 nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw snel dynamische grafieken op D3 met Plottable.js
De gratis D3.js-bibliotheek is slechts een van de vele waarmee u interactieve afbeeldingen op de pagina kunt maken. Hoewel D3 misschien wel het populairst is, is leren om het te gebruiken geen eenvoudige taak.
Dat is de reden waarom Plottable.js zo'n waardevolle bibliotheek is. Het is een gratis open-sourceproject dat bovenop D3.js is gebouwd, waardoor het voor iedereen eenvoudiger is om geheel nieuwe gegevensgrafieken te maken .
Deze bibliotheek verwerkt al het vuile werk, zodat u zich kunt concentreren op de details, zoals gegevens. Plottable genereert de juiste code voor de grootte en positie van elk diagram dat u kiest.
Elke grafiek heeft een eigen component in Plottable, waar u de sjablooncode kunt kopiëren / plakken om de grafiek zelf opnieuw te maken. Vanaf dit schrijven kunt u kiezen uit 10 grafische plotstijlen, inclusief staafdiagrammen, cirkeldiagrammen, spreidingsdiagrammen en plots.
U kunt componenten afzonderlijk opnieuw opbouwen en hun instellingen dynamisch aanpassen . Op deze manier kunt u gemakkelijk interactieve elementen, kleuren, animaties, positioneringen, maten en alles wat u nodig heeft, wijzigen.
De volledige bibliotheek is beschikbaar op GitHub als je de broncode wilt bekijken en een kopie wilt downloaden.
Maar de beste manier om te leren is door een voorbeeld te geven. Daarom zou u hun voorbeeldgrafieken met Plottable moeten bekijken om te zien hoe het in actie werkt.
 Elke grafiek is volledig interactief, met broncode om op te starten. Als u een vergelijkbare grafiek opnieuw wilt opbouwen, kopieert / plakt u de JS-code en maakt u deze zo nodig opnieuw.
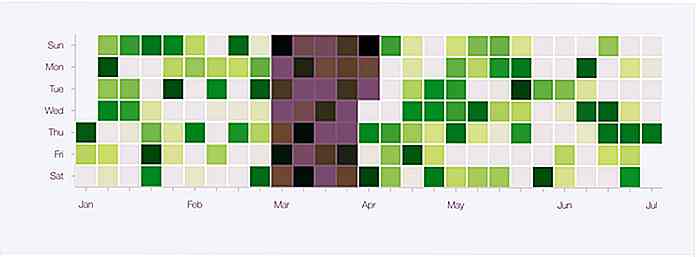
Elke grafiek is volledig interactief, met broncode om op te starten. Als u een vergelijkbare grafiek opnieuw wilt opbouwen, kopieert / plakt u de JS-code en maakt u deze zo nodig opnieuw.Ik heb twee persoonlijke favorieten van hun site: de Calendar Heatmap gemodelleerd naar GitHub's activiteitenbord en de gesynchroniseerde grafieken met dynamische selectiefuncties.
 Als u nog nooit eerder D3.js hebt gebruikt, zult u moeite hebben om deze bibliotheek te leren. Vooral omdat het in TypeScript is geschreven, dus je zult het waarschijnlijk ook willen oppakken. De definitieve code is gecompileerd in ES5 JavaScript, dus het zou in alle belangrijke browsers moeten werken .
Als u nog nooit eerder D3.js hebt gebruikt, zult u moeite hebben om deze bibliotheek te leren. Vooral omdat het in TypeScript is geschreven, dus je zult het waarschijnlijk ook willen oppakken. De definitieve code is gecompileerd in ES5 JavaScript, dus het zou in alle belangrijke browsers moeten werken .Als je bereid bent om een duik te nemen, kijk dan eens naar hun Tutorials-pagina vol handige hulpmiddelen. U leert alles wat u nodig hebt om aan de slag te gaan met Plottable en om vanaf het begin dynamische webgebaseerde grafieken te maken.

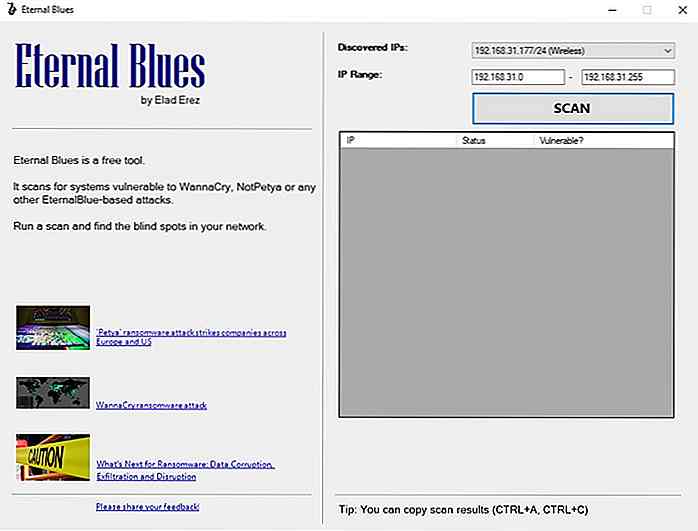
Scan Windows for Ransomware Vulnerability with This Free Tool
Ransomware heeft de laatste tijd enorm veel bekendheid gekregen dankzij twee grote uitbraken die vrij recent plaatsvonden. De eerste is de beruchte WannaCry ransomware die het nieuws maakte toen het werd verspreid naar het Britse National Health Service (NHS) -systeem . De tweede is de NoPetya ransomware gericht op systemen en computers in heel Europa

Wat je ontdekt na het afronden van Design School
Ik ging naar de ontwerpschool en als je het ook deed, vroeg je je misschien af of je de juiste beslissing hebt genomen, vooral wanneer de rekeningen beginnen op te lopen en de schulden blijven binnenstromen. Het is belangrijk om te investeren in een opleiding, maar in werkelijkheid, design school doet relatief weinig om je voor te bereiden op de werkende wereld in de moordende ontwerpindustrie (eigenlijk zijn bijna alle industrieën moordend - het is een competitieve wereld die er is).Wat

![Fluit om telefoongesprekken te beantwoorden met automatisch antwoord [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)

