 nl.hideout-lastation.com
nl.hideout-lastation.com
Wat is rel = "noopener" in WordPress & Hoe het te verwijderen
Als u een upgrade naar WordPress 4.7.4-versie of nieuwer hebt uitgevoerd, moet u een nieuwe tag rel="noopener" hebben opgemerkt naast de tag target="_blank" in de HTML-editor. De tag wordt automatisch toegevoegd aan alle interne en externe koppelingen wanneer u deze opent in een nieuw tabblad.
Net als elke andere betrokken webontwikkelaar, moet u zich afvragen wat deze tag doet en of deze op enigerlei wijze uw websites negatief beïnvloedt ?
Nou, in dit bericht zal ik je vertellen wat rel="noopener" in WordPress en hoe je het kunt verwijderen als dat nodig is.
Wat is rel = "noopener"?
Hoe indringend het ook klinkt, het is eigenlijk een beveiligingsfix om te voorkomen dat kwaadwillende links de controle over een geopend tabblad overnemen. Meestal kan het Javascript-object window.opener worden gebruikt om een bovenliggend venster (uw huidige tabblad) te beheren via een subvenster (het nieuw geopende tabblad).
Hackers kunnen deze functie gebruiken om de momenteel geopende website van de gebruiker te wisselen met een valse website en informatie te stelen, zoals inloggegevens. Hier is een voorbeeldwebsite die laat zien hoe window.opener uw tabblad kan kapen.
Om dit te voorkomen, is rel="noopener" de tag die het gebruik van het JavaScript-object window.opener blokkeert . Als window.opener niet werkt, heeft een tabblad geen controle over een ander tabblad.
Deze beveiligingsfix is op 23 november 2016 toegevoegd in de TinyMCE-plug-in. Omdat WordPress TinyMCE als teksteditor gebruikt, is het ook bijgewerkt met deze functie in WordPress versie 4.7.4 .
 Is het slecht voor je website?
Is het slecht voor je website? Kortom, nee .
Veel WordPress-gebruikers zijn bezorgd dat rel="noopener" mogelijk alle interne en externe links "nofollow" maakt, wat echt slecht is voor SEO . In rel="noopener" is rel="noopener" slechts een instructie voor de browser van de gebruiker om het gebruik van het JavaScript-object window.opener te stoppen.
De website SEO wordt beïnvloed door zoekmachines en ze hebben geen interactie met de rel="noopener" -tag. Hetzelfde geldt voor analysesoftware die deze tag volledig negeert .
Dit kan een probleem zijn geweest toen WordPress voor het eerst rel="noopener noreferrer" tag had toegevoegd voordat de fix werd vrijgegeven met WordPress versie 4.7.4. In de vorige versie verhinderde "noreferrer" de link om te weten waar het vandaan kwam.
Hoewel het geen invloed had op SEO, werden sommige analysehulpmiddelen en partnerprogramma's getroffen. Het lijkt er echter op dat WordPress nu de "noreferrer" -tag heeft verwijderd en dat je geen probleem zou moeten hebben met rel="noopener" -tag. Zorg er wel voor dat je update naar de nieuwste versie van WordPress .
Rel = "noopener" verwijderen
Ik zie geen goede reden om rel="noopener" uit uw berichten te verwijderen. Het heeft geen invloed op SEO, geen impact op analytische tools en affiliate links zullen ook niet breken. Het beschermt alleen uw gebruikers tegen mogelijke kwaadaardige links die hun tabbladen kunnen kapen.
Omdat het alleen het gebruik van het Javascript-object window.opener stopt, ben ik van mening dat u het alleen wilt verwijderen wanneer u de functie window.opener voor welk doel dan ook wilt gebruiken.
Het verwijderen van rel="noopener" kan een beetje moeilijk zijn omdat het is geïntegreerd in de WordPress-teksteditor. Zelfs als u het handmatig uit de HTML-code verwijdert, wordt het opnieuw toegevoegd wanneer u het document opslaat . Dus je kunt het beste doen om deze functie zelf uit te schakelen van de TinyMCE-plug-in.
Om dit te doen, moet je enkele regels code toevoegen in het functions.php- bestand van je WordPress-thema.
Kopieer en plak de onderstaande code in het bestand functions.php en sla deze op:
// Merk op dat dit opzettelijk een tinyMCE beveiligingsfunctie uitschakelt. // Gebruik van deze code is NIET recommended.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) {$ mceInit ['allow_unsafe_link_target'] = true; return $ mceInit; } Hiermee wordt voorkomen dat WordPress automatisch rel="noopener" -tag in uw berichten toevoegt . Dit verwijdert echter niet al toegevoegde tags, dus u zult ze handmatig moeten verwijderen uit berichten die zijn opgeslagen na de update van WordPress 4.7.4 .
Conlcluderen
U hoeft niet bang te zijn voor de tag rel="noopener" omdat het een stap voorwaarts is in de beveiliging van uw websitebezoekers . Tenzij u de functie window.opener wilt gebruiken, moet u deze nieuwe beveiligingsfunctie omarmen.
Als er een andere reden is waarom u rel="noopener" -tag wilt verwijderen, licht dan ons in de onderstaande opmerkingen in.

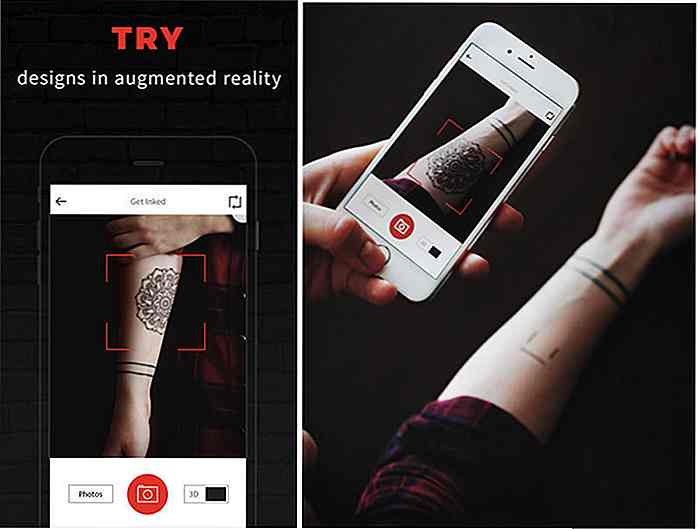
InkHunter laat je rotzooien met tatoeageontwerpen voordat je geïnkt wordt
Tatoeages zijn fascinerende kunstwerken, ook al zouden velen van ons niet de moed hebben om voor hen onder de naald te gaan staan. Als je net als ik nieuwsgierig bent naar hoe een tatoeage eruit zou zien op je eigen huid, dan kun je met een app genaamd InkHunter precies dat doen.Om InkHunter te gebruiken, moet je eerst een gezichtsafbeelding op een deel van je lichaam tekenen waar je de tatoeage wilt laten verschijnen

20 geweldige kerstprojecten verborgen in CodePen
CodePen is een online speelterrein voor getalenteerde front-end ontwikkelaars, een plek waar je altijd coole projecten kunt vinden om je horizon te verbreden en te zien wat andere ontwikkelaars van plan zijn. Jaarlijkse vakanties zijn een goed moment om uw dierbaren te verrassen met creatieve, persoonlijke projecten, of om uw klanten te bedanken met een aantal coole, geavanceerde ontwerpen die de vakantie vrolijker maken



