nl.hideout-lastation.com
nl.hideout-lastation.com
Technische en ontwerptips 2024

30 coole screensavers voor uw bureaublad
Schermbeveiligingen, zoals de naam al aangeeft, zijn oorspronkelijk gemaakt om uw monitor te redden van "image burn-in". Hoewel de monitors van vandaag, gebouwd met de nieuwste technologie, geen screensavers nodig hebben, zijn ze echter nog steeds relevant en heel nuttig om te voorkomen dat de gegevens op je scherm door anderen worden gezien als je computer niet actief is of om je fandom ergens voor te laten zien

Deze Checkbox-bibliotheek biedt tientallen gratis CSS-checkboxstijlen
Bent u op zoek naar aangepaste keuzevak UI-stijlen voor uw website? Neem een kijkje in de CSS Checkbox-bibliotheek die gratis wordt gehost op GitHub.Deze enorme bibliotheek ondersteunt tientallen stijlen voor checkbox-items, zoals schuifregelaars, aan / uit-ontwerpen, cirkels en vierkanten tussen vele andere vormen.U k

Bouw kleurrijke CTA's met een gratis bibliotheek met gradiëntknoppen
Elke geweldige startpagina heeft een krachtige call-to-action (CTA) -knop nodig. Dit leidt bezoekers naar welke actie u ook wilt nemen, of het nu gaat om het aanmelden voor een nieuwe account of het kopen van iets in uw e-commerce shop.Maar u hoeft helemaal geen CTA's te maken . U kunt kiezen voor tientallen aangepaste CSS3-knoppen op internet of een vergelijkbaar hulpmiddel gebruiken om het u gemakkelijker te maken

20 galerieën en dia's met responsieve afbeeldingen (2018)
Als uw website beeldintensief is, dat wil zeggen een portfolio of een website met foto's enz., Dan zijn er twee dingen die u het meest nodig zult hebben: plug-ins voor fotogalerijen om u te helpen de afbeeldingen op uw website beter te beheren en afbeeldingen te tonen om uw beelden naar de wereld

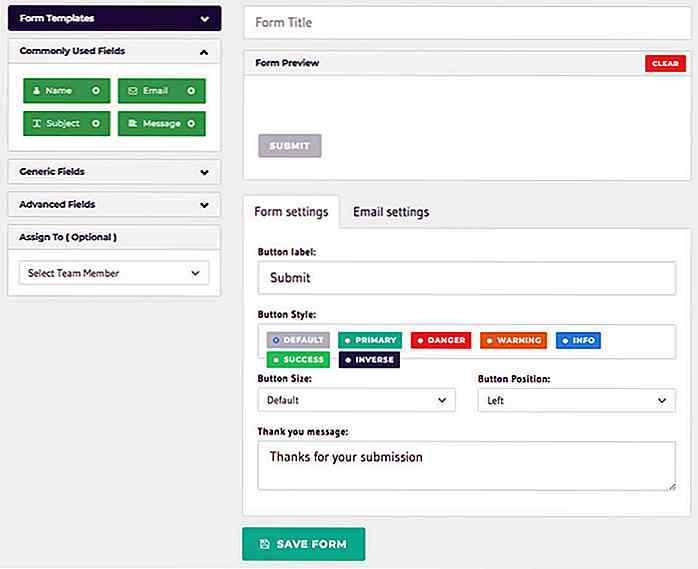
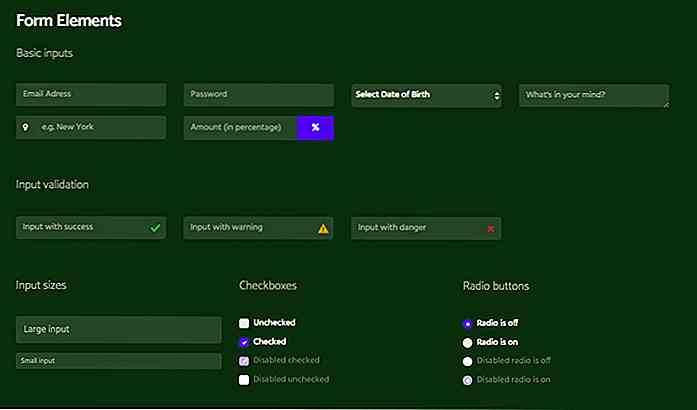
14 gratis online HTML-formulierbuilders
De meest straigtforward manier om gegevens over uw klanten of gebruikers te verzamelen, is via online formulieren. Van aanmeldingsformulieren voor mobiele apps tot bulletinformulieren, feedbackformulieren en registratieformulieren, enz. Online gebruikers komen overal formulieren tegen. Daarom besteden webontwikkelaars speciale aandacht aan het creëren van eenvoudige en aantrekkelijke formulieren voor de gebruikers.

Style je eigen checkbox-animaties met Checkbox.css
In een recent bericht behandelde ik een leuke animatiebibliotheek voor aangepaste keuzerondjes, mogelijk gemaakt door CSS .Die gratis bibliotheek werd vrijgegeven door 720 kb en zag al snel een opvolgingsalternatief genaamd Checkbox.css . Dit werkt op een vergelijkbare manier, behalve dat HTML-selectievakjes worden geherstructureerd en geanimeerd

HTML-statuswijzigingen in realtime met CSS tellen
Tellen is een alomtegenwoordige taak in webapplicaties. Hoeveel ongelezen e-mails heb je? Hoeveel taken worden niet aangevinkt in uw takenlijst? Hoeveel soorten donut zijn in het winkelwagentje ingepakt? Dit zijn allemaal cruciale vragen waarvoor gebruikers antwoorden verdienen.Dit bericht laat u zien hoe u bi-vermelde elementen telt, die het grootste deel van de gebruikersbedieningen vormen, zoals selectievakjes en tekstinvoer, met behulp van CSS-tellers

Bedrade gebruikersinterface - de beste gratis Bootstrap 4 UI-kit
Met de stijgende populariteit van Bootstrap 4 is het geen verrassing dat ontwikkelaars over elkaar heen springen om hun eigen plug-ins en add-ons te publiceren .De huidige versie van Bootstrap heeft heel veel bronnen, waaronder veel gratis thema's en gratis plug-ins . Ziet BS4 dezelfde golf van bronnen van derden

Tips en hulpmiddelen voor het automatiseren van repetitieve taken op Windows 10
Vindt u vaak dat u oude bestanden verwijdert, de onnodige gegevens opschoont, sommige programma's start enz. Handmatig? Als het ja is, laat me u dan helpen om meer te automatiseren en meer te doen in minder tijd. Hoewel deze automatiseringen niet veel tijd besparen, maar de noodzaak van de tijd afwegen, is elke hoeveelheid bespaarde tijd het proberen waard

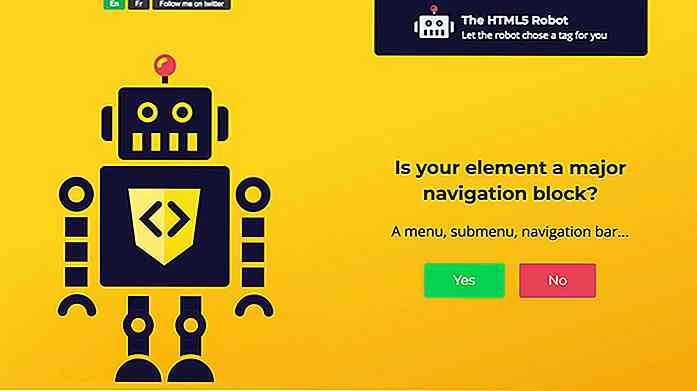
Vind semantische tags met deze HTML5-robot
Het HTML5-doctype is veel veranderd in de wereld van frontend-codering. De nieuwe standaard kwam met een hoop nieuwe elementen, waarvan er vele nu semantischer zijn dan eenvoudige divs.Maar hoe weet u welk element het beste is voor uw subnavigatie of zijbalk? Vraag het maar aan de HTML5-robot.Deze gratis webapp vertelt u precies welke tags de beste keuze zijn voor uw HTML-pagina