nl.hideout-lastation.com
nl.hideout-lastation.com
Inleiding tot MathML - De markup-taal voor wiskunde
MathML is een opmaaktaal die kan worden gebruikt om wiskundige notaties weer te geven . U kunt MathML-tags rechtstreeks vanuit HTML5 gebruiken. Het is handig als u meer dan eenvoudige notaties van wiskunde in uw webpagina's wilt laten zien en het is vrij eenvoudig te gebruiken vanwege de eenvoud en gelijkenis met HTML .
MathML heeft twee soorten markeringen; presentatie (voor layout) en inhoud (voor betekenis). Omdat alleen de presentatie-opmaak door browsers wordt ondersteund, is dat het enige opmaaktype dat met HTML kan worden gebruikt. Je kunt er ook CSS en JavaScript op gebruiken, net als HTML.
Laten we eens naar MathML kijken.
MathML begrijpen
Er is een lijst met aanwezige MathML-elementen op de Mozilla-website voor ontwikkelaars. Ik heb ook de elementen vermeld die in de voorbeelden aan het einde van dit bericht worden gebruikt voor een snelle referentie.
Het element op het hoogste niveau in MathML is de
Hier zijn enkele eenvoudige voorbeelden.
Superscript en subscript weergeven
De
n 7
 Hoe Fracties Weer te geven
Hoe Fracties Weer te geven 7 26
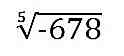
 Hoe root gehele getallen weergeven
Hoe root gehele getallen weergeven Hier is nog een eenvoudig voorbeeld voor het weergeven van root-getallen.
- 6785
 Voor alleen vierkantswortel, dat is het
Voor alleen vierkantswortel, dat is het Laten we nu verder gaan met meer complexe notaties, de matrix.
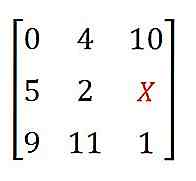
Hoe een matrix weer te geven
Om een matrix te construeren, moeten we een tabelstructuur hebben voor rijen en kolommen. Hiervoor gebruiken we
Afgezien daarvan gebruiken we de [ en ] rond de matrix toe te voegen en ze uiteindelijk allemaal in de matrix te plaatsen
Dit is het eindresultaat:
[ 0 4 10 5 2 X 9 11 1 ]
Laten we ook een beetje CSS toevoegen om ervoor te zorgen dat die 'X' opvalt in de matrix.
mi {kleur: rood; }  Hoe integrale vergelijkingen te tonen
Hoe integrale vergelijkingen te tonen Hieronder staat een voorbeeld van een basistype integrale vergelijking. De
 Net als HTML heeft MathML ook tekens en entiteiten, waarvan er één in het voorbeeld wordt gebruikt om het Griekse phi-symbool te tonen. U kunt als volgt de bovenstaande integrale vergelijking weergeven:
Net als HTML heeft MathML ook tekens en entiteiten, waarvan er één in het voorbeeld wordt gebruikt om het Griekse phi-symbool te tonen. U kunt als volgt de bovenstaande integrale vergelijking weergeven:f ( X ) = &Integraal; een b K ( X , t ) φ ( t ) d t
Klik hier voor een lijst met MathML-karakterentiteiten om ze te vinden op de W3C-website.
MathML-kenmerken
Naast attributen die hetzelfde zijn als die van HTML (zoals id ), heeft MathML ook een reeks eigen attributen. De Mozilla-website voor ontwikkelaars heeft een verzameling MathML-kenmerken voor uw referentie. Voor fallbacks kunt u de JavaScript-bibliotheek MathJax gebruiken. Als je meer tools nodig hebt, kijk dan hier.
Ik neem afscheid van deze codepen met alle bovenstaande voorbeelden, voor uw eenvoudige referentie.
Referentielijst van MathML-elementen
| Elements | Definitie |
| Element op het hoogste niveau MathML | |
| Geeft ID's (variabelen, constanten, functienamen) weer | |
| Geeft numeriek letterlijke weer | |
| Geeft de operator weer | |
| Toont letterlijke tekenreeks | |
| Voegt een superscript toe aan een basis | |
| Voegt een subscript toe aan een basis | |
| Gebruikt om breuken weer te geven | |
| Geeft radicalen weer met indexen | |
| Geeft vierkantswortel weer | |
| Geeft een tabel of matrix weer | |
| Rij van | |
| Kolom in | |
| Groepen sub-uitdrukkingen | |
| Gebruikt om superscript, subscript, presuperscript en presubscript toe te voegen |

De Freelance Writer's Guide to Better Time Management
Dit artikel maakt deel uit van onze 'Guide to Freelancing-serie', bestaande uit handleidingen en tips om u te helpen een betere zelfstandige te worden. Klik hier om meer te lezen uit deze serie. Tijd. Er is gewoon niet genoeg van. Vraag een willekeurige freelance-schrijver wat hun grootste zorg op een bepaald moment is en tenzij ze midden in een andere ziekte zitten, zullen ze je vertellen dat er niet genoeg uren op de dag zijn om te doen wat ze moeten doen

50+ sites om gratis geluidseffecten voor bijna alles te downloaden
Stel je een film of video voor zonder geluidseffecten. Zelfs een prachtige film als Titanic lijkt niets meer dan een grap als er geen 'Wham', 'Bam' en 'Smash'-geluiden in zitten. Achtergrondmuziek en geluidseffecten zijn belangrijk voor het boeiend en volledig weergeven van een video (of zelfs een audio-productie)

![Hoe Windows 8.1 permanent uit te schakelen Help Tips [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)