 nl.hideout-lastation.com
nl.hideout-lastation.com
Kinderen leren coderen met de Scratch-taal van MIT
Kinderen leren anders dan volwassenen, dus als we ze willen leren coderen, moeten we een benadering gebruiken die geschikt is voor hun behoeften . De codeercursussen voor volwassenen beginnen meestal met het uitleggen van bouwstenen, zoals gegevenstypen, variabelen en functies, maar deze lesmethode past niet bij de meeste kinderen .
Visuele bloktalen bieden een oplossing voor dit probleem door leerlingen kennis te laten maken met codering met behulp van visuele bouwstenen . Bloktalen (soms ook bellen-talen) concentreren zich op logica in plaats van op syntaxis en leren coderen via creatieve projecten .
Een handvol geweldige apps die bloktalen onderwijzen, zoals Scratch, Code.org en Tynker, zijn beschikbaar op het internet (Scratch en Code.org zijn gratis en Tynker heeft een vriendelijke prijs).
Een van de beste dingen is dat je niet per se een programmeur hoeft te zijn om je kinderen te helpen ermee aan de slag te gaan. In dit artikel zullen we een kijkje nemen in Scratch, een visuele bloktaal die is ontwikkeld door Google en het MIT Media Lab.
 Begin
Begin Scratch is een programmeertaal die is gemaakt voor educatieve doeleinden, waarin u blokken in elkaar moet klikken om verschillende projecten te maken, zoals animaties, games en interactieve verhalen.
Scratch wordt voornamelijk gemaakt voor kinderen en tieners tussen de 8 en 16 jaar oud, maar in sommige gevallen kan het ook werken voor jongere kinderen en volwassenen.
Scratch is beschikbaar in meer dan 40 talen, de nieuwste versie is Scratch 2 die wordt uitgevoerd in recentere webbrowsers op Windows-, Mac- en Linux-machines. Als je problemen hebt met de systeemvereisten, kun je ook de eerdere versie, Scratch 1.4, gebruiken.
U kunt Scratch op 3 verschillende manieren gebruiken :
- Maak een online account en gebruik de online editor . Als u dit kiest, kunt u uw projecten online opslaan en ze delen met de Scratch-community.
- Gebruik de online editor anoniem . Als u dit kiest, kunt u uw projecten alleen op uw computer opslaan.
- Download de Scratch Offline Editor en werk lokaal .
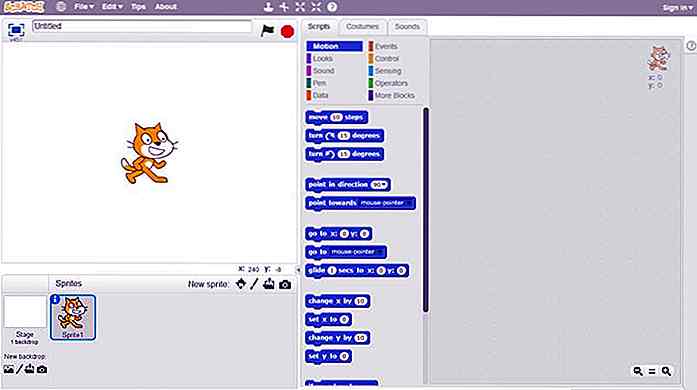
Om aan de slag te gaan, klikt u op het menu Maken in de bovenste menubalk en de Scratch-editor verschijnt op uw scherm.
 Maak het ontwerp
Maak het ontwerp Laten we eerst de ontwerpelementen aan ons programma toevoegen. De workflow van real-life programmeren is in principe hetzelfde. Eerst moeten we de ontwerpelementen maken, zoals achtergronden, knoppen en navigatie (dit gedeelte wordt meestal gedaan door een ontwerper), daarna moeten we functionaliteit toevoegen met code (dit deel wordt gedaan door een programmeur).
Sprites en achtergronden
Scratch biedt twee verschillende soorten ontwerpelementen: backdrops en Sprites .
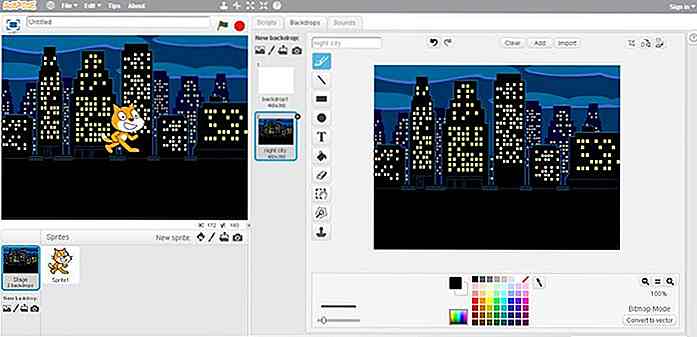
De term "achtergrond" staat voor de achtergrond en de term "Sprite" staat voor de tekens (het standaardkarakter is de kat die u op de bovenstaande schermafbeelding ziet). De bijbehorende instellingen staan in de linkerbenedenhoek, onder het podium.
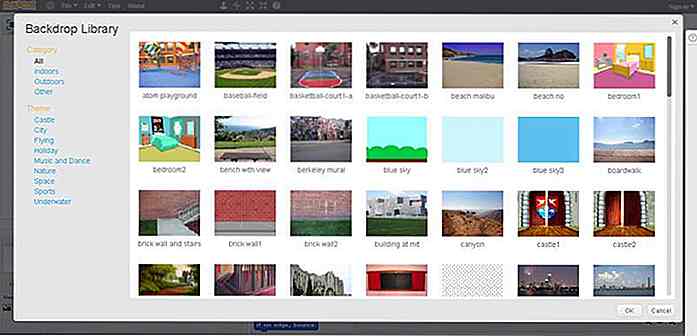
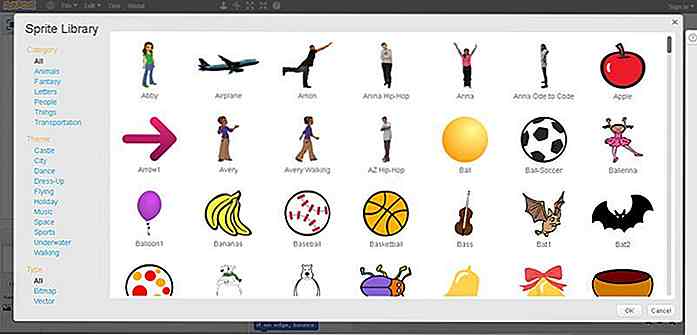
Er zijn vier manieren om een nieuwe achtergrond of Sprite aan het podium toe te voegen, je kunt er een uit een voorgedefinieerde bibliotheek kiezen, er een schilderen, een uploaden vanaf je computer of een foto maken met je webcamera.
Laten we nu de snelste oplossing gebruiken en een achtergrond kiezen in de achtergrondbibliotheek .
 Laten we ook een of meer Sprites uit de Sprite-bibliotheek kiezen door op het kleine sprite-pictogram naast het label "New sprite" in de linkerbenedenhoek van het scherm te klikken.
Laten we ook een of meer Sprites uit de Sprite-bibliotheek kiezen door op het kleine sprite-pictogram naast het label "New sprite" in de linkerbenedenhoek van het scherm te klikken. Als je wilt, kun je zowel de achtergrond als de Sprites bewerken met behulp van een handige afbeeldingseditor die automatisch verschijnt nadat je een nieuw ontwerpelement aan het podium hebt toegevoegd.
Als je wilt, kun je zowel de achtergrond als de Sprites bewerken met behulp van een handige afbeeldingseditor die automatisch verschijnt nadat je een nieuw ontwerpelement aan het podium hebt toegevoegd.Hieronder zie je mijn scherm meteen nadat ik de achtergrond 'Nachtstad' aan mijn podium heb toegevoegd - als ik wilde, kon ik het uiterlijk van de achtergrond wijzigen met de tekengereedschappen van de afbeeldingseditor.
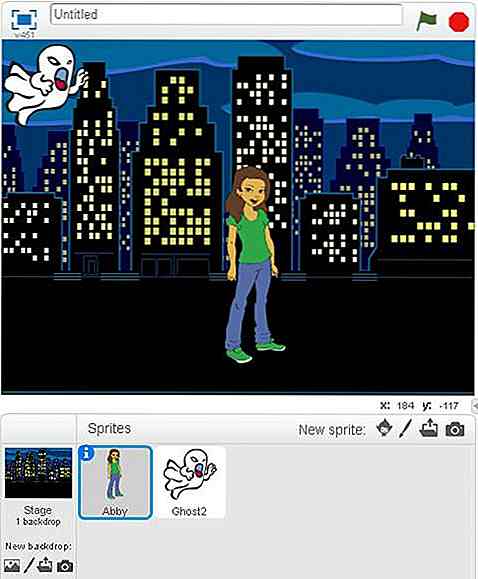
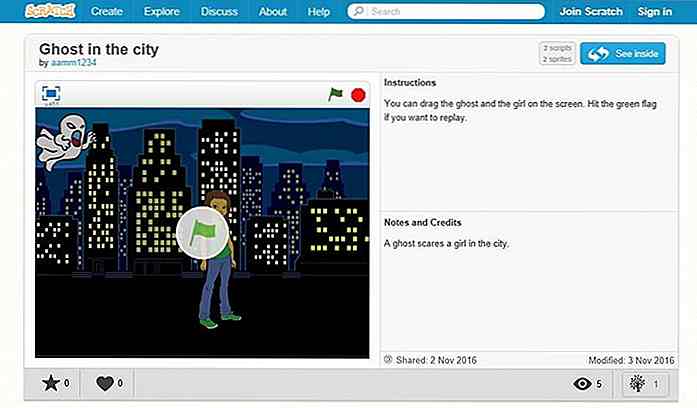
 In dit artikel zal ik een eenvoudige animatie maken over een meisje dat bang is door een geest in een nachtelijke stad (ik weet het ...). Ik heb al de achtergrond van de nachtelijke stad en nu heb ik twee Sprites nodig: een meisje en een geest.
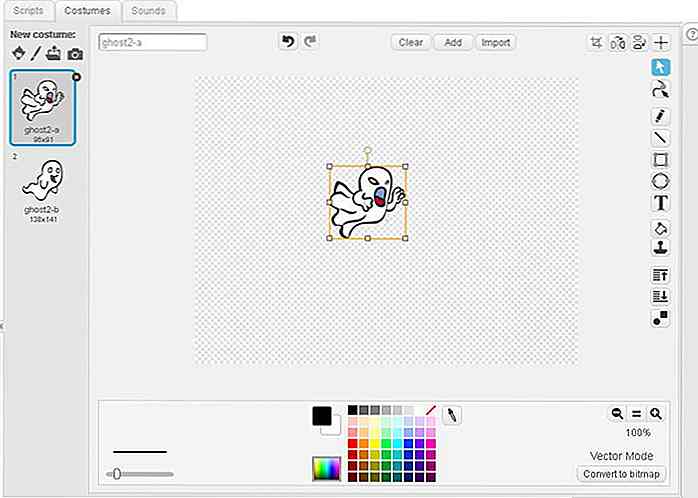
In dit artikel zal ik een eenvoudige animatie maken over een meisje dat bang is door een geest in een nachtelijke stad (ik weet het ...). Ik heb al de achtergrond van de nachtelijke stad en nu heb ik twee Sprites nodig: een meisje en een geest.Ik heb de standaard kat niet nodig, daarom klik ik er met de rechtermuisknop op, en verwijder hem. Ik voeg het meisje en de geest uit de Sprite-bibliotheek toe. Omdat de geest groter is dan het meisje en ze zien er vreemd uit naast elkaar, verander ik het formaat van de geest met behulp van de afbeeldingseditor.
 Nu heb ik alle ontwerpelementen die ik nodig heb. Hieronder kun je zien hoe mijn stage er nu uitziet. In de volgende sectie zullen we functionaliteit toevoegen aan de twee Sprites (het meisje en de geest) door Scratch-blokken te gebruiken .
Nu heb ik alle ontwerpelementen die ik nodig heb. Hieronder kun je zien hoe mijn stage er nu uitziet. In de volgende sectie zullen we functionaliteit toevoegen aan de twee Sprites (het meisje en de geest) door Scratch-blokken te gebruiken . Voeg functionaliteit toe
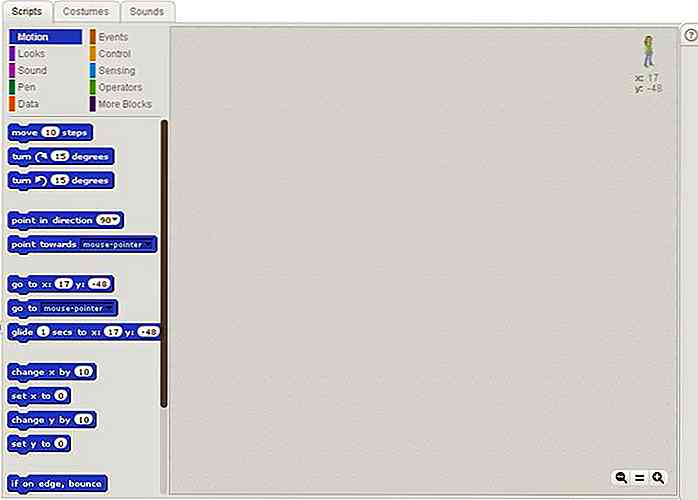
Voeg functionaliteit toe De Scratch-blokken die te vinden zijn onder het tabblad "Scripts" . Achter elk blok bevindt zich een onderliggend codefragment .
Blokken zijn gegroepeerd in 10 categorieën (beweging, uiterlijk, geluid, pen, gegevens, gebeurtenissen, besturing, waarneming, operators, meer blokken), elk van hen gebruikt een andere kleur, op deze manier zijn de blokgroepen gemakkelijk te onderscheiden .
 We zullen functionaliteit toevoegen aan elke Sprite (specifiek zullen we ze animeren), wat betekent dat elke Sprite zijn eigen script zal hebben (reeks van Scratch-blokken).
We zullen functionaliteit toevoegen aan elke Sprite (specifiek zullen we ze animeren), wat betekent dat elke Sprite zijn eigen script zal hebben (reeks van Scratch-blokken).Merk op dat we ook een apart script kunnen toevoegen aan de achtergrond, bijvoorbeeld de kleuren van dag naar nacht veranderen, maar omwille van de eenvoud zullen we de achtergrond in dit voorbeeld niet veranderen.
Maak een menselijk leesbaar algoritme
Het kan handig zijn om op papier te plannen wat uw Sprites zullen doen. Hier is het algoritme van ons girl-ghost voorbeeldprogramma.
Het algoritme van het meisje:
- De gebruiker start het script.
- Het meisje denkt na over hoeveel ze bang is.
- Het meisje wacht tot de geest haar aanvalt.
- Het meisje gilt .
- Het meisje rent weg .
Het algoritme van de geest:
- De gebruiker start het script.
- De geest wacht terwijl het meisje aan het denken is.
- De geest nadert het meisje.
Je kunt zien dat het algoritme van het meisje is geschreven vanuit het perspectief van het meisje, en het algoritme van de geest is geschreven vanuit het perspectief van de geest. Terwijl een person werkt, moet de andere wachten, omdat we de acties van de twee personages moeten synchroniseren .
Het script van de geest
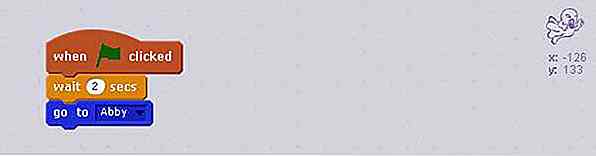
Laten we beginnen met het script van de geest, want het is slechts 3 stappen. Klik op de Ghost in de linkerbenedenhoek en je kunt beginnen met het slepen van de blokken naar het Script-gebied. Eerst moeten we de gebruiker laten starten met het programma. We kunnen dit eenvoudig doen door het blok "when green flag clicked" toe te voegen aan de categorie "Events" .
Vervolgens wacht de geest 2 seconden terwijl het meisje aan het denken is. We programmeren deze actie met het blok "wait 2 secs" dat kan worden gevonden in de categorie "Control" .
Ten slotte moet de geest het meisje benaderen, wat we kunnen bereiken met het blok "ga naar Abby" uit de categorie "Beweging" . "Abby" is de naam van het meisje, Scratch voegt automatisch de namen van de andere Sprites toe aan het vervolgkeuzemenu van dit blok.
 Dit is hoe het script van de geest eruit ziet. Inmiddels heb je je zeker gerealiseerd dat Scratch op dezelfde manier werkt als LEGO, je moet de blokken bij elkaar voegen .
Dit is hoe het script van de geest eruit ziet. Inmiddels heb je je zeker gerealiseerd dat Scratch op dezelfde manier werkt als LEGO, je moet de blokken bij elkaar voegen .Het script van het meisje
Het script van het meisje is wat gecompliceerder. Klik op de Sprite van het meisje in de linkerbenedenhoek en je kunt beginnen met het toevoegen van de blokken met betrekking tot het gedrag van het meisje.
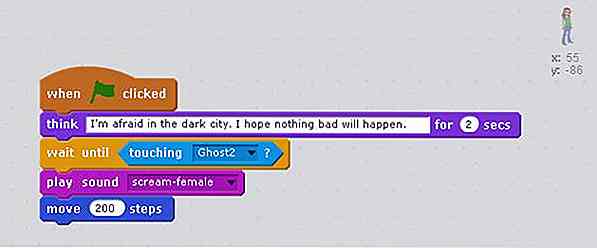
Het script van het meisje begint ook met het blok "when green flag clicked" . Ik laat je nu zien hoe het script van het meisje er uiteindelijk uit zal zien, zodat je de uitleg gemakkelijker kunt volgen.
 Nadat op de groene vlag is geklikt, denkt het meisje 2 seconden na (het programma toont een denkbubbel voor deze periode), dit is dezelfde 2 seconden terwijl de geest in de hoek wacht - geprogrammeerd met het wachtblok in de geest script.
Nadat op de groene vlag is geklikt, denkt het meisje 2 seconden na (het programma toont een denkbubbel voor deze periode), dit is dezelfde 2 seconden terwijl de geest in de hoek wacht - geprogrammeerd met het wachtblok in de geest script.Dan moet het meisje wachten tot de geest haar aanraakt. Dit wordt gedaan door een samengesteld wachtblok . Je kunt op de bovenstaande screenshot zien dat dit blok een binnenste ruitvormig blok bevat dat je afzonderlijk moet aansluiten. Je kunt alleen ruitvormige blokken toevoegen aan dit wachtblok.
Vergeet niet dat Scratch vergelijkbaar is met LEGO, je moet ook aandacht besteden aan de vormen van de blokken. Deze functie voorkomt dat u blokken toevoegt die er niet zouden moeten zijn om een verkeerde codeerlogica te vermijden.
Inmiddels raakte de geest het meisje aan en eindigde het script van de geest. Nu moeten we haar laten schreeuwen met een "speelgeluid" geluidsblok (ik heb het vrouwelijke schreeuwgeluid toegevoegd vanuit de ingebouwde geluidsbibliotheek), en ten slotte laat ze haar weggaan van de geest door de "beweeg 200 stappen" te gebruiken. .
Je kunt het laatste project bekijken op de Scratch-pagina. Als u een kijkje wilt nemen in de bouwstenen, klikt u op de knop Zie binnenkant in de rechterbovenhoek.
 Volgende stappen
Volgende stappen Ons voorbeeld van "Ghost in the city" is een heel eenvoudig project. Wanneer uw kinderen veilig lineaire verhalen en animaties kunnen maken, kunt u overstappen op meer gecompliceerde codeerstructuren, zoals if-then- blokken (voorwaardelijke statements) en repeat- blokken (loops), beide zijn te vinden in de categorie "Control" .
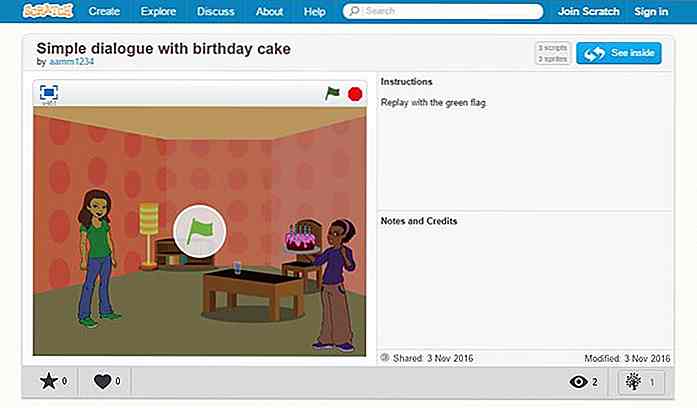
Als je een meer gecompliceerd voorbeeld wilt voor een lineaire animatie (nog steeds zonder voorwaardelijke statements en loops), kun je mijn andere demo bekijken met een eenvoudige dialoog, en gebruik je 3 Sprites (twee vrienden en een verjaardagstaart), die elk zijn eigen eigen script.
 Je kunt ook je kinderen inspireren door er kraskaarten op te drukken die ze tijdens het programmeren in handen kunnen houden . Krasloten hebben ook geweldige projectideeën . Het is ook de moeite waard om van anderen te leren door bestaande projecten te onderzoeken of deel te nemen aan discussieforums .
Je kunt ook je kinderen inspireren door er kraskaarten op te drukken die ze tijdens het programmeren in handen kunnen houden . Krasloten hebben ook geweldige projectideeën . Het is ook de moeite waard om van anderen te leren door bestaande projecten te onderzoeken of deel te nemen aan discussieforums .Als u Scratch beter wilt begrijpen, is er een gratis Coursera-cursus van The University of Edinburgh, die beginners op een zeer toegankelijke en zelfs plezierige manier kennismaakt met Scratch-programma's.
Je kunt ook gebruikmaken van de Scratch Wiki, en de Creative Computing-afdeling van de Harvard University heeft ook een aantal geweldige bronnen voor Scratch-studenten.

10 handige tips om uw kleurstalen en paletten geordend te houden
Weten dat je iets hebt, maar niet weten waar het is, kan een frustrerend gevoel zijn. Dit kan met name gelden voor kleuren die u hebt gemaakt of opgeslagen voor uw ontwerpprojecten. Het is verspilling van tijd om door kleurstalen te moeten zoeken, gewoon om overal opnieuw te moeten zoeken wanneer het tijd is om van kleur te wisselen

10 Belangrijke AMP-componenten (Accelerated Mobile Pages) die u moet kennen
Versnelde mobiele pagina's of AMP is het initiatief van Google om het mobiele web sneller te maken . Om dit doel te bereiken, beperken de AMP-standaarden de manier waarop u HTML, CSS en JavaScript kunt gebruiken en beheert u het laden van externe bronnen, zoals afbeeldingen, video's en advertenties via de eigen runtime


![Hoe deze 7 meest voorkomende online zwendel te vermijden [Infographic]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)
![20 Briljante voorbeelden van betere effecten met behulp van texturen [Photoshop-handleidingen]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)