nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer de voortgangsbalk voor materiaalontwerp eenvoudig met Mprogress.js
Het valt niet te ontkennen dat het materiaalontwerp van Google het internet radicaal heeft veranderd. Het biedt een gemeenschappelijke ontwerptaal die UI-ontwerpers kunnen toepassen op alle websites en mobiele apps.
Deze materiële ontwerptrend heeft geleid tot vele bibliotheken, waaronder het populaire Materialise-raamwerk. En een van de coolste nieuwe materiële projecten die ik heb gevonden is Mprogress.js .
Deze JavaScript-bibliotheek genereert een voortgangsbalk in materiaalstijl met pure CSS en JavaScript. Geen afhankelijkheden, geen onzin. Eenvoudig laden (en vooraf laden) met een materiaalontwerp dat bij elke website of webtoepassing past.
De setup is vrij eenvoudig en vereist slechts twee bestanden : een CSS en een JS-script van Mprogress.
 Je kunt beide downloaden van de GitHub-repo of een pakketbeheerder gebruiken zoals npm of Bower. Van daaruit moet je een nieuw Mprogress-object maken en dit laten weten om de loader te starten.
Je kunt beide downloaden van de GitHub-repo of een pakketbeheerder gebruiken zoals npm of Bower. Van daaruit moet je een nieuw Mprogress-object maken en dit laten weten om de loader te starten.Dit kan gedaan worden met letterlijk één regel code :
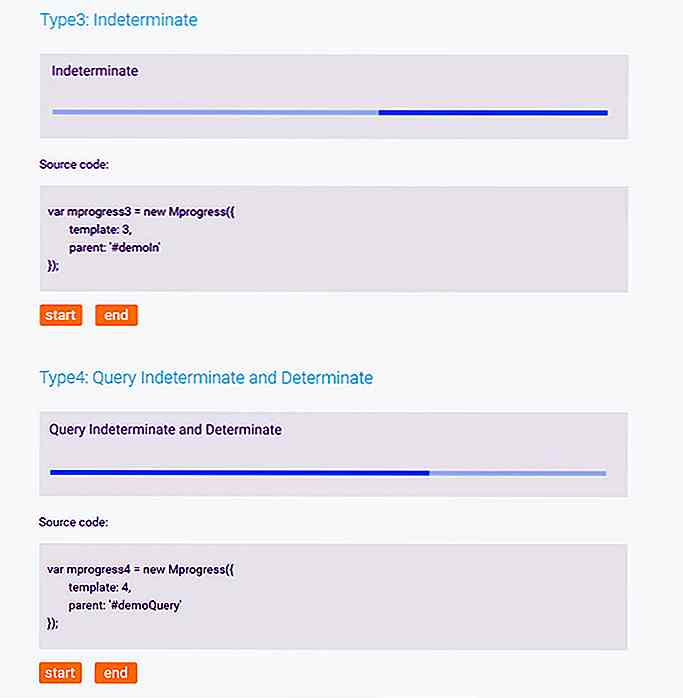
var mprogress = new Mprogress ('start'); Andere eigenschappen kunnen worden toegepast om de animatietiming, snelheid of weergavekleur van de voortgangsbalk te wijzigen. Met deze configuratie kunt u zelfs aangepaste sjablonen maken op basis van de standaardontwerpstijl van het materiaal. Geweldig!
Neem een kijkje op de demopagina om deze lader in actie te zien. Het is geen betoverende laadbalk, maar het biedt wel een mooie oplossing zonder dat je er een vanaf nul hoeft te bouwen.
U kunt methoden zoals set() gebruiken om een percentage in te stellen of inc() om de laadbalk te verhogen . Het kan programmatisch worden afgehandeld om een HTTP-lader te maken, maar dat vereist extra werk in JavaScript.
 De schoonheid van Mprogress.js is zijn eenvoud . Het vertelt u niet hoe u gegevens moet structureren of wat u moet laden. Het zou de pagina kunnen laden, of het zou een bestandsupload kunnen zijn. Of het kan volgen hoe diep de gebruiker van de bovenkant van de pagina is geschoven.
De schoonheid van Mprogress.js is zijn eenvoud . Het vertelt u niet hoe u gegevens moet structureren of wat u moet laden. Het zou de pagina kunnen laden, of het zou een bestandsupload kunnen zijn. Of het kan volgen hoe diep de gebruiker van de bovenkant van de pagina is geschoven.Er is zoveel dat je kunt doen met deze bibliotheek en met geen afhankelijkheden kun je het gebruiken voor elk webproject. Om te beginnen, bekijk de MProgress repo op GitHub waar je ook door de documentatie kunt bladeren.

Ultieme gids voor het instellen van uw eerste online winkel
E-commerce is de meest populaire zakelijke trend in onze futuristische samenleving, omdat de meeste moderne steden internet hebben uitgerust en het is zo'n eenvoudig proces om overal ter wereld via de internetverbinding verbinding te maken. Samen met deze technologieën zijn er honderdduizenden nieuwe digitale webwinkels ontstaan die zowel fysieke als digitale producten verkopen aan één wereldwijde markt.Zaken

Deze 9 bizarre verhalen zullen je doen nadenken over het verkrijgen van Google Glass
Google Glass was een van de eerste stukjes wearable-technologie die de mainstream binnendrong. Toen het werd aangekondigd, was niet alleen de technische wereld onder de indruk, maar ook het grote publiek. Nu zien we dat Glass wordt gebruikt in zaken die niet waren voorzien toen het net werd uitgebracht