nl.hideout-lastation.com
nl.hideout-lastation.com
InkHunter laat je rotzooien met tatoeageontwerpen voordat je geïnkt wordt
Tatoeages zijn fascinerende kunstwerken, ook al zouden velen van ons niet de moed hebben om voor hen onder de naald te gaan staan. Als je net als ik nieuwsgierig bent naar hoe een tatoeage eruit zou zien op je eigen huid, dan kun je met een app genaamd InkHunter precies dat doen.
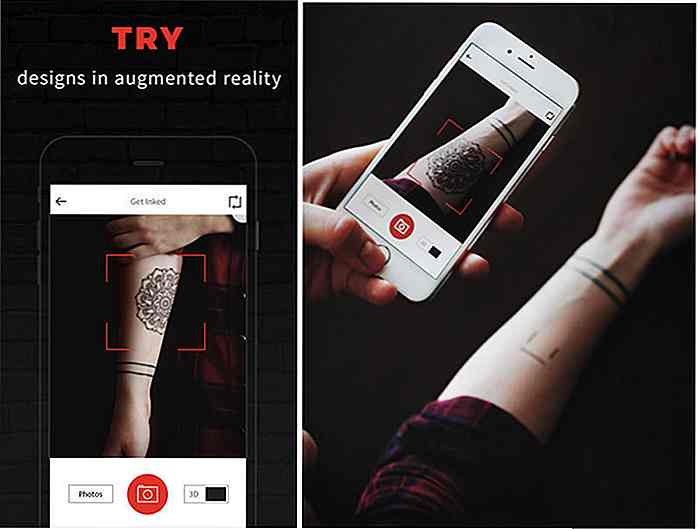
Om InkHunter te gebruiken, moet je eerst een gezichtsafbeelding op een deel van je lichaam tekenen waar je de tatoeage wilt laten verschijnen. Eenmaal getekend, kunt u vervolgens een afbeelding selecteren om te gebruiken als uw denkbeeldige tatoeage.
De app gebruikt je camera en Augmented Reality (AR) om de tatoeage te laten verschijnen op de gemarkeerde locatie op het scherm van je telefoon.
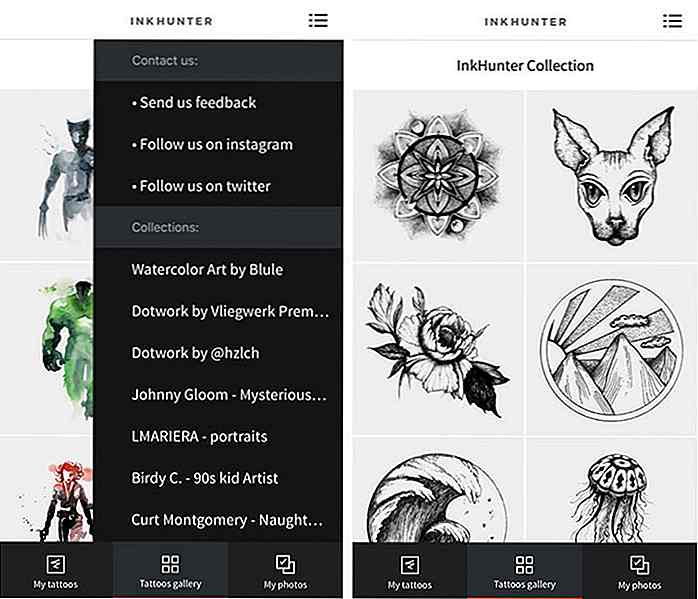
 De InkHunter-app zelf wordt geleverd met een enorme selectie aan afbeeldingen om te gebruiken als tatoeages, maar als u iets persoonlijkers wilt gebruiken, kunt u met de app uw eigen afbeeldingen uploaden .
De InkHunter-app zelf wordt geleverd met een enorme selectie aan afbeeldingen om te gebruiken als tatoeages, maar als u iets persoonlijkers wilt gebruiken, kunt u met de app uw eigen afbeeldingen uploaden . Nu kunnen we het erover eens zijn dat de app een enorm potentieel heeft, maar het is niet zonder beperkingen. Om te beginnen is de app gemaakt met kleinschalige tatoeages in het achterhoofd, dus deze is niet geschikt voor torso's.
Nu kunnen we het erover eens zijn dat de app een enorm potentieel heeft, maar het is niet zonder beperkingen. Om te beginnen is de app gemaakt met kleinschalige tatoeages in het achterhoofd, dus deze is niet geschikt voor torso's.Een ander probleem is dat het geen gelaagde tatoeages lijkt te ondersteunen, wat betekent dat er op elk moment slechts één kunstwerk kan worden gebruikt.
Maar nadat ik InkHunter voor een keer heb genomen, moet ik zeggen dat ik onder de indruk ben van de app omdat het eenvoudig te gebruiken is en de app erin slaagt een goed voorbeeld te geven van tatoeages op je huid. Verwacht niet dat het zich langs de zijkanten van je ledematen wikkelt.
 Ondanks de kleine nadelen, is InkHunter een geweldige manier om een voorvertoning van je tatoeages te bekijken voordat je je er daadwerkelijk toe verbindt. De app kan gratis worden gedownload in zowel de Apple App Store als de Google Play Store, dus zelfs diegenen die geen interesse hebben in tatoeages kunnen er mee rotzooien.
Ondanks de kleine nadelen, is InkHunter een geweldige manier om een voorvertoning van je tatoeages te bekijken voordat je je er daadwerkelijk toe verbindt. De app kan gratis worden gedownload in zowel de Apple App Store als de Google Play Store, dus zelfs diegenen die geen interesse hebben in tatoeages kunnen er mee rotzooien.

40 Firefox-add-ons voor een betere productiviteit
Iedereen die internet gebruikt, besteedt veel tijd aan surfen op internet. Mensen stellen het echter altijd op prijs als ze tijd kunnen besparen tijdens hun beleving . Dus als Firefox uw geavanceerde browser is en u wilt tijd besparen tijdens het gebruik, dan hebt u toegang tot een overvloed aan add-ons om uw browse-ervaring aan te passen

M-Commerce: waarom mobiel gaan belangrijk is voor bedrijven
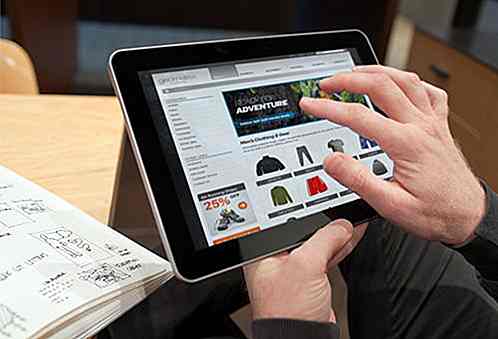
Iedereen weet dat e-commerce een steeds groeiend deel uitmaakt van het grotere winkel- en handelslandschap, maar wist u dat de mobiele handel nog sneller groeit? Gezien het groeiend aantal gebruikers van smartphones en tablets is dit begrijpelijk, maar er zijn nog steeds veel e-commerce retailers die de tijd niet hebben bijgehouden en nog steeds niet-geoptimaliseerde, niet-reagerende online winkels bedienen voor mobiele gebruikers
![Start widgets rechtstreeks vanuit Snelle instellingen met Quidgets [Android]](http://hideout-lastation.com/img/tech-design-tips/625/launch-widgets-directly-from-quick-settings-with-quidgets.jpg)