nl.hideout-lastation.com
nl.hideout-lastation.com
Belangrijkste webannotatie- en markeringshulpmiddelen
Contextuele feedback is cruciaal voor teams op afstand die online werken om een snel en efficiënt feedbacksysteem te hebben . Feedback vragen en nemen is vervelend en gebeurt meestal oncontext via e-mail en sms. Er zijn echter een aantal tools waarmee teams dingen kunnen bespreken en online op veel betere manieren kunnen samenwerken .
Webannotatie- en markeringshulpmiddelen helpen u commentaar te geven, te bespreken en samen te werken op webpagina's of schermafbeeldingen of pdf's. Zulke tools voegen context toe aan de inhoud en maken gebruik van hoogtepunten, plaknotities, opmerkingen, enz. Voor het maken van discussies met de context.
In deze post presenteren we de beste en toch vrij beschikbare tools voor contextuele feedback. Met deze tools kunt u snel en eenvoudig aantekeningen maken, opmerkingen plaatsen en discussiëren op het web â ¢ Â? Â ".
Scrible
Scrible helpt bij het bouwen van uw eigen online bibliotheek met geannoteerde artikelen of onderzoeksmaterialen en dankzij hetzelfde is het een perfect hulpmiddel voor onderzoekers en teams op afstand. Hiermee kunt u pagina's opslaan en van bladwijzers voorzien, bestanden (documenten, presentaties, enz.) Opslaan, uw bibliotheek maken en doorzoeken en de geannoteerde artikelen met anderen delen om feedback te krijgen.
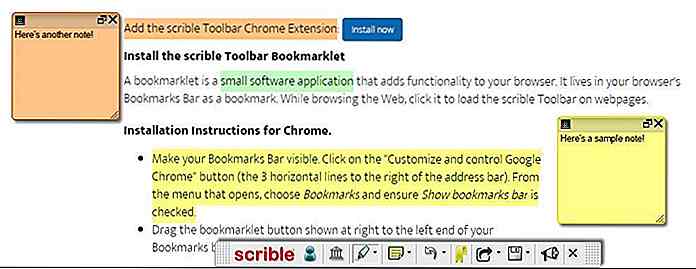
 Scrible biedt bookmarklet en een extensie voor Chrome. Op elke pagina kunt u klikken op de bookmarklet of knop om Scrible Toolbar te activeren. Zodra het daar is, kunt u tekst selecteren en op "Tekst markeren " drukken om tekst in verschillende kleuren te markeren of op "Notitie toevoegen" klikken om een notitie toe te voegen.
Scrible biedt bookmarklet en een extensie voor Chrome. Op elke pagina kunt u klikken op de bookmarklet of knop om Scrible Toolbar te activeren. Zodra het daar is, kunt u tekst selecteren en op "Tekst markeren " drukken om tekst in verschillende kleuren te markeren of op "Notitie toevoegen" klikken om een notitie toe te voegen.De knoppen "Bladwijzerpagina" en "Delen" werken zoals verwacht en u kunt de geannoteerde pagina delen met Permalink in het geval u feedback wenst. Bij het bezoeken van die link zouden anderen een vergelijkbare werkbalk zien, waarmee ze opmerkingen, markeringen, notities en tags kunnen toevoegen, etc.
Voors:
- Toont nul advertenties à ¢ Â?  "zelfs in zijn gratis basisplan
- Biedt Classroom- functie voor docenten met klassestructuur en bibliotheek en synchronisatie-ondersteuning voor Google Classroom
nadelen:
- Sta niet toe dat links worden toegevoegd om meer bronnen / verwijzingen toe te voegen
- Ondersteunt geen mobiele apps in vergelijking met enkele hulpprogramma's die hieronder worden vermeld
Diigo
Diigo is een leesassistent waarmee je je eigen onderzoeksbibliotheek kunt bouwen en dat is waarom het uitermate geschikt is voor bloggers en teams op afstand . Met deze tool kunnen gedeelde kennisopslagplaatsen worden gebouwd door bibliotheken met groepen te delen (bijvoorbeeld klasgenoten of collega's). De groepsleden kunnen de annotaties van het gedeelde materiaal bekijken en toevoegen .
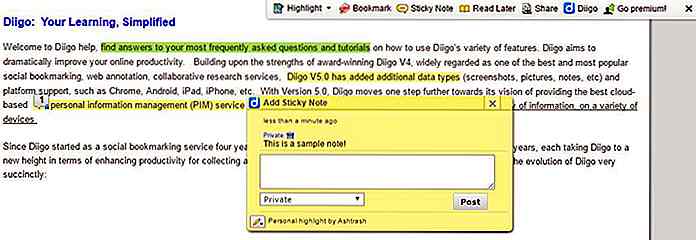
 Diigo biedt bookmarklet (genaamd Diigolet ) en een Chrome-extensie . Als u op de Diigolet- of Diigo-knop klikt, ziet u Diigo Toolbar rechtsboven op de pagina. U kunt de "Markeer" -knop gebruiken om tekst in verschillende kleuren te markeren en klik op "Plaknotitie" om notities toe te voegen.
Diigo biedt bookmarklet (genaamd Diigolet ) en een Chrome-extensie . Als u op de Diigolet- of Diigo-knop klikt, ziet u Diigo Toolbar rechtsboven op de pagina. U kunt de "Markeer" -knop gebruiken om tekst in verschillende kleuren te markeren en klik op "Plaknotitie" om notities toe te voegen.De knoppen "Bladwijzer" en "Lees later" op de werkbalk werken zoals verwacht. Klik voor delen van het geannoteerde artikel op 'Delen' en kies 'Get Annotated Link verkrijgen' . Via deze link kunnen mensen je hoogtepunten en opmerkingen zien, maar kunnen ze hun eigen hoogtepunten niet toevoegen (gebruik groep delen voor hetzelfde).
Voors:
- Werkt met mobiele apps voor Android en iOS
nadelen:
- Toont advertenties in zijn gratis abonnement
- Markeert beperkte woorden in de gratis versie
- Deelt geannoteerde artikelen in de alleen-lezen modus
Marqueed
Marqueed is een gereedschap voor het markeren en bewerken van afbeeldingen dat een freehand-tool biedt om over afbeeldingen heen te tekenen om ideeën te delen of discussies te voeren . Het ondersteunt het maken van schermafbeeldingen van webpagina's om hetzelfde te bespreken en ondersteunt ook het importeren van afbeeldingen vanuit Dropbox .
 U kunt verzamelingen van afbeeldingen (als bibliotheken) maken en deze met mensen delen om feedback te vragen of een gedeelde verzameling geannoteerde afbeeldingen / schermafbeeldingen te maken. De activiteitenstroom volgt elke activiteit en toont de volledige voortgang op één plek.
U kunt verzamelingen van afbeeldingen (als bibliotheken) maken en deze met mensen delen om feedback te vragen of een gedeelde verzameling geannoteerde afbeeldingen / schermafbeeldingen te maken. De activiteitenstroom volgt elke activiteit en toont de volledige voortgang op één plek.Begin met deze tool, log in en upload of importeer een afbeelding om een nieuwe collectie te maken. Open daarna de afbeelding en gebruik "Freehand " of "Rechthoek-tool " om een deel van de afbeelding te tekenen of te selecteren en uw opmerkingen toe te voegen . Deel gewoon de verzameling om hetzelfde te delen.
Voors:
- Hiermee kunt u visueel communiceren op afbeeldingen
- Ondersteunt het maken van taken in Basecamp en Asana
nadelen:
- Het is meer een hulpprogramma voor afbeeldingsdiscussie dan een annotatiegereedschap voor webpagina's
- De functie voor het delen van links werkt niet
Pundit-annotator
Pundit Annotator is een veel eenvoudigere annotator (dan de bovengenoemde hulpmiddelen) en verpakt in alleen de noodzakelijke functies voor een solopreneur om ideeën van het web te grijpen en opmerkingen toe te voegen. Het biedt alleen een Chrome-extensie (en geen bookmarklet in tegenstelling tot andere).
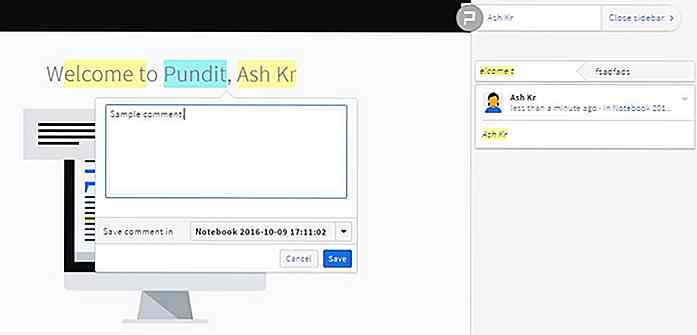
Na het installeren van de extensie ziet u de knop naast de adresbalk. Klik op elke pagina om de "Pundit Sidebar " te openen. Daarna kunt u elke tekst op de pagina selecteren en ziet u twee opties / knoppen: "Commentaar " en "Markering " (beide werken zoals verwacht). Voor het controleren van uw annotaties, kunt u inloggen op uw account en bladeren door "Notebooks ".
nadelen:
- Geen mogelijkheden om te delen en samen te werken
- Geen ondersteuning voor online opslagservices
 Hypothese
Hypothese Hypothese is ontwikkeld met de missie om à ¢  Â? Âœ een nieuwe laag in het web te brengen à ¢ Â?  Â, en in feite doet het zijn werk heel goed. Het is een eenvoudige tool zoals Pundit Annotator die een bookmarklet biedt, een Chrome-extensie en zelfs de mogelijkheid biedt om een webkoppeling in te voeren om rechtstreeks aantekeningen te maken.
 Met de tool kunnen groepen (zelfs openbare) worden gemaakt om de annotaties met anderen te delen en een gedeelde annotatierepository te bouwen . Het delen van links werkt niet zoals bij andere tools en deelt alleen de pagina die je annoteert, en de andere persoon moet zich in dezelfde gedeelde groep bevinden om de annotaties die je op de gedeelde pagina opslaat te bekijken of er commentaar op te geven.
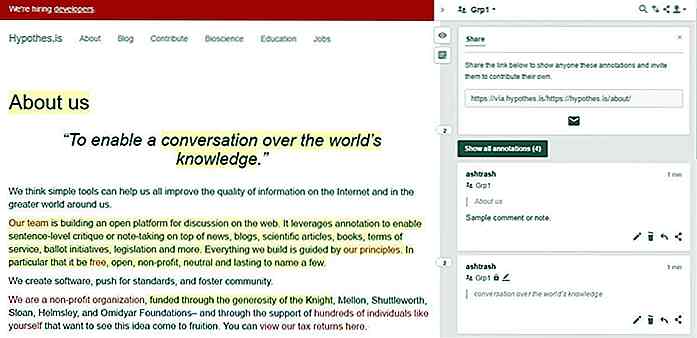
Met de tool kunnen groepen (zelfs openbare) worden gemaakt om de annotaties met anderen te delen en een gedeelde annotatierepository te bouwen . Het delen van links werkt niet zoals bij andere tools en deelt alleen de pagina die je annoteert, en de andere persoon moet zich in dezelfde gedeelde groep bevinden om de annotaties die je op de gedeelde pagina opslaat te bekijken of er commentaar op te geven.Als je op zijn bookmarklet of knop klikt, zie je de "Hypothese Sidebar ". Nu kunt u elke tekst op de pagina selecteren en ziet u twee opties: "Annoteren " en "Markeren ". Met deze functies kunt u opmerkingen toevoegen en de tekst markeren .
Voors:
- Staat zoeken toe in de lijst met annotaties
nadelen:
- Ontbreekt ondersteuning voor online opslagdiensten
opvallend
Opmerkelijk is een eenvoudige samenwerkingstool met uitstekende opties voor delen en feedback . U kunt teams zo maken dat ze de geannoteerde afbeeldingen of schermafbeeldingen eenvoudig met uw groep kunnen delen. Het staat het uploaden van afbeeldingen toe en het vastleggen van URL's (werkt echter niet goed) voor het toevoegen van annotaties. Het biedt ook uitbreidingen voor Chrome, Firefox, IE en Safari- browsers.
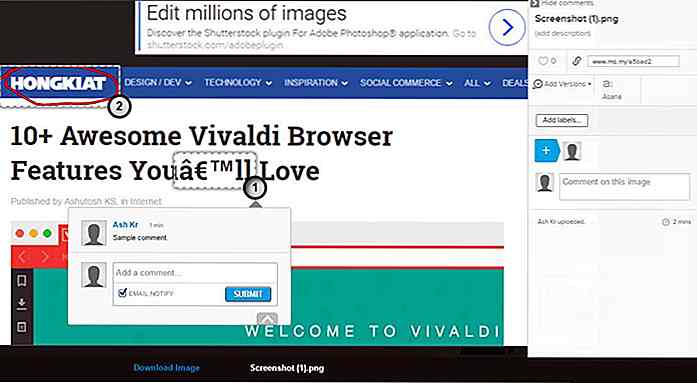
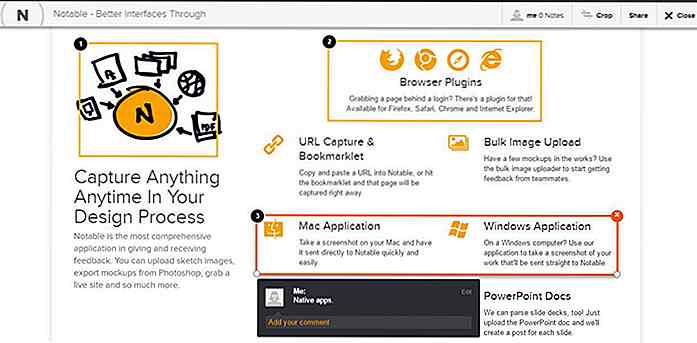
 Nadat u de plug-in hebt geïnstalleerd, opent u de pagina die u wilt annoteren en klikt u op de knop "Opmerkelijk " en kiest u een van "Scherm zichtbaar maken " en "Volledige pagina vastleggen ". Nadat de opname is verwerkt, wordt de gekozen pagina weergegeven met 'opmerkelijke werkbalk ' boven aan de pagina.
Nadat u de plug-in hebt geïnstalleerd, opent u de pagina die u wilt annoteren en klikt u op de knop "Opmerkelijk " en kiest u een van "Scherm zichtbaar maken " en "Volledige pagina vastleggen ". Nadat de opname is verwerkt, wordt de gekozen pagina weergegeven met 'opmerkelijke werkbalk ' boven aan de pagina.Nu kunt u elk gedeelte van de pagina selecteren en uw opmerkingen toevoegen . Klik op de knop 'Delen ' in de werkbalk om de geannoteerde pagina te delen. Opmerkelijk maakt delen via e-mail mogelijk of je kunt de gegeven link ook direct delen met je vrienden of collega's . U kunt de geannoteerde materialen zelfs downloaden als PDF's om ze offline te bespreken of presenteren (premium-functie).
Voors:
- Biedt toepassingen voor Windows en MacOS om screenshots te maken en te uploaden
- Hiermee kunnen sets en werkruimten uw geannoteerde werken ordenen
- Hiermee kunt u de zichtbaarheid van werkruimten instellen om controle te krijgen over delen
nadelen:
- Geen tekstmarkering
- Het is meer een hulpmiddel voor het maken van ontwerp / afbeelding dan een tool voor webannotatie
AnnotateIt
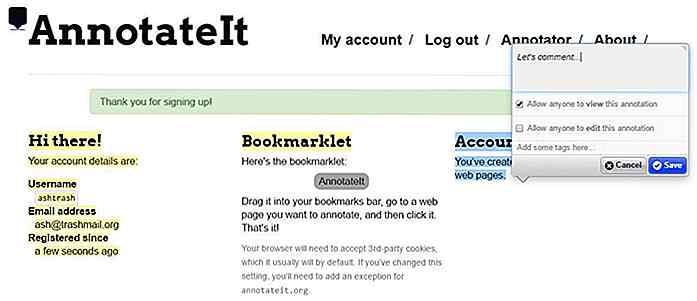
AnnotateIt kan aan elke webpagina worden toegevoegd om de inhoud van de pagina te annoteren . De tool is supereenvoudig in gebruik en heeft alleen de minimalistische functies voor elke solopreneur om pagina's te annoteren. Het biedt een bookmarklet (maar geen browser plug-in) om annotaties toe te voegen.
 Blader door een webpagina en klik op de bookmarklet om de annotatietool te laden . Selecteer vervolgens een willekeurige tekst op de pagina, klik op de potloodknop en voeg uw opmerking toe. U kunt de machtigingsopties ook instellen in het annotatievak tijdens het schrijven van de opmerking.
Blader door een webpagina en klik op de bookmarklet om de annotatietool te laden . Selecteer vervolgens een willekeurige tekst op de pagina, klik op de potloodknop en voeg uw opmerking toe. U kunt de machtigingsopties ook instellen in het annotatievak tijdens het schrijven van de opmerking.Voors:
- Staat het schrijven van annotaties toe in Markdown
- Biedt per annotatietoestemmingen toegangsbeheer
nadelen:
- Geen sociale of deelopties om feedback te krijgen
- Het is gewoon een standaard annotatietool en mist plaknotities en andere opties
Genius Web Annotator
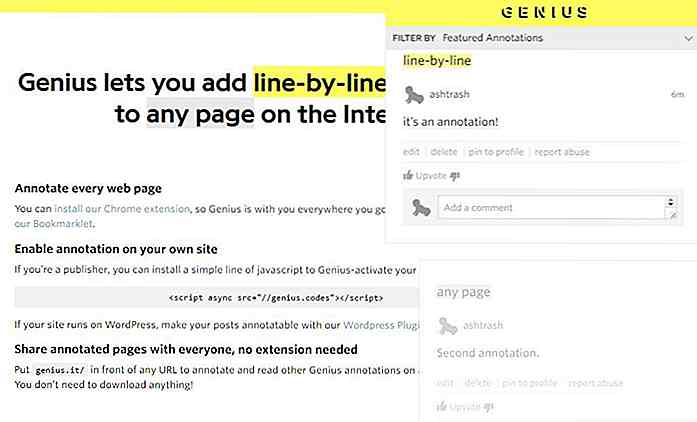
Genius Web Annotator is net zo eenvoudig te gebruiken als AnnotateIt (hierboven). Het biedt een Chrome-extensie en een bookmarklet voor het maken van annotaties. U kunt inloggen op uw Genius-account om uw annotaties te controleren en daarin kunt u ook de knop "Delen " gebruiken om een annotatie te delen via een link of via Twitter of Facebook .
 Terwijl u op een webpagina surft, klikt u op de bookmarklet van de Genius Web Annotator om de annotatietool te laden. Vervolgens kunt u elke gewenste tekst op de pagina selecteren en op de knop Annoteren klikken om uw opmerkingen toe te voegen.
Terwijl u op een webpagina surft, klikt u op de bookmarklet van de Genius Web Annotator om de annotatietool te laden. Vervolgens kunt u elke gewenste tekst op de pagina selecteren en op de knop Annoteren klikken om uw opmerkingen toe te voegen.Voors:
- Staat het gebruik van de Markdown-indeling in annotaties toe
- Hiermee kunnen andere mensen als een annotatienetwerk worden gevolgd
- Toestaan dat bepaalde annotaties worden gedeeld
nadelen:
- Ondersteunt geen tekstmarkering
- Ondersteunt geen teams maken of delen met groepen
Eervolle vermeldingen
Hier zijn een paar anderen die de lijst niet helemaal hebben gemaakt, maar die u mogelijk interesseren.
- Twiddla - Een online whiteboard voor groepen die samen willen brainstormen. U kunt websites, afbeeldingen en afbeeldingen annoteren terwijl u samen op internet surft.
- Wired Marker - Een permanente markeerstift voor het web. Gemarkeerde tekst wordt als bladwijzer opgeslagen en kan in mappen worden georganiseerd.
- Yawas - Een annotatietool voor Firefox en Chrome waarmee je tekst kunt markeren en opslaan in Google Bookmarks.
Concluderen
Dat zijn allemaal mensen over webannotatie en markeringshulpmiddelen. Hoe bent u van plan om deze hulpmiddelen te gebruiken om de productiviteit van uw team te verbeteren en om contextueel samen te werken ? Kent u meer van dergelijke instrumenten die het vermelden waard zijn in deze lijst? Laat het ons weten via de opmerkingen.

Draadloos opladen komt mogelijk eindelijk op de nieuwe iPhone
In de afgelopen jaren zijn draadloze opladers voor smartphones geïntroduceerd door fabrikanten van mobiele telefoons in hun vlaggenschip smartphones. Dit jaar ondersteunt de iPhone mogelijk eindelijk draadloos opladen, omdat de recente ontwikkelingen rondom Apple erop wijzen dat het bedrijf de technologie serieus neemt.

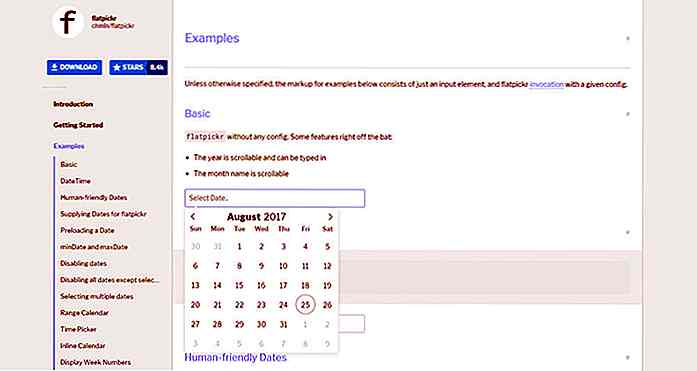
Maak minimalistische Datetime Input Select met Flatpickr
Een van de lastigste velden om te maken is de datum / tijd selectie . Ontwikkelaars maken vaak gebruik van eenvoudige keuzemenu's voor de maand / dag / jaar of vertrouwen op verschillende plug-ins om het werk te doen.Selecteer velden werken prima, maar ze zijn een beetje onhandig. In plaats daarvan kun je je formulier jazzen met de Flatpickr-plug-in