nl.hideout-lastation.com
nl.hideout-lastation.com
Mozilla Brick - Gratis UI-componentenbibliotheek voor webapps
Je kunt heel veel gratis frontend web-frameworks vinden als je hard genoeg zoekt. Ze hebben allemaal hun nadelen en nadelen, maar er is een kader voor iedereen.
Mozilla Brick is een nieuwer kader en het is gebouwd als een UI-bibliotheek die wordt uitgevoerd op webcomponenten.
Deze componenten werken als stukjes herbruikbare code die lijkt op de Polymer-bibliotheek van Google . Met Mozilla Brick beschikt u echter over een eigen bibliotheek met componenten, samen met UI-elementen, allemaal verpakt in één groot pakket.
Als je deze bibliotheek induikt, zul je je snel realiseren dat het anders gebouwd is dan andere.
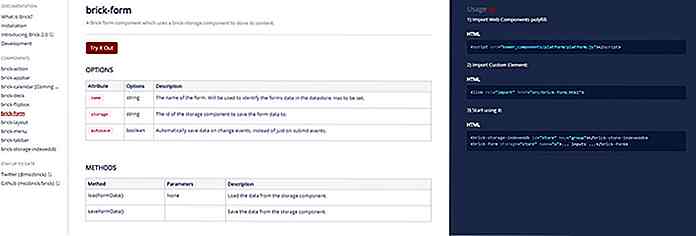
Mozilla gebruikt zijn eigen taal om aangepaste elementen te beschrijven, zoals stenen die als samengebundelde componenten fungeren. Als u veel stenen op uw pagina toevoegt, kunt u deze beheren met behulp van een pakketbeheertool zoals Bower.
 Merk op dat Mozilla Brick bovenop Polymer kan werken, dus het is een veelzijdig raamwerk. In feite zou u Brick gebruiken om specifieke pagina-elementen of specifieke gebruikersacties op de pagina te definiëren.
Merk op dat Mozilla Brick bovenop Polymer kan werken, dus het is een veelzijdig raamwerk. In feite zou u Brick gebruiken om specifieke pagina-elementen of specifieke gebruikersacties op de pagina te definiëren.Vervolgens verbindt u deze componenten in uw typische gebruikersinterface-elementen in de HTML . Op deze manier gebruikt u nog steeds standaardconforme naamgevingsconventies bovenop Brick-componenten.
Het is momenteel in versie 2.0 en je kunt een hele lijst met repo's vinden op GitHub. Mozilla heeft speciaal voor dit project een GitHub-account gemaakt, dus het is de beste plek om informatie te vinden.
Het heeft alles, van agenda-UI's tot tabbladen, aangepaste kaartlay-outs en zelfs de belangrijkste Brick-websitecode. Alles wordt gratis vrijgegeven en de bron is volledig toegankelijk .
 Elk project bevat een live demo die wordt gehost op GitHub, dus als je de documentatie doorzoekt, vind je links voor al deze.
Elk project bevat een live demo die wordt gehost op GitHub, dus als je de documentatie doorzoekt, vind je links voor al deze.Je zou wat comfort moeten hebben met webcomponenten voordat je in Brick gaat. Het is niet supernieuwsvriendelijk en het is echt gericht op ontwikkelaars van frontends die vooraf ontworpen componenten willen voor hun webapps.
Maar zelfs beginners kunnen de kneepjes van het leven leren door alleen met Brick te oefenen. U zult moeite hebben om de hele bibliotheek te begrijpen, maar hoe meer u oefent, hoe meer u leert en hoe eenvoudiger het zal zijn om robuuste, door een component aangedreven webapps te maken.

10 ideeën voor kerstcadeaus voor paperphiles
Tegenwoordig denken veel mensen aan fancy, high-end en dure slimme gadgets als het gaat om het perfecte kerstcadeau. Het is niet verkeerd, maar als je liever iets onverwachts, onverwachts of gewoon totaal anders wilt, ga dan terug naar de basis en ontvang geschenken van je geliefden op papier .Ik wil erop wijzen dat ik niet bedoel met cadeaubonnen of met de hand gemaakte enveloppen; er is veel meer in deze categorie dan je zou denken

30 tools om online quizzen, peilingen en enquêtes te maken - beste van
Quizzen, tests en examens zijn enkele van de beste manieren om de greep van een student op een onderwerp op school te meten. Evenzo zijn polls en enquêtes geweldige feedbacktools voor het verzamelen van inlichtingen en voor marketingdoeleinden. Als je een leraar bent die op zoek is naar een hulpmiddel om online tests snel en gemakkelijk te maken, of een marketingprofessional die snel een mooie enquête of enquête wil genereren, dan is dit de post voor jou.In