nl.hideout-lastation.com
nl.hideout-lastation.com
De TinyMCE-editor gebruiken In WordPress [Guide]
Hoewel ze de naam misschien niet weten, is iedereen die WordPress gebruikt bekend met de TinyMCE-editor . Het is de editor die u gebruikt wanneer u uw inhoud aanmaakt of bewerkt - die met de knoppen voor het maken van vetgedrukte tekst, koppen, tekstuitlijning enzovoort. Dat is wat we in dit bericht zullen bekijken, en ik zal je laten zien hoe je functionaliteit kunt toevoegen en hoe je het in je plug-ins kunt gebruiken .
De editor is gebouwd op een platformonafhankelijk Javascript-systeem met de naam TinyMCE dat wordt gebruikt in een aantal projecten op het web. Het heeft een geweldige API waarmee u WordPress kunt gebruiken om uw eigen knoppen te maken en toe te voegen aan andere locaties in WordPress.
Beschikbare knoppen toevoegen
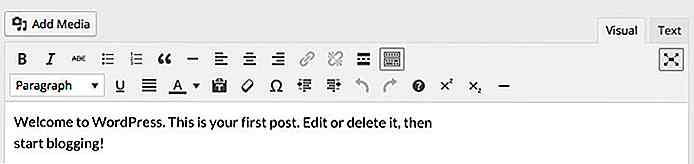
WordPress gebruikt enkele opties die beschikbaar zijn in TinyMCE om bepaalde knoppen uit te schakelen - zoals superscript, subscript en horizontale regels - om de interface op te schonen. Ze kunnen zonder al te veel gedoe worden toegevoegd.
De eerste stap is het maken van een plug-in. Kijk eens naar de WordPress codex over hoe dat te doen. In een notendop, je kunt langskomen door een map genaamd 'my-mce-plugin' te maken in de map wp-content / plugins. Maak een bestand met dezelfde naam, met een PHP-extensie: my-mce-plugin.php .
Plak in dat bestand het volgende:
Als u klaar bent, kunt u deze plug-in in WordPress selecteren en activeren. Alle code vanaf nu kan in dit bestand worden geplakt.
Dus terug naar het inschakelen van een aantal ingebouwde maar verborgen knoppen . Hier is de code waarmee we de 3 knoppen kunnen inschakelen die ik heb genoemd:
add_filter ('mce_buttons_2', 'my_tinymce_buttons'); function my_tinymce_buttons ($ buttons) {$ buttons [] = 'superscript'; $ buttons [] = 'subscript'; $ knoppen [] = uur; terug $ -knoppen; }
Om te weten welke knoppen kunnen worden toegevoegd en hoe ze worden genoemd, bekijkt u de lijst in de TinyMCE-documentatie voor bedieningselementen.
Eigen knoppen maken
Hoe zit het met het maken van onze eigen knoppen vanuit het niets? Veel websites gebruiken Prism voor het markeren van codes, waarbij een zeer semantische benadering wordt gebruikt voor het markeren van codesegmenten. Je moet je code in
andinpakkentags, zoiets als dit:$variable = 'value'Laten we een knop maken die dit voor ons zal doen!
Dit is een proces in drie stappen. U moet een knop toevoegen, een javascript-bestand laden en de inhoud van het Javascript-bestand daadwerkelijk schrijven. Laten we beginnen!
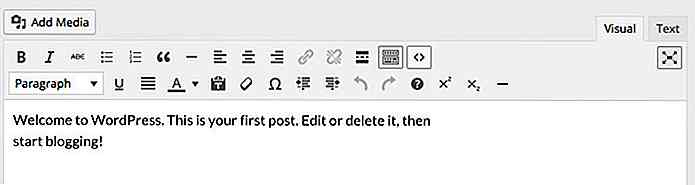
De knop toevoegen en het Javascript-bestand laden is vrij eenvoudig, hier is de code die ik gebruikte om het gedaan te krijgen:
add_filter ('mce_buttons', 'pre_code_add_button'); function pre_code_add_button ($ buttons) {$ buttons [] = 'pre_code_button'; terug $ -knoppen; } add_filter ('mce_external_plugins', 'pre_code_add_javascript'); function pre_code_add_javascript ($ plugin_array) {$ plugin_array ['pre_code_button'] = get_template_directory_uri (). '/tinymce-plugin.js'; return $ plugin_array; }Als ik hier zelfstudies over zie, zie ik vaak 2 problemen.
Ze verzuimen te vermelden dat de knopnaam die is toegevoegd in de functie pre_code_add_button () dezelfde moet zijn als de sleutel voor de variabele $ plugin_array in de functie pre_code_add_javascript () . We zullen later ook dezelfde string in ons Javascript moeten gebruiken .
Sommige tutorials gebruiken ook een extra admin_head hook om alles in te pakken . Hoewel dit werkt, is het niet verplicht en aangezien de Codex het niet gebruikt, moet het waarschijnlijk worden vermeden.
De volgende stap is om wat Javascript te schrijven om onze functionaliteit te implementeren. Hier is wat ik gebruikte om het te krijgen
entags output all at once.(function () {tinymce.PluginManager.add ('pre_code_button', functie (editor, url) {editor.addButton ('pre_code_button', {text: 'Prism', icon: false, onclick: function () {var selected = tinyMCE.activeEditor.selection.getContent (); var content = ''; editor.insertContent (inhoud + "\ n"); }}); }); }) ();' + selected + 'Het meeste hiervan wordt gedicteerd door hoe een TinyMCE-plug-in gecodeerd zou moeten zijn, daarover kunt u wat informatie vinden in de TinyMCE-documentatie. Voor nu is het enige dat u moet weten dat de naam van uw knop (pre_code_button) in regel 2 en 3 moet worden gebruikt. De waarde van "tekst" in regel 4 wordt weergegeven als u geen pictogram gebruikt (we zullen bekijk de pictogrammen in een oogwenk).
De onclick-methode bepaalt wat deze knop doet wanneer erop wordt geklikt. Ik wil het gebruiken om geselecteerde tekst om te slaan in de HTML-structuur die eerder is besproken.
De geselecteerde tekst kan worden gepakt met
tinyMCE.activeEditor.selection.getContent(). Vervolgens wikkel ik de elementen er omheen en voeg ik deze toe, waarbij ik de gemarkeerde inhoud vervang door het nieuwe element. Ik heb ook een nieuwe regel toegevoegd, zodat ik gemakkelijk kan beginnen met schrijven na het code-element.Als u een pictogram wilt gebruiken, raad ik aan er een te kiezen uit de Dashicons-set die wordt geleverd met WordPress. De Developer Reference heeft een geweldige tool voor het vinden van iconen en hun CSS / HTML / Glyph. Zoek het codesymbool en noteer de unicode eronder: f475 .
We moeten een stylesheet toevoegen aan onze plug-in en vervolgens een eenvoudige stijl toevoegen om ons pictogram weer te geven. Laten we eerst onze stijl toevoegen aan WordPress:
add_action ('admin_enqueue_scripts', 'pre_code_styles'); function pre_code_styles () {wp_enqueue_style ('pre_code_button', plugins_url ('/style.css', __FILE__)); }Ga terug naar Javascript en vervang "false" naast het pictogram in de functie addButton door een klasse die u wilt dat uw knop heeft - ik gebruikte
pre_code_button.Maak nu het bestand style.css in uw plugin-directory en voeg de volgende CSS toe:
i.mce-i-pre_code_button: before {font-family: dashicons; inhoud: "\ f475"; }
Merk op dat de knop
mce-i-[your class here]zal ontvangen die u kunt gebruiken om stijlen te targeten en toe te voegen. Geef het lettertype op als dashicons en de inhoud met de unicode-waarde van eerder.TinyMCE Elders gebruiken
Plug-ins maken vaak tekstgebieden voor het invoeren van langere tekst, zou het niet geweldig zijn als we TinyMCE daar ook zouden kunnen gebruiken? Natuurlijk kunnen we dat, en het is vrij eenvoudig. Met de functie wp_editor () kunnen we er één overal in admin uitvoeren, zo ziet het eruit:
wp_editor ($ initial_content, $ element_id, $ settings);De eerste parameter stelt de initiële inhoud voor de box in . Dit kan bijvoorbeeld worden gebruikt om een optie uit de database te laden. De tweede parameter stelt de ID van het HTML-element in. De derde parameter is een reeks instellingen. Raadpleeg de documentatie van de wp-editor voor meer informatie over de exacte instellingen die u kunt gebruiken.
De belangrijkste instelling is de
textarea_name. Hiermee wordt het naamkenmerk van het textarea-element ingevuld, zodat u de gegevens gemakkelijk kunt opslaan. Hier ziet u hoe mijn editor eruitziet wanneer deze wordt gebruikt op een pagina met opties:$ settings = array ('textarea_name' => 'buyer_bio');wp_editor (get_option ('buyer_bio'), 'buyer_bio', $ settings);Dit komt overeen met het schrijven van de volgende code, wat zou resulteren in een eenvoudig tekstveld:
Conclusie
De TinyMCE-editor is een gebruiksvriendelijke manier om gebruikers meer flexibiliteit te bieden bij het invoeren van inhoud. Het staat degenen die hun inhoud niet willen opmaken gewoon toe om het te typen en ermee klaar te zijn, en degenen die ermee willen spelen om zoveel tijd te spenderen als ze nodig hebben om het precies goed te krijgen.
Het maken van nieuwe knoppen en functionaliteit kan heel modulair gebeuren, en we hebben nog maar net de oppervlakte van de mogelijkheden bekrast. Als je een bijzonder goede TinyMCE-plug-in kent of een case gebruikt die je veel heeft geholpen, laat het ons dan weten in de reacties hieronder!

Bouw snel dynamische grafieken op D3 met Plottable.js
De gratis D3.js-bibliotheek is slechts een van de vele waarmee u interactieve afbeeldingen op de pagina kunt maken. Hoewel D3 misschien wel het populairst is, is leren om het te gebruiken geen eenvoudige taak.Dat is de reden waarom Plottable.js zo'n waardevolle bibliotheek is. Het is een gratis open-sourceproject dat bovenop D3

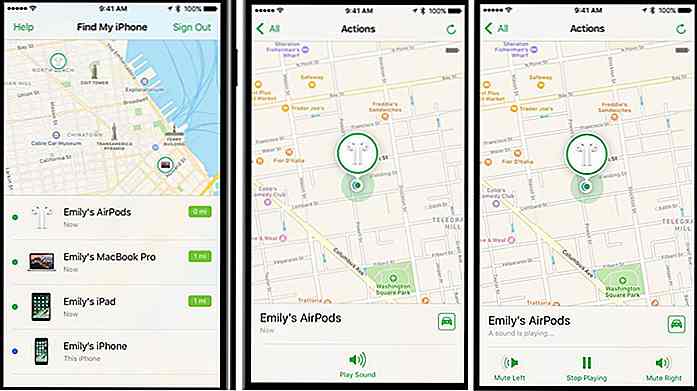
iOS 10.3 uitgebracht: hier zijn de nieuwe functies
Diegenen onder u die een iOS 10-apparaat bezitten, zouden blij zijn te weten dat Apple eindelijk de iOS 10.3-update heeft uitgebracht . Omdat er nogal wat wijzigingen zijn in de nieuw uitgebrachte iOS 10.3, volgt hier een overzicht van alle wijzigingen die u kunt verwachten in de nieuwste versie van iOS