nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer CSS-kwantiteitsquery's met de QQ Builder
Weinig ontwikkelaars weten of gebruiken vragen over CSS-hoeveelheden op hun websites. Het is een vrij complexe functie, maar ook handig als u verschillende items in een container hebt .
Een kwantiteitsquery kan CSS-eigenschappen wijzigen / bijwerken op basis van vooraf gedefinieerde limieten voor onderliggende elementen . Als u bijvoorbeeld meer dan drie items in een lijst hebt, kunt u het lettertype verkleinen om ruimte te besparen. Een ander voorbeeld is het bijwerken van de breedte van een koppeling op basis van het aantal links in een navigatiemenu.
Taken zoals deze kunnen snel ingewikkeld worden, maar dankzij de Quantity Queries Builder hoeft u geen verwarrende syntaxis te onthouden.
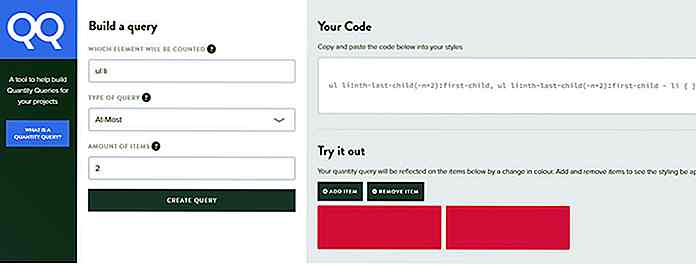
 Deze webapp genereert alle code zodat u tijd kunt besparen. U moet kiezen uit drie vervolgkeuzemenu's die uw hoeveelheidquery aanpassen. Ze werken als volgt:
Deze webapp genereert alle code zodat u tijd kunt besparen. U moet kiezen uit drie vervolgkeuzemenu's die uw hoeveelheidquery aanpassen. Ze werken als volgt:- Selector - welk onderliggende element (en) moet worden geteld
- Zoekopdrachttype - kies tussen "ten hoogste", "ten minste" of een combinatie van "ten hoogste" en "ten minste"
- Bedrag - totaal aantal items om te filteren
Dit lijkt verwarrend in de code, maar het is een heel eenvoudig concept. Met hoeveelhedenquery's kunt u CSS-eigenschappen toepassen op basis van het totale aantal onderliggende elementen .
U kunt dus bepaalde CSS-stijlen toevoegen wanneer er bijvoorbeeld ten minste 4 onderliggende elementen zijn (4 of meer). Of u kunt alleen stijlen toevoegen als er maximaal 4 onderliggende elementen zijn (0-4 kinderen).
Met de comboselector kunt u precies definiëren hoeveel minimum- en maximumkinderen nodig zijn om bepaalde CSS-eigenschappen weer te geven.
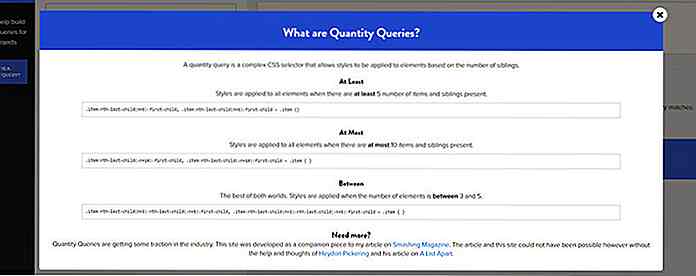
 In het voorbeeld op de bovenstaande schermafbeelding heb ik de totale "maximaal" items op 2 gezet. Dit betekent dat wanneer ik 0, 1 of 2 kinderen heb, de blokken rood zijn. Als ik er nog een toevoeg om 3 kinderen te krijgen, worden alle blokken blauw.
In het voorbeeld op de bovenstaande schermafbeelding heb ik de totale "maximaal" items op 2 gezet. Dit betekent dat wanneer ik 0, 1 of 2 kinderen heb, de blokken rood zijn. Als ik er nog een toevoeg om 3 kinderen te krijgen, worden alle blokken blauw.Als u geen idee heeft wat er aan de hand is, kunt u op het kleine informatievak in de zijbalk klikken. Er wordt een modaal venster geopend met feiten en syntaxis met uitleg over de functie voor kwantiteitsquery's.
 Dit is een erg handig hulpmiddel voor zowel beginners als ervaren ontwikkelaars . Op de lange termijn bespaart u veel tijd en kunt u meer dynamische websites maken .
Dit is een erg handig hulpmiddel voor zowel beginners als ervaren ontwikkelaars . Op de lange termijn bespaart u veel tijd en kunt u meer dynamische websites maken .Ga om aan de slag te gaan naar de QQ-website voor ontwikkelaars en begin met het aanpassen van uw functies . Je kunt met de resultaten spelen en de live preview in het rechterdeelvenster controleren om erachter te komen hoe je wijzigingen de onderliggende elementen beïnvloeden.
Dit project is ook beschikbaar op GitHub, dus je kunt de broncode bekijken of zelfs lokaal een kopie downloaden . En als je van deze app houdt of vragen of suggesties hebt voor de maker Drew Minns, kun je een korte tweet @drewisthe op hem schieten.

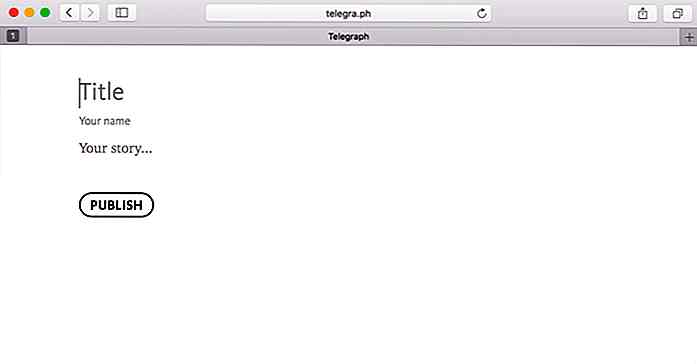
Telegraph: een anonieme blogsite gemaakt door de makers van Telegram
De makers van de populaire beveiligings-eerste berichten-app Telegram breidt zich uit naar de blog-scene, en het resultaat is een ongewone kleine dienst genaamd Telegraph .Het eerste dat je opvalt aan Telegraph is dat het extreem kaalgeschoren is. De hoofdpagina zelf bevat niets meer dan vakken voor je titel, naam en het hoofdverhaal zelf en een à ¢ Â? Â

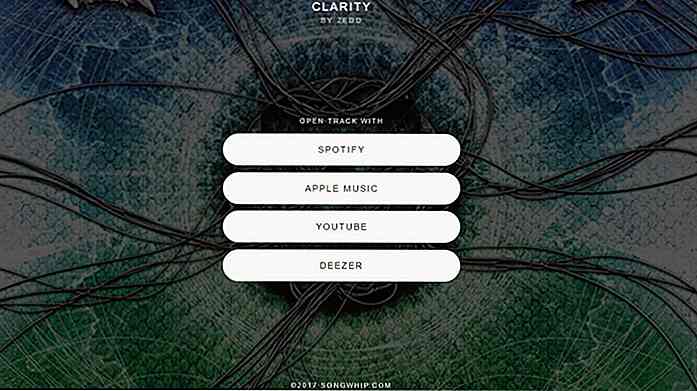
Omdat er tegenwoordig meerdere muziekstreamingservices beschikbaar zijn, kan het een hele klus zijn om een bepaald nummer te koppelen aan je vrienden die mogelijk andere muziekstreamingservices gebruiken. Servicebarrières zijn echter niet langer zo overlastig als het lijkt dat een service genaamd Songwhip de ervaring met het delen van muziek wil vereenvoudigen.