nl.hideout-lastation.com
nl.hideout-lastation.com
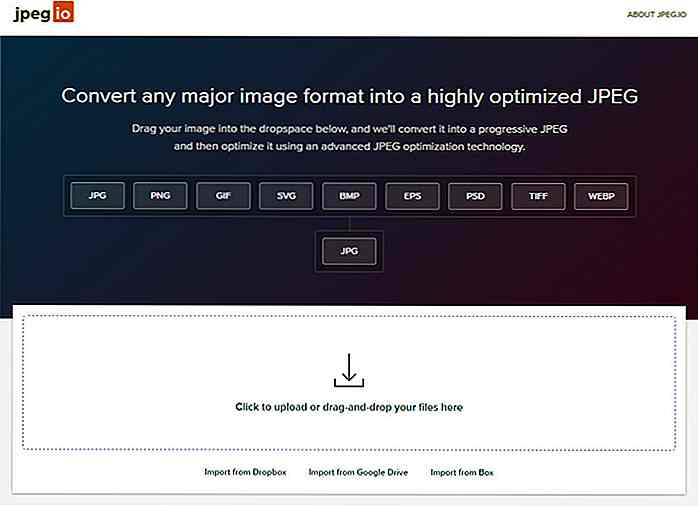
Verklein en optimaliseer elke afbeeldingindeling naar JPG Online met Jpeg.io
Met de gratis tool Jpeg.io kan iedereen zijn bestaande afbeeldingen converteren naar geoptimaliseerde JPEG-bestanden zonder enige software . U uploadt eenvoudig uw afbeeldingen en de website doet alles voor u op de backend.
U kunt de broncode niet zien, maar de optimalisatie wordt mogelijk gemaakt door Kraken . U zult versteld staan hoe klein uw afbeeldingen kunnen zijn wanneer u ze door deze tool leidt.
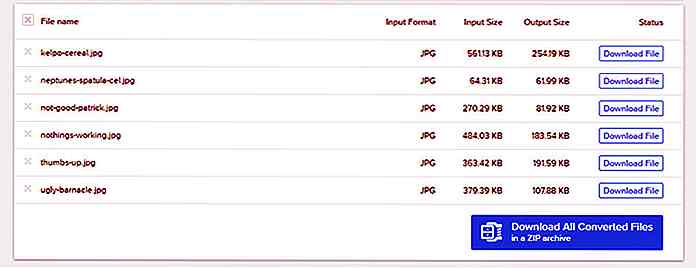
Het accepteert elk algemeen beeldbestandtype zoals PNG's, SVG's, TIFF's, zelfs PSD's of bestaande JPG- bestanden. Nadat u een bestand (of bestanden) hebt geüpload, ziet u dat elk bestand in realtime wordt verwerkt.
De definitieve resultaten worden weergegeven in een tabel met de oorspronkelijke bestandsgrootte van de afbeelding naast de geconverteerde bestandsgrootte. Ik heb een JPEG van 560 kB geüpload en binnen enkele seconden gekrompen tot 256 kB. Dat is een 46% kleinere bestandsgrootte door deze webapp te gebruiken!

In plaats van te uploaden vanaf uw computer, kunt u ook afbeeldingen van uw cloudopslagaccounts importeren voor Dropbox, Google Drive of Box.com . Afbeeldingen kunnen direct worden geïmporteerd, geconverteerd en vervolgens lokaal worden opgeslagen of opnieuw worden geüpload naar uw cloudaccounts.
Wanneer u meerdere afbeeldingen uploadt, krijgt u ook de mogelijkheid om ze allemaal in één groot ZIP-bestand te downloaden . Dit kan op de lange termijn veel tijd besparen, vooral als u met grote hoeveelheden afbeeldingen werkt.

Jpeg.io is gratis, gemakkelijk te gebruiken en een van de meest praktische methoden om afbeeldingsbestandsmaten op het web te verminderen. Omdat u alleen uitvoerbestanden in JPEG kunt krijgen, moet u ervoor zorgen dat u OK bent met dat bestandstype in uw uiteindelijke project.
Maar met de optie om gelaagde documenten zoals EPS- en PSD-bestanden te uploaden, is dit echt een one-of-a-kind applicatie die een nietje zou moeten zijn voor site-optimalisatie en beeldcompressie.

Hoe downloadtellingen te tellen in Dropbox
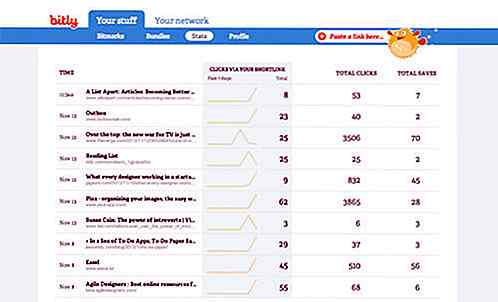
Dropbox heeft het ons gemakkelijk gemaakt om bestanden openbaar te delen. We kunnen een bestand plaatsen om publiekelijk te downloaden via een openbare link . Gebruikers kunnen bestanden downloaden of opslaan in hun eigen Dropbox-account. Als eigenaar van dat bestand kunnen we echter niet zien hoe vaak ons gedeelde bestand door de massa is gedownload .Dro
![10 beste apps voor persoonlijke veiligheid voor vrouwen [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)
10 beste apps voor persoonlijke veiligheid voor vrouwen [Android]
De #yesallwomen-campagne die onlangs op twitter van start ging, was een belangrijke herinnering aan hoe vrouwen, nog steeds in deze tijd, worden blootgesteld aan geweld, huiselijk geweld en verkrachting . De talloze verkrachtingszaken die de afgelopen jaren door de internationale media zijn gemeld en de reacties van politici, politieautoriteiten, slachtoffers, overtreders, evenals de mensen die deze verhalen lezen, vormen een grote lading over waar we staan in de kwestie van persoonlijke veiligheid voor vrouwen . So