 nl.hideout-lastation.com
nl.hideout-lastation.com
Telegraph: een anonieme blogsite gemaakt door de makers van Telegram
De makers van de populaire beveiligings-eerste berichten-app Telegram breidt zich uit naar de blog-scene, en het resultaat is een ongewone kleine dienst genaamd Telegraph .
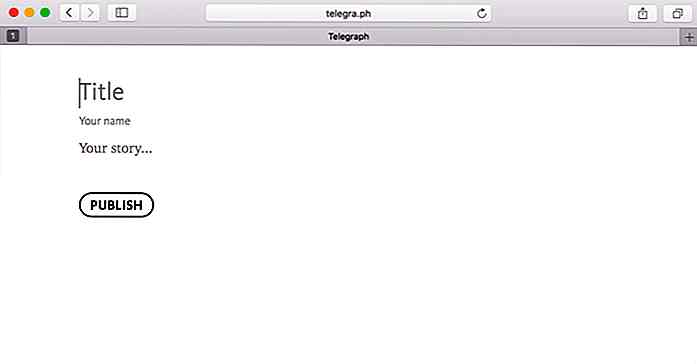
Het eerste dat je opvalt aan Telegraph is dat het extreem kaalgeschoren is. De hoofdpagina zelf bevat niets meer dan vakken voor je titel, naam en het hoofdverhaal zelf en een à ¢ Â?           Pers? Knop.
Misschien is het grootste verschil dat Telegraph heeft in vergelijking met andere blogdiensten het ontbreken van een aanmeldoptie . Omdat Telegraph met anonimiteit wordt gemaakt, hoeft u zich niet aan te melden om de service te gebruiken.
 Het gebruik van Telegraph is eenvoudig genoeg. Vul de vakken in die voorzien zijn van een titel, een naam en uw verhaal. Als je er tevreden mee bent, klik je op à ¢ Â?           Publishà ¢ ?? om je bericht te publiceren. De website genereert onmiddellijk een link naar de post, zodat u die link op uw sociale media-accounts kunt delen.
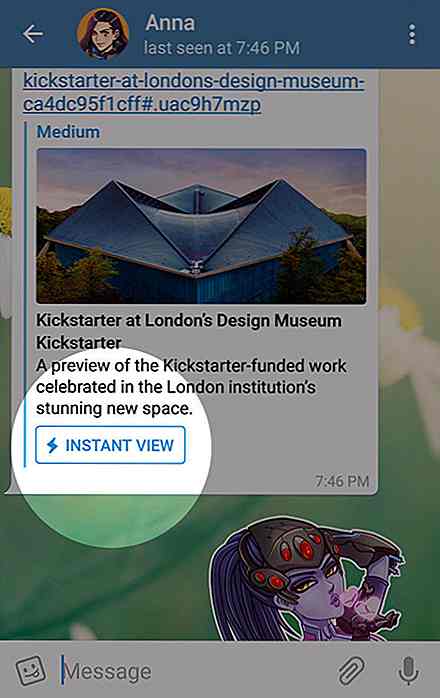
Het gebruik van Telegraph is eenvoudig genoeg. Vul de vakken in die voorzien zijn van een titel, een naam en uw verhaal. Als je er tevreden mee bent, klik je op à ¢ Â?           Publishà ¢ ?? om je bericht te publiceren. De website genereert onmiddellijk een link naar de post, zodat u die link op uw sociale media-accounts kunt delen.Bovendien zullen degenen die de Telegram-app gebruiken, blij zijn te weten dat Telegraph Instant View ondersteunt, waardoor Telegram-gebruikers snel verhalen van Telegraph vanuit de app kunnen lanceren.


Hoe een nieuw jaar te beginnen
Ik ga helemaal eerlijk tegen je zijn. Dit is een schrijfuitdaging. Het is een van die martelwerktuigen die schrijvers zichzelf opdringen om hen te helpen betere inhoud te schrijven. Voor ontwerpers is het zoiets als beperkingen. Mijn uitdaging is Sesame-Street gestileerd: deze post wordt je aangeboden door de letter 'O'

Prototypes ontwerpen: 5 apps die het beter doen dan Photoshop
Photoshop is een populaire tool voor ontwerpers en de extensies zoals CSS3Ps en FontAwesomePS maken het tot een goed hulpmiddel voor het maken van prototypen voor webontwerp. Desalniettemin is het niet echt gemaakt voor dit doel en omdat de huidige trends doorzetten met responsief ontwerp, CSS Pre-processors, CSS Frameworks en resolutieonafhankelijke grafische afbeeldingen (SVG), wordt Photoshop minder relevant voor webdesign

![Uw zoekgeschiedenis verwijderen van zoekmachines en sociale mediasites [Guide]](http://hideout-lastation.com/img/tech-design-tips/596/deleting-your-search-history-from-search-engines-social-media-sites.jpg)

