nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Debug Website op iPad
Met miljarden mobiele gebruikers is het bouwen van websites die zichtbaar zijn op mobiele apparaten onmisbaar. Gelukkig hebben we veel tools en opties voor het debuggen van websites op mobiele platforms . U kunt Adobe Edge Inspect, Google Chrome Emulation of XIP.io gebruiken om er maar een paar te noemen.
Als u zich uitsluitend in een OS X- en iOS-omgeving ontwikkelt, hebt u deze hulpprogramma's van derden misschien niet nodig. Apple heeft al een aantal tools voor de klus beschikbaar gesteld. En In dit bericht laten we u zien hoe u deze kunt gebruiken om statische websites te openen en te debuggen, evenals WordPress-websites in iOS voor iPhone en iPad.
Zonder verder oponthoud gaan we aan de slag.
Ermee beginnen
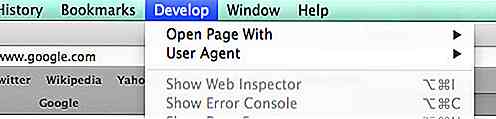
Start eerst Safari en schakel de ontwikkelaarstools in via Safari> Voorkeuren . Op het tabblad Geavanceerd tikt u in de menubalk op het menu Ontwikkelen tonen .

Een nieuw menu genaamd Develop verschijnt in de Safari menubalk.

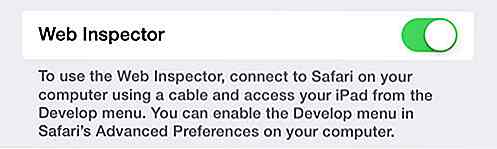
Ga vervolgens op je iPad of iPhone naar Instellingen> Safari . Evenzo, schakel in het menu Geavanceerd de Web Inspector in, zoals zo.

Voor WordPress-gebaseerde website
Een relatief pad is vereist, zodat de CSS-, afbeeldingen- en JavaScript-links correct zijn geladen op de iPad of iPhone. Als u op WordPress gebaseerde websites ontwikkelt, zijn alle activapaden absoluut. Om een relatief pad te maken, installeer en activeer je deze plug-in: Relatieve URL.
Na activering veranderen de pad-URL's van:
http: // localhost: 8888 / wordpress /
... naar zoiets als wat je hieronder ziet:
/ Wordpress /
Debugging van de website
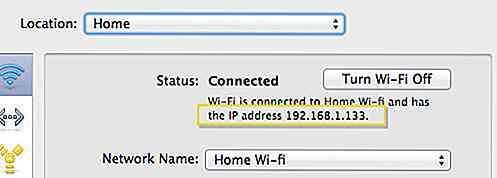
Eerst moet u het IP-adresnummer van uw netwerk weten. Ga naar Systeemvoorkeuren> Netwerk . Daar vindt u het IP-adres. Zorg er ook voor dat uw Apple-apparaten - Mac, iPad, iPhone - in hetzelfde netwerk zijn aangesloten, zodat u draadloos toegang kunt krijgen tot de website op de iPad of iPhone.

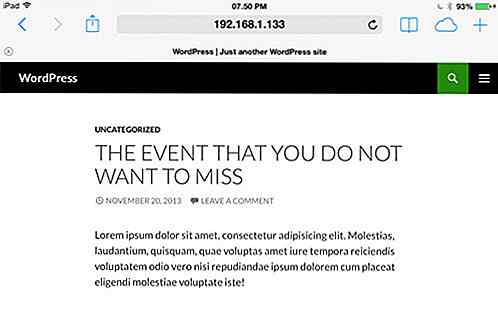
Start de Safari-app op je iPad of iPhone en open localhost: 8888 gevolgd door je webprojectdirectory - bijvoorbeeld localhost: 8888 / wordpress . Als u uw lokale server instelt met MAMP, zou localhost: 8888 uw standaard lokale serveradres moeten zijn.
Zoals u hieronder kunt zien, bekijken we onze website, die in dit geval op WordPress is gebaseerd, op een iPad.

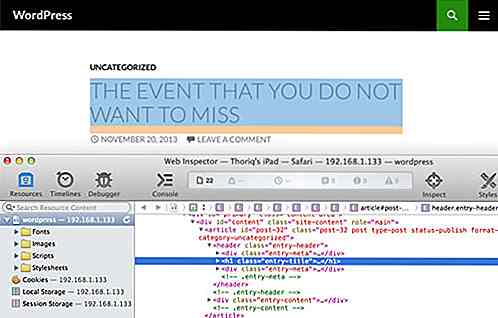
Bovendien, om de website te kunnen debuggen met Developer Tools, moet je je iPad of iPhone met behulp van de USB op je Mac aansluiten . Ga vervolgens in Safari naar het menu Ontwikkelen en selecteer uw verbonden apparaat.

We zijn klaar.
In de volgende schermafbeelding, wanneer we de DOM-structuur selecteren in de Developer Tools, kunt u zien dat de respectieve elementen op de iPad of iPhone zijn gemarkeerd. U kunt nu uw website technisch debuggen op iPad of iPhone, zoals op uw bureaublad.


50+ WordPress-sneltoetsen voor betere productiviteit
Als u de sneltoetsen van uw computer kent, kunt u de productiviteitsverschillen vergroten. Op dezelfde manier kan uw efficiëntie van het werken aan WordPress ook direct een boost krijgen als u weet hoe nuttig bepaalde sneltoetsen kunnen zijn. Vooral voor de mensen die niet graag continu schakelen tussen toetsenbord en muis, kunnen deze sneltoetsen niets minder dan een zegen zijn.

30 Free Slab Serif-lettertypen voor logo's en koppen
Slab serif-lettertypen zijn behoorlijk aantrekkelijk en veelzijdig en kunnen in verschillende contexten worden gebruikt. Dit lettertype wordt gekenmerkt door dikke, blokachtige reeksen en was het meest populair in de negentiende eeuw. Traditioneel worden schijffrezen beschouwd als een van de beste lettertypen voor titels en koppen