nl.hideout-lastation.com
nl.hideout-lastation.com
Facebook introduceert een AI-assistent in zijn Messenger-app
In 2015 plaagde Facebook de wereld met M, een digitale assistent die is gemaakt voor de Messenger-app. Nu, twee jaar nadat het voor het eerst werd onthuld, kan M nu worden gevonden in de nieuwste versie van de Messenger-app .
Momenteel beschikbaar voor Messenger-gebruikers in de Verenigde Staten, met een wereldwijde release die kort daarna volgt, is M een digitale AI-assistent die in staat is om zijn gebruikers te helpen bepaalde taken uit te voeren . Aangezien M ook machinaal leren gebruikt, zou de assistent na verloop van tijd nog beter worden.
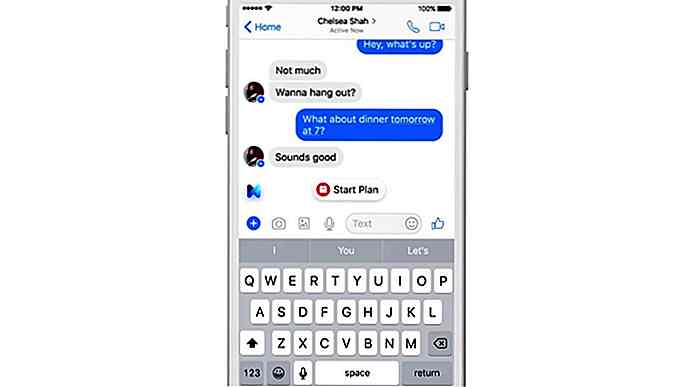
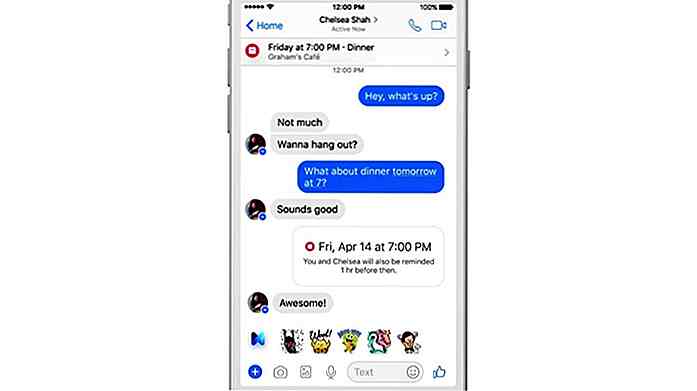
Aangezien M zich nog in de beginfase bevindt, kan de functie op dit moment alleen suggesties doen, afhankelijk van de conversie. Als een gebruiker bijvoorbeeld iemand zou willen begroeten, kan M een pop-up weergeven met een selectie stickers die het gesprek kunnen begeleiden. Als iemand in het gesprek vraagt "waar ben je?", M kan je de optie geven om je locatie te delen .
 In de huidige vorm bevat een aantal functies die M kan doen:
In de huidige vorm bevat een aantal functies die M kan doen:- Voorstellen van stickers.
- Locaties delen.
- Plannen maken.
- Peilingen uitvoeren.
- Een ritje maken via rit-delende apps zoals Lyft of Uber.
- Betalingen uitvoeren via de telefoon-naar-telefoon betalingsfunctie van Messenger.
 Hoewel M zich op dit moment misschien wat rudimentair voelt, heeft Facebook aangegeven dat het van plan is door te gaan met ontwikkelen totdat het een volledig operationele digitale assistent wordt . Wat betreft degenen onder u die niet willen dat een assistent u met suggesties lastigvalt, kunt u er zeker van zijn dat u M helemaal kunt uitschakelen .
Hoewel M zich op dit moment misschien wat rudimentair voelt, heeft Facebook aangegeven dat het van plan is door te gaan met ontwikkelen totdat het een volledig operationele digitale assistent wordt . Wat betreft degenen onder u die niet willen dat een assistent u met suggesties lastigvalt, kunt u er zeker van zijn dat u M helemaal kunt uitschakelen .

9 Google Foto's-functies die u moet kennen
Google Foto's was waarschijnlijk een van de meest gewaagde van de vele aankondigingen in Google I / O 2015. Google Foto's is een gratis fotobeheersysteem en biedt onbeperkte opslagruimte voor afbeeldingen met een hoge resolutie (16 MP max) en video's (max. 1080p). Google Foto's is beschikbaar als iOS-, Android- en desktop-app waarmee u afbeeldingen en video's van uw mobiele apparaten, pc, camera of SD-kaarten kunt synchroniseren

Case Study: Futurism & New Age Digital Artwork
De vorige generatie van onze tijd is getuige geweest van enorme veranderingen in de samenleving. Net als in de vorige geschiedenis worden de samenleving en de cultuur van de mensheid vaak weerspiegeld in kunstwerken. Onze futuristische levensstijl kan bijvoorbeeld elegant worden weergegeven met moderne technologie

![The 101 On The World's Miljardairs [Infographic]](http://hideout-lastation.com/img/tech-design-tips/473/101-world-s-billionaires.jpg)