nl.hideout-lastation.com
nl.hideout-lastation.com
Waarom u code sniffers nodig hebt voor webontwikkeling
Code-optimalisatie is vergelijkbaar met de bewerkingsfase van een schrift. Mogelijk moet u eerst uw ideeën in code neerzetten, maar uw code moet worden geoptimaliseerd met tools zoals codesniffers om het best mogelijke product te produceren.
Snuiven van codes is een term die de controlecode beschrijft voor naleving van wettelijke normen . Deze voorschriften kunnen het aantal te gebruiken ruimten voor inspringen specificeren, de plaatsing van accolades of de naam van variabelen. Normen zijn niet essentieel voor het bouwen van een webapplicatie, maar standaarden zijn belangrijk voor interne consistentie en code-onderhoud .
Dit is waar code snuiven van pas komt voor alle ontwikkelaars, frontend naar backend. Ik wil graag het proces van het snuiven van code onderzoeken en enkele hulpprogramma's aanbieden die helpen bij het analyseren van codestandaarden .
Wat is code snuiven?
De actie van codesnuiven is meestal geautomatiseerd om tijd te besparen en fouten te verminderen . Code sniffers zullen de broncodes controleren op naleving van de normen die door interne ontwikkelteams of regelgevende instanties zijn vastgesteld.
Het snuiven van codes lijkt op code pluizen maar is meer pedant. Linting controleert in de eerste plaats naar fouten en syntaxisfouten terwijl tijdens het snuiven wordt gezocht naar problemen in de manier waarop code wordt geschreven . Een PHP-bestand kan nog steeds goed functioneren, maar zal een test voor het snuiven van code mislukken als een variabelenaam niet voldoet aan de standaarden (dwz. $ MyVariable vs $ my_variable ).
Een soortgelijk stukje terminologie is codegeur die controleert op ontwerpfouten in de code die tot grotere fouten kunnen leiden. Dit kan betrekking hebben op codestandaarden maar omvat ook architecturen van hoger niveau voor het schrijven van homogene code .
Al deze gebieden zijn de moeite waard om te behandelen en zijn relevant voor het snuiven van codes. Houd er wel rekening mee dat sniffingcodes niet altijd runtimebugs zullen vinden, omdat de prioriteit ligt bij het strikt naleven van standaarden .
Misschien vraag je je nu af of normen wel degelijk van belang zijn? De waarheid is dat ze ertoe doen, maar meer voor optimalisatie en projectopruiming. Veel ontwikkelaars zijn het erover eens dat normen essentieel zijn voor de programmering en webontwikkeling - vooral bij grote teamprojecten.
Hier is een citaat van ontwikkelaar Paul Jones waarin wordt uitgelegd waarom codestandaards nuttig zijn.
"Het punt van een coderingsstijlnorm wil niet zeggen dat één stijl objectief beter is dan een andere ... In plaats daarvan is het de bedoeling om bekende verwachtingen in te stellen over hoe code eruit zal zien."
Als je zelf een kleine webapp bouwt, is het misschien niet de moeite waard om tijd door te brengen met de WCAG 2.0- of PSR-2-standaards. Maar overweeg de honderden ontwikkelaars die werken aan de broncode van Adobe Photoshop. Het zou chaotisch zijn als elke persoon zijn eigen stijl schreef en alles samenvoegde.
Hoewel teams sterk afhankelijk zijn van standaarden, kunnen deze regels ook nuttig zijn voor ontwikkelaars. U kunt codestandaarden vinden voor alles van CSS tot WordPress, dus er is geen excuus om niet te proberen of uw codekwaliteit verbetert.
De waarde van codestandaarden
Normen zullen uw code natuurlijk schoon en georganiseerd houden . Ontwikkelaars weten precies hoe ze code moeten schrijven en hoe ze elkaars werk moeten volgen.
Codestandaards helpen ook open source-ontwikkeling door regels aan te bieden die anderen kunnen volgen. Bestanden kunnen maanden of jaren later door iedereen worden opgehaald en zijn nog steeds gemakkelijk te lezen .
Een strikte coderingsstijl is een goed idee, zelfs als u ervoor kiest om uw eigen codering te maken . Dit kost veel moeite, maar naarmate projecten groeien, is dit soort documentatie van onschatbare waarde.
Hier zijn enkele coderingsnormen om rekening te houden met het bereik van verschillende webtalen.
- PEAR-codeerstandaarden (PHP)
- Google Standards voor HTML / CSS
- Google-standaarden voor JavaScript
- Django coderingsstijl (Python)
- Rails Style Guide (Ruby)
- WCAG 2.0 (UX)
Best code snuiven hulpbronnen
Het is nu mogelijk om gratis code sniffers te vinden voor alles van HTML / CSS tot backend-talen zoals PHP en SQL. Het kan zijn dat u deze sniffers niet hoeft te gebruiken of normen voor elke taal hoeft te volgen, maar het is de moeite waard om de mogelijkheden te onderzoeken om te zien wat uw prestaties zou kunnen verbeteren.
Frontend Code Sniffers
Hoewel HTML geen code sniffer nodig heeft die Squiz niet belet om er een te bouwen. Het is volledig open source en wordt gehost op GitHub met de opties om code in de browser te kopiëren / plakken in de browser of een bookmarklet op te slaan om op individuele webpagina's uit te voeren.
Deze sniffer controleert samen met WCAG de drie niveaus van A-, AA- en AAA-toegankelijkheidsnormen, samen met de sectie 508-richtlijnen die primair van toepassing zijn op overheidswebsites.
 CSS-ontwikkelaars vinden deze gratis CSS-code-sniffer misschien leuk, die ook open source is, gehost via de Node Package Manager.
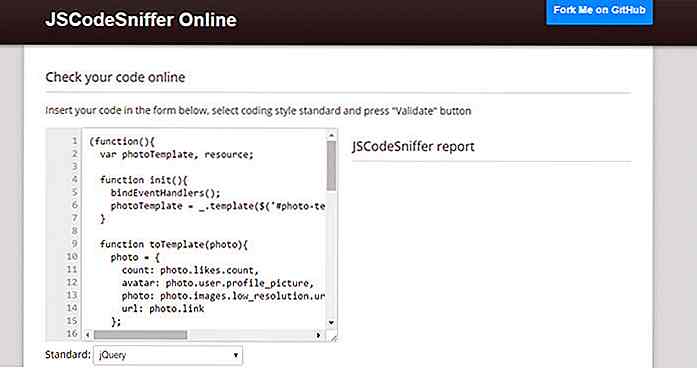
CSS-ontwikkelaars vinden deze gratis CSS-code-sniffer misschien leuk, die ook open source is, gehost via de Node Package Manager.jQuery-gebruikers zouden JSCodeSniffer moeten bekijken, gebouwd door Dmitry Sheiko. Dit is een andere gratis webapp die wordt gehost op GitHub en die voldoet aan de code-stijlgids van jQuery.
 Als alternatief kunt u proberen uw JS-code te verwennen met JavaScript Lint of JS Lint. Deze hulpprogramma's controleren op fouten in syntaxis in plaats van codestandaarden, maar ze zijn ook erg nuttig als het gaat om optimalisatie van de frontend-code.
Als alternatief kunt u proberen uw JS-code te verwennen met JavaScript Lint of JS Lint. Deze hulpprogramma's controleren op fouten in syntaxis in plaats van codestandaarden, maar ze zijn ook erg nuttig als het gaat om optimalisatie van de frontend-code.Voor de goede orde is het ook mogelijk om JS / CSS-standaarden direct te controleren met PHP_CodeSniffer.
De PHP-code sniffer
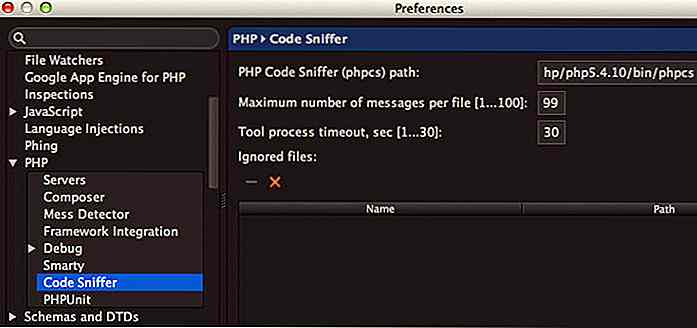
PHP_CodeSniffer is een onmisbaar hulpmiddel in je toolbelt als je PHP-codestandaarden wilt naleven. Het pakket bevat een paar PHP-scripts die PHP-, JS- en CSS-code analyseren om te voldoen aan uw keuze van codestijldocumentatie.
De maker van PHP_CodeSniffer Greg Sherwood schreef een prachtig achtergrondverhaal over hoe het idee tot stand kwam en welke problemen het probeerde op te lossen (het is de moeite waard om te lezen als je de tijd hebt).
Samenvattend werkte Greg met een team dat JavaScript aan het leren was, ingebouwd in een PHP-app. Hun doel was om de JS te structureren op een manier die voldoet aan de codestandaards van PHP om het leven gemakkelijker heen en weer te schakelen. Dus PHP_CodeSniffer was geboren.
 Dit is geweldig voor PHP-ontwikkelaars, omdat de taal erg los zit met verplichte stijlvereisten . Kaders zoals Laravel zijn strenger, maar ontwikkelaars kunnen (en moeten) hun eigen codestandaards instellen zonder te vertrouwen op een raamwerk van derden.
Dit is geweldig voor PHP-ontwikkelaars, omdat de taal erg los zit met verplichte stijlvereisten . Kaders zoals Laravel zijn strenger, maar ontwikkelaars kunnen (en moeten) hun eigen codestandaards instellen zonder te vertrouwen op een raamwerk van derden.Verschillende standaarden zoals PSR-0, PSR-1 en PSR-2 zijn allemaal populair en worden verpakt met de PHP sniffing-bibliotheek.
Maar u kunt nog veel andere vooraf gemaakte codestandaarden vinden voor PHP CMS 'zoals WordPress, Magento en Drupal. Ontwikkelaars in de Drupal-kern brachten zelfs een officiële code sniffer-module met de naam Coder uit.
PHP is ongetwijfeld de gemakkelijkste taal om te optimaliseren met code sniffers. Als je op zoek bent naar een lijst met PHP-codestandaards, bekijk dan dit GitHub-bericht.
Andere backend code sniffers
Backend-ontwikkelaars werken met een verscheidenheid aan talen buiten PHP en de aantallen groeien elk jaar. In alternatieve talen hebben we alternatieve code snuiven bibliotheken zoals code-sniffer voor Python.
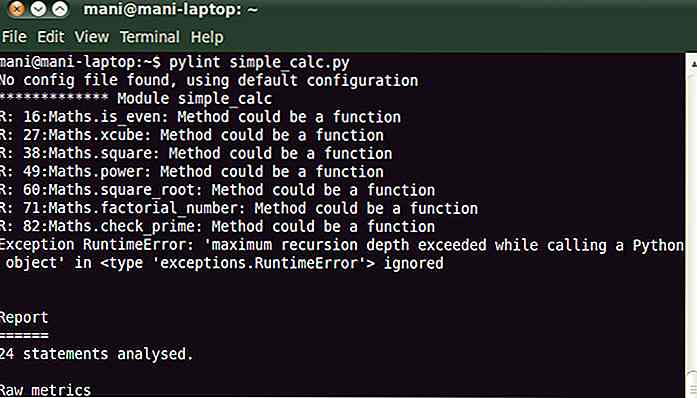
Het is mogelijk om online andere scripts te controleren of tools zoals PyLint te gebruiken. Maar dit is een andere methode die geduld vereist om in je ontwikkelingsstroom te werken.
 Ruby ontwikkelaars hebben ook een reeks keuzes als het gaat om pluisvorming en analyse van codes . De beste zijn altijd gratis en open source zoals Ruby Lint, een statische code-analyser gebouwd voor moderne Ruby-code.
Ruby ontwikkelaars hebben ook een reeks keuzes als het gaat om pluisvorming en analyse van codes . De beste zijn altijd gratis en open source zoals Ruby Lint, een statische code-analyser gebouwd voor moderne Ruby-code.Ik moet nog een speciale Node.js-code sniffer vinden, maar ik hoop dat er in de loop van de tijd een project zal verschijnen. Er zijn JS-code sniffers die Node-standaarden ondersteunen, maar het is nog steeds een nieuwere back-endtaal en heeft tijd nodig om te groeien.
Ten slotte hebben we SQL-syntaxis gebruikt voor databases. Deze code kan lastiger zijn omdat het moeilijk is om goed ondersteunde syntaxisstandaarden voor SQL-broncode te vinden. Maar ik vond wel een web-app voor het formatteren van SQL, die enorm nuttig zou moeten zijn bij het optimaliseren van databasequery's.
Afronden
De beste plaats om te beginnen met het snuiven van codes is met één taal en één standaard. HTML / CSS is een gemakkelijke plaats om te starten voor ontwikkelaars van frontends, terwijl PHP vaak een favoriete keuze is van backend-ontwikkelaars (met name WordPress-ontwikkelaars).
En als je meer wilt weten, bekijk dan deze gerelateerde berichten over code snuiven, lintvorming en geautomatiseerde code-analyse voor optimalisatie.
- Waarom u coderingsnormen nodig hebt
- Code Smells van Jeff Atwood
- PHP Code Sniffer: installatie en configuratie
- Inleiding tot CodeSniffer (deel 1)
- GitHub Showcase: Clean Code Linters

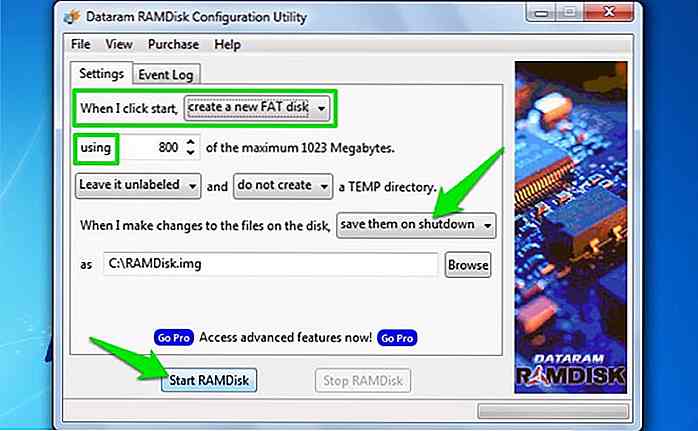
Hoe RAM-drives te maken: 50x snellere opslagoplossingen dan SSD's
Als u een HDD-gebruiker bent, moet u zijn verteld dat u moet upgraden naar een SSD voor snellere opslag. Wist je echter dat er nog sneller opslaggeheugen is dan SSD en heb je er al toegang toe?Het RAM in je pc is veel sneller dan SSD, en met snel bedoel ik meer dan 50 keer sneller . Een goede SSD biedt lees- en schrijfsnelheid van 250-500 MB / s

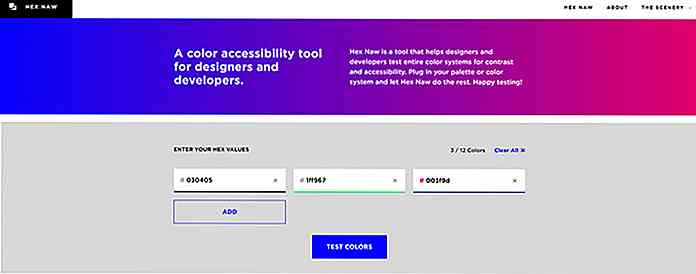
Test de toegankelijkheid kleurbeoordeling van uw site met Hex Naw
Bent u op zoek naar een manier om uw toegankelijkheidsclassificatie te verbeteren? Er is veel dat je kunt doen en het onderwerp toegankelijkheid is diep.Maar een van de eenvoudigste dingen die u kunt doen, is de kleurselectie van uw site aanpassen. U wilt een kleurenschema dat mooi overeenkomt met en goed aansluit op een sterk contrast voor gebruikers met kleurenblindheid of slechtziendheid


![Kan meer vakantietijd uw productiviteit verbeteren? [30 vergeleken landen]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)