nl.hideout-lastation.com
nl.hideout-lastation.com
Hoog kleurcontrast gebruiken voor meer toegankelijk ontwerp
Een hoog bouncepercentage wordt vaak veroorzaakt door de slechte visuele toegankelijkheid van een website. Wanneer lettertypen te klein zijn, of ze zijn nauwelijks leesbaar, wanneer er te veel afleiding is of niet genoeg witruimte, verlaten veel mensen de site gewoon zonder een moment na te denken .
Een van de meest voorkomende redenen voor vroege stopzetting zijn de slecht geselecteerde kleurenschema's die de leesbaarheid van de inhoud verminderen.
Volgens de statistieken van de WHO zijn er wereldwijd ongeveer 285 miljoen mensen met een visuele beperking, van wie velen gedeeltelijk of volledig kleurenblind zijn. Mensen met een visuele beperking zien de kleuren anders, dus het vermijden van een laag kleurcontrast in onze ontwerpen is onvermijdelijk als we onze klanten een toegankelijke en gebruiksvriendelijke website willen bieden.
 Voordelen van een hoge kleurcontrastverhouding
Voordelen van een hoge kleurcontrastverhouding Door te zorgen voor betere leesbaarheid, betrekt u niet alleen gebruikers met een visuele beperking, maar ook mensen die uw inhoud lezen op kleine schermen, zoals op een smartphone of een smartwatch, bij slechte lichtomstandigheden en bij monitors van mindere kwaliteit .
Mensen lezen ook sneller wanneer er een groter contrast is tussen de tekst en de achtergrond, dus het zal hoogstwaarschijnlijk meer tijd kosten voordat ze zich gaan vervelen met de inhoud van de site.
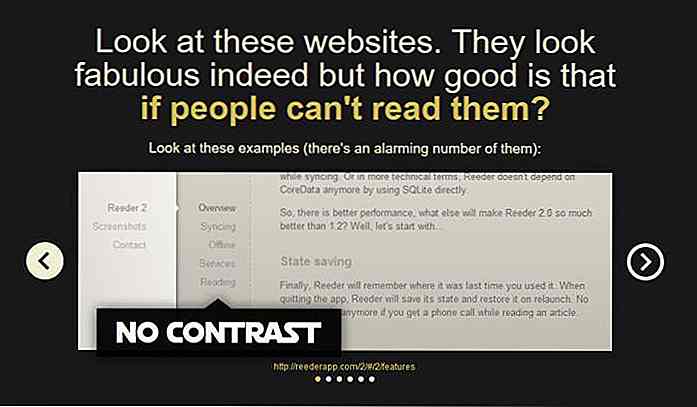
Als je je zorgen maakt dat het toepassen van een hogere contrastratio een negatief effect zal hebben op de esthetiek van je ontwerp, moet je het Contrast Rebellion-webproject bekijken dat met voorbeelden uit de praktijk bewijst dat het vasthouden aan de hoge contrastratio-regels nog steeds kan resulteren in aantrekkelijke en coole ontwerpen.

Apps voor het controleren van kleurcontrast
Er zijn veel geweldige gratis hulpmiddelen overal op het internet waarmee ontwerpers de kleurcontrastverhouding van hun website kunnen controleren.
De eenvoudigste manier om uw ontwerp te testen op kleurcontrast, is door de hoofdkleuren te kiezen met Photoshop of een geschikte browserextensie zoals deze voor Firefox, en de waarden te kopiëren naar een van de onderstaande apps.
Het belangrijkste om te onthouden is dat je altijd de voorgrondkleur, zoals de tekstkleur, moet vergelijken met het omringende gebied (achtergrondkleur).
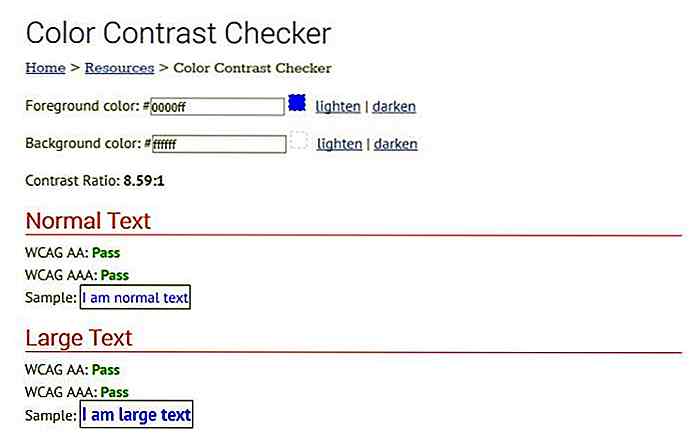
1. WebAim Color Contrast Checker
WebAim (Web Accessibility In Mind) is een organisatie die webtoegankelijkheid bevordert en ontwikkelaars een eenvoudige maar betrouwbare kleurcontrastcontrole biedt naast vele andere geweldige toegankelijkheidstools zoals Wave, een algemene app voor toegankelijkheidsevaluatie waarmee u de toegankelijkheidsproblemen van uw site snel kunt beoordelen .
WebAim's Color Contrast Checker vertelt u of uw kleuren de WCAG AA- en AAA-tests doorstaan, zowel voor normale als voor grote teksten.
 2. Snook-kleurcontrastcontrole
2. Snook-kleurcontrastcontrole Jonathan Snook, momenteel werkzaam als vooraanstaande front-end ontwikkelaar bij Shopify, host al meer dan een decennium zijn handige tool voor kleurcontrastcontrole. Met Snook's app kun je de HSL- en RGB-waarden van de voorgrond- en achtergrondkleur een voor een wijzigen met behulp van handige schuifregelaars tot je een resultaat bereikt dat voldoet aan de benchmarks van WCAG 2.0.
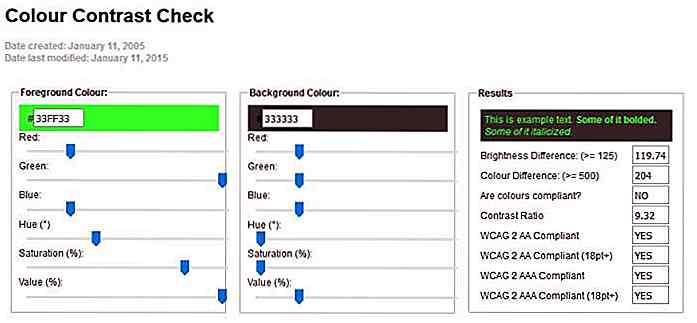
 CheckMyColours
CheckMyColours CheckMyColours gemaakt door Giovanni Scala stelt u in staat om de kleurcontrastverhouding van alle voorgrond-achtergrond kleurencombinaties op een live website te controleren .
Het berekent de helderheidscontrastverhouding, het helderheidsverschil en het kleurverschil en biedt u een volledig rapport over de resultaten. Het CheckMyColours-rapport kan uw begrip van hoe u de visuele toegankelijkheid van uw site kunt verbeteren aanzienlijk vergemakkelijken.
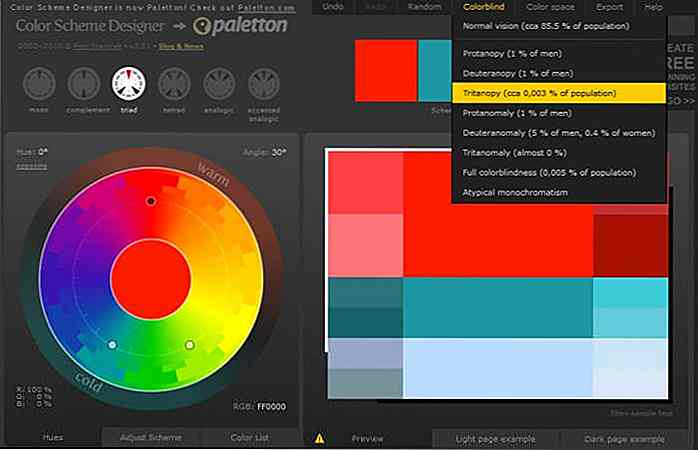
 Kleurenschema ontwerper
Kleurenschema ontwerper Color Scheme Designer is niet bepaald een kleurcontrastcontrole, maar een hulpmiddel voor het ontwerpen van complete kleurenschema's .
We nemen het in deze verzameling op, omdat het een functie heeft waarmee u kunt zien hoe uw kleurenschema wordt waargenomen door mensen met verschillende soorten visuele handicaps. U kunt uw kleuren testen op kleurenblindheid, protanopie, deuteranopie en vele andere visuele beperkingen. De app heeft een nieuwere versie genaamd Paletton die zelfs een meer geavanceerde vision-simulatie mogelijk maakt (je kunt ook testen op zaken als waardeloze LED-weergave of zwakke CRT-weergave).
 W3C biedt u ook een enorme lijst met Web Accessibility Evaluation Tools, waar u vele andere hulpmiddelen voor kleurcontrast vindt, zoals dit handige toegankelijkheidskleurenwiel.
W3C biedt u ook een enorme lijst met Web Accessibility Evaluation Tools, waar u vele andere hulpmiddelen voor kleurcontrast vindt, zoals dit handige toegankelijkheidskleurenwiel.Tips voor het maken van visueel toegankelijke websites
Als u een visueel toegankelijke website wilt maken, is het altijd een goed idee om te voorkomen dat u alleen kleur gebruikt om functionaliteit of betekenis over te brengen . Pictogrammen die hun kleur wijzigen op basis van hun huidige status zijn hier typische voorbeelden van.
Als het mogelijk is, ontwerp dan altijd extra visuele aanwijzingen die mensen helpen die kleuren anders zien in het begrijpen van de functionaliteit.
Vergeet nooit extra aandacht te schenken aan het kleurcontrast van knoppen, koppelingen en menu's, want dit zijn de navigatiemiddelen op uw site. Als gebruikers niet gemakkelijk op uw site kunnen navigeren, raakt u ze snel kwijt. Toegankelijke kleuren voor call-to-action-knoppen zijn ook cruciaal voor goede conversiepercentages .
Het is een goede workflow om de kleurcontrastverhouding zo vroeg mogelijk in het ontwerpproces te testen, omdat het moeilijk zal zijn om uw klant te overtuigen om het kleurenschema van de site later in het ontwerpproces te wijzigen.
Nu lezen: praktische aanpak voor het kiezen van een website kleurenschema


Prijzen van Apple kijken in één oogopslag (alle 38 vergelijkbare modellen)
Apple's langverwachte Apple Watch komt in april naar de winkels, maar de prijzen en modellen zijn al aangekondigd. Net zo leuk als het is om stil te staan bij de "close-ups" van de 38 modellen van Apple Watch, Apple Watch Sport en Apple Watch Edition, als je op zoek bent naar snelle vergelijkingen, geef je waarschijnlijk de voorkeur aan alle informatie op één pagina.Hier

Event in real-time afdekken met Liveblog in WordPress
Livebloggen is een populaire manier om een evenement in realtime te behandelen - het is vergelijkbaar met een Twitter-feed, alleen gebeurt dit op uw eigen site. Als u belangrijke hoofdevenementen zoals de Apple WWDC wilt volgen, vindt u enkele technische blogs en nieuwssites liveblogging om het evenement in realtime af te dekken.Een