nl.hideout-lastation.com
nl.hideout-lastation.com
5 HTML-elementen die u waarschijnlijk niet kent
In het verleden hebben we veel aandacht besteed aan HTML5-elementen en aan het demonstreren van hun functies. Nieuwe elementen zoals header, footer, aside, nav en main maken onze documentstructuur semantischer of 'zinvoller'. In het bijzonder helpen deze elementen machines om secties binnen het document gemakkelijk te begrijpen .
Maar HTML-specificaties zijn enorm. Als u W3.org bezoekt waar de documentatie zich bevindt, vindt u honderden pagina's die elk element uitvoerig documenteren. In zoverre zijn er mogelijk enkele HTML-elementen die u over het hoofd heeft gezien en die omvatten:
1. Voorbeeldelement
Voorbeeldelement of samp definieert de uitvoer van een computersysteem, een programma of een script . Het is ver in HTML3 geïntroduceerd ! . Dit element is handig voor technische handleidingen of computerhandleidingen. In onderstaand voorbeeld ziet u hoe we een fout in Terminal omwikkelen.
Als u dir in Terminal typt, wordt het commando niet gevonden uitgevoerd: dir .
Alle browsers, inclusief IE5, ondersteunen dit element en ze zullen het weergeven met een Monospace-lettertype zoals de code en pre elementen.
 2. Toetsenbordinvoerelement
2. Toetsenbordinvoerelement Toetsenbordinvoerelement of kbd is een element dat een gebruikersinvoer definieert . Net als het samp element, zou kbd vaak worden gebruikt in technische of computergerelateerde artikelen.
Stel dat u lezers wilt vragen om bepaalde tekens in te voeren in een invoerveld van een toepassing. U kunt de teksttekens met kbd als volgt:
Typ VERWIJDER om het verwijderen van uw account te bevestigen.
kbd kan ook worden gebruikt om actuele toetsenbordtoetsen weer te geven.
Druk op Enter om een nieuwe regel te maken.
Maar als het wordt gebruikt in combinatie met het samp element, kan dit invoer vertegenwoordigen die wordt uitgevoerd via het toepassingsscherm, zoals de knoppen of menu's. Hier is een voorbeeld:
Klik op Akkoord om door te gaan.
Hoewel het kbd element expliciet wordt beschreven als 'Toetsenbordinvoer', kunnen we het ook gebruiken voor een ander invoertype, zoals een spraakinvoer. Als u zelfstudies of handleidingen over Siri, Google Voice of Cortana schrijft waarmee we met het apparaat kunnen communiceren via spraakopdrachten, wikkel dan de spraakinvoer op deze manier.
... het OK- hotword voor Google is in feite niet per regio uitgeschakeld en kan eenvoudig worden ingeschakeld in slechts twee stappen.
Vergelijkbaar met samp, wordt ook uitgegaan met standaard letters met het lettertype Monospace.
Stylingsuggestie
Deze elementen helpen machines de inhoud beter te begrijpen. Maar omdat ze allemaal worden weergegeven met het lettertype Monospace, zullen lezers het verschil nauwelijks zien. In dit geval kunnen we wat styling toevoegen om ze er beter uit te laten zien.
We kunnen een klasse toevoegen, bijvoorbeeld een button-input als deze een klaviertoets of een applicatieknop vertegenwoordigt.
Vervolgens zetten we in CSS de volgende stijlregels.
.button-invoer {border: 1px solid # 333; achtergrond: lineaire gradiënt (#aa 0%, # 555 100%); / * W3C * / kleur: #fff; opvulling: 3px 8px; grensradius: 3px; vakschaduw: 0px 2px 0px 0px # 111; } Hierdoor ziet het eruit als een echte knop.

3. Variabel element
Variabel element of var, zoals de naam al aangeeft, vertegenwoordigt een variabel teken . Dit element kan handig zijn om zelfstudies of artikelen te schrijven die bestaan uit wiskundige vergelijkingen, zoals:
var y = Math.sqrt(16); In het bovenstaande voorbeeld wikkelen we de vergelijking met het code-element, omdat de vergelijking een JavaScript-code is. We verpakken alleen het teken dat een variabele is met var-element.
4. Element definiëren
Definiërend element of dfn wordt gebruikt om een jargon of een specifieke term te markeren die met name in een gemeenschap of een industrie wordt gebruikt. Web Development industrie, bijvoorbeeld, staat vol met jargon dat buiten de industrie misschien niet bekend is.
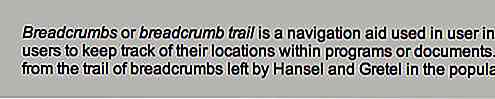
En hieronder is een voorbeeld waarbij we het dfn element gebruiken om het woord dfn in te dfn ; we hebben de volgende zin overgenomen van Wikipedia.
Broodkruimels of broodkruimelspoor is een navigatiehulpmiddel dat wordt gebruikt in gebruikersinterfaces. Hiermee kunnen gebruikers hun locaties binnen programma's of documenten bijhouden. De term komt van het spoor van broodkruimels achtergelaten door Hans en Grietje in het populaire sprookje.
In browsers wordt het cursief weergegeven, overeenkomend met de typografische conventie om een nieuw exemplaar of een buitenlandse term aan te duiden.

5. Markeer Element
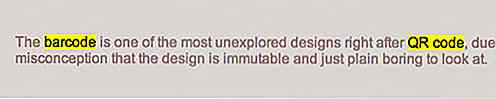
Mark is een nieuw element dat is geïntroduceerd als onderdeel van HTML5. Kortom, mark wordt gebruikt om tekst te markeren waarnaar u wilt dat lezers aandacht schenken. Dus browsers geven dit element standaard weer met heldere fluorescerende kleuren, zoals u hieronder kunt zien.

Voor meer informatie kunt u de documentatie raadplegen, Text Level Semantic - Mark Element, waar u enkele gedetailleerde voorbeelden van het gebruik kunt zien.
Laatste gedachte
In plaats van een generiek element zoals div of span, is het beter om uw inhoud binnen een meer semantisch element te plaatsen zoals hierboven vermeld, zodat de machine - of het nu een toepassing, een bot of een leesapparaat is - de inhoud beter zou kunnen begrijpen . Hopelijk kan dit artikel een goede referentie zijn om aan de slag te gaan.

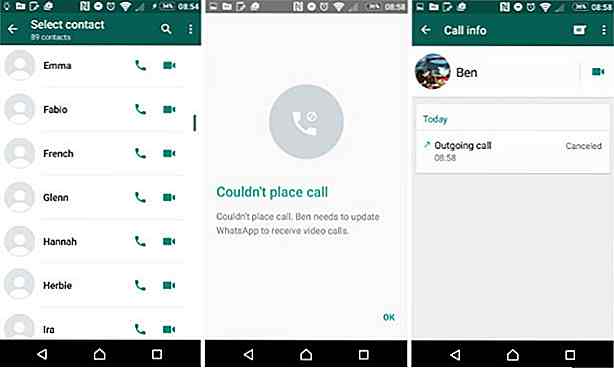
Videobellen wordt uitgerold naar WhatsApp
WhatsApp laat je momenteel sms-berichten verzenden naar je contacten of ze rechtstreeks bellen. Binnenkort kun je ook videogesprekken voeren met je WhatsApp-contacten.De functie wordt uitgerold en het vereist beide partijen om de functie actief te hebben voordat je het kunt uitproberen (dus zorg ervoor dat je WhatsApp bijgewerkt wordt naar de nieuwste versie)

Nieuw versus huidige klanten - wat zijn belangrijker?
Als u een freelance designer bent die een doelmarkt bedient die lijkt te krimpen of u niet genoeg business biedt, is het misschien tijd om uw klantenbestand te veranderen. Dit kan op verschillende manieren worden gedaan, maar meestal gaat het om het nemen van een beslissing over het zoeken naar nieuwe klanten of het verkopen en versterken van uw relaties met de klanten die u al hebt