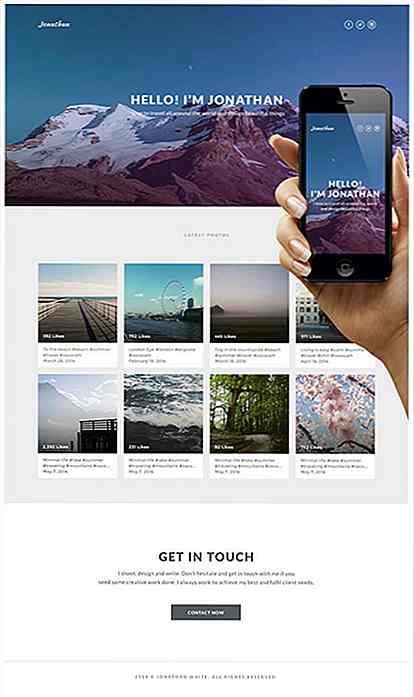
Stijlvolle tijdlijnportfoliopagina met Photoshop - In deze tutorial ziet u hoe u een mooie tijdlijnportfolio maakt voor ontwerpers, fotografen, illustratoren en andere creatieven. Een lay-out met een schone stijl maken - In deze tutorial zul je zien hoe je een mooie portfolio-pagina maakt met een afbeeldingschuif in de koptekst, tekstblokken, zijbalk en menu .
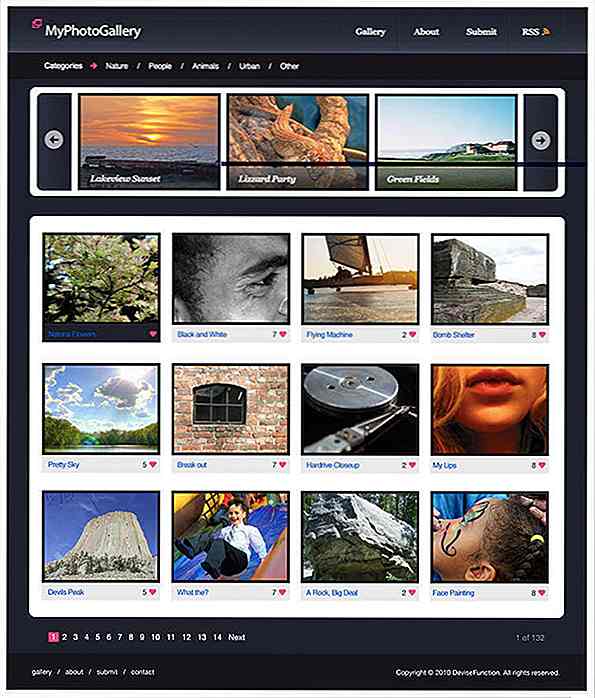
Een lay-out met een schone stijl maken - In deze tutorial zul je zien hoe je een mooie portfolio-pagina maakt met een afbeeldingschuif in de koptekst, tekstblokken, zijbalk en menu . Fotogalerij Website-indeling in Photoshop - Deze gids leert u om een galerijwebsite te maken met een donker kleurenpalet in Photoshop. U kunt deze zelfstudie gebruiken als een startpunt om een eigen, eigen ontwerpportfolio te maken .
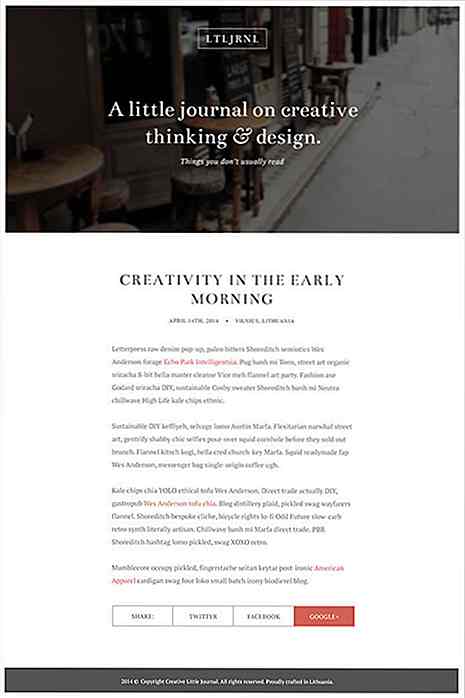
Fotogalerij Website-indeling in Photoshop - Deze gids leert u om een galerijwebsite te maken met een donker kleurenpalet in Photoshop. U kunt deze zelfstudie gebruiken als een startpunt om een eigen, eigen ontwerpportfolio te maken . Een elegante bloglayout ontwerpen in Photoshop - In deze zelfstudie ziet u hoe u een schone, minimalistische tijdschriftlay-out ontwerpt in Photoshop met een vetgedrukte afbeelding in koptekst en elegante typografie .
Een elegante bloglayout ontwerpen in Photoshop - In deze zelfstudie ziet u hoe u een schone, minimalistische tijdschriftlay-out ontwerpt in Photoshop met een vetgedrukte afbeelding in koptekst en elegante typografie . Eenvoudige op Instagram gebaseerde portfolio in Photoshop - Dit is een Instagram-geïnspireerde portfoliower zelfstudie. Je gaat aantrekkelijke afbeeldingen, een strakke opmaak en prachtige lettertypen gebruiken .
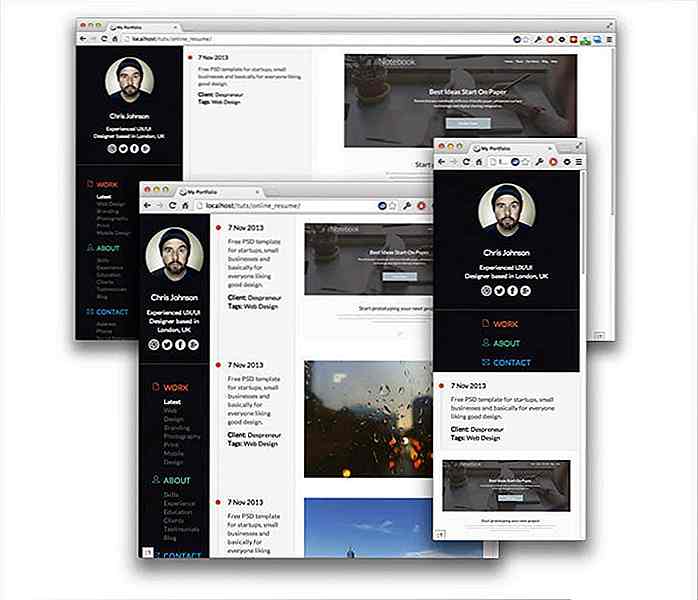
Eenvoudige op Instagram gebaseerde portfolio in Photoshop - Dit is een Instagram-geïnspireerde portfoliower zelfstudie. Je gaat aantrekkelijke afbeeldingen, een strakke opmaak en prachtige lettertypen gebruiken . De responsive tijdlijnportfoliopagina opbouwen - Hier is nog een gelijksoortige portefeuilleportfolio met tijdlijnen, maar deze keer heeft het een responsief ontwerp. Je zult wat responsieve technologie gebruiken, samen met CSS3-animaties, Sass en een klein beetje jQuery .
De responsive tijdlijnportfoliopagina opbouwen - Hier is nog een gelijksoortige portefeuilleportfolio met tijdlijnen, maar deze keer heeft het een responsief ontwerp. Je zult wat responsieve technologie gebruiken, samen met CSS3-animaties, Sass en een klein beetje jQuery . Maak een professionele weblay-out in Photoshop - In deze zelfstudie van Photoshop maakt u een mooie, overzichtelijke website-indeling. Het gebruikt beeldschuifregelaar, logo en tekstblokken .
Maak een professionele weblay-out in Photoshop - In deze zelfstudie van Photoshop maakt u een mooie, overzichtelijke website-indeling. Het gebruikt beeldschuifregelaar, logo en tekstblokken . Een One-Page Retro Web Design Layout maken in Photoshop - In deze gids vindt u uitleg over het maken van een vintage pagina met één pagina met verschillende linten en vormen .
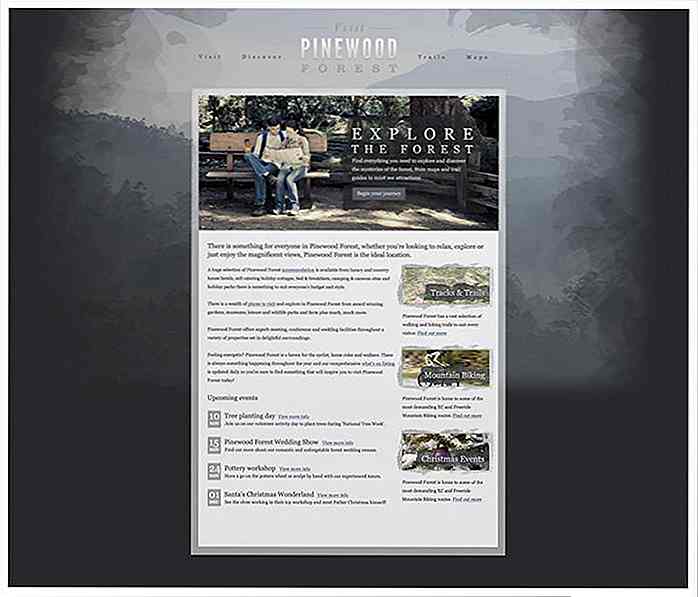
Een One-Page Retro Web Design Layout maken in Photoshop - In deze gids vindt u uitleg over het maken van een vintage pagina met één pagina met verschillende linten en vormen . Getextureerde Outdoor-website in Photoshop - In dit artikel ziet u hoe u een buitenwebsite in Photoshop maakt. Het maakt gebruik van verlopen, texturen en tekstblokken .
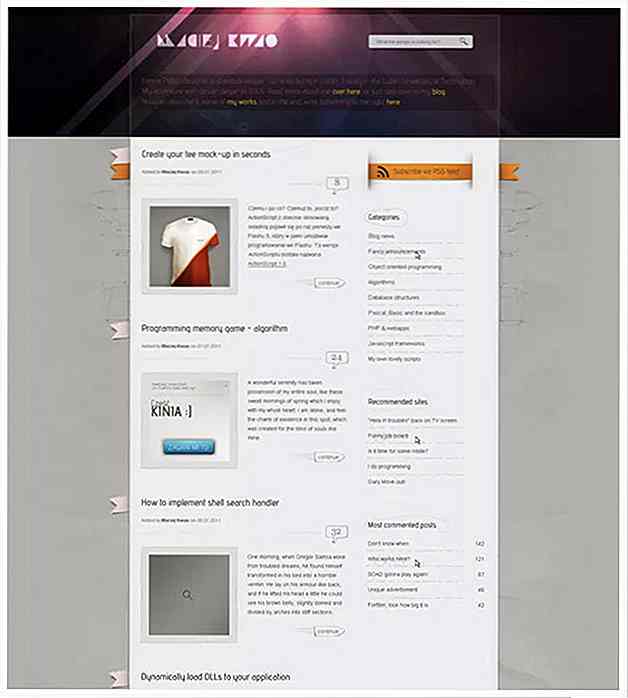
Getextureerde Outdoor-website in Photoshop - In dit artikel ziet u hoe u een buitenwebsite in Photoshop maakt. Het maakt gebruik van verlopen, texturen en tekstblokken . Een opvallende gestructureerde weblay-out maken in Photoshop - In deze zelfstudie gaat u bekijken hoe u een getextureerde website maakt op basis van een papieren schets. Je leert om laagstijlen te gebruiken .
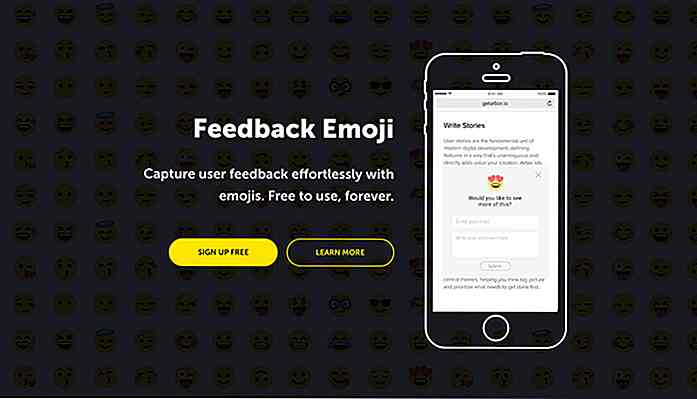
Een opvallende gestructureerde weblay-out maken in Photoshop - In deze zelfstudie gaat u bekijken hoe u een getextureerde website maakt op basis van een papieren schets. Je leert om laagstijlen te gebruiken . Slanke, donkere mobiele app-website - In deze tutorial ziet u hoe u een elegante elegante website maakt voor mobiele apps van welke aard dan ook. U zult verschillende technieken gebruiken, zoals vormen, texturen, maskers, aangepaste pictogrammen en aangepaste typografie.
Slanke, donkere mobiele app-website - In deze tutorial ziet u hoe u een elegante elegante website maakt voor mobiele apps van welke aard dan ook. U zult verschillende technieken gebruiken, zoals vormen, texturen, maskers, aangepaste pictogrammen en aangepaste typografie. Ontwerp een innovatieve portfolio-website met behulp van alternatieve UI / UX - Creëer een uniek portfolio dat zich zal onderscheiden van de massa in Photoshop met behulp van deze korte handleiding.
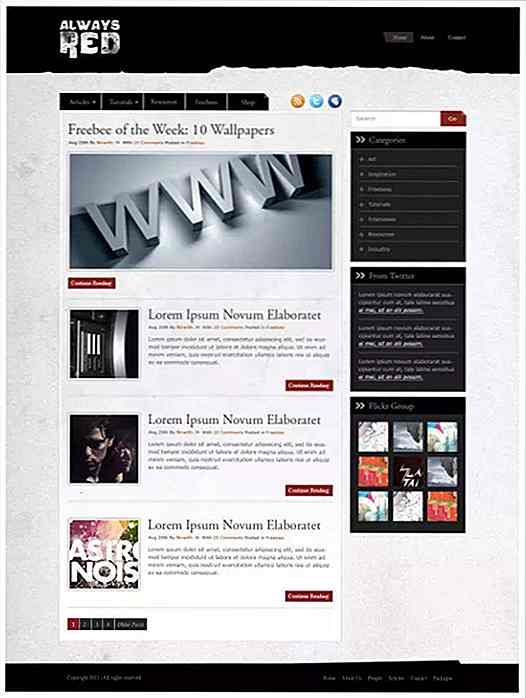
Ontwerp een innovatieve portfolio-website met behulp van alternatieve UI / UX - Creëer een uniek portfolio dat zich zal onderscheiden van de massa in Photoshop met behulp van deze korte handleiding. Ontwerp een professionele bloglayout in Photoshop - In dit artikel leert u hoe u een professionele minimalistische blogopmaak ontwerpt in Photoshop. U zult zien hoe u lettertypen, kleuren en patronen koppelt .
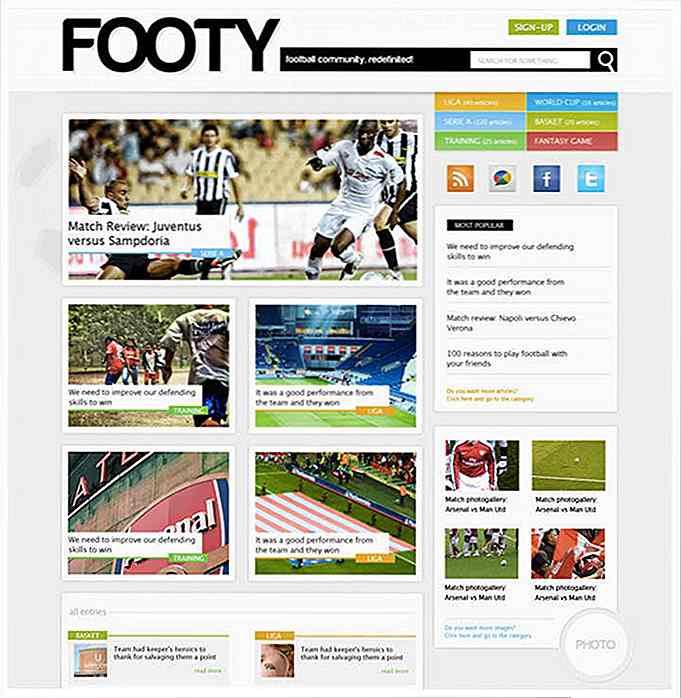
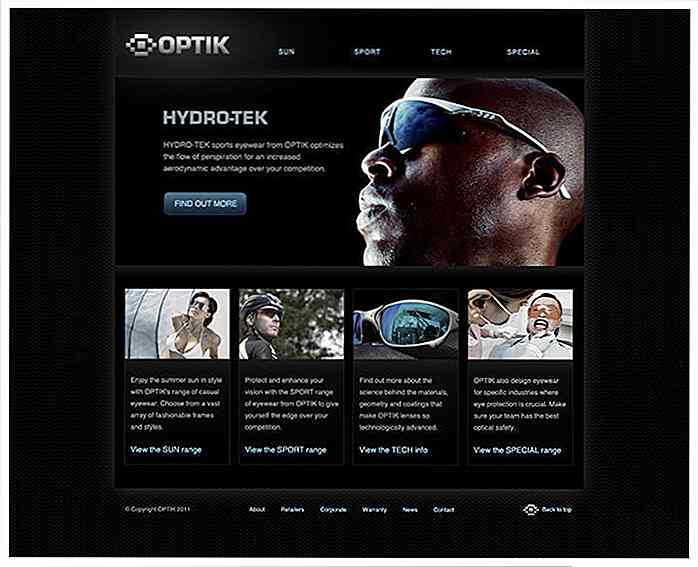
Ontwerp een professionele bloglayout in Photoshop - In dit artikel leert u hoe u een professionele minimalistische blogopmaak ontwerpt in Photoshop. U zult zien hoe u lettertypen, kleuren en patronen koppelt . Ontwerp een heldere weblay-out voor sport in magazine-stijl met Photoshop - In deze zelfstudie van Photoshop ziet u hoe u een leuke website in sportmagazine -stijl maakt . Het bevat afbeeldingen, zijbalk en achtergrondstructuur .
Ontwerp een heldere weblay-out voor sport in magazine-stijl met Photoshop - In deze zelfstudie van Photoshop ziet u hoe u een leuke website in sportmagazine -stijl maakt . Het bevat afbeeldingen, zijbalk en achtergrondstructuur . Maak een minimalistische blogopmaak in Photoshop - Hier is een snelle en eenvoudige tutorial over hoe je een minimalistische blog-layout ontwerpt in Photoshop. U leert hoe u met texturen werkt, een koptekst maakt en de juiste lettertypen kiest .
Maak een minimalistische blogopmaak in Photoshop - Hier is een snelle en eenvoudige tutorial over hoe je een minimalistische blog-layout ontwerpt in Photoshop. U leert hoe u met texturen werkt, een koptekst maakt en de juiste lettertypen kiest . Een websiteday-out voor blogs maken - Hier is een complete stapsgewijze zelfstudie over hoe u een blogwebsite in Photoshop kunt maken. Het bevat een gratis PSD- en HTML-sjabloon .
Een websiteday-out voor blogs maken - Hier is een complete stapsgewijze zelfstudie over hoe u een blogwebsite in Photoshop kunt maken. Het bevat een gratis PSD- en HTML-sjabloon . Hoe maak je een levendige portfolio Webdesign in Photoshop - Dit is een eenvoudige maar toch lange tutorial over hoe je een designer-portfolio in Photoshop kunt maken.
Hoe maak je een levendige portfolio Webdesign in Photoshop - Dit is een eenvoudige maar toch lange tutorial over hoe je een designer-portfolio in Photoshop kunt maken. Hoe maak je een gestroomlijnd op grid gebaseerd websiteontwerp? - Dit is een eenvoudige tutorial over hoe je een donkere gestroomlijnde website-indeling in Photoshop kunt maken. U gebruikt een op rasters gebaseerd ontwerp, verlopen en kolommen .
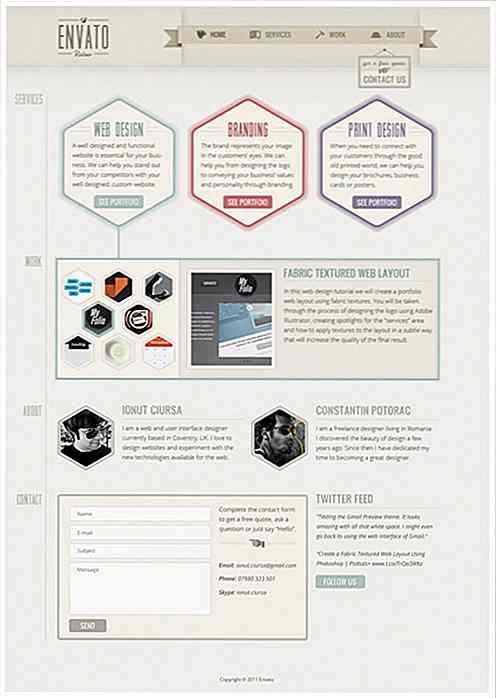
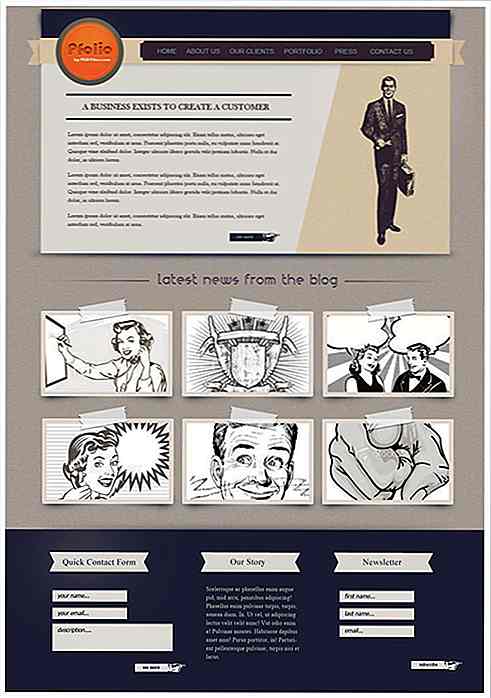
Hoe maak je een gestroomlijnd op grid gebaseerd websiteontwerp? - Dit is een eenvoudige tutorial over hoe je een donkere gestroomlijnde website-indeling in Photoshop kunt maken. U gebruikt een op rasters gebaseerd ontwerp, verlopen en kolommen . Maak een vintage Photoshop-bestand - Hier vindt u stapsgewijze instructies voor het ontwerpen van een vintage website in Photoshop. Je gebruikt linten, logo, imaginaire en creatieve typografie .
Maak een vintage Photoshop-bestand - Hier vindt u stapsgewijze instructies voor het ontwerpen van een vintage website in Photoshop. Je gebruikt linten, logo, imaginaire en creatieve typografie . Ontwerp een warme, vrolijke website-interface in Adobe Photoshop - Hier leert u hoe u een vrolijke, gezellige website-interface kunt ontwerpen met behulp van Photoshop. Je zult werken met patronen, eenvoudige vormen, alineastijlen en meer.
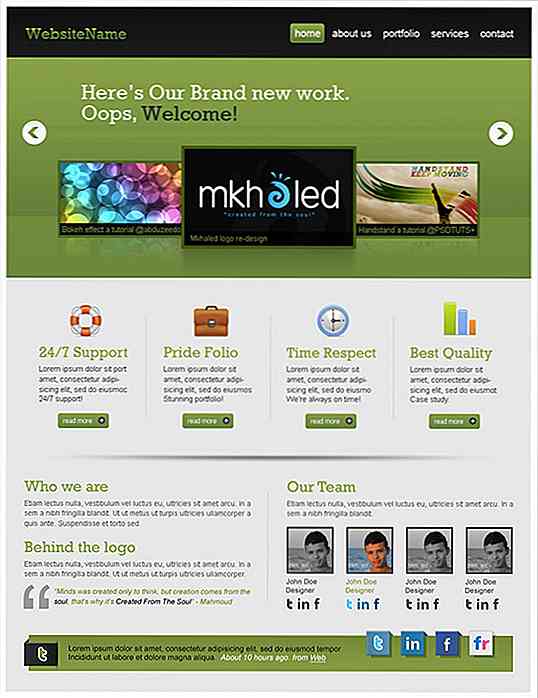
Ontwerp een warme, vrolijke website-interface in Adobe Photoshop - Hier leert u hoe u een vrolijke, gezellige website-interface kunt ontwerpen met behulp van Photoshop. Je zult werken met patronen, eenvoudige vormen, alineastijlen en meer. Creëer een professionele en schone weblay-out (met PSD naar HTML-conversie) - Deze tutorial voor het maken van websites is in twee delen verdeeld: in de eerste ontwerp je een leuke website in Photoshop. En in het tweede deel ga je je website converteren van PSD-bestand naar volledige HTML .
Creëer een professionele en schone weblay-out (met PSD naar HTML-conversie) - Deze tutorial voor het maken van websites is in twee delen verdeeld: in de eerste ontwerp je een leuke website in Photoshop. En in het tweede deel ga je je website converteren van PSD-bestand naar volledige HTML . Schone zakelijke website met Photoshop - Deze tutorial leidt u door het proces van het maken van een schone bedrijfswebsite met Photoshop. Je gebruikt basistechnieken, zoals tekst toevoegen, vormen maken en roteren .
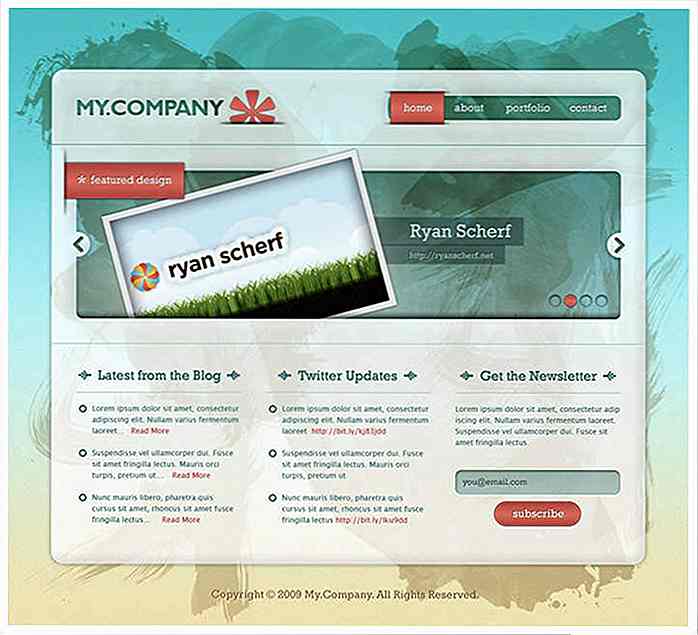
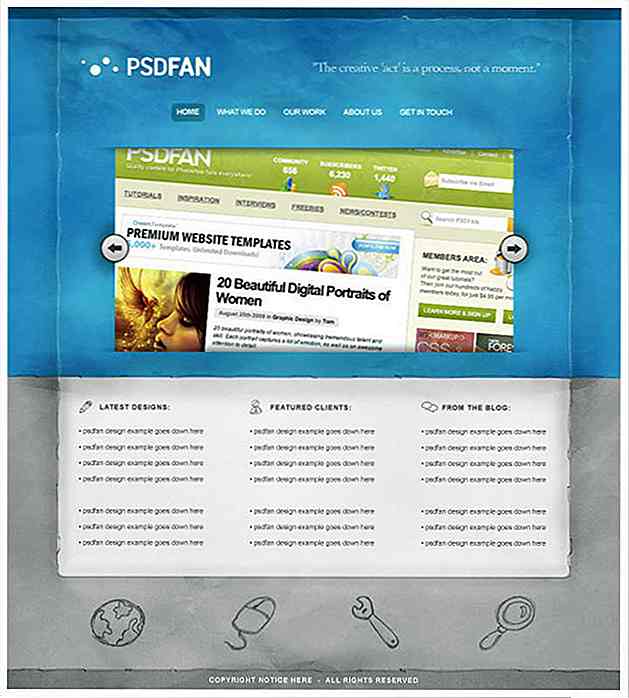
Schone zakelijke website met Photoshop - Deze tutorial leidt u door het proces van het maken van een schone bedrijfswebsite met Photoshop. Je gebruikt basistechnieken, zoals tekst toevoegen, vormen maken en roteren . Maak een Grungy, doorschijnend webportfolioontwerp - Deze zelfstudie leert u om een grungy website te maken met Photoshop met patronen en waterverfspatten. Het heeft een afbeeldingsschuiver, tekstblokken en een menu .
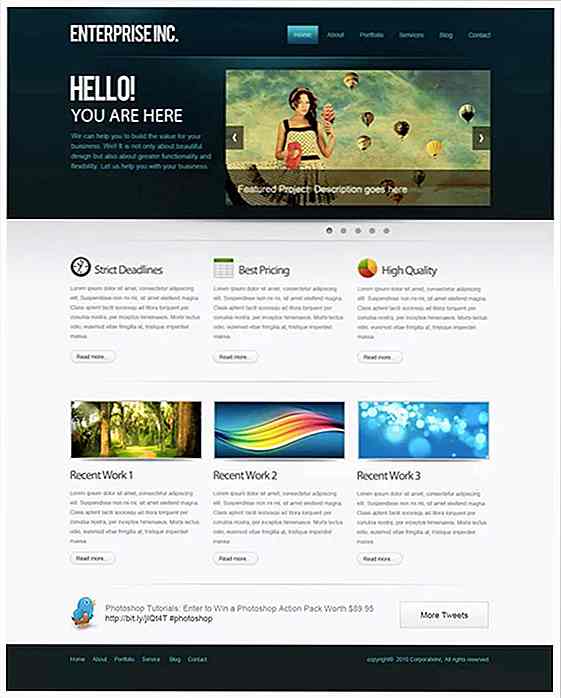
Maak een Grungy, doorschijnend webportfolioontwerp - Deze zelfstudie leert u om een grungy website te maken met Photoshop met patronen en waterverfspatten. Het heeft een afbeeldingsschuiver, tekstblokken en een menu . Maak een professionele Web 2.0-indeling - Zelfstudie over Photoshop voor het maken van een professionele website van hoge kwaliteit. Het heeft veel populaire Photoshop-technieken behandeld, dus je kunt je vaardigheden verbeteren.
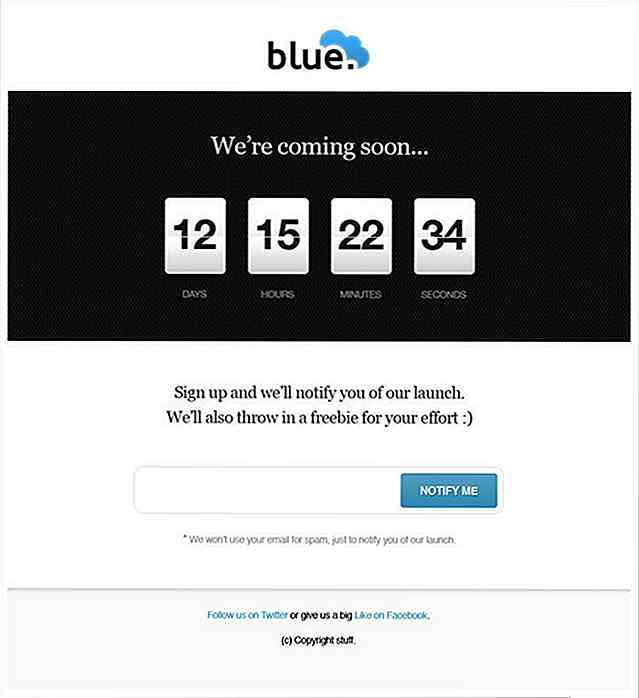
Maak een professionele Web 2.0-indeling - Zelfstudie over Photoshop voor het maken van een professionele website van hoge kwaliteit. Het heeft veel populaire Photoshop-technieken behandeld, dus je kunt je vaardigheden verbeteren. Een "Coming Soon" -pagina ontwerpen in Photoshop - "Coming Soon" -pagina's zijn gemaakt om bezoekers te intrigeren over nieuwe functies, website-ontwerp of andere wijzigingen. In deze tutorial ziet u het proces van het maken van een eenvoudige coming soon-pagina met een countdown-timer .
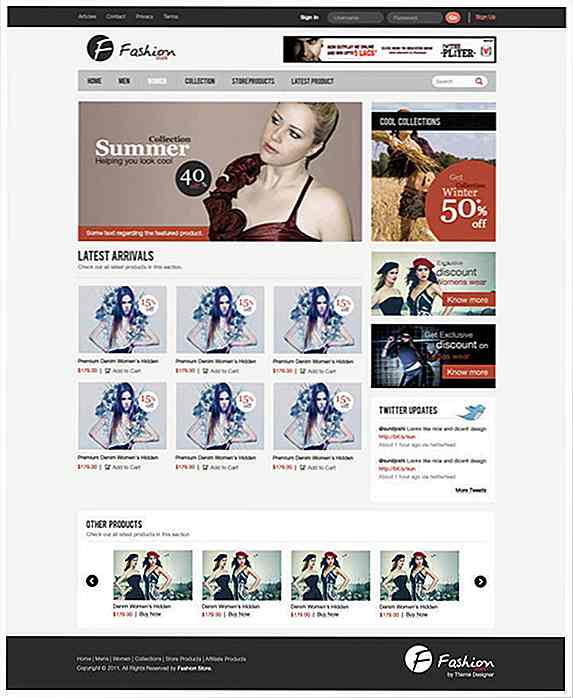
Een "Coming Soon" -pagina ontwerpen in Photoshop - "Coming Soon" -pagina's zijn gemaakt om bezoekers te intrigeren over nieuwe functies, website-ontwerp of andere wijzigingen. In deze tutorial ziet u het proces van het maken van een eenvoudige coming soon-pagina met een countdown-timer . Ontwerp een schone e-commerce website-interface in Photoshop - In deze tutorial leert u hoe u een e-commerce website in Photoshop maakt. De auteur deelt ook zijn eerste hand tips die zeker van pas komen voor u.
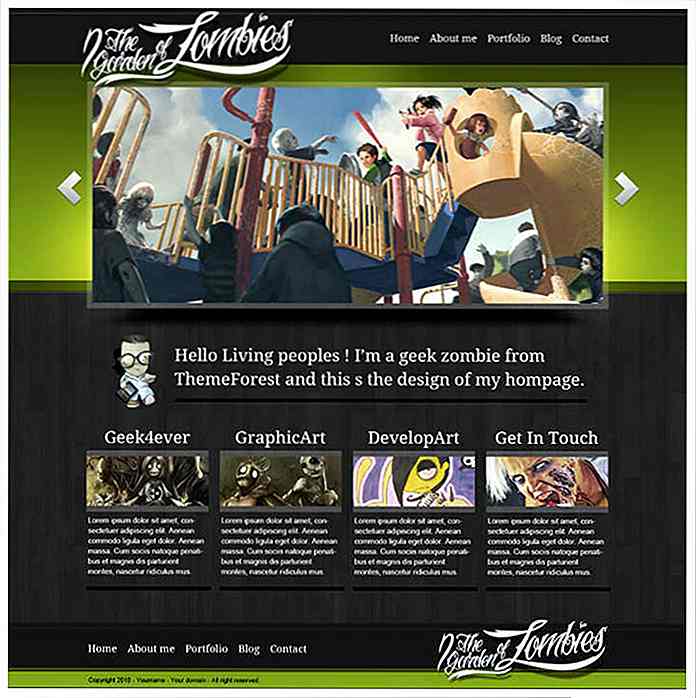
Ontwerp een schone e-commerce website-interface in Photoshop - In deze tutorial leert u hoe u een e-commerce website in Photoshop maakt. De auteur deelt ook zijn eerste hand tips die zeker van pas komen voor u. Maak een donker, schoon webdesign in Adobe Photoshop - In deze gids staat u op het punt om een schone donkere webpagina in Photoshop te ontwerpen. Je zult werken met eenvoudige vormen, lagen, stijlen, patronen en meer.
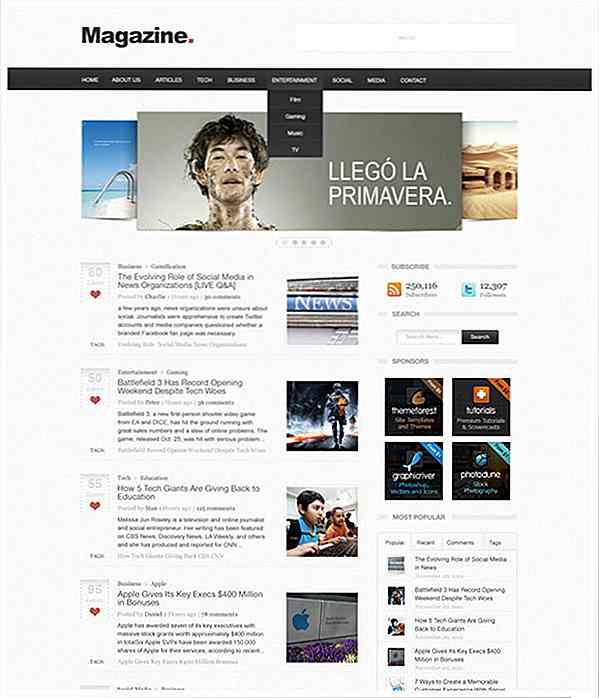
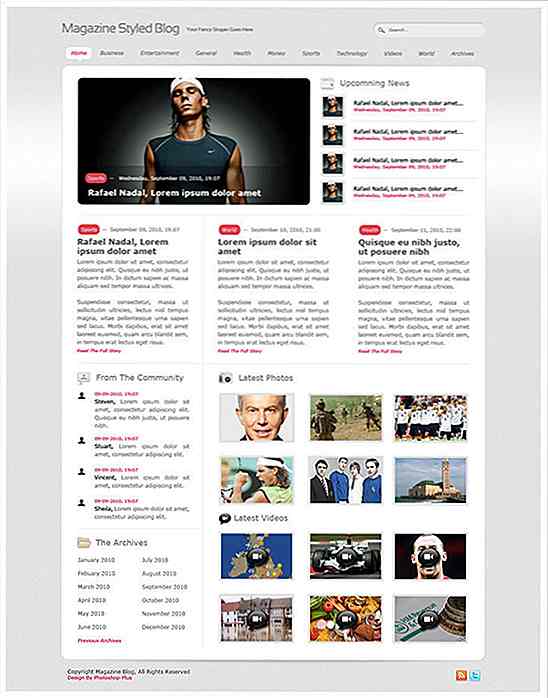
Maak een donker, schoon webdesign in Adobe Photoshop - In deze gids staat u op het punt om een schone donkere webpagina in Photoshop te ontwerpen. Je zult werken met eenvoudige vormen, lagen, stijlen, patronen en meer. Magazine Styled Blog Layout - In deze tutorial ga je een eenvoudige magazine-pagina ontwerpen met aankomende berichten, afbeeldingen, betaalde berichten, menu's, logo's en zoekvakken .
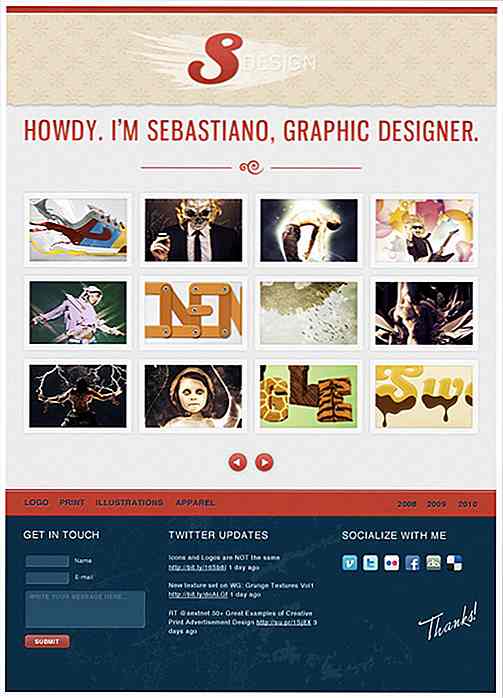
Magazine Styled Blog Layout - In deze tutorial ga je een eenvoudige magazine-pagina ontwerpen met aankomende berichten, afbeeldingen, betaalde berichten, menu's, logo's en zoekvakken . Maak een stijlvol elegante portfolio Webdesign in Photoshop - Het hebben van een indrukwekkend online portfolio is belangrijk voor creatieven. Maak een prachtige portfolio-website volgens deze tutorial.
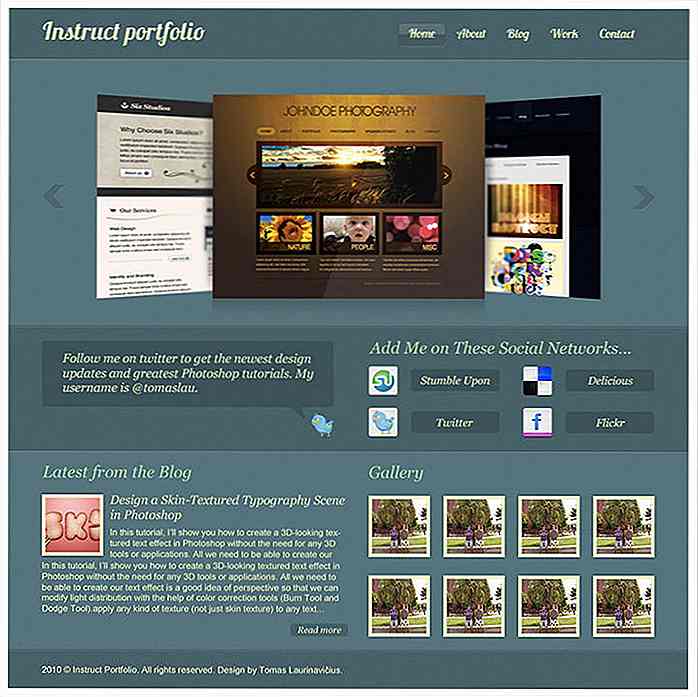
Maak een stijlvol elegante portfolio Webdesign in Photoshop - Het hebben van een indrukwekkend online portfolio is belangrijk voor creatieven. Maak een prachtige portfolio-website volgens deze tutorial. Ontwerp een gestroomlijnd, gestructureerd, blauw portfolio - Hier is een tutorial over hoe je een slank, elegant portfolio met texturen en een creatieve lay-out ontwerpt. U zult texturen, laagstijlen, vormen en overvloeimodi gebruiken .
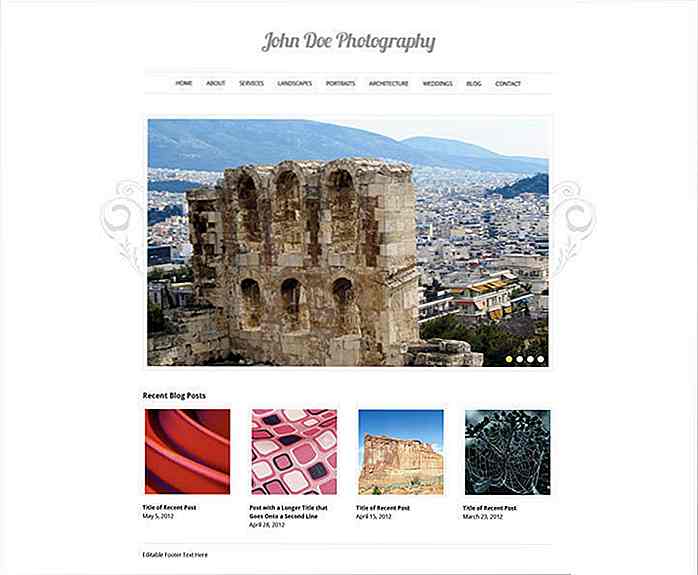
Ontwerp een gestroomlijnd, gestructureerd, blauw portfolio - Hier is een tutorial over hoe je een slank, elegant portfolio met texturen en een creatieve lay-out ontwerpt. U zult texturen, laagstijlen, vormen en overvloeimodi gebruiken . Ontwerp een elegante fotografiewebsite in Photoshop - hier leert u hoe u een eenvoudig elegant fotoportfolio ontwerpt in Photoshop. Deze website werd gebruikt als een WordPress-thema en u kunt hetzelfde doen.
Ontwerp een elegante fotografiewebsite in Photoshop - hier leert u hoe u een eenvoudig elegant fotoportfolio ontwerpt in Photoshop. Deze website werd gebruikt als een WordPress-thema en u kunt hetzelfde doen. Creëer een elegant portfolio Webdesign in Photoshop - Hier is nog een portfolio portfolio tutorial, maar met een donkere kleurenschema. Alle afbeeldingen, pictogrammen en lettertypen die in deze handleiding worden gebruikt, zijn opgegeven, dus u kunt ze ook gebruiken.
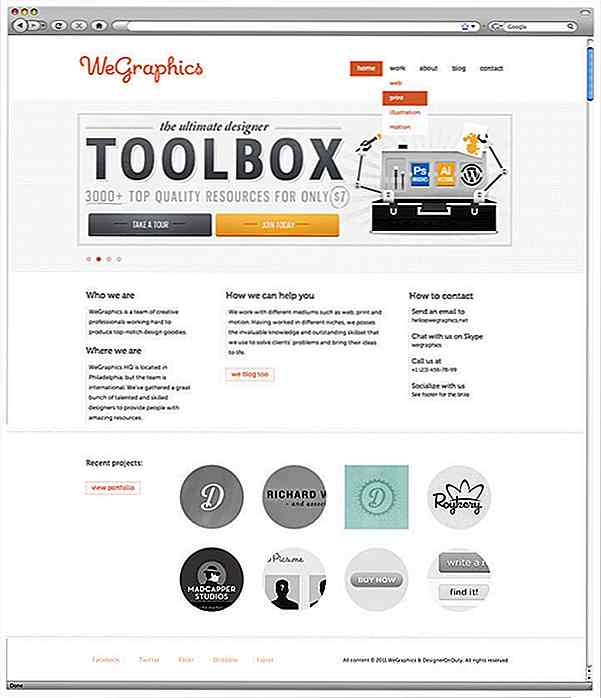
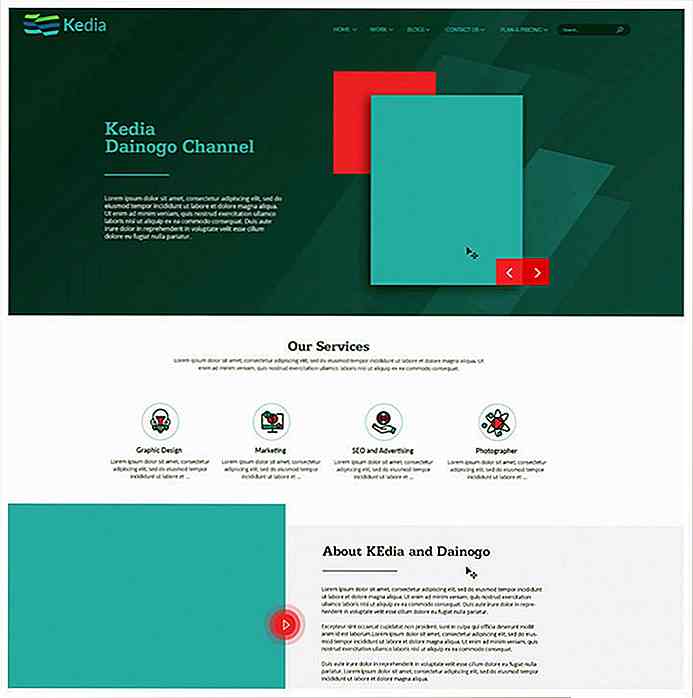
Creëer een elegant portfolio Webdesign in Photoshop - Hier is nog een portfolio portfolio tutorial, maar met een donkere kleurenschema. Alle afbeeldingen, pictogrammen en lettertypen die in deze handleiding worden gebruikt, zijn opgegeven, dus u kunt ze ook gebruiken. Webhandleiding: ontwerpen en coderen van een schone multifunctionele website - hier is een gedetailleerde handleiding over het ontwerpen en vervolgens coderen van een schone, elegante website. Het kan voor elk type bedrijf worden gebruikt, omdat het multifunctioneel is ontworpen .
Webhandleiding: ontwerpen en coderen van een schone multifunctionele website - hier is een gedetailleerde handleiding over het ontwerpen en vervolgens coderen van een schone, elegante website. Het kan voor elk type bedrijf worden gebruikt, omdat het multifunctioneel is ontworpen . Hoe maak je een mooie landingspagina met Photoshop - Leer een prachtige landingspagina ontwerpen voor elk product of elke dienst in Photoshop volgens deze gids.
Hoe maak je een mooie landingspagina met Photoshop - Leer een prachtige landingspagina ontwerpen voor elk product of elke dienst in Photoshop volgens deze gids. Photoshop Website Design Tutorial - Stijlvolle Portfolio met Graan Texture - Hier is een gratis video-tutorial over hoe je een portfolio kunt maken met korrelstructuur in Photoshop. Het heeft een donkere kleurenschema en getextureerde graan achtergrond met hellingen .
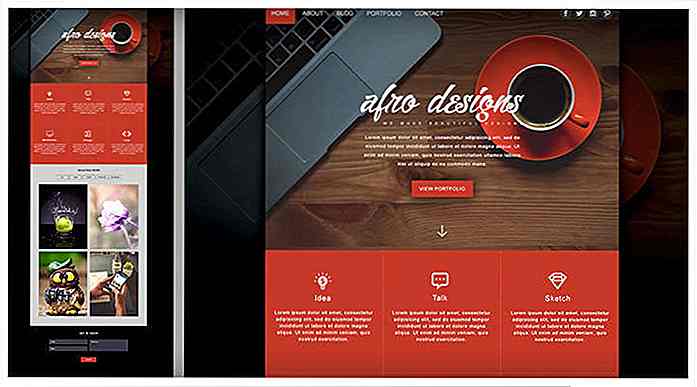
Photoshop Website Design Tutorial - Stijlvolle Portfolio met Graan Texture - Hier is een gratis video-tutorial over hoe je een portfolio kunt maken met korrelstructuur in Photoshop. Het heeft een donkere kleurenschema en getextureerde graan achtergrond met hellingen . Afro Portfolio Website Ontwerp In Photoshop - Photoshop CC Tutorial - Hier is 51 minuten video tutorial over hoe een website van een pagina in CC Photoshop te ontwerpen. Het heeft een levendig gedurfd ontwerp, creatieve lettertypen en een afbeeldingengalerij .
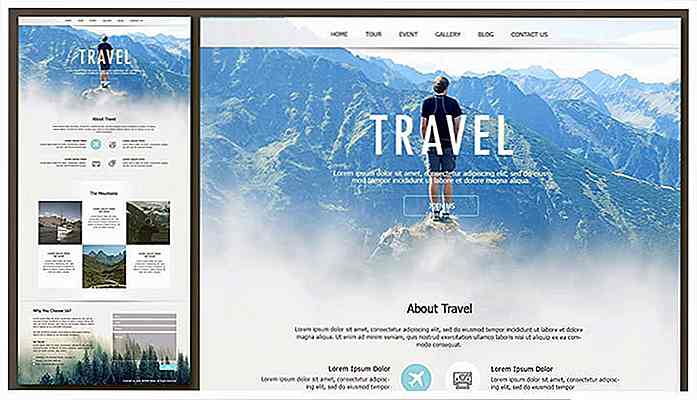
Afro Portfolio Website Ontwerp In Photoshop - Photoshop CC Tutorial - Hier is 51 minuten video tutorial over hoe een website van een pagina in CC Photoshop te ontwerpen. Het heeft een levendig gedurfd ontwerp, creatieve lettertypen en een afbeeldingengalerij . Ontwerp Reizen Eén pagina Website met Photoshop - In deze tutorial ga je een leuke website maken met één pagina. U gebruikt een knipmasker voor het maken van een koptekst, aangepaste rasterrichtlijnen en typografie .
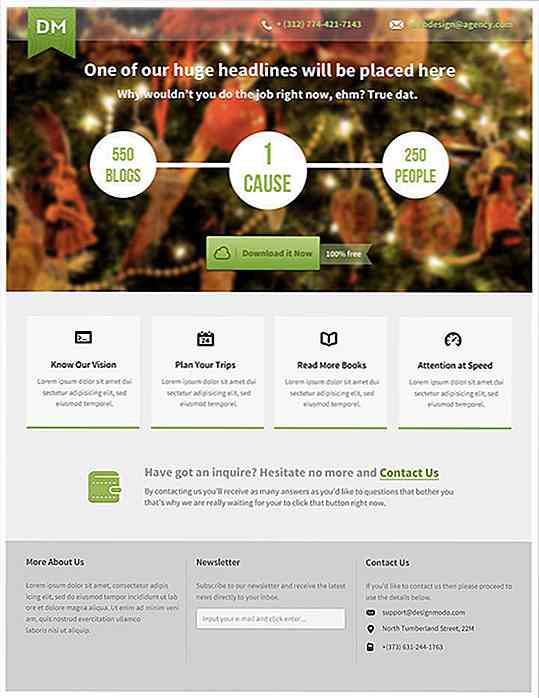
Ontwerp Reizen Eén pagina Website met Photoshop - In deze tutorial ga je een leuke website maken met één pagina. U gebruikt een knipmasker voor het maken van een koptekst, aangepaste rasterrichtlijnen en typografie . Creëer een basisweb voor beginners - Dit is een geweldige tutorial voor Photoshop voor beginners, die u zal helpen bij het maken van een eenvoudige website. U ontwerpt afbeeldingkopbal, menu, dienstenblok en contactformulier .
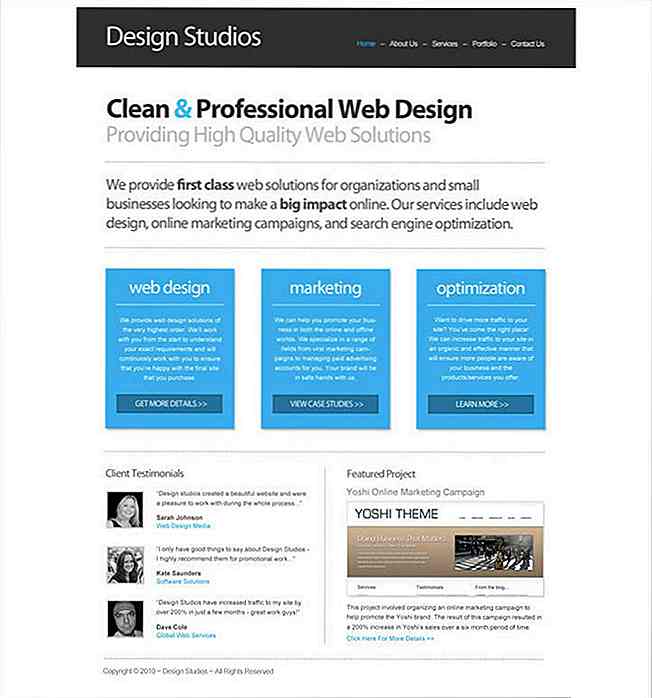
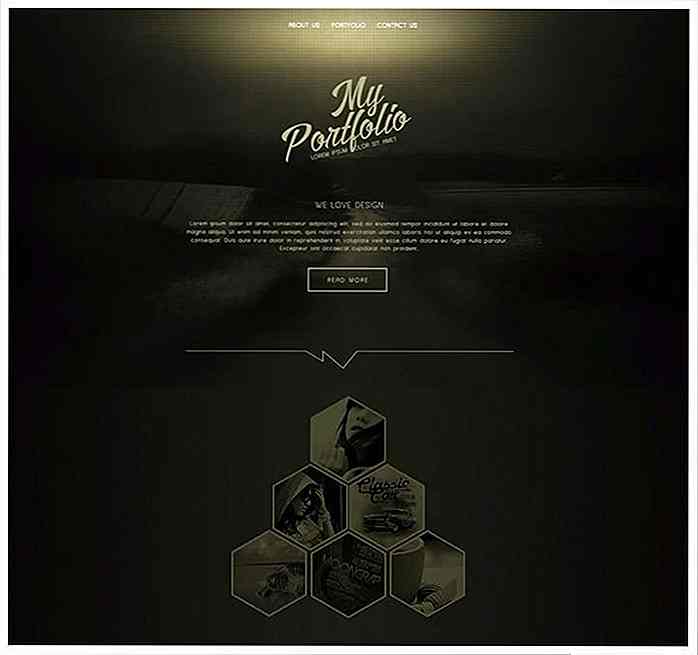
Creëer een basisweb voor beginners - Dit is een geweldige tutorial voor Photoshop voor beginners, die u zal helpen bij het maken van een eenvoudige website. U ontwerpt afbeeldingkopbal, menu, dienstenblok en contactformulier . Ontwerp een schone portfolio Website in Photoshop - Dit is een video-zelfstudie van hoge kwaliteit over hoe je een schone donkere portfolio kunt maken voor creatieven met Photoshop. Het heeft creatieve foto-effecten en verbluffende typografie .
Ontwerp een schone portfolio Website in Photoshop - Dit is een video-zelfstudie van hoge kwaliteit over hoe je een schone donkere portfolio kunt maken voor creatieven met Photoshop. Het heeft creatieve foto-effecten en verbluffende typografie . Een enkele pagina maken Webontwerp in Photoshop - Dit is een eenvoudige handleiding voor het maken van een website van één pagina voor een creatief bureau of een ontwerpstudio. U maakt verschillende tekstblokken, foto-effecten en voettekst .
Een enkele pagina maken Webontwerp in Photoshop - Dit is een eenvoudige handleiding voor het maken van een website van één pagina voor een creatief bureau of een ontwerpstudio. U maakt verschillende tekstblokken, foto-effecten en voettekst . Maak een professionele website (deel 1) - Dit is een eerste deel van een video-zelfstudie waarin u leert hoe u een professionele website helemaal opnieuw kunt ontwerpen. U zult eenvoudige vormen, pictogrammen en lettertypen gebruiken .
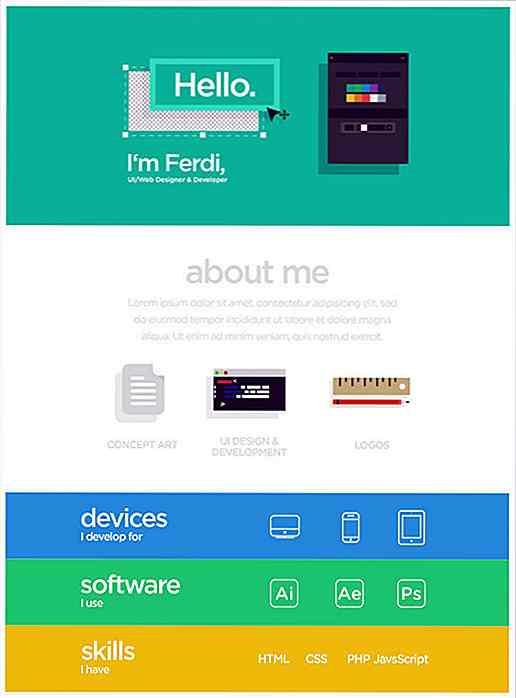
Maak een professionele website (deel 1) - Dit is een eerste deel van een video-zelfstudie waarin u leert hoe u een professionele website helemaal opnieuw kunt ontwerpen. U zult eenvoudige vormen, pictogrammen en lettertypen gebruiken . Website voor platte pagina's met één pagina - Hier vindt u een gedetailleerde, een uur durende zelfstudie over het maken van een platte ontwerpwebsite in Photoshop en Illustrator. U gebruikt Photoshop voor het ontwerpen van een website en Illustrator om met vectorpictogrammen te werken .
Website voor platte pagina's met één pagina - Hier vindt u een gedetailleerde, een uur durende zelfstudie over het maken van een platte ontwerpwebsite in Photoshop en Illustrator. U gebruikt Photoshop voor het ontwerpen van een website en Illustrator om met vectorpictogrammen te werken . Tutorial over het ontwerpen van webpagina's: Hoe Website in Photoshop te ontwerpen - Hier is een korte video-tutorial over het ontwerpen van een website voor een sportrestaurant. U zult eenvoudige vormen, kleuren, typografie en afbeeldingen gebruiken .
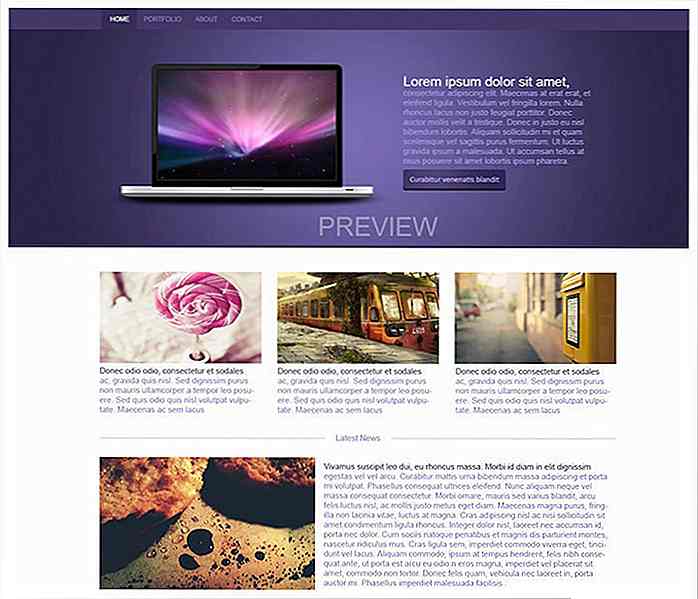
Tutorial over het ontwerpen van webpagina's: Hoe Website in Photoshop te ontwerpen - Hier is een korte video-tutorial over het ontwerpen van een website voor een sportrestaurant. U zult eenvoudige vormen, kleuren, typografie en afbeeldingen gebruiken . Hoe Website in Photoshop te ontwerpen - In deze tutorial ziet u het proces van het maken van een eenvoudige website in Photoshop. U maakt gebruik van laptop mockup, eenvoudige vormen en tekstweergave .
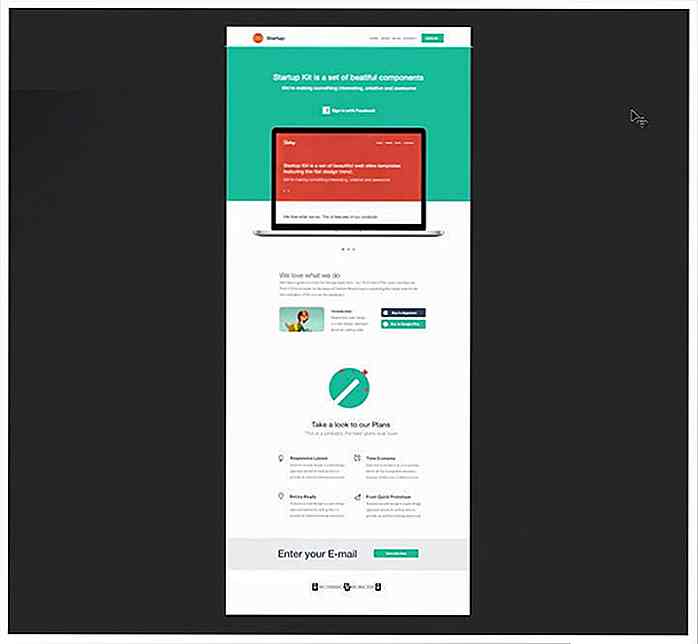
Hoe Website in Photoshop te ontwerpen - In deze tutorial ziet u het proces van het maken van een eenvoudige website in Photoshop. U maakt gebruik van laptop mockup, eenvoudige vormen en tekstweergave . Maak een platte website-ontwerp in Photoshop met behulp van Flat UI - Hier is een video-zelfstudie van Designmodo over het ontwerpen van een website met behulp van een platte gebruikersinterface. U gebruikt populaire Photoshop-technieken die ontwerpers gebruiken om een modern, plat ontwerp te maken .
Maak een platte website-ontwerp in Photoshop met behulp van Flat UI - Hier is een video-zelfstudie van Designmodo over het ontwerpen van een website met behulp van een platte gebruikersinterface. U gebruikt populaire Photoshop-technieken die ontwerpers gebruiken om een modern, plat ontwerp te maken . Ontwerp een creatieve portfolio Webontwerplay-out In Photoshop - In deze videozelfstudie leert u hoe u een rode creatieve portfoliolay-out ontwerpt. U gebruikt verlopen, eenvoudige vormen en vectorpictogrammen .
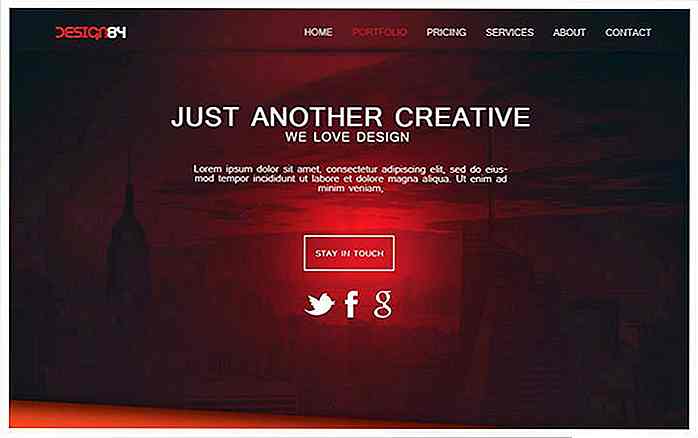
Ontwerp een creatieve portfolio Webontwerplay-out In Photoshop - In deze videozelfstudie leert u hoe u een rode creatieve portfoliolay-out ontwerpt. U gebruikt verlopen, eenvoudige vormen en vectorpictogrammen . Stijlvolle toeristische website maken in Photoshop CC - Gebruik Photoshop CC om deze geweldige website-pagina voor het toerisme te maken. U zult zien hoe u een mooie afbeeldingengalerij kunt maken, een video in een koptekst kunt plaatsen en tekstblokken kunt toevoegen.
Stijlvolle toeristische website maken in Photoshop CC - Gebruik Photoshop CC om deze geweldige website-pagina voor het toerisme te maken. U zult zien hoe u een mooie afbeeldingengalerij kunt maken, een video in een koptekst kunt plaatsen en tekstblokken kunt toevoegen. Maak een tijdschrift lay-out sjabloon in Photoshop - Hier is een eenvoudige Photoshop-gids over het maken van een mooie magazine-website. U kunt ook de gratis websitesjabloon downloaden die in deze video wordt getoond .
Maak een tijdschrift lay-out sjabloon in Photoshop - Hier is een eenvoudige Photoshop-gids over het maken van een mooie magazine-website. U kunt ook de gratis websitesjabloon downloaden die in deze video wordt getoond .

Mind-Blowing Street Art door Smates
Of je het nu leuk vindt of niet, straatkunst is iets dat je kunt blijven. De straatartiesten gaan verder dan alleen traditionele doeken en materialen en zijn constant bezig met het verleggen van de grenzen en het spelen met ideeën om je te laten stoppen in je tracks. Een zo'n straatkunstenaar die nu golft, is Smates .

Volledige gids voor het gebruik van WebP Image Format
WebP, of onofficieel uitgesproken als Weppy, is een beeldformaat dat ongeveer 5 jaar geleden werd geïntroduceerd door Google Developers. als u een webontwerper bent, of een ontwikkelaar die ernaar streeft uw beeldbestandsgrootte te verkleinen en optimaliseren, moet WebP in staat zijn om een glimlach op uw gezicht te toveren.In h