nl.hideout-lastation.com
nl.hideout-lastation.com
Nieuwe bron voor webontwikkelaars - april 2018
Deze maand zagen we een paar aankondigingen van opmerkelijke namen in tech. Zo heeft Apple bijvoorbeeld een nieuw databasesysteem geopend, heeft Google een nieuwe tool vrijgegeven om uw websitesnelheid op mobiele apparaten te meten, en heeft Github een gratis cursus om u op gang te helpen met Git, Github en coderen in het algemeen.
In de post van vandaag zal ik ook een aantal nieuwe tools aanbieden die momenteel in de lift zitten . Laten we verder gaan met wat we meer op de lijst hebben staan.
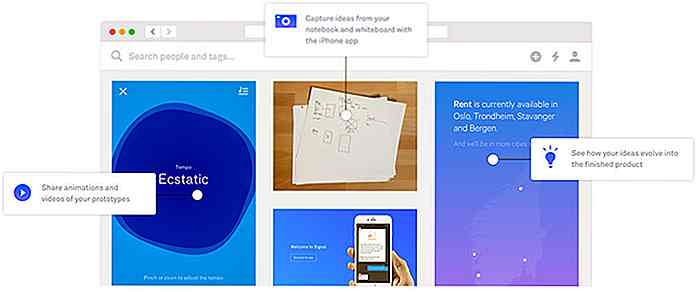
VuePress
VuePress is een nieuwe tool van de maker van Vue en is een statische site-generator ontworpen met Vue.js in gedachten. Het genereert en pre-rendert statische HTML voor elke pagina en wordt uitgevoerd als een SPA (toepassing voor één pagina) . Het wordt geleverd met een aantal out-of-the-box functies, inclusief de mogelijkheid om Google Analytics ID, zoeken, volgende en vorige navigatie, zijbalk en PWA toe te voegen.
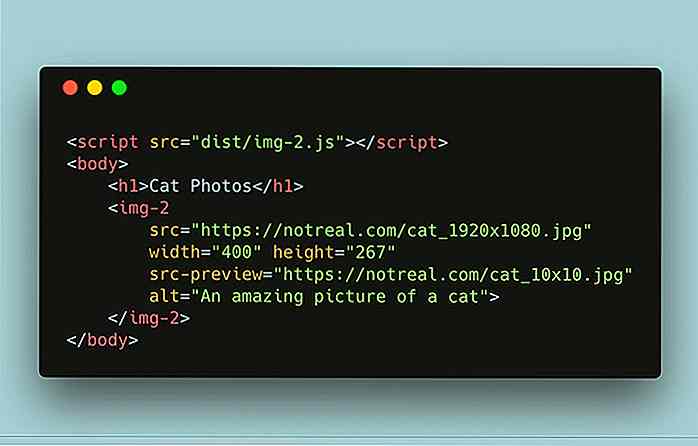
 IMG-2
IMG-2 Een JavaScript-bibliotheek die een aangepast element introduceert , img-2 . Het nieuwe element voegt een aantal optimalisaties toe die niet met het standaard img element komen, waardoor de manier wordt verbeterd waarop de afbeelding voor de gebruikers wordt geladen . Met het aangepaste element wordt de afbeelding vooraf in de cache opgeslagen, wordt deze ook lui geladen en worden de afbeeldingen vanuit de cache alleen weergegeven wanneer de afbeeldingen in de viewport van de gebruiker worden geplaatst. Bekijk de demo.
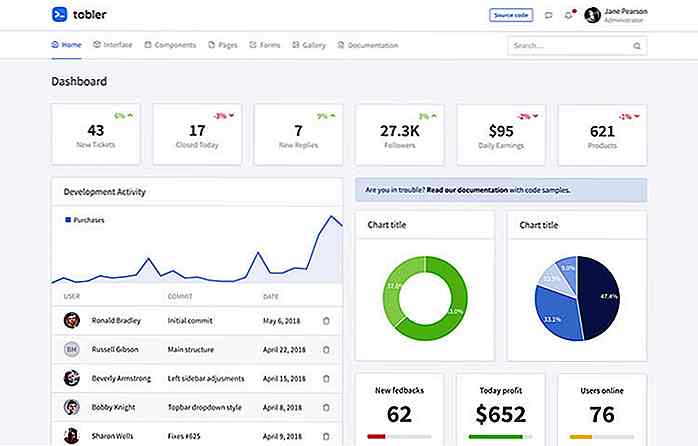
 Tabler
Tabler Een elegant dashboard / beheerderspaneel op basis van Bootstrap 4 . Het dashboard bevat vooraf gemaakte componenten zoals grafieken, formulieren, galerijen, een prijslijst en een mooie verzameling aangepaste pictogrammen . Een goed startpunt om ontwikkelaars snel een beheerdersdashboard te laten bouwen. Bekijk de demo!
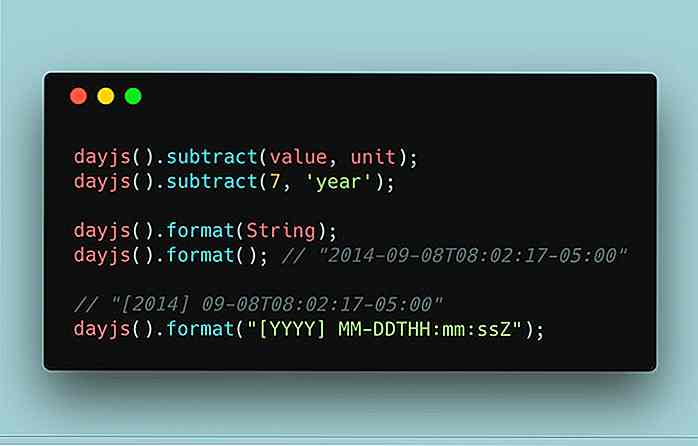
 DayJS
DayJS DayJS JavaScript-bibliotheek om datums en tijden te formatteren . Bovendien biedt DayJS soortgelijke API's als Moment.js, maar het weegt slechts 2KB. Gegeven dat, zou het een geweldig alternatief kunnen zijn voor Moment.js, als je een lichtere bibliotheek wilt maar toch vertrouwd blijft met wat je al weet.
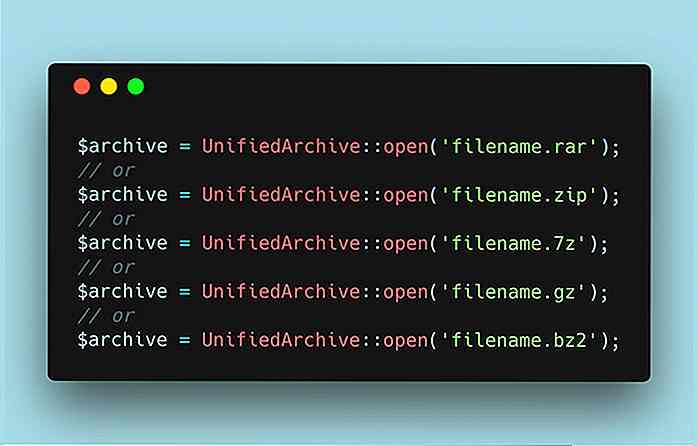
 UnifiedArchive
UnifiedArchive Een PHP-bibliotheek voor gecomprimeerde bestanden, UnifiedArchive ondersteunt een breed scala aan formaten, waaronder RAR, Zip, Gzip, Tar en vele andere compressietypes. Met deze bibliotheek kunt u bestanden of mappen archiveren en extraheren. Het biedt een handvol API's om bestanden te manipuleren nadat het uit het archief is gehaald. UnifiedArchive is beschikbaar als Composer-pakket.
 Github Learning Lab
Github Learning Lab Github heeft zojuist een gratis cursus aangekondigd die voornamelijk Git in Github beslaat . Er zijn momenteel 5 cursussen waarin u enkele handige dingen kunt leren, zoals hoe u Github kunt gebruiken om uw codes te hosten, hoe u Github-pagina's kunt gebruiken om een gratis site of blog voor uw project te krijgen en hoe u Merge-conflicten kunt beheren die zijn komt vaak voor als u met veel ontwikkelaars aan een project werkt.
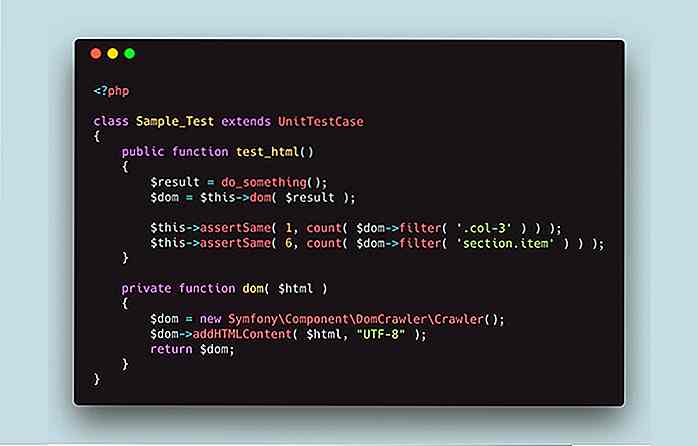
 WordPress UnitTest DOM Parser
WordPress UnitTest DOM Parser Een leuke tip van Takayuki Miyauchi over het testen van DOMElement bij het uitvoeren van UnitTest in WordPress-applicaties . Ik persoonlijk vond dit echt handig; hoop dat je het hetzelfde vindt.
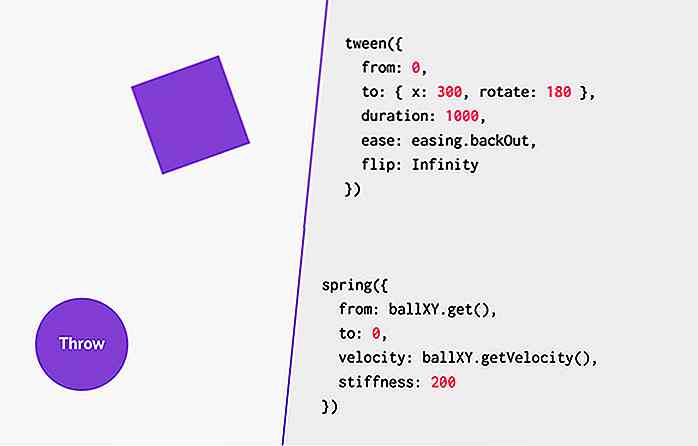
 Popmotion
Popmotion Een JavaScript-bibliotheek voor een boterachtige, vloeiende animatie op het web, "Popmotion" biedt een API met de naam Physics waarmee u kunt creëren met bijna real-life animatie-effecten. Het is ongepinkte; de bibliotheek voert eenvoudig waarden uit op basis van de specifieke set van de configuratie . Hiermee kun je die outputs toepassen om elk medium te animeren, inclusief CSS, SVG, Three.js en zelfs React.js.
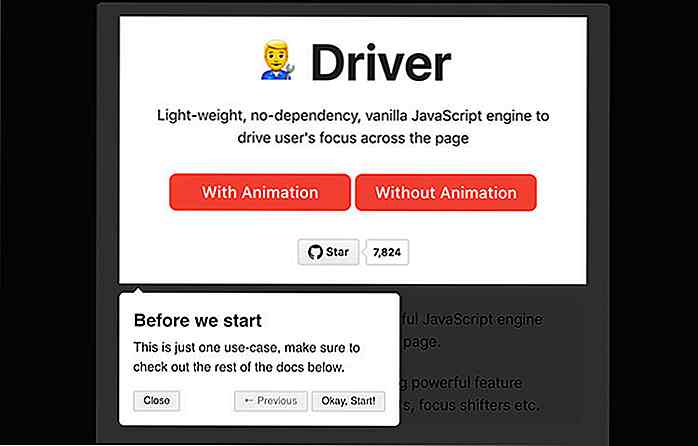
 Driver.js
Driver.js Een JavaScript-bibliotheek waarmee u de gebruikersfocus op een pagina kunt "besturen" . Dit is vooral handig als u specifieke functies wilt introduceren of ze wilt begeleiden naar specifieke taken op de pagina. Driver.js is slechts 4 kB groot, aanpasbaar en toetsenbordvriendelijk .
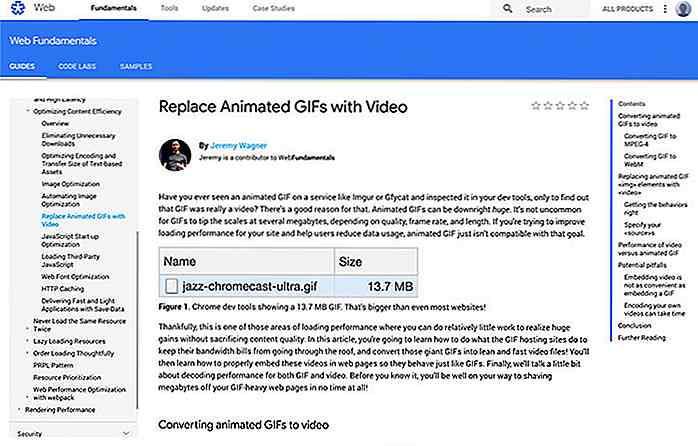
 Vervang geanimeerde GIF met video
Vervang geanimeerde GIF met video GIF is overal, na het maken van een geweldige come back. Maar het probleem met GIF is dat het meestal erg groot is. Het is een verspilling van bandbreedte, maar de grafische kwaliteit is vaak verschrikkelijk. Deze leidraad van Google laat zien hoe "Video" GIF kan vervangen om geanimeerde afbeeldingen te tonen .
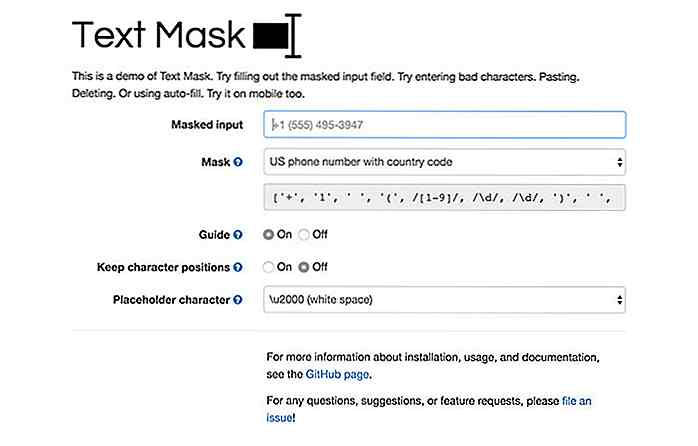
 Tekstmasker
Tekstmasker Een JavaScript-bibliotheek om de tekst te transformeren waarvoor speciale opmaak nodig is, zoals een telefoonnummer, valuta of een creditcardnummer. Terwijl de gebruiker typt, wordt de tekst automatisch omgezet in de juiste opmaak om de gebruikerservaring te verbeteren. TextMask kan worden gebruikt met React, Vue of gewoon ouderwets JavaScript .
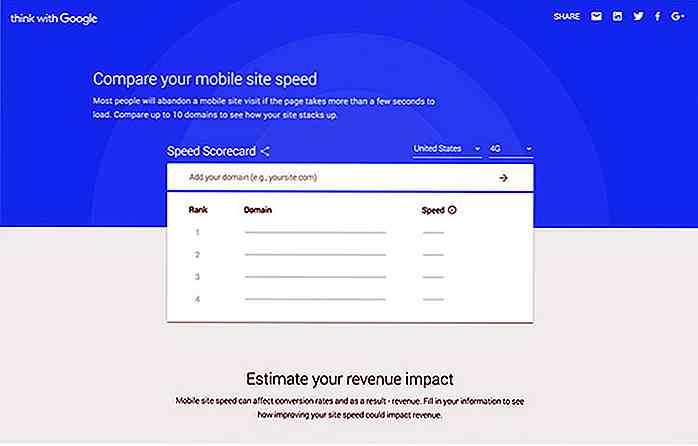
 Vergelijk mobiele sitesnelheid
Vergelijk mobiele sitesnelheid Dit is een andere handige tool van Google. Met deze tool kunt u de snelheid van uw website controleren bij het laden vanaf mobiel en het totale omzetverlies schatten wanneer de website traag laadt. U kunt het land selecteren en de snelheid waarmee uw website zal worden getest.
 VueNut
VueNut Als ontwikkelaar bij het bouwen van een webtoepassing met Vue.js en Vuex, maakt VueNut het gemakkelijker om de opgeslagen gegevensstatus te verkennen en kunt u de gegevens eenvoudig tijdens de ontwikkeling manipuleren. Coole dingen!
 FoundationDB
FoundationDB Onlangs heeft Apple FoundationDB open source gemaakt in Github. Het is een databasesysteem met sleutel / waardeparen dat schaalbaarheid en prestaties belooft. Het is cool om grote technologiebedrijven te hebben die een deel van hun producten gaan besteden aan open source.
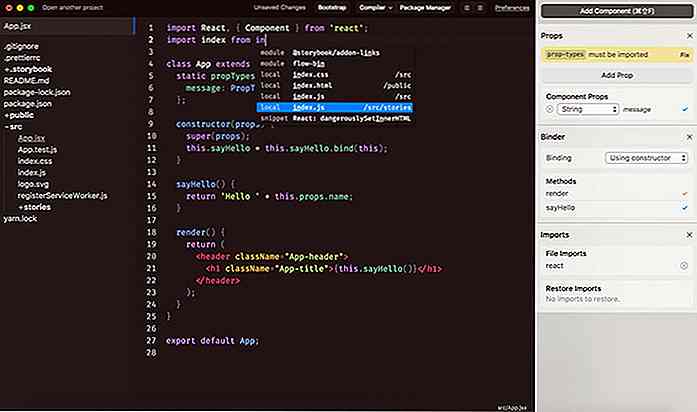
 Sprookjesboek
Sprookjesboek StoryBooks is een hulpmiddel om een React-component geïsoleerd te bouwen . Het biedt een gebruikersinterface in de browser waarmee u de verschillende toestanden van elk onderdeel kunt bekijken en de componenten kunt testen .
 GhostText
GhostText Een browserextensie die wat u in de browser schrijft met uw teksteditor synchroniseert of omgekeerd. Ik vond dit uiteindelijk handig als je graag op een website wilt schrijven met het gemak en de functies van je code-editor. GhostText is beschikbaar voor Chrome, Firefox en Opera.
 coala
coala Coala is een CLI die een interface biedt voor lint- en fixeercode, ongeacht de gebruikte taal . U kunt Coala gebruiken in een code-editor, het integreren met een CI (Continuous Integration) en het aanpassen met een configuratiesyntaxis in .coafile . Coala ondersteunt vele talen zoals CSS, JavaScript, PHP en u kunt meer vinden in deze map.
 ReactStrap
ReactStrap ReactStrap is een verzameling Bootstrap 4-componenten die zijn getransformeerd in herbruikbare React-componenten. Als u uw oude Bootstrap-website wilt moderniseren, is deze bibliotheek iets waar u misschien naar wilt kijken.
 Reacto
Reacto Reacto is een Reagens -gerelateerde tool en is een IDE die bovenop Electron is gebouwd en is ontworpen voor het ontwikkelen van webtoepassingen met ReactJS . Dit lijkt erg handig als je ontwikkeling primair draait om ReactJS.
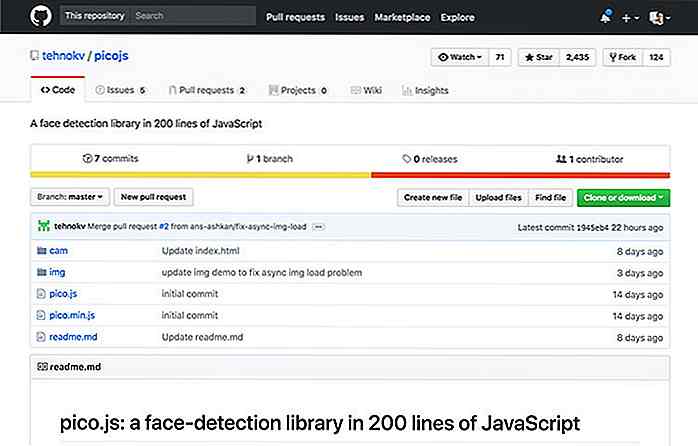
 PicoJS
PicoJS Een JavaScript-bibliotheek die gezichtsdetectie mogelijk maakt . Het werkt met een foto of met de geïntegreerde camera. Het is echt fascinerend hoe de webtechnologie de laatste jaren evolueert.

![Nieuwe projecten maken met Google's Web Starter Kit [Guide]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
Nieuwe projecten maken met Google's Web Starter Kit [Guide]
Google heeft zojuist een boilerplate uitgebracht met de naam Google Web Starter Kit . Web Starter Kit is bedoeld om webontwikkelaars te helpen snel een nieuw webontwikkelingsproject te starten .Het bevat krachtige tools zoals BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint en een aantal sjablonen die we kunnen gebruiken om webtoepassingen te ontwikkelen die op meerdere apparaten werken

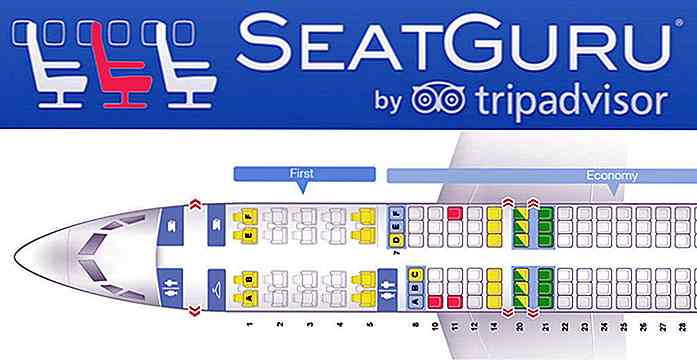
99 luchthaven tips om te reizen als een professional
Voor de vermoeide en vermoeide, klinkt een vakantie altijd als een goed idee. Maar om op die mooie vakantiebestemming te komen, heeft u veel slimme planning nodig, uw reserveringen en reserveringen bijhoudt, waadt door drukke luchthavens, trotseeert eindeloze wachtrijen en veiligheidscontroles.We hebben de internetgoden om enkele van de beste reis-hacks gevraagd om uw reis zo aangenaam en soepel mogelijk te laten verlopen