nl.hideout-lastation.com
nl.hideout-lastation.com
Web Development Concepten die alle webdesigners moeten begrijpen
Over de kloof tussen ontwerpers en ontwikkelaars valt veel te zeggen. Toegegeven, er zijn veel ontwerper / ontwikkelaar-hybriden die beide zijden van de medaille kunnen begrijpen, maar ze zijn zeldzaam.
Creatieve projecten gedijen op goede communicatie . Dit kan echter moeilijk zijn wanneer ontwerpers en ontwikkelaars niet zeker weten hoe ze met elkaar moeten praten . Ik denk niet dat ontwerpers moeten weten hoe ze correct JavaScript moeten schrijven, en ontwikkelaars moeten ook niet de typografische selectie beheersen. Maar er zijn enkele fundamentele onderwerpen waarvan ik denk dat ze beide kanten op gaan.
De volgende onderwerpen zijn mijn eigen persoonlijke kijk op essentiële ideeën voor webontwikkeling die alle ontwerpers moeten begrijpen . Als ontwerper / ontwikkelaar weet ik zelf hoe verwarrend het is om beide gebieden te bestuderen. Maar het is altijd de moeite waard om te leren, omdat een duidelijk begrip de communicatie verbetert en een ontwerper veel waardevoller maakt voor een creatief team.
Frontend gedragscode
Van webontwerpers wordt vaak gedacht dat ze frontend-vaardigheden hebben, samen met hun ontwerptalenten. Dit is een fel bediscussieerd onderwerp, vooral omdat er geen goed antwoord is .
Ontwerpers moeten doen waar ze comfortabel in zijn . Als dat betekent dat je alleen visueel ontwerpwerk doet, dan is het zo. Een kort begrip van frontend-technologieën kan echter dezelfde ontwerper intuïtiever maken bij het creëren van assets voor ontwikkelaars.
Ik geloof dat elke ontwerper op zijn minst de drie fundamentele talen van de ontwikkeling van de frontend (HTML, CSS en JS) moet begrijpen, samen met hoe ze worden gebruikt. De meeste dropdown-menu's zijn bijvoorbeeld afhankelijk van JavaScript, maar er zijn ook CSS-only-alternatieven.
Wanneer een ontwerper een vervolgkeuzemenu maakt, kunnen ze nadenken over de complexiteit van het implementeren ervan via code . Een ontwerper die begrijpt welke elementen JavaScript vereisen, kan beter voorbereid zijn om te begrijpen wat ze ontwikkelaars vragen te bouwen.
Dit is mogelijk zonder te leren een enkele regel code te schrijven .
CSS is gemaakt om de website te stylen . Het is voornamelijk statisch afgezien van CSS-animaties en CSS maakt de meeste afbeeldingen op een pagina. De meeste dynamische functies worden gemaakt met JavaScript.
Als je deze kloof kunt begrijpen, zal het een bewuste poging doen om het ontwerpwerk uit te voeren. Het zal ook UX-bewegingsontwerpers dwingen na te gaan hoeveel werk gaat in het animeren van een interface.
Responsieve technieken
Elke webontwerper moet op zijn minst de term responsief ontwerp kennen . Hierdoor kunnen websites zich aanpassen aan verschillende schermformaten, waartoe elk een andere lay-out behoort. Apparaatafmetingen wanneer een nieuwe lay-out wordt toegepast, worden gedefinieerd door onderbrekingspunten, toegevoegd in (een van) de CSS-bestand (en).
Onderbrekingspunten worden gespecificeerd door een bepaalde pixelbreedte (en / of soms hoogte), ofwel minimum of maximum, waarbij de lay-out wordt aangepast aan de schermgrootte. Dus een responsieve lay-out ziet er anders uit op een 1080px-monitor dan op een 320px-smartphone.
Bekijk de website Media Queries om te zien hoe breekpunten werken op echte sites.
 Jouw taak als ontwerper is om te overwegen hoe elk breekpunt de mockup zou kunnen beïnvloeden . U kunt worden belast met het ontwerpen van verschillende composities, die elk in verschillende schermafmetingen passen .
Jouw taak als ontwerper is om te overwegen hoe elk breekpunt de mockup zou kunnen beïnvloeden . U kunt worden belast met het ontwerpen van verschillende composities, die elk in verschillende schermafmetingen passen .Zodra u hebt begrepen dat een CSS-breekpunt de voorwaarden definieert wanneer de lay-out verandert, hebt u een veel gemakkelijkere tijd om deze items aan het ontwikkelaarsteam te leveren.
Denk modulair met ontwerpen
Ontwikkelaars willen code altijd zoveel mogelijk hergebruiken, omdat deze aanpak de ontwikkeling minder uitgebreid maakt en de bestandsgrootte vermindert - in feite is het een belangrijke codeoptimalisatietechniek.
Modulair ontwerp beschrijft een methode om websites te creëren uit "modules" die na verloop van tijd opnieuw kunnen worden gebruikt . Denk aan knoppen, formulierinvoeringen, kopstijlen of blockquotes met fancy stylings.
Als u modulair elementen ontwerpt, wordt het voor ontwikkelaars eenvoudiger om de lay-out te coderen met herbruikbare CSS-klassen . Het is altijd een goed idee om na te denken over waar je redelijkerwijs dezelfde kleuren, texturen en pagina-elementen kunt hergebruiken, maar je moet er slim over zijn om de algehele esthetiek niet te schaden .
Het is zelfs beter als u annoteert welke elementen u hebt gekopieerd naar verschillende mockups, zodat ontwikkelaars deze delen van de site kunnen markeren met herhalingscode, waardoor ontwikkeling sneller en eenvoudiger wordt.
Modulair ontwerp heeft betrekking op atomisch ontwerp, beide benaderingen zijn eerder gericht op ontwikkelaars. Visualisatie kan u echter helpen begrijpen hoe de code werkt, dus als u moeite heeft om modulair ontwerp te visualiseren, bekijk dan dit bericht om enkele voorbeelden te bekijken.
Inzicht in Retina-afbeeldingen en SVG
Meestal is het de taak van de ontwerper om foto's voor te bereiden, noodzakelijke foto's te maken en pictogrammen helemaal opnieuw te ontwerpen. Dit betekent dat ontwerpers als enige verantwoordelijk zijn voor het leveren van de visuele middelen die ontwikkelaars uiteindelijk in de lay-out coderen. Daarom is het belangrijk om netvliesafmetingen te begrijpen en retina-ondersteunde items door te geven aan de ontwikkelaars samen met de uiteindelijke mockup (s).
Ik zou dit Smashing Magazine-bericht ten zeerste aanbevelen als je meer wilt weten over retina-ontwerpworkflows. Retinize It is een gratis verzameling Photoshop-acties waarmee automatisch retina-versies van uw items kunnen worden gemaakt.
 De meeste ontwerpers weten al om @ 2x afbeeldingen te ondersteunen, maar de nieuwere iPhone 6+ apparaten hebben @ 3x-resoluties . Sommige projecten maken zich echter niet druk om de @ 3x-beeldformaten, dus praat met uw projectleider voordat u de activa finaliseert.
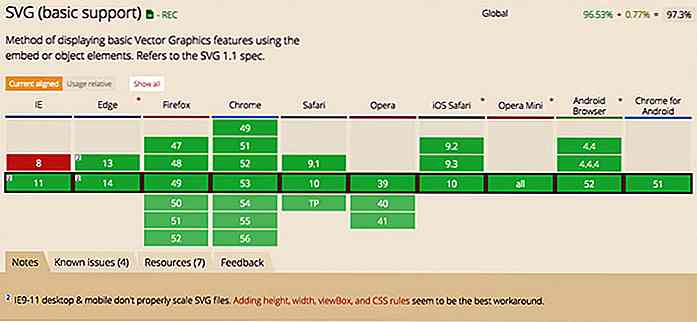
De meeste ontwerpers weten al om @ 2x afbeeldingen te ondersteunen, maar de nieuwere iPhone 6+ apparaten hebben @ 3x-resoluties . Sommige projecten maken zich echter niet druk om de @ 3x-beeldformaten, dus praat met uw projectleider voordat u de activa finaliseert.Een laatste ding om te overwegen is de vooruitgang van SVG op internet. Alle moderne browsers ondersteunen SVG, een vectorgebaseerd afbeeldingsformaat . Dit betekent dat SVG-pictogrammen automatisch worden geschaald zonder kwaliteitsverlies, dus u hebt geen retinabestanden nodig voor SVG-afbeeldingen.
 Niet alle creatieve teams zijn echter bereid om met SVG's te gaan voor webdesign. Ze worden zeker ondersteund door browsers, maar in sommige gevallen kunnen ze ook lastig te implementeren zijn. Daarom is communicatie van vitaal belang voor een succesvolle ontwerper / ontwikkelaarrelatie.
Niet alle creatieve teams zijn echter bereid om met SVG's te gaan voor webdesign. Ze worden zeker ondersteund door browsers, maar in sommige gevallen kunnen ze ook lastig te implementeren zijn. Daarom is communicatie van vitaal belang voor een succesvolle ontwerper / ontwikkelaarrelatie.Bespreek de voor- en nadelen van het gebruik van vectorafbeeldingen en beslis wat het beste werkt voor elk project. Door alleen deze functies te begrijpen, kunt u duidelijk communiceren met ontwikkelaars en zelfs helpen de code te coderen voor retina-ondersteuning.
Bereikbaarheid begrijpen
Progressieve verbetering en sierlijke degradatie zijn twee verschillende manieren om hetzelfde probleem aan te pakken: toegankelijkheid. Niet alle gebruikers bevinden zich op apparaten of gebruiken browsers die 100% van de dynamische functies van een website ondersteunen.
Deze gebruikers zouden toch een ervaring moeten krijgen die werkt, en dit moet met de juiste codering worden gedaan. Sommige schermlezers negeren mogelijk alle JavaScript- en CSS-code, maar de website moet nog steeds functioneren .
Ik heb onlangs een artikel over progressieve verbetering uitvoerig behandeld, omdat dit mijn voorkeursmethode is voor ontwikkeling. Progressive Enhancement begint met zeer eenvoudige functies en werkt vervolgens tot meer "geavanceerde" functies.
Sierlijke degradatie is de tegenovergestelde benadering waarbij alle hoofdfuncties eerst worden ontworpen, waarna de ontwikkelaar beslist hoe deze functies moeten worden gebruikt als de gebruiker geen JavaScript of CSS ondersteunt.
Het is onwaarschijnlijk dat een ontwerper wordt gevraagd om mockups te doen voor elk van deze situaties. Maar het is belangrijk dat ontwerpers deze termen begrijpen en wat ze betekenen, omdat ze het ontwikkelingsproces beïnvloeden . Dit geldt met name voor projecten waar toegankelijkheid een grote zorg is.
In Closing
Er zijn een aantal onderwerpen die ik heb overgeslagen omdat ik ze als optioneel beschouw. Versiebeheer, foutafhandeling en JavaScript-animaties zijn een paar meer complexe onderwerpen waar ontwerpers zich misschien in willen verdiepen.
Maar naar waarheid zullen de punten die in dit bericht worden behandeld, de ontwerpers meer dan helpen om de vereisten van een ontwikkelingsteam te begrijpen. Door gewoon het oppervlak van webontwikkeling te doorzoeken verkrijgt u inzicht dat u helpt om ideeën te communiceren en mee te doen met problemen die zich voordoen tijdens de productie.
Als u op zoek bent naar meer verwante inhoud, bekijkt u deze berichten:
- Effectief communiceren met ontwikkelaars (smashingmagazine.com)
- Help ontwerpers en ontwikkelaars elkaar te leren kennen (uie.com)
- Leren coderen geeft je voordelen als een UX-ontwerper (jessicaivins.net)

Verkrijg de juiste ondertitels voor uw favoriete programma's met bijschrift
Wilt u genieten van een film in een vreemde taal door middel van ondertitels? Dan is de Caption-app binnenkort je starttoepassing voor het verkrijgen van ondertitels in verschillende talen.Gemaakt door een Nederlandse ontwikkelaar genaamd Giel Cobben, "Caption" is een applicatie die zich op het internet verdiept in het zoeken naar ondertitels die relevant zijn voor de show die je momenteel aan het kijken bent

Freebie-release: Educons Icon Set (inclusief PSD)
Om onze dankbaarheid aan onze lezers en de gemeenschap in het algemeen voort te zetten, zijn we blij met nog een andere freebie: Educons, een pictogram met 15 educatieve pictogrammen van hoge kwaliteit . Deze pictogrammen zijn beschikbaar in PNG-indeling in 2 verschillende formaten 128 × 128 en 64 × 64 pixels, samen met het gelaagde Photoshop PSD-bestand van elk pictogram.D