nl.hideout-lastation.com
nl.hideout-lastation.com
Milligram.css - Minimalistische Frontend-bibliotheek voor ontwikkelaars
Van Bootstrap tot Foundation is er geen tekort aan aangepaste CSS-bibliotheken. Maar wat als u een heel eenvoudige lichtgewichtoptie nodig heeft voor nieuwe webprojecten? Veel bestaande CSS-bibliotheken zijn zwaar en hebben te veel functies .
Maar Milligram is een superlichtgewicht alternatief van in totaal ongeveer 8 KB in een verkleind CSS-bestand . Het kan worden geïnstalleerd via Bower, NPM of directe download die lokaal of via een CDN wordt gehost.
 Standaard is de bibliotheek gebouwd op Normaliseren, dus u moet deze bibliotheek ook opnemen . Maar er is een handige handleiding 'Aan de slag' op de Milligram-startpagina die u kan helpen snel in beweging te komen.
Standaard is de bibliotheek gebouwd op Normaliseren, dus u moet deze bibliotheek ook opnemen . Maar er is een handige handleiding 'Aan de slag' op de Milligram-startpagina die u kan helpen snel in beweging te komen.Als je het gewoon uitprobeert, probeer dan de bestanden rechtstreeks van een live CDN toe te voegen in plaats van ze lokaal te downloaden. Op deze manier kunt u een voorbeeldproject opzetten op CodePen of een andere cloud-gebaseerde IDE.
Ook gebruikt de bibliotheek het gratis Roboto-lettertype dat door Google wordt gehost voor al zijn typografie. U kunt Milligram zonder Roboto gebruiken, maar u krijgt niet dezelfde gestroomlijnde letterontwerpen.
De extra bibliotheek Normalize & Google Font kan als een last voelen. Maar ze kunnen allemaal worden gehost op externe CDN's, zodat u zich geen zorgen hoeft te maken over HTTP-laadtijden van uw server . En Milligram wordt geleverd met standaardopmaak voor alle basispagina-elementen:
- Headers & paragraph
- Bestelde en ongeordende lijsten
- Blok citaten
- tabellen
- Formuliervelden
- Afbeeldingen met bijschriften
- En nog een beetje meer!
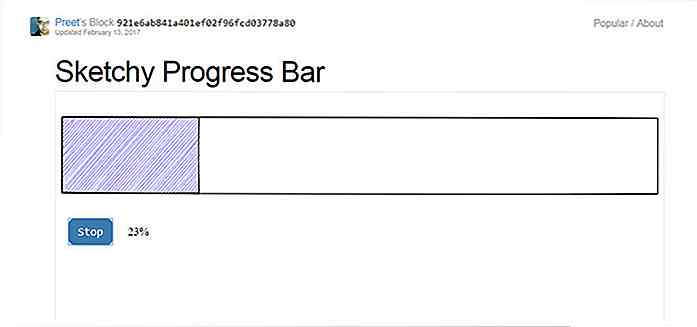
Neem een kijkje op de Milligram.css-startpagina om broncodemonsters te vinden en de CDN-koppelingen te bekijken. Je kunt ook een Demo Demo-demo bekijken die hieronder is ingesloten en alle op maat gemaakte Milligram-pagina-elementen bevat.

Heartbleed: wat is het en wat moet je eraan doen?
Als je een rood, hol, druipend hartsymbool ziet in je nieuwsfeed, ja dan heb je waarschijnlijk gehoord van de nieuwste inbreuk op de beveiliging op internet: Heartbleed . De beveiligingsbug die de veiligheid van accounts op sites zoals Yahoo, Facebook en zelfs de Canadese belastingdienst in gevaar brengt, heeft het hele internet in de armen

20 echte kastelen rechtstreeks uit sprookjes
In sprookjes en verhaaltjes voor het slapengaan horen we over prachtige kastelen die hoog op heuveltoppen zijn gebouwd. Er zijn echter enkele echte kastelen in verschillende landen die lijken alsof ze rechtstreeks uit sprookjes kwamen .Er zijn zoveel fantastische kastelen over de hele wereld dat het best moeilijk was om de beste te kiezen