nl.hideout-lastation.com
nl.hideout-lastation.com
Tips van M-Commerce voor het ontwerpen van een betere winkelervaring
Aangezien de jaarlijkse detailhandelsverkopen via mobiele telefoons en tablets naar verwachting in 2018 $ 707 miljard zullen bedragen, zoeken steeds meer consumenten naar een visueel aantrekkelijke online winkelervaring .
Mobiel gaan heeft echter zijn eigen reeks uitdagingen. Of het nu gaat om ontwerpen met verschillende schermformaten of een aanraakvriendelijke interface voor consumenten, mobiel stelt retailers te veel uitdagingen. Het ontwerpen en ontwikkelen van een vlekkeloze m-commerce-ervaring vereist dat u nadenkt over het omzetten van deze beperkingen in kansen.
Maak je een site of app voor mobiel winkelen? Hier volgt een aantal praktische tips die u moet gebruiken bij het maken van een m-commerce website of app die de mobiele winkelervaring van de eindklant verbetert :
1. Denk mobiel eerst
De meeste consumenten scannen alleen het ontwerp en de visuele elementen op de startpagina om een idee te krijgen van wat de site te bieden heeft. Het is belangrijk om de mobiele gebruiker in gedachten te houden bij het ontwerpen in plaats van te proberen alle informatie op uw desktopsite in te passen in uw mobiele site.

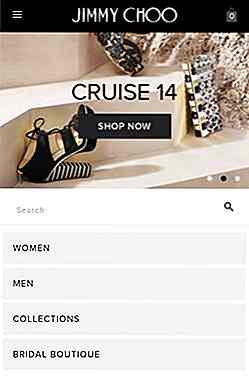
Jimmy Choo, een merk van luxe schoenen en tassen, maakt het voor consumenten gemakkelijk om de homepage te scannen door een eenvoudige lay-out te gebruiken die één centraal beeld toont, gevolgd door een lijst met categorieën eronder .
Hoewel ze een schuifregelaar voor de afbeeldingen hebben opgenomen, helpt deze lay-out de consument om het soort producten te bepalen dat ze op de website kunnen verwachten .
Automatische draaimolens zijn verouderd
Een drukke mobiele homepage met te veel visuele elementen, zoals automatische draaimolens, zal uw consumenten alleen maar verder verwarren. Een van de belangrijkste regels voor interfaceontwerp is dat de consument de controle moet hebben . Carrousels gaan tegen deze regel in door te snel te gaan met kleine navigatiepictogrammen, indien aanwezig.
Uit een onderzoek van de Notre Dame University bleek dat als het op carrousels aankomt, de eerste dia 84% van alle klikken weghaalt.



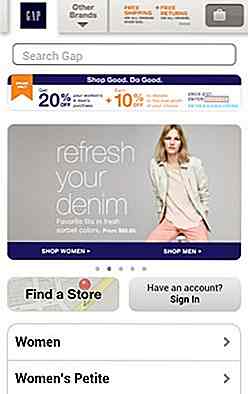
Dit is het geval met GAP mobiele website, waar meer dan de helft van het eerste zichtbare gedeelte van de startpagina een schuifknop toont die tussen vijf verschillende aanbiedingen roteert. De meeste consumenten vinden dit erg frustrerend omdat er grote kansen zijn dat ze op een promotieafbeelding klikken om naar een andere te worden gebracht .
Daarom is het altijd raadzaam om een statische afbeelding te gebruiken . Dit helpt de consument om gefocust te blijven op het actieplan. Als u moet kiezen voor een afbeeldingsschuiver, kies er dan voor die niet automatisch wordt verplaatst.

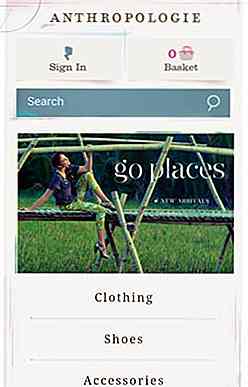
Anthropologie, een multikanaals lifestyle-merk, maakt bijvoorbeeld gebruik van een eenvoudige lay-out met een prominente afbeelding in het midden . Ze hebben er speciaal op gelet dat het bij de afbeelding ideaal is om consumenten te laten weten wat ze op de website kunnen verwachten . In dit geval draait het om luxe kleding, schoenen en accessoires.
Aangepaste UI vervolgkeuzemenu's voor navigatie
De meeste consumenten geven er de voorkeur aan op en neer te scrollen in de categorielijst om een goed idee te krijgen van wat hun opties zijn, zelfs als ze meteen hebben gevonden waarnaar ze op zoek waren. En het is vanwege deze sterke neiging dat native pull-down menu's een slechte keuze zijn voor navigatie .

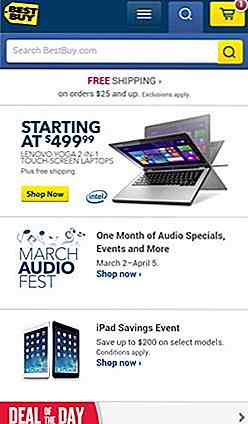
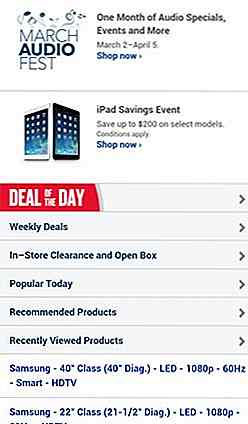
Best Buy heeft bijvoorbeeld eerder een vergelijkbaar native UI drop-down menu gebruikt. Omdat slechts de helft van het scherm werd gebruikt om de beschikbare opties weer te geven, vonden de meeste consumenten het moeilijk om de beschikbare opties te doorlopen, te scannen en te vergelijken .
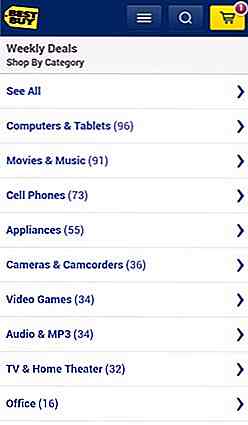
Een aangepast gebruikersinterface-keuzescherm geeft de consument een beter overzicht van zijn opties. De huidige Best Buy mobiele website maakt gebruik van een vergelijkbare aangepaste UI-vervolgkeuzelijst om hun klanten een beter overzicht te geven van hun opties. Wanneer een consument bijvoorbeeld op een bepaalde categorie op 'Wekelijkse Deals' klikt, wordt een nieuwe pagina geladen in plaats van deze in een klein dialoogvenster weer te geven.



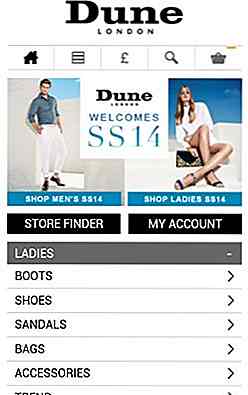
Nogmaals, als de uwe een e-Commerce-site is met minder categorieën voor ouders en broers en zussen, zoals Dune London, dan kunt u kiezen voor progressive disclosure (rechts) om de siblingcategorieën direct op de startpagina te tonen, wanneer de gebruiker hierom vraagt.


2. Gebruik Intuïtieve mobiele gebruikersinterface om aankopen te verbeteren
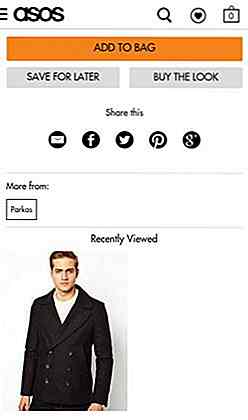
Consumenten willen vaak een eerder bezocht product bekijken. De redenen kunnen variëren van het willen vergelijken van twee producten, tot het controleren of bepaalde kenmerken van een eerder bekeken product compatibel zijn met de nieuwe. Vaak moeten consumenten ernaar zoeken door de categorieën opnieuw door te nemen .


ASOS, een online winkel in mode en schoonheid in het Verenigd Koninkrijk, maakt het gemakkelijk voor consumenten om terug te gaan naar een eerder bezocht item (zonder herhaaldelijk op de knop 'Terug' te klikken) door een lijst met 'recent bekeken' producten op hun productpagina weer te geven. Het moedigt consumenten ook aan andere items te verkennen door hen te verzekeren dat het vinden van producten geen gedoe is.
Wees vriendelijk voor de aanraking
Met de kleine schermgebieden op de meeste mobiele apparaten, kan klikken op een exact element op het scherm vaak moeilijk zijn. Om ervoor te zorgen dat consumenten gemakkelijker kunnen tikken, moet er voldoende ruimte zijn tussen de verschillende aanraakelementen in uw inhoud. Het is raadzaam om de aanraakelementen visueel op 7 × 7 mm te houden, terwijl de scheiders tussen de aanraakelementen op 2 × 2 mm worden gehouden.
U kunt ook verwijzen naar de richtlijnen van verschillende mobiele platforms om te bepalen hoe groot de aanraakdoelen moeten zijn. Het is net zo belangrijk om complete eenheden klikbaar te houden, terwijl u ervoor zorgt dat ze niet de volledige viewport overspannen .
3. Kies wijsheidsarchitectuur wijs
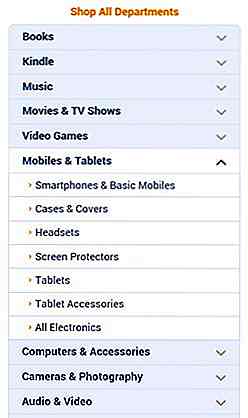
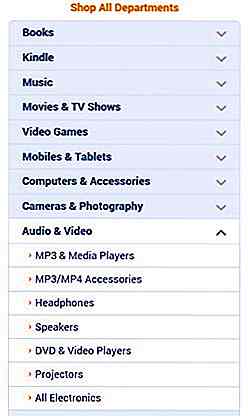
Wanneer consumenten geen broers en zussen kunnen vinden waar ze verwachten, concluderen ze vaak dat de website dat specifieke product niet verkoopt. Om dit te voorkomen, moet u de subcategorie onder meerdere bovenliggende categorieën toevoegen. Hier is een voorbeeld.


Amazon's mobiele website bijvoorbeeld, geeft koptelefoons weer als een broer of zus-categorie onder zowel 'Mobiles & Tablets' als 'Audio & Video'. Dit vergroot de kans dat consumenten het product ontdekken waarnaar ze op zoek waren.
Het opnemen van 'Nieuw' als een aparte bovenliggende categorie is met name handig in sectoren waar de recentheid van een product een grote invloed kan hebben op de aankoopbeslissing van de consument. De mobiele website van Dune Londen helpt bijvoorbeeld frequente bezoekers door oudercategorieën zoals NEW IN te gebruiken om hen snel de nieuwe producten te laten scannen die zijn aangekomen sinds hun laatste bezoek.

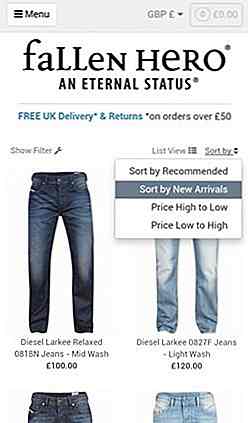
Nogmaals, zoals te zien op de mobiele website van Fallen Hero, een Britse online modewinkel, is het altijd het beste om 'Nieuw' als filter te gebruiken in plaats van een aparte categorie, omdat het consumenten helpt nieuwe items binnen een bepaalde categorie te bekijken .

Andere categorisatietechnieken die goed werken, zijn 'Klantfavorieten', 'Bestverkopers', 'Verkoop', enzovoort. Deze aanbevelingen van klanten zullen niet alleen consumenten meer vertrouwen geven in hun aankoopbeslissingen, maar ook uw merk in gedachten houden.
Vanzelfsprekend brengt m-commerce tal van kansen met zich mee. Niet alleen stelt het online winkels in staat zich te onderscheiden van concurrenten, maar helpt het hen ook om zich goed genoeg te positioneren om een deel van deze miljardenmarkt te veroveren.
Verder lezen
Hier zijn wat meer leesmateriaal met betrekking tot ontwikkelen voor een mobiele gebruikerservaring:
- Een kijkje in: ontwerpen voor mobiele apparaten
- Mobile App Design / Dev: Beginnershandleiding voor JQuery Mobile
- Responsieve weblay-outs voor mobiele schermen: intro, tips en voorbeelden
- 7 tips voor betere mobiel-geoptimaliseerde websites
- Mobile Web Design: 10 tips voor betere bruikbaarheid
En als u inspiratie of bronnen nodig heeft, kunnen deze links helpen:
- Design Killer Mobile App Websites: tips en voorbeelden
- 20 Mooie mobiele gebruikersinterface voor uw inspiratie
- 20 prachtige bestemmingspagina's van mobiele apps
- 20 platte mobiele UI-ontwerpen voor uw inspiratie
- Ultieme bronnen voor mobiel webapplicatieontwerp
Noot van de redactie: dit bericht is geschreven door Nagaraj Nagabhushanam voor Hongkiat.com. Nagaraj Nagabhushanam is Director Product Management bij MobStac, een M-Commerce platformbedrijf dat retailers de allerbeste mobiele winkelervaringen biedt via sites en apps. Je kunt hem vinden op LinkedIn.

Hoe een spel te bouwen van Scratch Without Coding
Het was de gewoonte dat de enige mensen die games speelden degenen zijn die dure handheld-apparaten zoals de GameBoy hebben, of consoles die hun door hun ouders zijn geschonken. Bijna iedereen die een laptop, desktop, smartphone of tablet bezit - van 5-jarigen tot mijn oma - speelt nu games.Het sociale stigma van games is ten goede veranderd, van "je verspilt gewoon je tijd, games maken je dom" tot een van de belangrijkste vormen van winstgevend entertainment

Raspberry Pi-alternatieven: 8 SBC om uit te checken
Wanneer we het hebben over SBC's (single-board computers), is Raspberry Pi waarschijnlijk de eerste naam die in ons opkomt. Er zijn veel dingen die we kunnen doen met een Raspberry Pi, waaronder een slimme magnetron en zelfs een weerstation op zonne-energie bouwen (lees hier hoe u beide kunt doen)