nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerpen van coderingsservices voor uw webontwikkelingsprojecten
Er zijn enkele webontwerpers die van start tot finish werken aan hun websitebouwprojecten . De meeste geven er echter de voorkeur aan zich strikt te richten op esthetiek. Ze overhandigen hun ontwerpen aan ontwikkelaars en wachten op de code, of werken samen met de codeerders om het uiteindelijke product zo perfect mogelijk te krijgen .
Het hebben van een tool als Photoshop om mee te werken, maakt de ontwerpinspanning veel eenvoudiger. En het is heel eenvoudig om uw PSD-bestanden aan een professional te overhandigen voor conversie naar HTML / CSS-code .
U wilt natuurlijk de juiste ontwikkelaar kiezen voor de klus . Er zijn een aantal goede bedrijven waar u uw vertrouwen in kunt stellen. Hierna volgt een lijst met vier van de beste webontwikkelingsservices voor uw webprojecten voor 2017 .
PSD tot veel dingen
Zoals de naam al aangeeft, biedt PSD aan ManyThings verschillende PSD-naar-codeconversieservices. Ze kunnen uw PSD-bestanden converteren naar HTML5 / CSS3, responsieve HTML5, WooCommerce-sites, e-mail en meer. Dien uw bestanden in en u ontvangt semantische, W3C-gevalideerde, voor SEO geoptimaliseerde code . PSD naar Manythings biedt zijn diensten ook aan voor Sketch-gebruikers.
 Ze zullen u voorzien van code die geschikt is voor alle standaard apparaten, variërend van alle standaard Android-telefoons en iPhones tot 27-inch iMac-schermen.
Ze zullen u voorzien van code die geschikt is voor alle standaard apparaten, variërend van alle standaard Android-telefoons en iPhones tot 27-inch iMac-schermen.Het team van ontwikkelaars bij PSD bij ManyThings biedt een verscheidenheid aan services aan haar klanten. Ze zullen ook met u samenwerken om deadlines vast te stellen die volledig voor u aanvaardbaar zijn en die deadlines zijn waarvan zij weten dat ze elkaar kunnen ontmoeten.
Directe basing
Als u een freelance webontwerper bent, kunt u werken met Direct Basing om uw ontwerpwerk te verzorgen. Het bespaart u de tijd die het zou kosten om het ontwikkelingswerk zelf te doen, plus u kunt de tijd die u spaart gebruiken voor extra ontwerpwerk .
 Ontwerpbureaus kunnen ook tijd en geld besparen bij het werken met Direct Basing . Het afleveren van het ontwerpwerk is over het algemeen veel minder duur dan betalen voor full-time interne coderingsexpertise .
Ontwerpbureaus kunnen ook tijd en geld besparen bij het werken met Direct Basing . Het afleveren van het ontwerpwerk is over het algemeen veel minder duur dan betalen voor full-time interne coderingsexpertise .Naast PSD naar HTML5 kan Direct Basing CMS-systemen zoals WordPress of Joomla implementeren . Het enige dat u hoeft te doen, is om een gratis schatting te vragen; upload uw bestanden en ontvang een vaste prijsopgave ; geef Direct Basing uw startsein; en ontvang je grondig geteste code.
Xfive
Xfive, voorheen XHTMLized, is een leuke outfit om mee te werken. Wanneer u uw project bij Xfive indient, bieden zij u verschillende oplossingen, dus u kiest degene die het beste bij u past; en op die manier worden ze een onderdeel van je ontwerpteam .
 Xfive is al 10 jaar actief in de frontend en backend van ontwikkelingsactiviteiten . Hun team van professionals biedt veel meer dan Photoshop, Sketch en AI to HTML. Als u een service nodig heeft die niet in de lijst staat, kijken ze er graag naar om te zien wat ze kunnen doen.
Xfive is al 10 jaar actief in de frontend en backend van ontwikkelingsactiviteiten . Hun team van professionals biedt veel meer dan Photoshop, Sketch en AI to HTML. Als u een service nodig heeft die niet in de lijst staat, kijken ze er graag naar om te zien wat ze kunnen doen.Netlings
Netlings neemt jouw ontwerp, in elk gebruikelijk formaat, en levert kwaliteit, compatibel met meerdere browsers, W3C geldige HTML5 / CSS-markup in 1-2 werkdagen of minder per pagina en subpagina.
 Ze zullen uw bestaande website omzetten in responsieve code als u die nodig hebt, en als u met WordPress werkt, kunnen zij u daar ook helpen met uw projecten. Of uw project nu supergroot is, of u alleen 'kleine dingen' nodig heeft, het Netlings-team staat klaar om u te helpen.
Ze zullen uw bestaande website omzetten in responsieve code als u die nodig hebt, en als u met WordPress werkt, kunnen zij u daar ook helpen met uw projecten. Of uw project nu supergroot is, of u alleen 'kleine dingen' nodig heeft, het Netlings-team staat klaar om u te helpen.PSD-bestanden voorbereiden - een controlelijst
De tijd die een ontwikkelaar nodig heeft om uw PSD-bestanden naar code te converteren, is niet alleen afhankelijk van de grootte van uw project, maar tot op zekere hoogte ook van hoe grondig u uw werk hebt voorbereid en georganiseerd . De structuur en inhoud van uw bestanden kunnen van grote invloed zijn op het gemak waarmee uw ontwerp kan worden omgezet in semantische, browser-vriendelijk, SEO-geoptimaliseerde en W3C-compliante code .
Hoewel je werk niet altijd perfect is, probeer je toch zo dicht mogelijk bij perfectie te komen. Soms hebben dingen de gewoonte om in de weg te staan ; ondanks je beste bedoelingen. Als je jezelf in een haast bevindt vanwege een onverwachte time-crunch, of als je last hebt van een korte luiheid, kunnen je zorgvuldig voorbereide bestanden enkele zwakke punten hebben .
Die kunnen meestal worden vermeden door een paar eenvoudige procedures te volgen terwijl u uw bestanden ordent.
- Alles dat een naam nodig heeft, moet er een hebben en dit omvat lagen. Een nieuwe Adobe-functie, inclusief andere CS6 Photoshop-verbeteringen, biedt u zoekfunctionaliteit voor uw lagen . Met dit hulpmiddel bij de hand is er gewoon geen reden om te verwaarlozen om lagen in Photoshop te benoemen. Uw ontwikkelaar zal het op prijs stellen dat u dit doet .
- Gewijzigde staten in een Photoshop-ontwerp moeten ook worden benoemd en gemarkeerd. U kunt uzelf en uw codeur helpen door eerst een eenvoudige naamgeving en kleurconventie op te zetten ; en vasthouden eraan. Het hebben van een dergelijk systeem is vooral belangrijk wanneer meerdere toestanden aanwezig zijn - zoals een zweeftoestand van een knop .
- Rolloverstaten voorbereiden die actiestatussen van koppelingen en call-to-action-elementen zoals vakken, knoppen en afbeeldingen identificeren . Het is het beste om dit al vroeg te doen. Als je het te laat uitzet, kan de productietijd een hit worden .
- Overvloeimodi zorgen ervoor dat u een aantal mooie effecten kunt produceren wanneer u met afbeeldingen werkt, en het gebruik ervan kan de verwerkingstijden verkorten. Het probleem is dat de overvloeimodi die in Photoshop worden gebruikt, niet opnieuw kunnen worden gemaakt in CSS . Het is onmogelijk om dit te doen. Als u ze toch opneemt, kunt u onbedoelde resultaten verwachten in termen van ongewenste website-afbeeldingen .
- Houd tijdens het ontwerpen rekening met contextflexibiliteit . Het maakt het voor de codeerder moeilijk om tekst toe te voegen of een grafisch element aan te passen als u niet voldoende ruimte hebt geboden om dat te laten gebeuren . Omdat een PSD-bestand wordt geconverteerd naar code, is het niet ongewoon dat inhoud moet worden aangepast.
- Wanneer uw ontwerp speciale activa heeft, is het een slimme gewoonte om ze op te nemen in een map met items die bij het juiste PSD-bestand hoort. Deze elementen kunnen onder meer bestaan uit speciale lettertypen, logo's, afbeeldingen en ondersteunende inhoud .

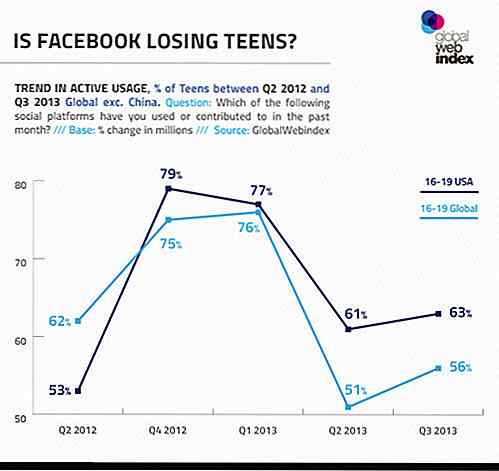
Tieners, Facebook en de toekomst van sociale media
"Teens leaving Facebook" is al een tijdje een favoriet onderwerp van de technische media . In 2010 had Mashable zelfs een artikel over tieners en 'Facebook-vermoeidheid' en het onderwerp is sindsdien niet ver verwijderd van de lippen van de tech-media. Meer recentelijk, in de tweede helft van 2013, kwam het onderwerp weer op de voorgrond, met nieuwsartikelen die verband hielden met deze vermeende tieneruittocht van Facebook op Business Insider, The Guardian, ABC News en bijna overal daar tussenin

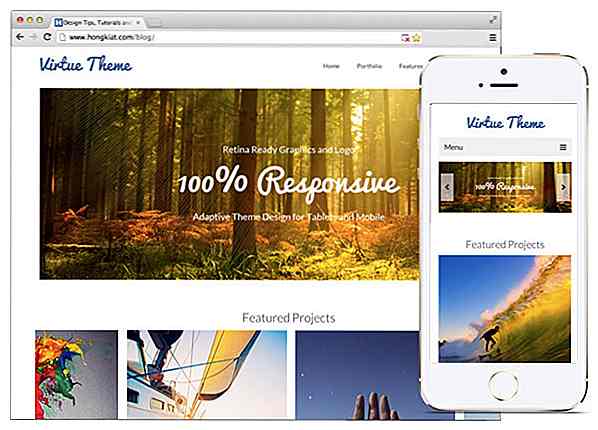
30 Mooie en responsieve WordPress E-commerce-thema's
In dit tijdperk waarin mobiel een populair medium is om op internet te komen, moet uw e-commerce website responsief zijn zodat een smartphone of tablet uw website correct kan laden. Als u met WordPress werkt, met meer dan 77 miljoen sites ter wereld, kunt u eenvoudig een responsief thema voor uw website krijgen en deze eenvoudig aanpassen aan uw behoeften