 nl.hideout-lastation.com
nl.hideout-lastation.com
Stuur pushmeldingen voor de browser met push.js
Native mobiele apps hadden altijd ondersteuning voor pushmeldingen . Maar deze meldingen waren afwezig op internet totdat de API voor meldingen verscheen.
De meldings-API werkt via JavaScript . Hiermee kunt u pushmeldingen rechtstreeks naar de computer van de gebruiker verzenden via hun browservenster. Het is niet zo moeilijk om het zelf op te zetten, maar waarom zou je het wiel opnieuw uitvinden?
Push.js is een gratis notifications-bibliotheek die alle elementaire functies voor pushmeldingen behandelt met een paar regels JavaScript.
Deze browsergebaseerde meldingen zijn nog steeds erg nieuw en er zijn manieren waarop ze kunnen worden gebruikt voordat ze kunnen worden gebruikt. Gebruikers moeten meldingen van bepaalde websites toestaan voordat ze worden weergegeven, dus tenzij uw doelgroep uw website al vertrouwt, kan het lastig zijn om mensen te accepteren.
 Maar de beste manier om te leren is om te proberen te zien wat er gebeurt. Je kunt bezoekers links sturen naar je nieuwste blogposts, of informatie over nieuwe updates van de site of zelfs verzoeken om je aan te melden voor je nieuwsbrief. En met Push.js is het gek eenvoudig om dit te laten werken.
Maar de beste manier om te leren is om te proberen te zien wat er gebeurt. Je kunt bezoekers links sturen naar je nieuwste blogposts, of informatie over nieuwe updates van de site of zelfs verzoeken om je aan te melden voor je nieuwsbrief. En met Push.js is het gek eenvoudig om dit te laten werken.Je kunt de bibliotheek downloaden van npm of Bower of hem gewoon rechtstreeks van GitHub pakken.
Van daaruit voegt u wat standaard JavaScript toe aan uw pagina om de pushmelding te maken. Als de gebruiker het verzoek van uw site accepteert, ontvangen zij consequent alle nieuwe meldingen die u verzendt. Best wel gaaf!
U kunt de berichtkop, de hoofdinhoud en andere functies, zoals de automatische sluitingstijd, instellen.
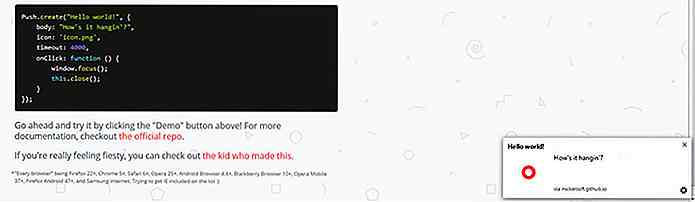
Hier is een voorbeeldfragment van de Push.js-website:
Push.create ("Hallo wereld!", {Body: "Hoe gaat het ermee?", Pictogram: 'icon.png', time-out: 4000, onClick: function () {window.focus (); this.close () ;}}); U hoeft niet veel JavaScript te kennen om deze bibliotheek op uw site te laten werken. Als u alleen de documentatie kopieert en plakt of doorwerkt, moet u binnen de 15 minuten pushmeldingen hebben.
 Niet iedereen houdt van deze browser-meldingen en deze bibliotheek zal zeker niet van pas komen op elke website. Maar als je bereid bent om dit eens te proberen, is het super eenvoudig in te stellen en zullen pushmeldingen een stuk eenvoudiger worden.
Niet iedereen houdt van deze browser-meldingen en deze bibliotheek zal zeker niet van pas komen op elke website. Maar als je bereid bent om dit eens te proberen, is het super eenvoudig in te stellen en zullen pushmeldingen een stuk eenvoudiger worden.

20 gratis SEO e-boeken om uw website te verbeteren
Het veld van Search Engine Optimization (SEO) verandert in een zeer snel tempo . Het tijdperk van jaarlijkse algoritmische updates is zo goed als afgelopen. Tegenwoordig worden Google- algoritmen elke maand of zelfs wekelijks aangevallen en zonder zelfs maar een waarschuwing die dramatische wijzigingen in de rangschikking en wijziging van de SEO-praktijken veroorzaakt

10 mobiele chat-apps om berichten anoniem te verzenden
Het oversharing-fenomeen is een echte strijd. Uit de context geraakte meningen worden afgekeurd, uit proporties geblazen en brengen soms schade toe aan het leven van de deler. Soms willen we echter dingen uit onze kassen halen onder anonimiteit en mensen vinden die u kunnen helpen om te handelen of zich te concentreren op uw probleem in plaats van de persoon erachter



