 nl.hideout-lastation.com
nl.hideout-lastation.com
Kittaal gebruiken in Windows en Linux
In de vorige post hebben we gesproken over Kit, een zeer eenvoudige HTML-template-taal. Als u dit had gevolgd, zou u moeten constateren dat de GUI-applicatie die in staat is om Kit te compileren in browser-compatibel HTML-formaat, Codekit is.
Helaas is Codekit alleen beschikbaar voor OS X, er is momenteel geen vergelijkbare toepassing voor Windows en Linux die Kit ondersteunt.
Als je werkt op een Windows- en Linux-computer en toch Kit wilt gebruiken, kun je Grunt gebruiken als alternatief. Grunt heeft een enorme verzameling plug-ins, bijgedragen door gulle ontwikkelaars over de hele wereld - dit omvat de plug-in voor het compileren van Kit-taal, grunt-codekit. Laten we het bekijken.
Opmerking: Hoewel de volgende tip vooral is bedoeld om Windows- en Linux-gebruikers een alternatief voor Codekit te laten zien, kan OS X-gebruiker het ook gebruiken.
Ermee beginnen
Eerst zullen we een map voor ons project maken. Laten we Terminal of Command Prompt starten en de volgende opdrachtregels typen:
mkdir kit-grunt cd kit-grunt
We hebben een nieuwe map gemaakt met de naam kit-grunt ; de tweede regel laat ons het invoeren. Maar als u eerder een projectdirectory hebt gemaakt, kunt u de eerste regel overslaan en onmiddellijk naar de eigen directory in Terminal gaan met de opdracht cd .
In de projectdirectory maken we een nieuwe map met de naam kit waarin we de .kit bestanden plaatsen. Typ deze opdracht hieronder:
mkdir kit
We installeren dan ook zowel Grunt als de plug-in, met deze commando's. Merk op dat je Node.js eerst in je systeem moet installeren.
npm install grunt --save-dev npm install grunt-codekit --save-dev
Zodra het proces is voltooid, vindt u een nieuwe map, node_modules, met de modules die we hebben geïnstalleerd.

Configuratie
Maak een nieuw bestand met de naam Gruntfile.js in de projectdirectory en plaats de volgende code. Deze code is een Grunt Wrapper waarin we Grunt-taken registreren, configureren en uitvoeren. Als u Sublime Text gebruikt, kunt u deze code eenvoudig invoegen met behulp van de Grunt-fragmenten.
module.exports = functie (grunt) {grunt.initConfig ({}); } Vervolgens definiëren we de codekit taak in de grunt.initConfig, zoals zo.
module.exports = functie (grunt) {grunt.initConfig ({codekit: {your_target: {files: {'index.html': 'kit / index.kit', }}, }, }); } Deze configuratie compileert index.kit in index.html. Om dit uit te proberen, kunnen we dit toevoegen in index.kit.
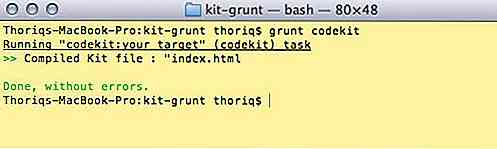
... en gebruik grunt codekit in Terminal.

De index.html is met succes gegenereerd en zoals u hieronder kunt zien, wordt de waarde van de variabele ook met succes toegepast binnen de alineatags.

Bestandsopname
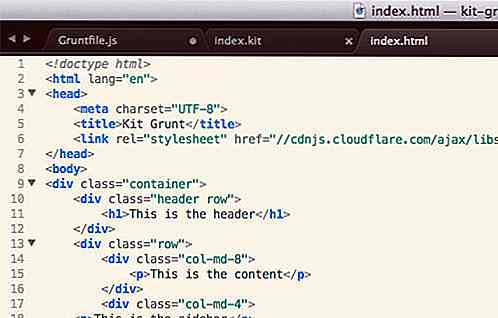
Zoals we in onze vorige post hebben vermeld, kunnen we bestanden in een kitbestand opnemen / importeren. Gezien het feit dat we header.kit, sidebar.kit en footer.kit hebben (ik neem aan dat we overeenkomstige inhoud hebben toegevoegd aan deze bestanden), kunnen we ze als index toevoegen aan index.kit.
Dit is de kop
Dit is de inhoud
Laten we het grunt codekit commando opnieuw uitvoeren in Terminal. En hier gaan we! De inhoud van die bestanden wordt samengebracht in index.html. Leuk!

Conclusie
Grunt is een geweldig alternatief voor veel webontwikkelingstools, waaronder het compileren van een kitbestand. Ik hoop dat deze tip nuttig is, vooral voor Windows- en Linux-gebruikers die Kit-taal willen leren.

Ontwerp slanke videospelerinterface - Photoshop-zelfstudie
Dit tijdperk heeft alleen maar een gestroomlijnde interface. Het ziet er niet alleen professioneel uit, maar vooral om mensen het gevoel van betrouwbaarheid te geven, en dat is precies waar de meeste bedrijven naar op zoek zijn. Omdat ik het belang inzie, laat ik je stap voor stap zien hoe je een slanke interface van een videospeler ontwerpt
5 AngularJS-frameworks om apps snel te laten werken
Nu u goed thuis bent in de basis, is het tijd om aan de slag te gaan met het bouwen van uw eigen webapplicatie met AngularJS . AngularJS heeft het bouwen van een Javascript-gebaseerde app meer intuïtief gemaakt met behulp van zogenaamde richtlijnen, die hand in hand met uw HTML-markeringen werken.Als het bouwen van een webapplicatie vanaf de grond voor jou overweldigend lijkt, maak je geen zorgen.



