nl.hideout-lastation.com
nl.hideout-lastation.com
Leer hoe CSS Grid-eigenschappen werken met Griddy.io
Als u de technische webtechnologie bijhoudt, moet u weten wat CSS-rasters zijn. Deze eigenschappen zijn nieuwe toevoegingen aan het CSS3-formaat en ze worden al snel de beste vriend van een ontwikkelaar.
We hebben onlangs een leuke game behandeld om je te helpen de CSS-rastereigenschappen te leren, maar games leren niet altijd praktische ideeën. Dat is waar Griddy misschien nuttiger is.
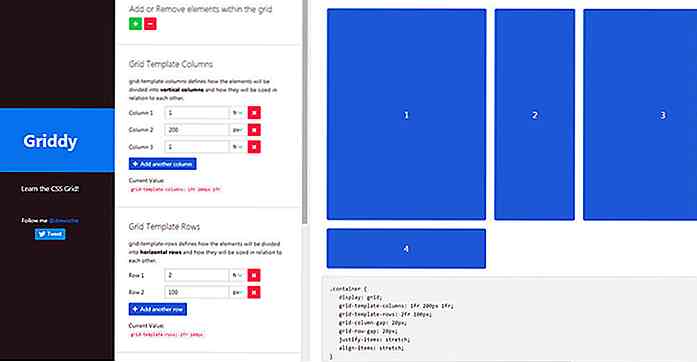
Met deze gratis webapp kunt u rasters in realtime aanpassen en live fragmenten op de pagina bijwerken . U kunt knoeien met uw eigen aangepaste raster door kolommen, dakgoten en marges te definiëren en de pagina opnieuw te structureren om te leren hoe rastereigenschappen werken.
 Griddy is eigenlijk een gratis leermiddel gemaakt voor ontwikkelaars van het frontend die meer willen weten over CSS-rasters.
Griddy is eigenlijk een gratis leermiddel gemaakt voor ontwikkelaars van het frontend die meer willen weten over CSS-rasters.Met deze webapp kunt u nieuwe items toevoegen aan het raster, andere items verwijderen en de grootte ervan aanpassen aan elke gewenste lay-out.
De webapp heeft verschillende secties met verschillende invoervelden voor het bewerken van rastereigenschappen. Hiermee kun je de rasterrijen / -kolommen opnieuw formatteren en ze leren je precies wat je onderweg doet.
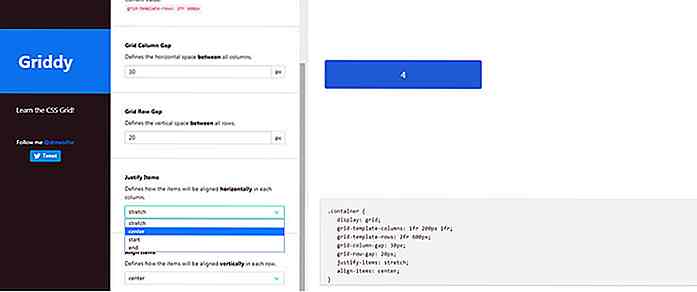
U kunt kolomleemtes definiëren, rasteritems uitlijnen en spelen met uitvulinstellingen - via deze formuliervelden. Wanneer u een wijziging aanbrengt, wordt het voorbeeld en het kleine codefragment eronder automatisch bijgewerkt.
Op deze manier kun je de CSS gewoon in je eigen stylesheet kopiëren en plakken als je er verder mee wilt knoeien. Best wel gaaf!
 Griddy is misschien niet zo leuk als Grid Garden, maar Griddy is een praktische manier om te leren en visueel te begrijpen hoe de CSS-rastereigenschappen van invloed zijn op pagina-elementen.
Griddy is misschien niet zo leuk als Grid Garden, maar Griddy is een praktische manier om te leren en visueel te begrijpen hoe de CSS-rastereigenschappen van invloed zijn op pagina-elementen.Om ermee te spelen, ga je naar de Griddy-startpagina. Je kunt ook je gedachten of vragen delen met de maker op Twitter @drewisthe.
![Mind-Boggling Anamorphic Art van Sergio Odeith [Showcase]](http://hideout-lastation.com/img/tech-design-tips/225/mind-boggling-anamorphic-art-sergio-odeith.jpg)
Mind-Boggling Anamorphic Art van Sergio Odeith [Showcase]
Sérgio Odeith is een meester in graffitikunst en heeft de opdracht gekregen om ongelooflijke muurschilderingen te maken, zoals deze hier te zien zijn. Maar sinds 2005 waant Odeith fans met een ander type van zijn werk, dat hij anamorfische kunst noemt.Schilderend op meer dan één oppervlak, soms op muren met een hoek van 90 graden, andere keren van het plafond naar de vloer, creëert Odeith 3D-illusies van zijn kunstvorm, het soort dat naar je toe komt als je het in een bepaalde hoek bekijkt. Hi

Hoe massa te ontvolgen iedereen op Twitter met een enkele klik
De oplossing voor een opgeblazen Twitter-volglijst houdt meestal in dat de Twitter-gebruiker de hele lijst doorloopt en de individuen één voor één volgt. Als dat te veel werk lijkt, is er een extensie voor Chrome genaamd Twitter Unfollow die een knop "Mass Unfollow" aan de Twitter-pagina toevoegt .De