nl.hideout-lastation.com
nl.hideout-lastation.com
Verse bronnen voor webontwikkelaars - juli 2017
De tijd vliegt voorbij en we zitten nu midden 2017. In de aflevering van deze maand hebben we een groot aantal geweldige JavaScript-bibliotheken en een paar anderen, zoals een plug-in om GraphQL in WordPress in te schakelen, een desktoptoepassing om CSV-gegevens te renderen, en een paar websites kaders. Laten we ze eens bekijken.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
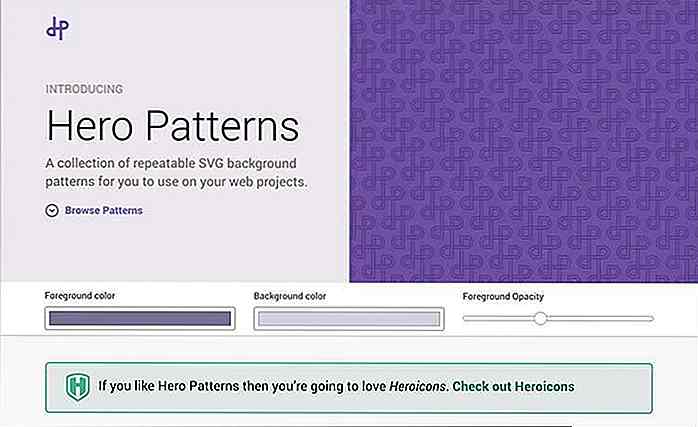
HeroPatterns
Een verzameling herhaalbaar patroon gemaakt met SVG die u als achtergrond op uw website kunt gebruiken. De site is voorzien van een handige instelling om de kleur en dekking van het patroon aan te passen en laat je eenvoudig de code kopiëren en plakken om toe te voegen aan je CSS.
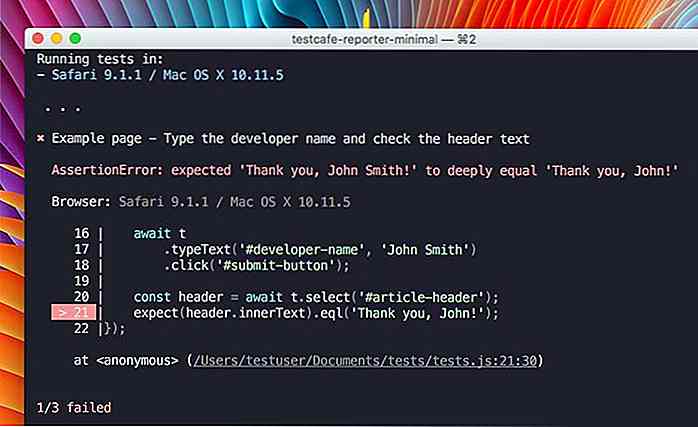
 TestCafe
TestCafe TestCafe is een end-to-end (e2e) testtool waarmee u uw websites en web-apps kunt testen alsof deze door echte gebruikers worden gebruikt. Het zal verschillende dingen automatiseren tijdens het uitvoeren van de test, inclusief het starten van de browsers, het uitvoeren van de gespecificeerde testeenheid, het genereren van rapporten, schermafbeeldingen en een sourcemap om problemen gemakkelijk op te lossen.
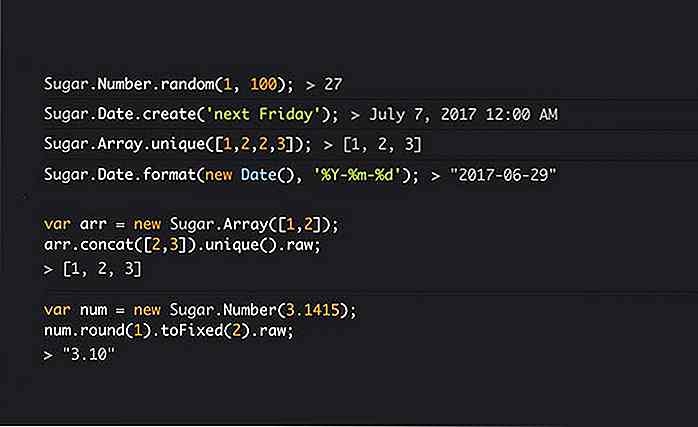
 SugarJS
SugarJS SugarJS is een JavaScript-bibliotheek om objecten, arrays en datums te manipuleren met een mooiere en beter leesbare syntaxis. De bibliotheek wordt ook geleverd met een handvol hulpprogramma-functies, bijvoorbeeld .escapeHTML() die HTML-elementen in hun entiteitsformaat zullen converteren .
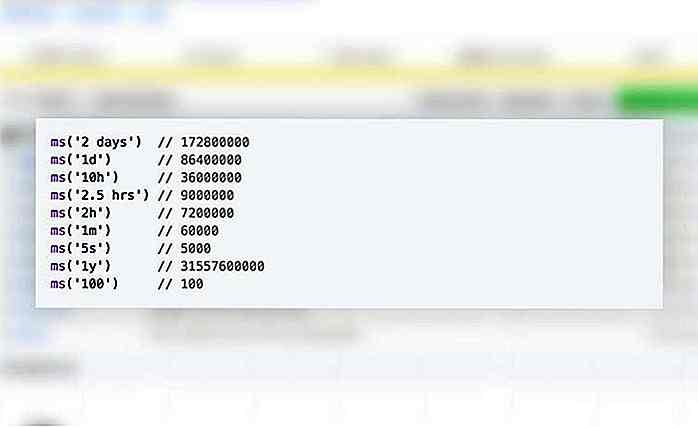
 MEVROUW
MEVROUW Een handige JavaScript-bibliotheek om tijd, aantal en normale tekenreeks in milliseconden om te zetten . ms('2 days'), bijvoorbeeld, worden geconverteerd naar 172800000 .
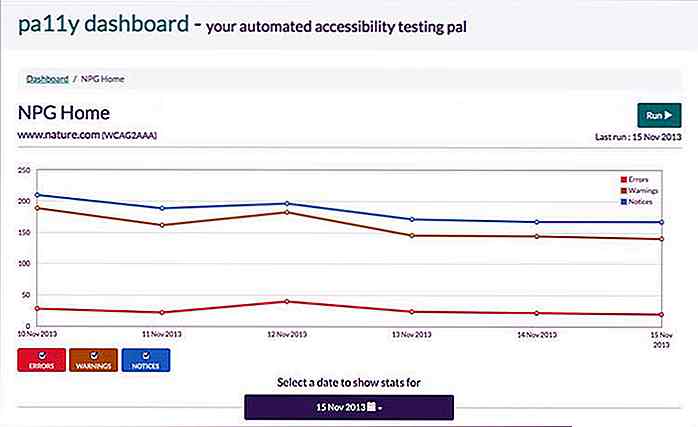
 pa11y
pa11y Een geweldige verzameling hulpprogramma's om de toegankelijkheid van uw website en webapps te verbeteren. pa11y bestaat uit een CLI voor het testen van webpagina's voor toegankelijkheidsproblemen, een Dashboard om gegenereerde rapporten van fouten en waarschuwingen weer te geven, en een CLI die specifiek is ontworpen voor een CI-tool zoals Codeship of Travis.
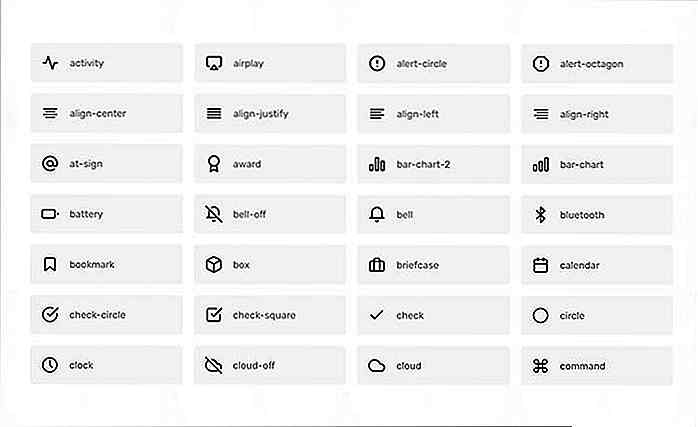
 Veer pictogrammen
Veer pictogrammen Een verzameling iconen met moderne uitstraling . Deze pictogrammen passen perfect bij een website en apps die zijn ontworpen voor alle platforms (iOS, Windows of Ubuntu). De pictogrammen zijn beschikbaar in SVG en in React- en hoekcomponenten .
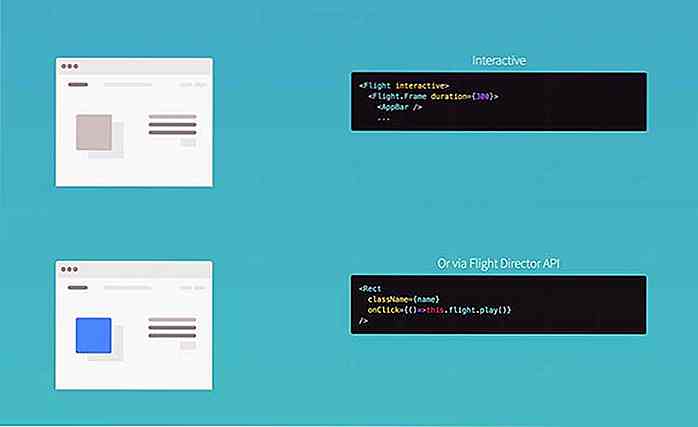
 React Flight
React Flight Een module React om animatiesamenstelling in uw toepassing te bouwen . De bibliotheek is geïnspireerd op Principle for Sketch, waarin u snel en eenvoudig interactiviteit aan een UI-component kunt toevoegen .
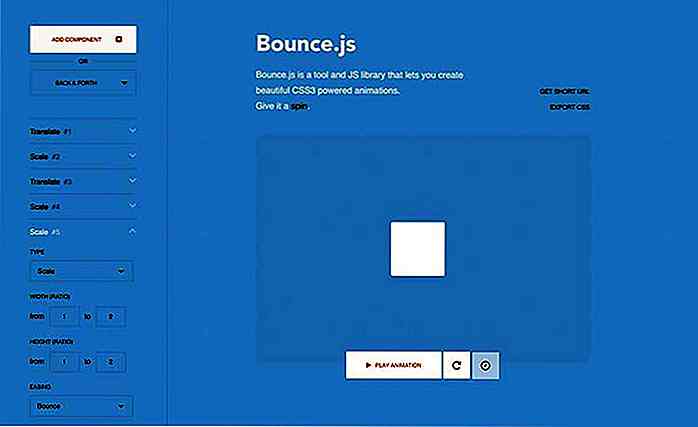
 BounceJS
BounceJS Een bibliotheek om animaties te maken met een stuiterend effect . De animatie wordt mogelijk gemaakt door CSS3 en een aantal vooraf ingestelde animaties. U kunt de JavaScript-bibliotheek via npm, prieel installeren of eenvoudig de CSS-animatie kopiëren die in de website is gegenereerd.
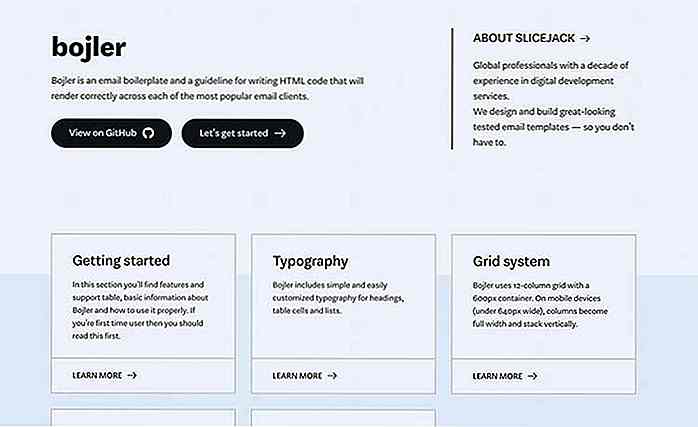
 Bojler
Bojler Bojler is een e- mailraamwerk met de richtlijn voor het schrijven van HTML-code die correct wordt weergegeven op de meeste populaire e-mailclients. U kunt meer e-mailraamwerken vinden in ons vorige bericht.
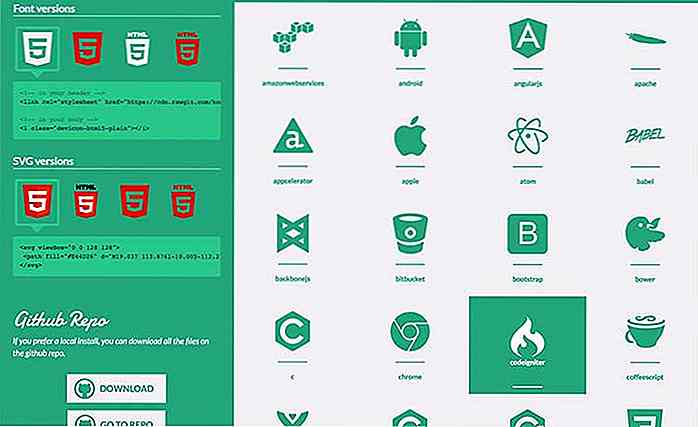
 Devicon
Devicon Een verzameling iconen van programmeertalen, ontwerpen en ontwikkeltools . De pictogrammen zijn beschikbaar in SVG- en lettertype-indeling. Sommige specifieke pictogrammen zoals Firefox, AWS en HTML5 komen ook met hun gedetailleerde varianten . Best cool toch?
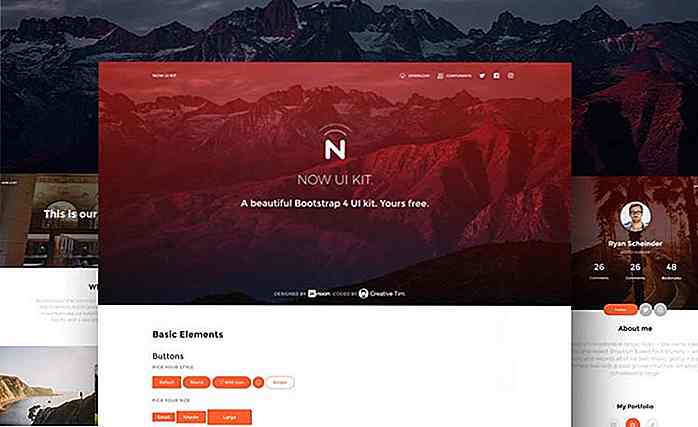
 Nu UI Kit
Nu UI Kit Een verzameling responsieve interface op basis van Bootstrap 4. Het heeft 50 elementen en 3 aangepaste sjablonen . Afgezien van de HTML-versie, is de gebruikersinterface ook beschikbaar in de PSD- en Sketch-indeling.
 T-Scroll
T-Scroll T-Scroll is een JavaScript-bibliotheek voor het toepassen van animatie wanneer een element zichtbaar is in de viewport. Het is uitgerust met een handvol opties en vooraf ingestelde animaties.
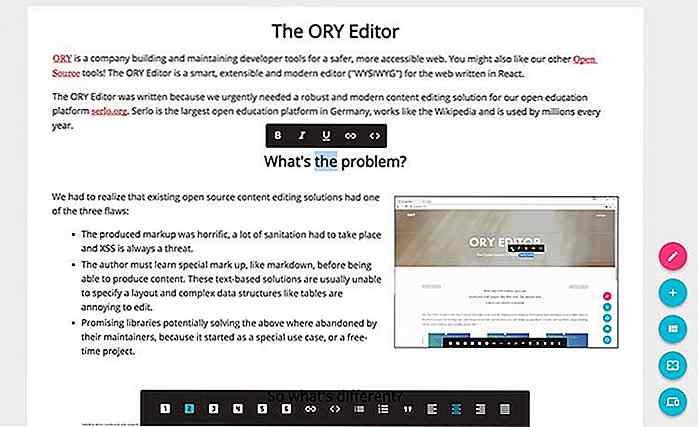
 Ory Editor
Ory Editor ORY is een moderne en beter toegankelijke webeditor op het web. De ORY-editor is gebouwd op React en Flux . Het maakt bewerken eenvoudig door gebruikers toe te staan inhoud te bewerken en het resultaat onmiddellijk te zien zonder speciale syntaxis zoals HTML of Markdown te kennen .
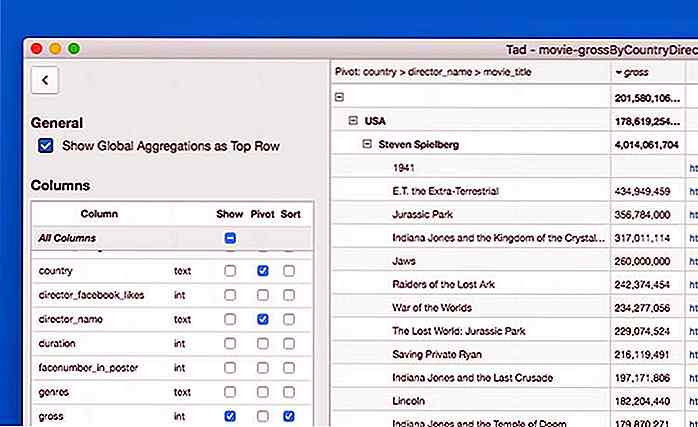
 TadViewer
TadViewer TadViewer is een handige desktop-app om CSV te bekijken en het werkt op grote gegevens en bestanden. De app is beschikbaar op macOS, Windows en Linux.
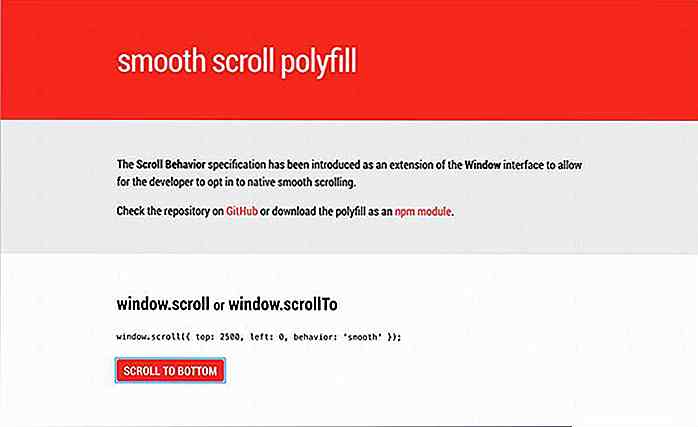
 Smooth Scroll Polyfill
Smooth Scroll Polyfill Smooth Scrolling heeft bewezen een aangenamere gebruikerservaring te bieden. Het is nu officieel voorgesteld en opgesteld in W3C. Op dit moment werkt het alleen in Chrome, Firefox en Opera. Gebruik deze bibliotheek om het soepele schuifgedrag van Internet Explorer en Safari te emuleren .
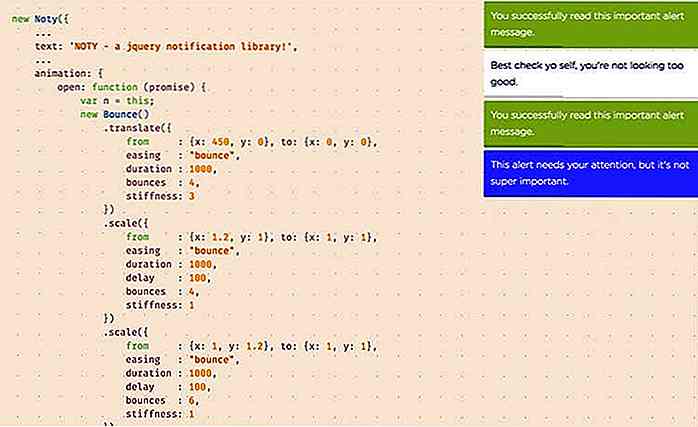
 Nee bedankt
Nee bedankt Een JavaScript-bibliotheek voor het weergeven van notificaties, Noty maakt het gemakkelijk om een Alart, Succes, Fout, Waarschuwing, Informatie of een dialoogvenster te tonen. Het kan worden gebruikt in combinatie met een animatiebibliotheek zoals mo.js en bounce.js om de melding netjes in en uit te laten schuiven .
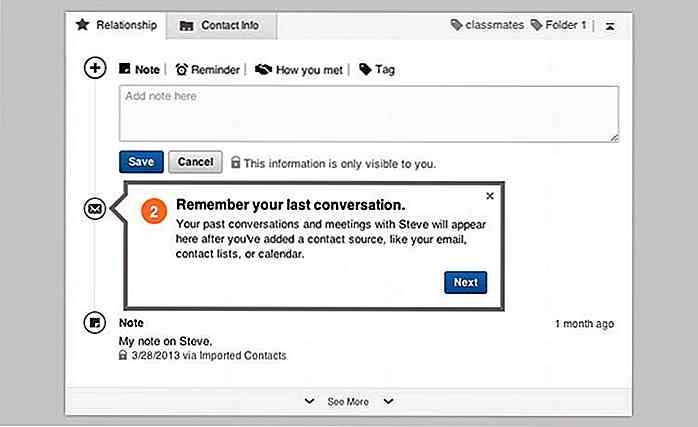
 HopScotch
HopScotch Hopscotch is een open-sourceproject geïnstantieerd door LinkedIn . Het is een raamwerk waarmee ontwikkelaars eenvoudig productreizen kunnen toevoegen. Bekijk de demo voor een live voorbeeld en de API.
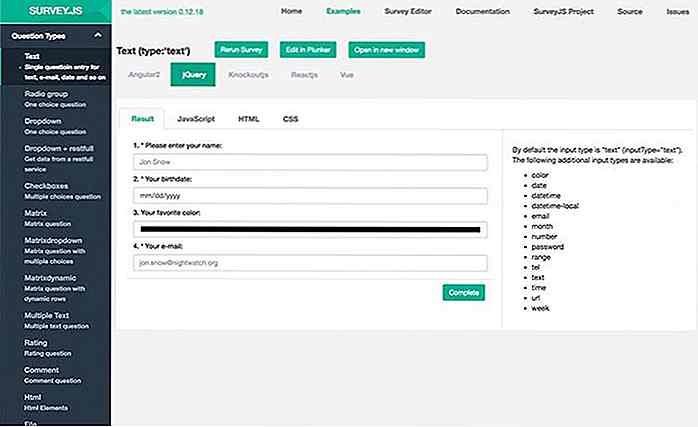
 SurveyJS
SurveyJS SurveyJS is een andere geweldige JavaScript-bibliotheek. Zoals de naam al aangeeft, is het ontworpen om enquête-ingangen te creëren . Het bevat verschillende invoertypen om de antwoorden op de enquête in te vullen en is ook geporteerd naar verschillende populaire JavaScript-frameworks, waaronder AngularJS, VueJS en React.
 WP GraphQL
WP GraphQL GraphQL is in opkomst en kan een sterke reden zijn om de REST-architectuur te vervangen die bijna alle web-API's ondersteunt. Dit is een plug-in waarmee u uw WordPress-inhoud kunt ophalen met GraphQL . Hier is een goede referentie over hoe REST en GraphQL van elkaar verschillen.
 Monaco Editor
Monaco Editor Monaco Editor is de editor die Visual Code Editor aanstuurt . Het is gebouwd door Microsoft en ondersteunt verschillende talen standaard, inclusief HTML, CSS, LESS, CoffeeScript en PHP, samen met de Intellisense die u helpt sneller code te schrijven .


Creëer de voortgangsbalk voor materiaalontwerp eenvoudig met Mprogress.js
Het valt niet te ontkennen dat het materiaalontwerp van Google het internet radicaal heeft veranderd. Het biedt een gemeenschappelijke ontwerptaal die UI-ontwerpers kunnen toepassen op alle websites en mobiele apps.Deze materiële ontwerptrend heeft geleid tot vele bibliotheken, waaronder het populaire Materialise-raamwerk.

Hoog kleurcontrast gebruiken voor meer toegankelijk ontwerp
Een hoog bouncepercentage wordt vaak veroorzaakt door de slechte visuele toegankelijkheid van een website. Wanneer lettertypen te klein zijn, of ze zijn nauwelijks leesbaar, wanneer er te veel afleiding is of niet genoeg witruimte, verlaten veel mensen de site gewoon zonder een moment na te denken .Een van de meest voorkomende redenen voor vroege stopzetting zijn de slecht geselecteerde kleurenschema's die de leesbaarheid van de inhoud verminderen