nl.hideout-lastation.com
nl.hideout-lastation.com
Taken automatiseren in Visual Studio-code
Het gebruik van een bouwtool zoals Grunt of Gulp kan u veel tijd besparen in de ontwikkelingsfase door een aantal repetitieve 'taken' te automatiseren . Als u kiest voor Visual Studio Code als uw startcode-editor, kan uw workflow nog meer gestroomlijnd zijn en uiteindelijk productiever zijn.
Gebouwd met Node.js als kern, kunt u met Visual Studio Code de taken uitvoeren zonder het editorvenster te hoeven verlaten . En we zullen je laten zien hoe je dit doet in dit bericht.
Laten we beginnen.
Pre-requisites
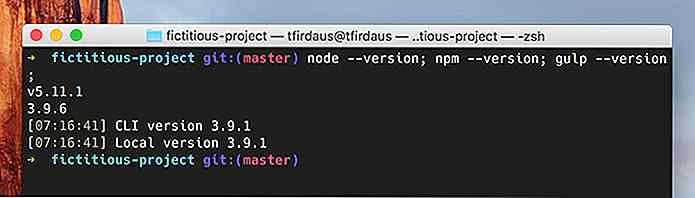
Om te beginnen moet u Node, NPM (Node Package Manager) en de CLI (Command Line Interface) van de betreffende buildtool allemaal in uw systeem hebben geïnstalleerd. Als u niet zeker weet of al deze zijn geïnstalleerd, controleert u of het net zo eenvoudig is als het typen van de opdrachtregels.
 Ik ga er ook van uit dat de bestanden en mappen in uw project op hun juiste plaats staan, inclusief het configuratiebestand, zoals
Ik ga er ook van uit dat de bestanden en mappen in uw project op hun juiste plaats staan, inclusief het configuratiebestand, zoals gulpfile.js of Gruntfile.js als u in plaats daarvan Grunt gebruikt. En projectafhankelijkheden geregistreerd in package.json moeten ook op dit punt worden geïnstalleerd.Het volgende is onze projectdirectory's en bestanden, gemaakt met het oog op een demonstratie in dit artikel. Je project zou zeker heel anders zijn; mogelijk hebt u meer of minder bestanden.
. ├── css │ ├── sass ├── gulpfile.js ├── index.html ├── js │ ├── src ├── node_modules └── package.json
We gebruiken Gulp als onze bouwtool in ons project. We hebben een aantal taken geregistreerd in de gulpfile.js als volgt:
var gulp = vereisen ('gulp'); var uglify = require ('gulp-uglify'); var sass = require ('gulp-sass'); var jsSrc = './js/src/**/*.js'; var sassSrc = './css/sass/**/*.scss'; gulp.task ('scripts', function () {return gulp.src (jsSrc) .pipe (uglify ()) .pipe (gulp.dest ('./js'))}); gulp.task ('styles', function () {return gulp.src (sassSrc) .pipe (sass ({outputStyle: 'gecomprimeerd'})) .pipe (gulp.dest ('./css'));}) ; gulp.task ('automate', function () {gulp.watch ([sassSrc, jsSrc], ['scripts', 'styles']);}); gulp.task ('standaard', ['scripts', 'styles', 'automate']); Er zijn specifiek vier taken die we hebben gespecificeerd:
scripts: de taak die onze JavaScript-bestanden compileert en de uitvoer minimaliseert via de Gulp UglifyJS-plug-in.styles: de taak die onze SCSS-bestanden in CSS compileert en de uitvoer comprimeert.automate: de taak die de taken voorstylesenscriptsautomatiseert via het ingebouwde hulpprogramma voor slikken.default: de taak waarmee de drie taken samen worden uitgevoerd, allemaal tegelijkertijd.
Omdat de bouwtool in ons project volledig is voorbereid, kunnen we nu ook doorgaan met het automatiseren van deze taken die we hebben gedefinieerd binnen de gulpfile.js .
Als u echter niet vertrouwd bent met het werken met een van de genoemde hulpmiddelen, raad ik u ten zeerste aan enkele van onze eerdere berichten te bekijken om u op het onderwerp te helpen voordat u verdergaat.
- Hoe grunt te gebruiken om uw workflow te automatiseren
- Aan de slag met Gulp.js
- The Battle Of Build Scripts: Gulp vs Grunt
Voer taken uit en automatiseer ze
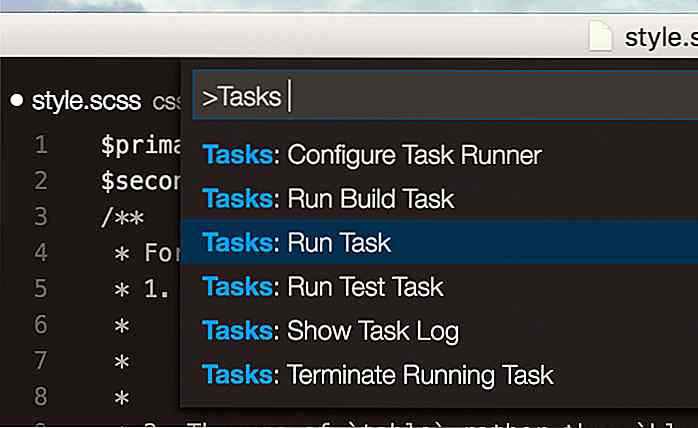
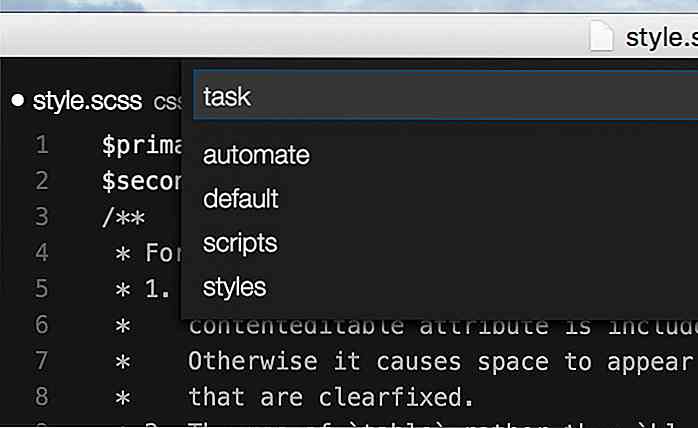
Het uitvoeren en automatiseren van "Taken" in Visual Studio Code is vrij eenvoudig. Start eerst het opdrachtpalet door te drukken op de toetscombinatie Shift + Cmd + P of via de menubalk Beeld> Opdrachtpalet als dat voor u het handigst is. Typ vervolgens Taken en selecteer " Taken: taak uitvoeren " uit het aantal beschikbare opties in het resultaat.
 Visual Studio Code is slim; het weet dat we Gulp gebruiken,
Visual Studio Code is slim; het weet dat we Gulp gebruiken, gulpfile.js ophalen en de lijst met taken onthullen die we in het bestand hebben gedefinieerd. Laten we hier de
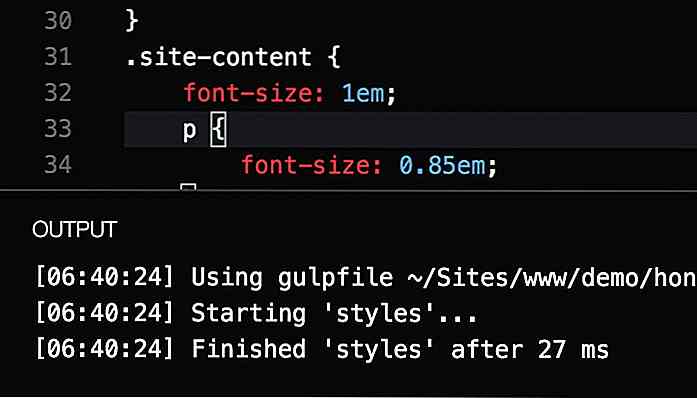
Laten we hier de default selecteren. De SCSS-stylesheets en het JavaScript-bestand worden gecompileerd bij het selecteren van deze taak en het zal ook de taak automate activeren, waardoor de styles en scripts Taak autonoom zelfstandig kunnen worden uitgevoerd.Bij het wijzigen van een bestand - een stylesheet of een JavaScript-bestand - wordt het automatisch gecompileerd. Visual Studio Code genereert ook tijdige rapporten voor elk succes en fouten die optreden tijdens de bouwbewerking.
 Diepe integratie
Diepe integratie Bovendien kunnen we ons project integreren in Visual Studio Code om onze workflow te stroomlijnen. En onze taken integreren in Visual Studio-code is gemakkelijk en snel.
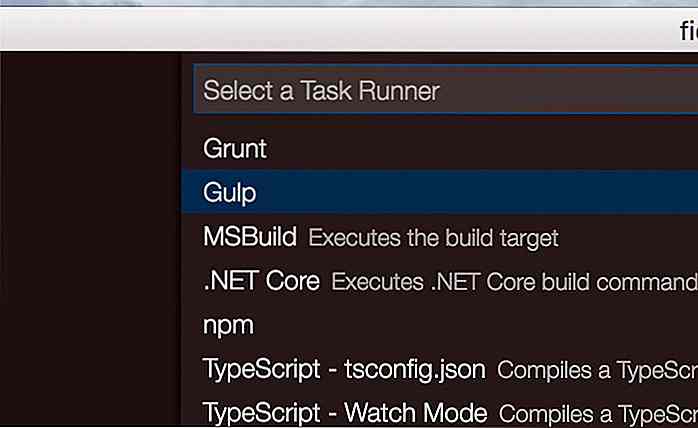
Start het command palet en selecteer "Configure Task Runner". Visual Studio Code geeft een lijst met bouwtools die het ondersteunt. In dit geval selecteren we "Gulp", omdat dit degene is die we in dit artikel in ons project gebruiken.
 Visual Studio Code zou nu een nieuw bestand met de naam
Visual Studio Code zou nu een nieuw bestand met de naam tasks.json onder .vscode in uw projectdirectory moeten hebben gemaakt. tasks.json bevat op dit moment een kale configuratie.En zoals u hieronder kunt zien, is de eigenschap tasks in op dit moment slechts een lege array.
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": []} Verleng de tasks als volgt.
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": [{"taskName": " standaard ", " isBuildCommand ": true, }]} De taskName geeft de taskName in onze gulpfile.js die we willen uitvoeren. De eigenschap isBuildCommand definieert de default als de opdracht "Build". In plaats van door het opdrachtpalet te gaan, kunt u nu eenvoudig op de toetscombinatie Shift + Cmd + B drukken.
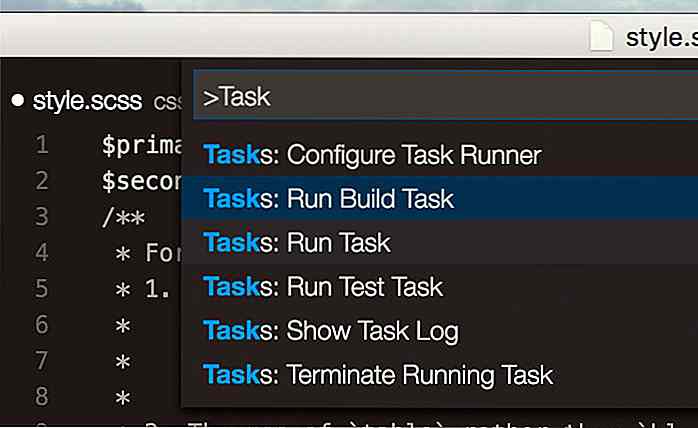
 Als alternatief kunt u de "Run Build Task" van het zoekresultaat Taken in het opdrachtpalet selecteren.
Als alternatief kunt u de "Run Build Task" van het zoekresultaat Taken in het opdrachtpalet selecteren.Afsluiten
Ik denk dat Visual Studio Code een code-editor is met een geweldige toekomst. Het is snel en gebouwd met een aantal handige functies uit de doos, waaronder een die we in dit artikel hebben laten zien.
We hebben gezien hoe een taak uit Gulp moet worden uitgevoerd; je kunt in plaats daarvan ook Grunt gebruiken. We hebben gezien hoe de taak in Visual Studio Code kan worden geïntegreerd en met een toetscombinatie kan worden uitgevoerd, waardoor onze workflow gestroomlijnder wordt.
Hopelijk vindt u dit artikel nuttig als een verwijzing naar uit te voeren taken en vergeet niet onze eerdere artikelen te lezen voor meer tips om het beste uit Visual Studio Code te halen.
- Visual Studio Code: 5 geweldige functies die het tot een koploper maken
- Visual Studio Code aanpassen
- 8 Krachtige Visual Studio-code-uitbreidingen voor front-end ontwikkelaars
- Visual Studio Code: verhoging van de productiviteit via Key Binding Management
- De invloed van Microsoft Inclusive Design in Visual Studio Code

Web Development Concepten die alle webdesigners moeten begrijpen
Over de kloof tussen ontwerpers en ontwikkelaars valt veel te zeggen. Toegegeven, er zijn veel ontwerper / ontwikkelaar-hybriden die beide zijden van de medaille kunnen begrijpen, maar ze zijn zeldzaam.Creatieve projecten gedijen op goede communicatie . Dit kan echter moeilijk zijn wanneer ontwerpers en ontwikkelaars niet zeker weten hoe ze met elkaar moeten praten

Inleiding tot MathML - De markup-taal voor wiskunde
MathML is een opmaaktaal die kan worden gebruikt om wiskundige notaties weer te geven . U kunt MathML-tags rechtstreeks vanuit HTML5 gebruiken. Het is handig als u meer dan eenvoudige notaties van wiskunde in uw webpagina's wilt laten zien en het is vrij eenvoudig te gebruiken vanwege de eenvoud en gelijkenis met HTML