 nl.hideout-lastation.com
nl.hideout-lastation.com
Technische en ontwerptips 2024

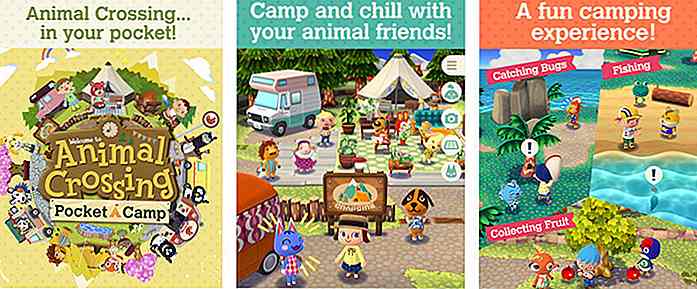
10 gratis mobiele apps om u te helpen Engels sneller te leren
Een taal leren is een van de meest lonende dingen die je kunt doen. Er zijn veel manieren waarop je kunt leren of je vaardigheden in een bepaalde taal kunt verbeteren, van het bijwonen van lessen tot zelfstudie . Maar heb je je gerealiseerd dat je die smartphone van je ook echt goed kunt gebruiken om talen te leren

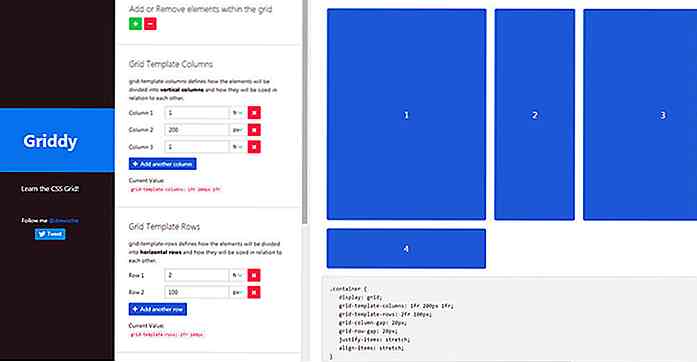
Leer hoe CSS Grid-eigenschappen werken met Griddy.io
Als u de technische webtechnologie bijhoudt, moet u weten wat CSS-rasters zijn. Deze eigenschappen zijn nieuwe toevoegingen aan het CSS3-formaat en ze worden al snel de beste vriend van een ontwikkelaar.We hebben onlangs een leuke game behandeld om je te helpen de CSS-rastereigenschappen te leren, maar games leren niet altijd praktische ideeën.

15 Multifunctionele WordPress-thema's voor webontwerpers
Er zijn momenten waarop u misschien liever vertrouwt op een speciaal WordPress-thema. Een paar voorbeelden wordt hier gegeven. Maar de veelzijdige thema's die in dit artikel worden beschreven, zijn speciaal. Ze zullen bijna altijd resultaten opleveren waar je trots op bent.Er wordt wel eens beweerd dat multifunctionele thema's over het algemeen goede resultaten opleveren

20 meest verslavende iPhone-games van 2018
Mobiele games zijn bedoeld om u een goede amusementsmogelijkheid te bieden wanneer u zich verveelt of gewoon even een pauze wilt nemen. Sommige games zijn echter zo boeiend dat je eraan verslaafd raakt.Nou, ikzelf maak me een keer verslaafd aan CandyCrush en FarmVille, maar pas toen ik erachter kwam dat er nog andere coole verslavende games op de iPhone zijn waar ik mezelf aan kan verliezen

Nieuwe bron voor webontwikkelaars - april 2018
Deze maand zagen we een paar aankondigingen van opmerkelijke namen in tech. Zo heeft Apple bijvoorbeeld een nieuw databasesysteem geopend, heeft Google een nieuwe tool vrijgegeven om uw websitesnelheid op mobiele apparaten te meten, en heeft Github een gratis cursus om u op gang te helpen met Git, Github en coderen in het algemeen

Mozilla Brick - Gratis UI-componentenbibliotheek voor webapps
Je kunt heel veel gratis frontend web-frameworks vinden als je hard genoeg zoekt. Ze hebben allemaal hun nadelen en nadelen, maar er is een kader voor iedereen.Mozilla Brick is een nieuwer kader en het is gebouwd als een UI-bibliotheek die wordt uitgevoerd op webcomponenten.Deze componenten werken als stukjes herbruikbare code die lijkt op de Polymer-bibliotheek van Google

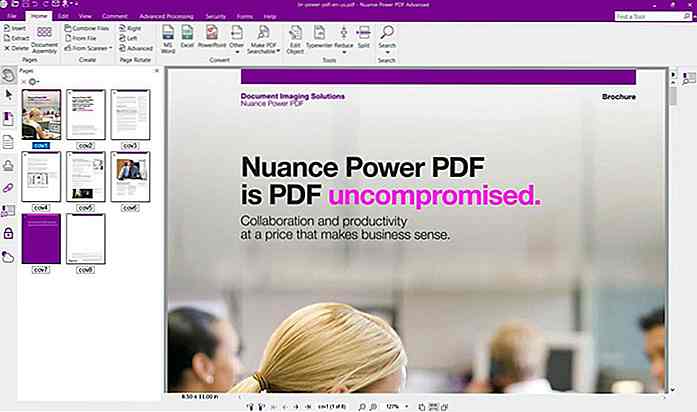
Nuance Power PDF: beste Adobe Acrobat-alternatief
Noot van de redactie: deze merkinhoud wordt u aangeboden door Nuance Communications, Inc.Als ik u vraag een hulpprogramma een naam te geven voor het werken met PDF's, kunt u snel "Adobe Acrobat" beantwoorden. Er zijn echter veel betaalbare alternatieven die even goed werken ; en Nuance Power PDF is een van de toegankelijke maar bruikbare oplossingen om met PDF's nog veel meer te maken, bewerken, converteren en nog veel meer te doen

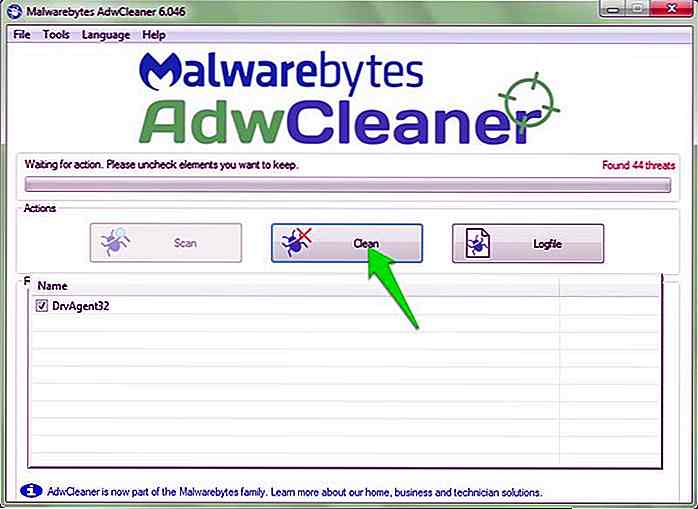
Hoe Adware voorgoed te verwijderen in Windows
Wordt u gebombardeerd met pop-upadvertenties ongeacht welke website u opent? Of kan het voorkomen dat uw adblocker-extensie deze advertenties niet blokkeert? Als je door een dergelijke situatie gaat, voel ik je pijn.Ik heb al vele malen met adware te maken gehad, simpelweg omdat ik achteloos alles wat ik interessant vond installeerde en geen aandacht schonk bij het installeren van een programma

10 Beste computerbesturingssystemen met één bord
Omdat ik een nerd ben, heb ik een impulsief gevoel om nieuwe dingen te bouwen en uit te proberen . Als u ook een vergelijkbare dorst hebt en een SBC (Single-Board Computer) rondslingeren, laten we er dan iets nuttigs van maken. En laat me je vertellen dat het gemakkelijk genoeg is om het eens te proberen

35 Tools, Scripts en Plug-ins om prachtige HTML-tabellen te maken
Datavisualisatie is de sleutel om omvangrijke of gecompliceerde informatie beter te begrijpen. Er zijn veel manieren om uw gegevens te visualiseren, dwz u kunt coole infographics ontwerpen of interactieve grafieken maken - het hangt allemaal af van uw gegevens en hoe u deze wilt presenteren.Mijn post van vandaag is echter alleen gebaseerd op het onderwerp tabellen en enkele echt nuttige bronnen om verschillende soorten tabellen te maken


