 nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerp slanke videospelerinterface - Photoshop-zelfstudie
Dit tijdperk heeft alleen maar een gestroomlijnde interface. Het ziet er niet alleen professioneel uit, maar vooral om mensen het gevoel van betrouwbaarheid te geven, en dat is precies waar de meeste bedrijven naar op zoek zijn. Omdat ik het belang inzie, laat ik je stap voor stap zien hoe je een slanke interface van een videospeler ontwerpt.
We zullen laagstijlen, vectortekening en enkele handmatige tekeningen gebruiken om deze interface te voltooien. Laten we beginnen met het creatieproces!
Vereiste resource
Om deze tutorial te volgen, hebt u deze gratis bron nodig.
- Herhaalbaar pixelpatroon van PSDfreemium
Stap 1: Achtergrond maken
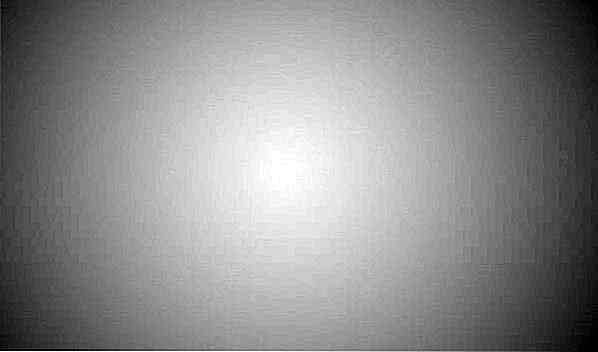
Begin met het maken van een nieuw bestand met een grootte van 800 × 500 px. Trek een radiaal verloop van wit naar grijs.

Stap 2
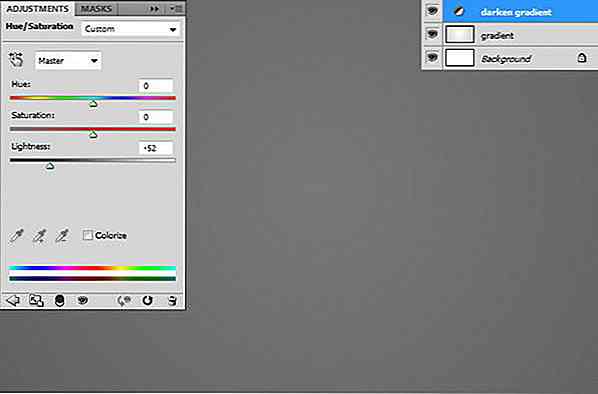
Laten we het verloop donkerder maken door Aanpassingslaag> Tint / Verzadiging toe te voegen en de instelling Lichtheid te verlagen.

Stap 3
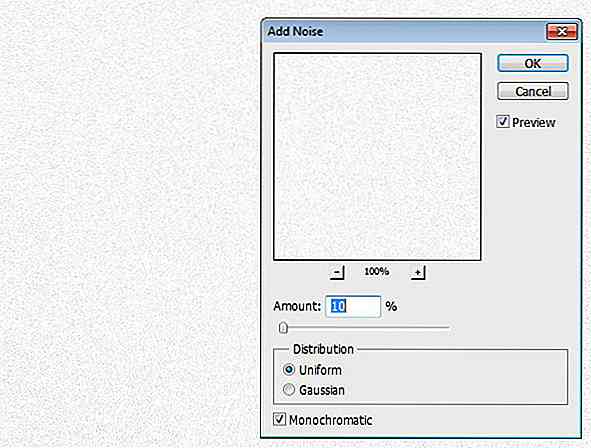
Maak een nieuwe laag en vul deze met wit. Klik op Filter> Ruis> Ruis toevoegen. Stel de mengmodus in op Vermenigvuldigen.

Stap 4
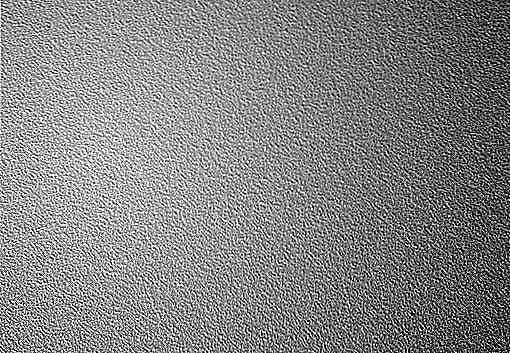
Dubbele ruislaag die we zojuist hebben gemaakt door op Ctrl + J te drukken. Activeer gereedschap verplaatsen en druk vervolgens eenmaal op de pijl omlaag en de rechterpijl om deze 1 px naar beneden en naar rechts te verplaatsen. Druk op Ctrl + I om de kleur om te keren en de mengmodus in te stellen op Scherm. Hier hebben we een mooie textuur.

Stap 5
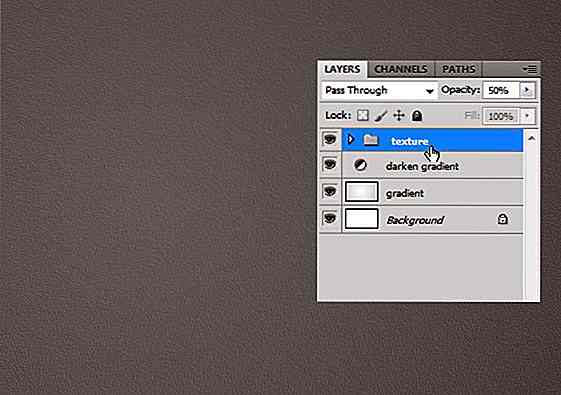
Selecteer beide ruislagen en druk op Ctrl + G om het binnen een groep te plaatsen. Zet de dekking terug naar 50%.

Stap 6: Basisvorm van videospeler
Teken een rechthoek met kleur: # 151d25.

Laagstijlen toevoegen: Verloop overlay en lijn.


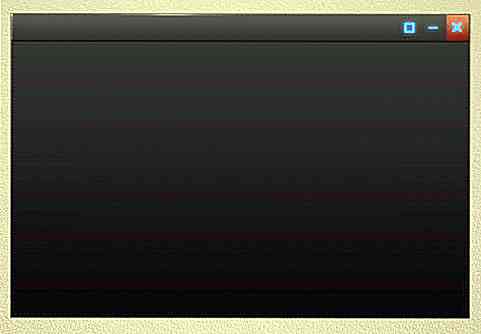
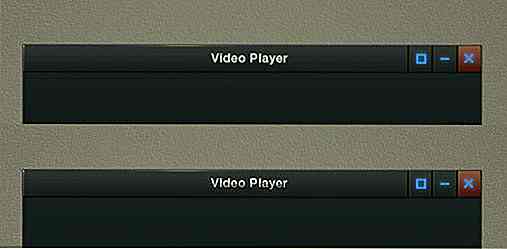
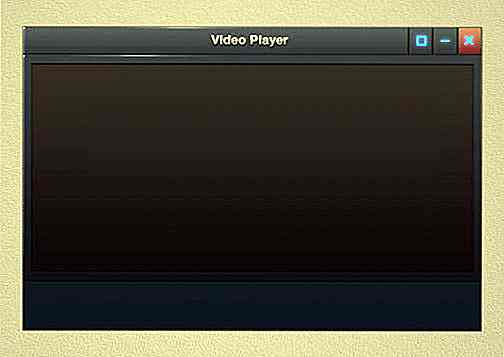
Dit is het resultaat na het toevoegen van laagstijlen.

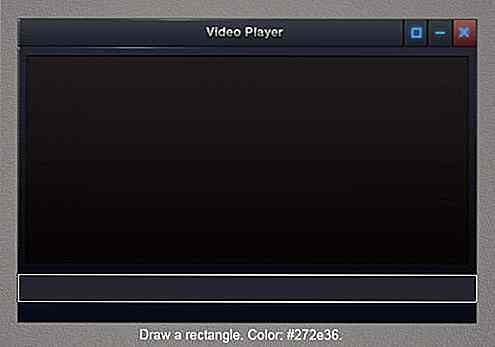
Stap 7: Titelbalk
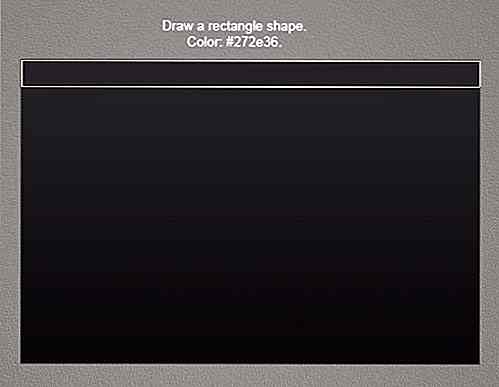
Teken een rechthoekige vorm bovenop de hoofdinterface. Stel de kleur in op # 272e36. We zullen deze rechthoek gebruiken voor de titelbalk.

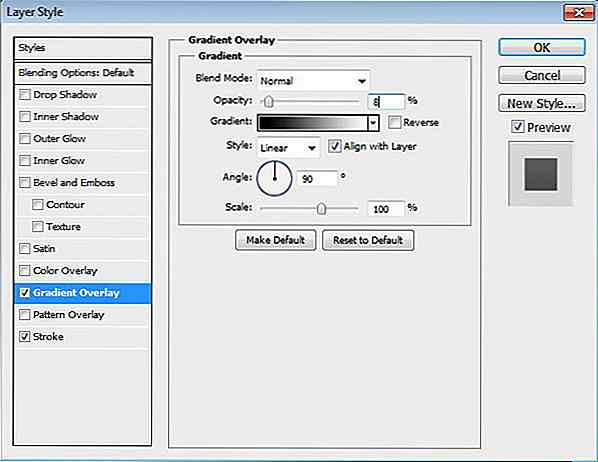
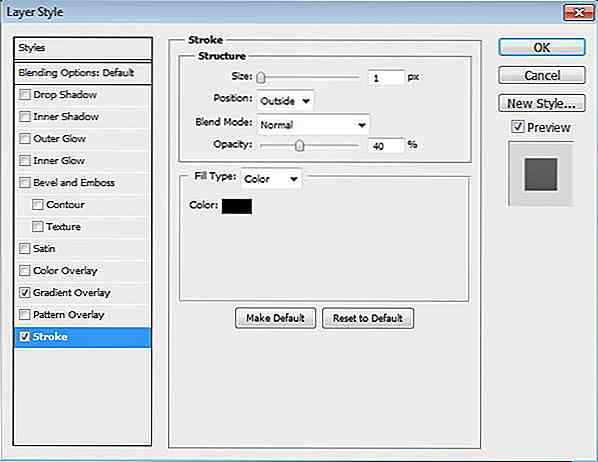
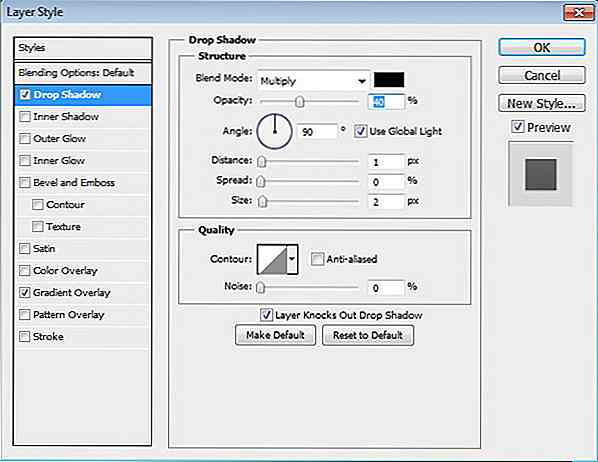
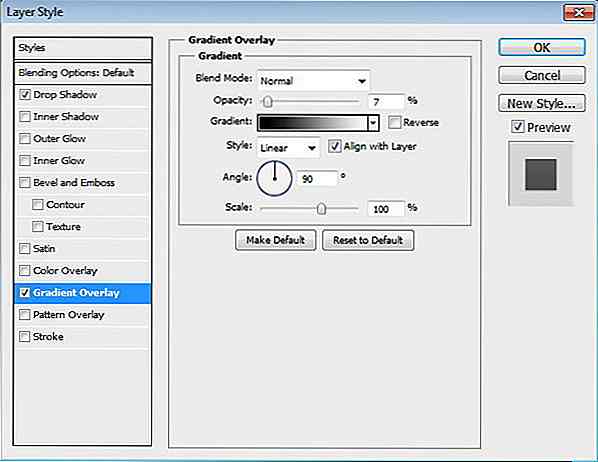
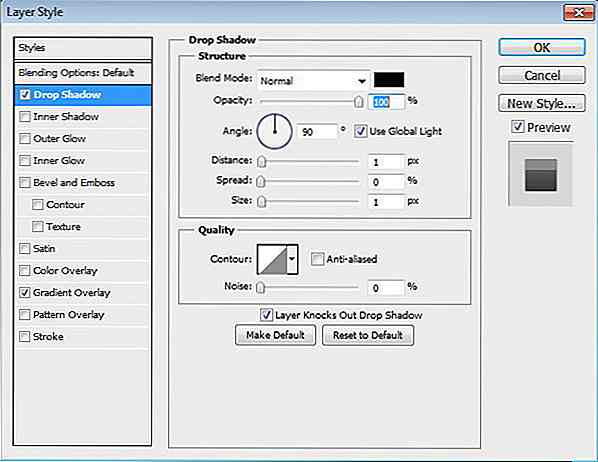
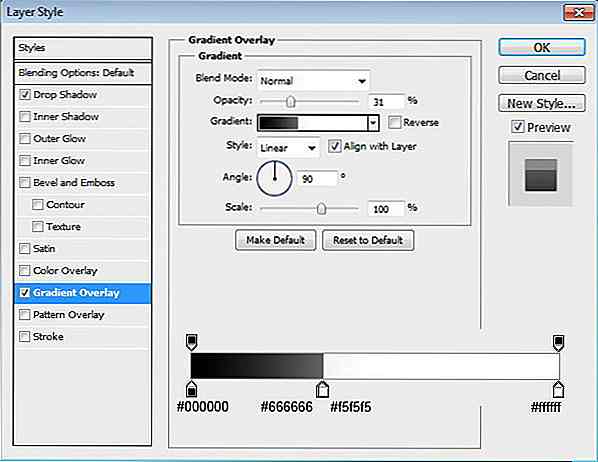
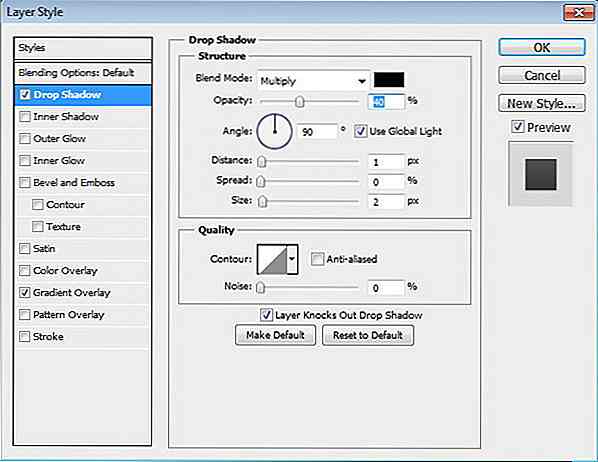
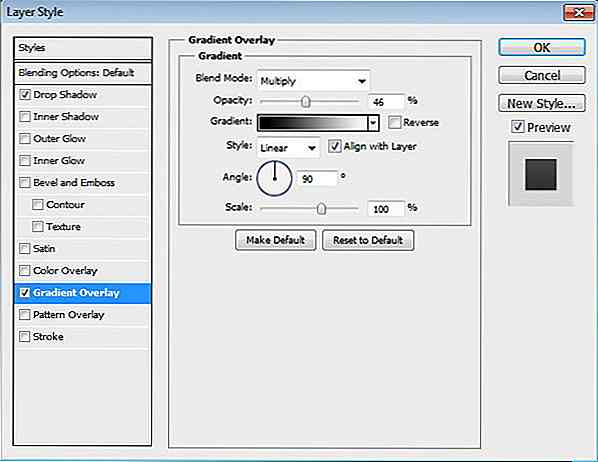
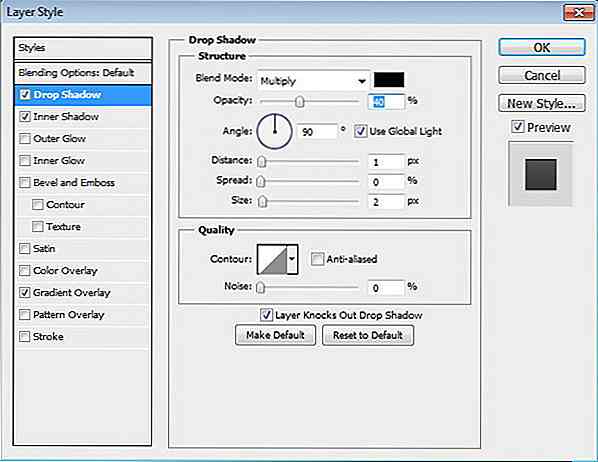
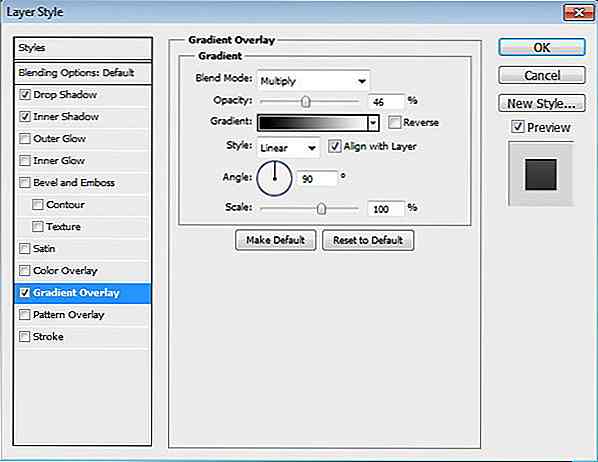
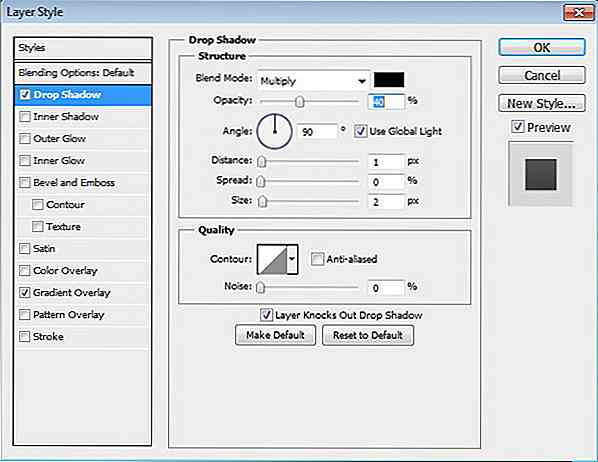
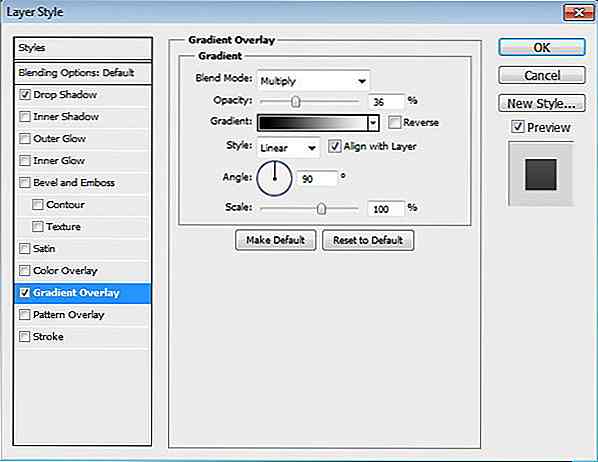
Laagstijlen toevoegen: slagschaduw en verloopoverlay.


Stap 8
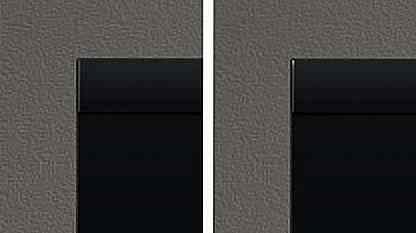
Zoom dichter bij de linkerkant van de rechthoek. Activeer het potloodgereedschap en stel de penseelgrootte in op 1 px. Teken een aantal lijnen als een hoogtepunt.

Stap 9
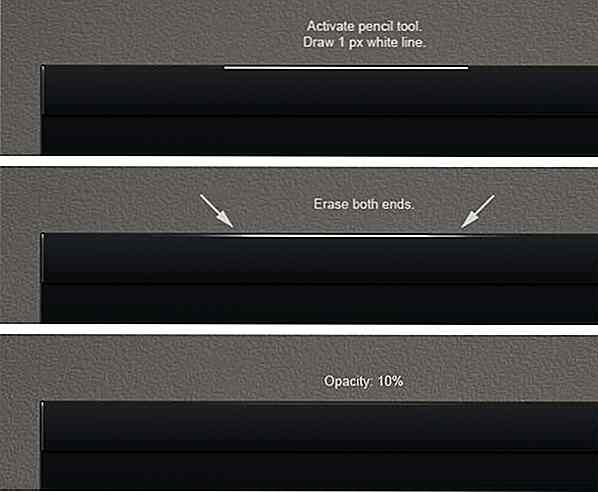
Teken een andere markering in het bovenste gedeelte van de titelbalk. Maak een nieuwe laag en teken dan de witte lijn van 1 px. Wis beide uiteinden met behulp van een zachte wisser. Zet de dekking terug naar 10%.

Stap 10
Herhaal het vorige proces aan de rechterkant van de titelbalk.

Stap 11
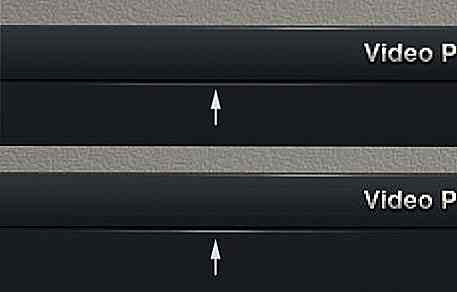
Dit is wat we hebben met een vergroting van 100%. Zoals u kunt zien, is het hoogtepunt erg subtiel. Maar de interface is niet meer zo plat.

Stap 12: Minimaal, Maximum en Knop Sluiten
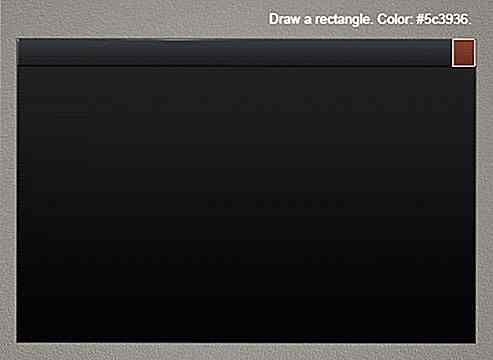
Teken een rechthoek aan de rechterkant van de titelbalk. Gebruik kleur # 5c3936. Dit is de achtergrond voor de knop Sluiten.

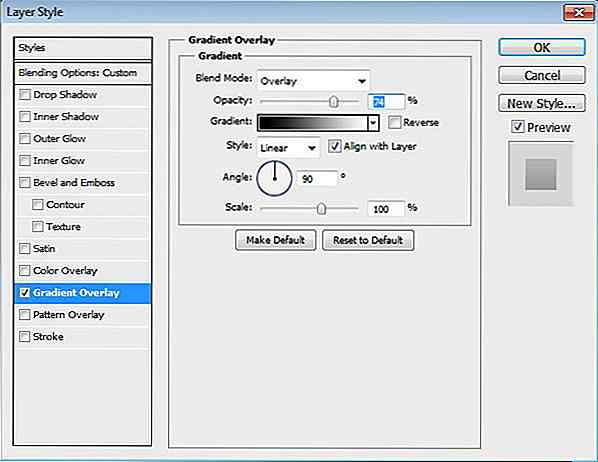
Laagstijl toevoegen: Verloopoverlay.


Stap 13
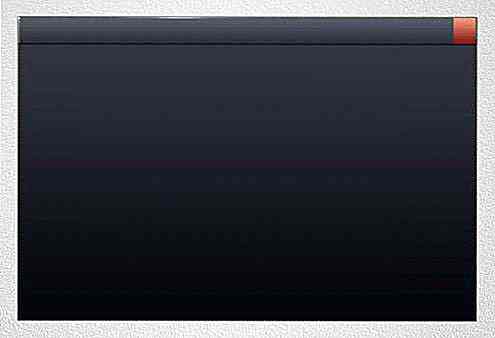
Voeg een close-symbool toe dat is gemaakt van twee overlappende rechthoekpaden in de modus Add to Shape.

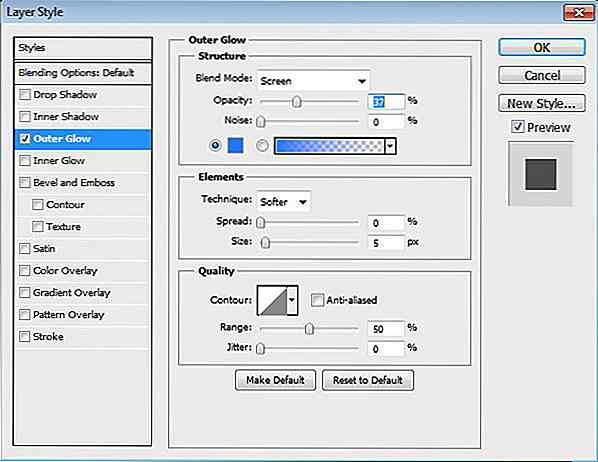
Laagstijl toevoegen: buitenste gloed.

Dit is het resultaat nadat we Outer Glow hebben toegevoegd aan het close-symbool.

Stap 14
Herhaal dit proces om het maximaliseren en het minimaliseren van het symbool toe te voegen.

Stap 15
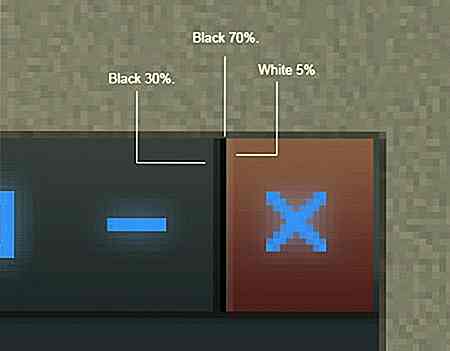
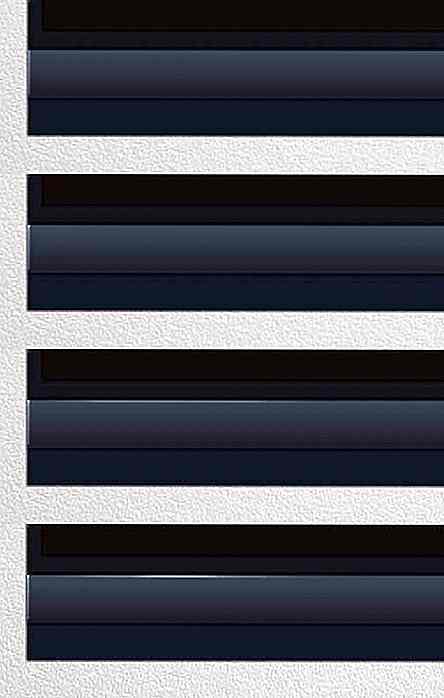
Laten we een scheidingsteken tussen elk symbool toevoegen. Maak een nieuwe laag, teken een zwarte lijn van 1 px en verminder de dekking naar 30%. Teken daarnaast nog een zwarte lijn van 1 px en verminder de laagdekking naar 70%. Nogmaals, teken deze keer 1 px witte lijn met dekking 5%.

Dit is wat we in 100% grootte hebben. Nu hebben we een mooie inzetlijn en voegen we diepte toe aan de interface.

Stap 16
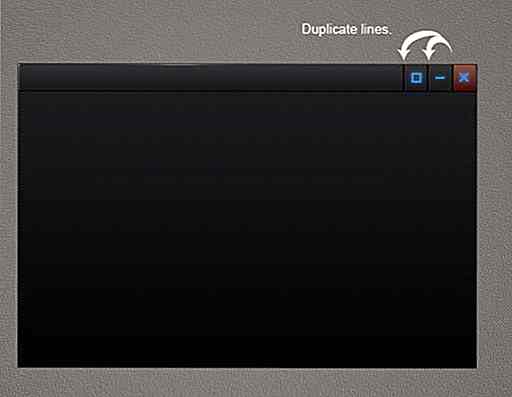
Zet die lijnen in een aparte groep laag door ze te selecteren en druk op Ctrl + G. Houd Alt ingedrukt en sleep groep om het te dupliceren. Zet de lijnen tussen elk symbool.

Stap 17
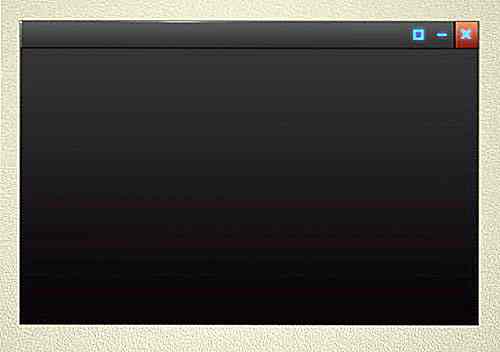
Voeg videotitel toe op de titelbalk. Laagstijlen toevoegen: slagschaduw en verloopoverlay. Deze laagstijlen voegen een metallic effect toe aan de tekst.



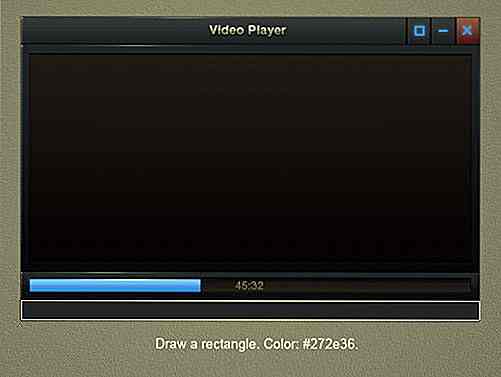
Stap 18: Scherm
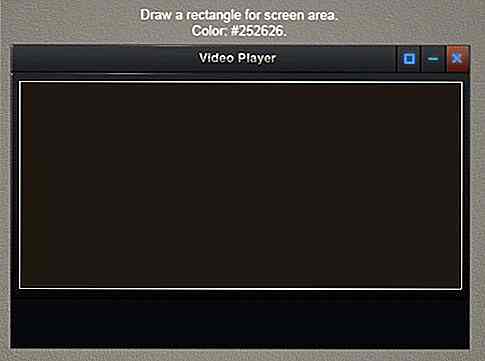
Teken een rechthoek voor het schermgebied. Gebruik # 272e36 voor zijn kleur.

Laagstijlen toevoegen: slagschaduw en verloopoverlay.


Stap 19
Maak een nieuwe laag en teken de markering met een potlood met 1 px penseel.

Stap 20
Teken nogmaals een hoogtepunt aan de bovenkant van het schermgebied.

Stap 21
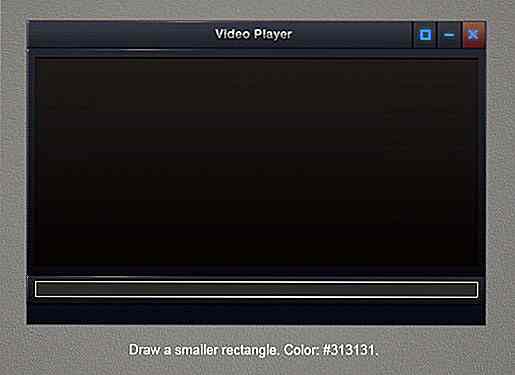
Teken een kleinere rechthoek met kleur # 252626.

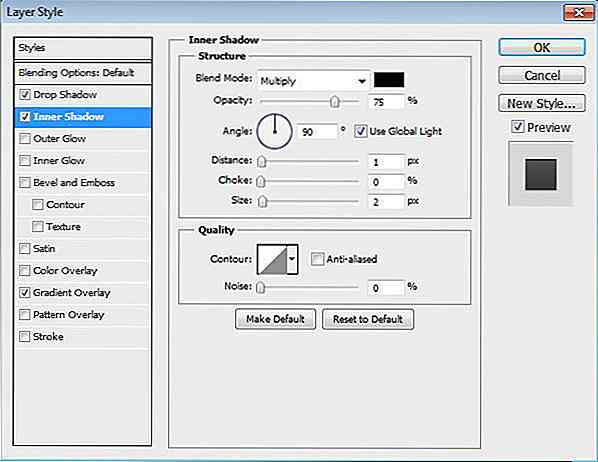
Laagstijlen toevoegen: slagschaduw, binnenste schaduw en overlay met kleurovergang.



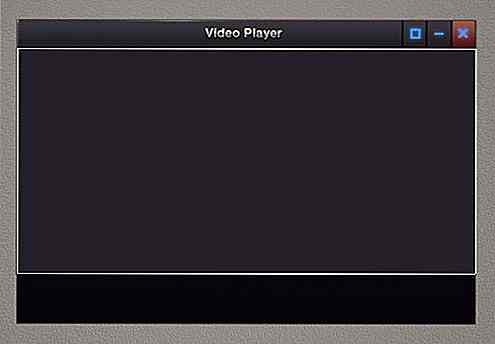
Dit is het resultaat na het toevoegen van laagstijlen.

Stap 22: voortgangsbalk
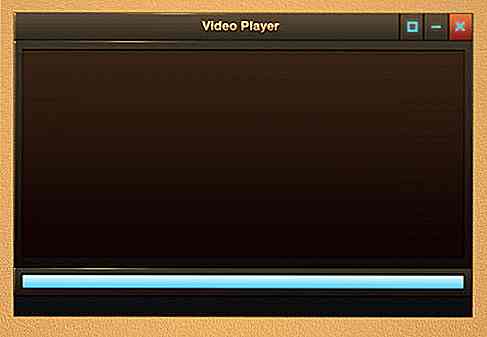
Teken een rechthoek met kleur # 272e36 onder het scherm.

Laagstijlen toevoegen: slagschaduw en verloopoverlay.


Stap 23
Precies zoals we eerder deden, teken een aantal hoogtepunten op de rechthoek met behulp van het potloodpistool 1 px.

Stap 24
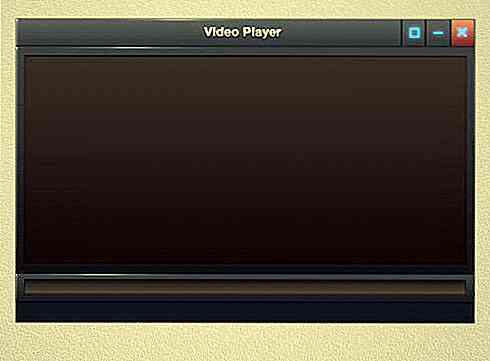
Dit is wat we hebben met een vergroting van 100%.

Stap 25
Teken een kleinere rechthoek met kleur # 313131.

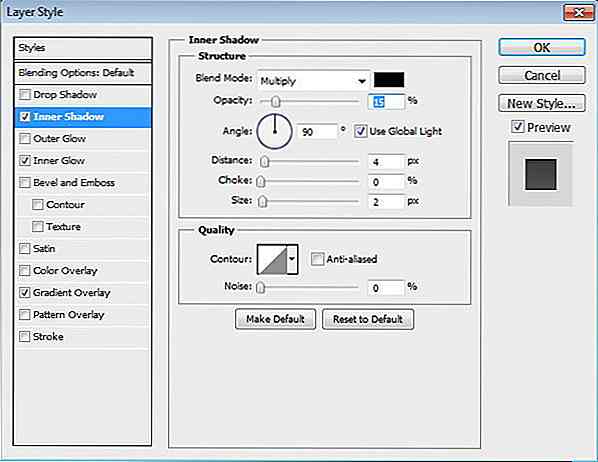
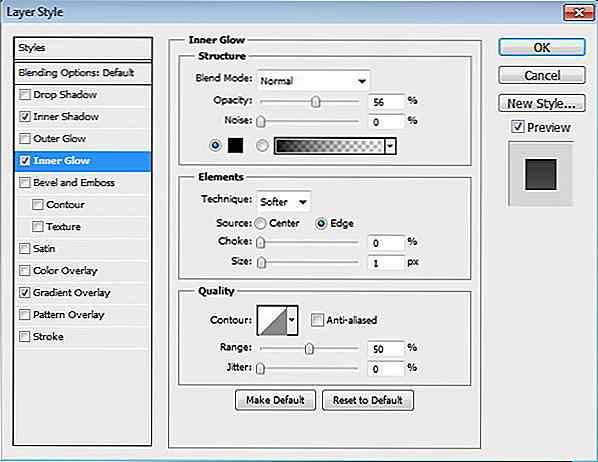
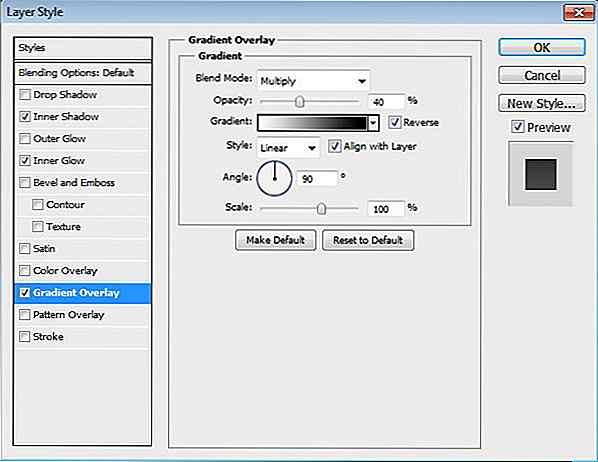
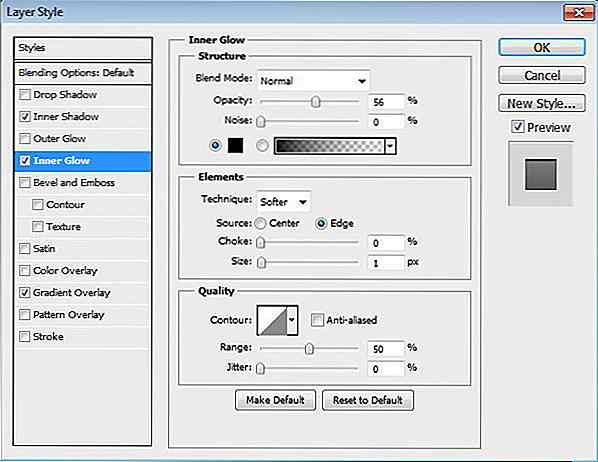
Laagstijlen toevoegen: Inner Shadow, Inner Glow en Gradient Overlay.



Dit is wat we hebben.

Stap 26
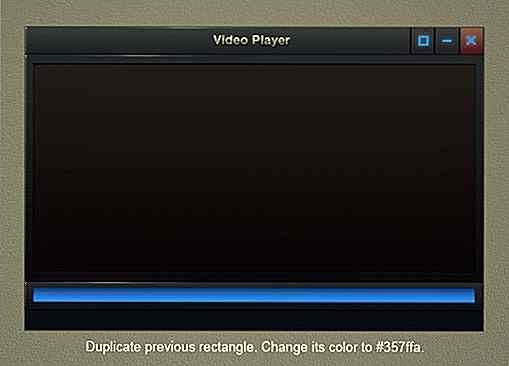
Dubbele rechthoek die we zojuist hebben gemaakt door op Ctrl + J te drukken. Wijzig de kleur in # 357ffa.

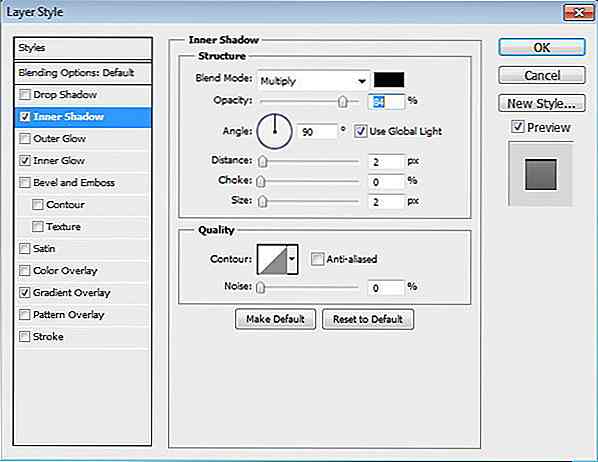
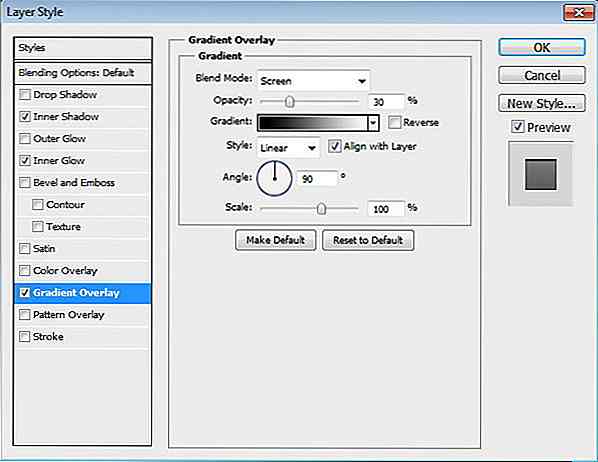
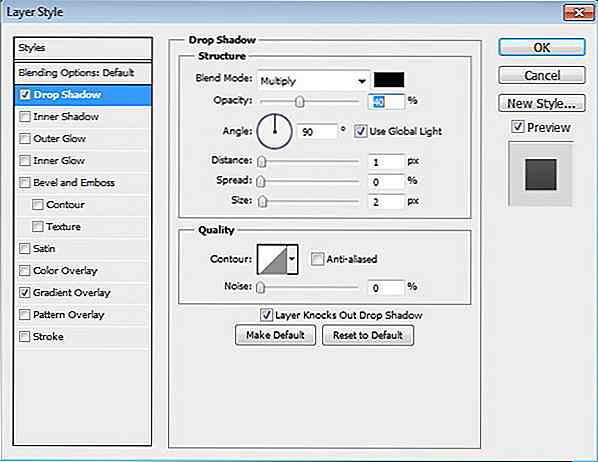
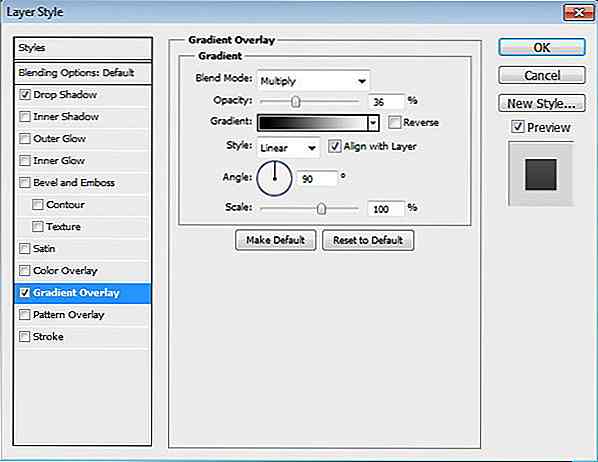
Verander de instellingen van de laagstijlen.



Met deze instellingen is dit wat we nu hebben.

Stap 27
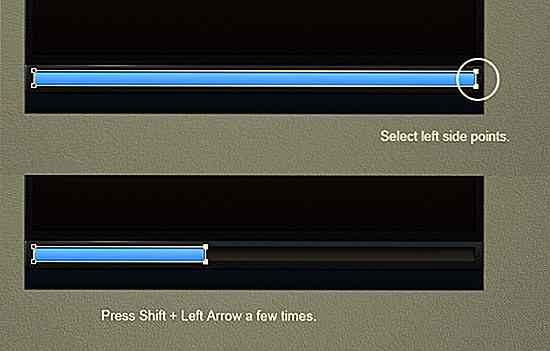
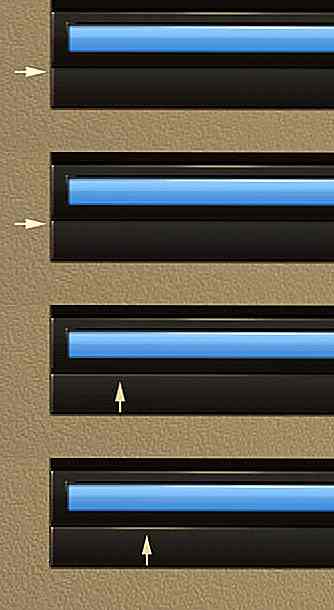
Activeer gereedschap Direct selecteren en selecteer vervolgens punten aan de linkerkant. Druk een aantal malen op Shift + Pijl-links om geselecteerde punten te verplaatsen.

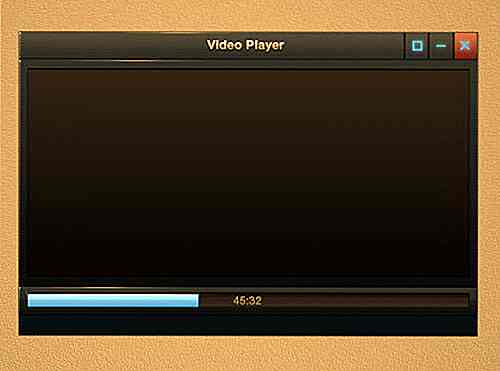
Stap 28
Voeg totale tijdspoorinfo toe bovenop de laadbalk.

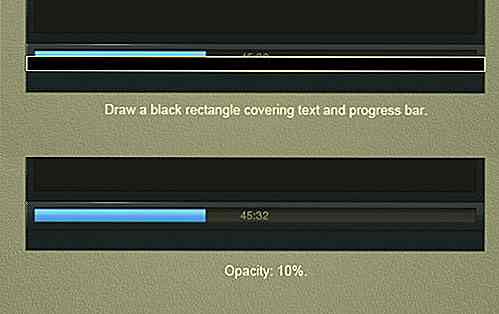
Stap 29
Teken een zwarte rechthoek die de voortgang bedekt en verminder vervolgens de dekking naar 10%.

Hieronder ziet u een subtiel verschil in voortgangsbalkverlichting vóór en na het toevoegen van de zwarte rechthoek.

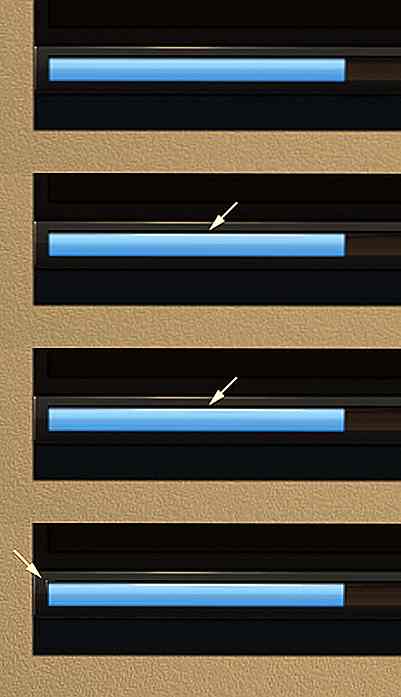
Stap 30
Teken hoogtepunten op de voortgangsbalk met behulp van 1 px potloodtool.

Dit is wat we zien bij een vergroting van 100%.

Stap 31: Knoppen
Laten we nog een rechthoek tekenen met kleur # 272e36. Deze keer gebruiken we het om een aantal controllerknoppen te plaatsen.

Laagstijlen toevoegen: slagschaduw en verloopoverlay.


Stap 32
Voeg enkele hooglichten toe aan de linkerkant van de rechthoek.

Stap 33
Gebruik het basisvormgereedschap om een aantal knoppen te tekenen.

Stap 34: Schaduw
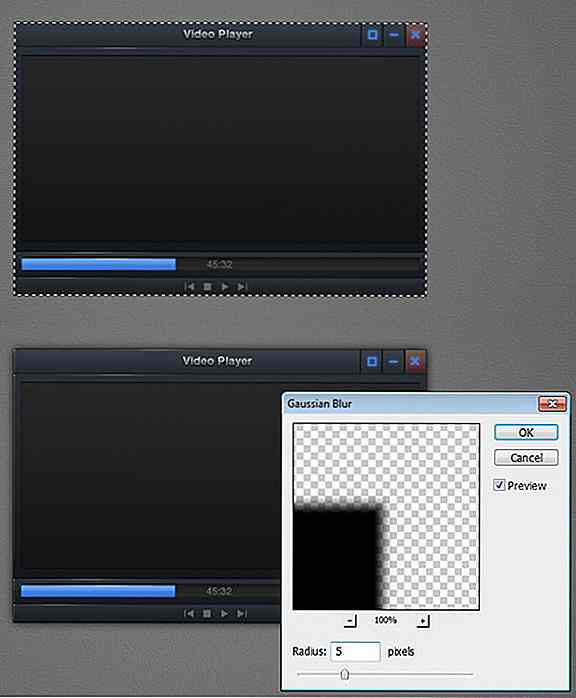
Houd Ctrl ingedrukt en klik op de basisvorm van de interface om een nieuwe selectie te maken op basis van de vorm. Maak een nieuwe laag en plaats deze achter de videospeler. Vul selectie met zwart. Verwijder selectie door op Ctrl + D te drukken. Maak de schaduw licht door Gaussian Blur toe te passen, klik op Filter> Blur> Gaussian Blur.

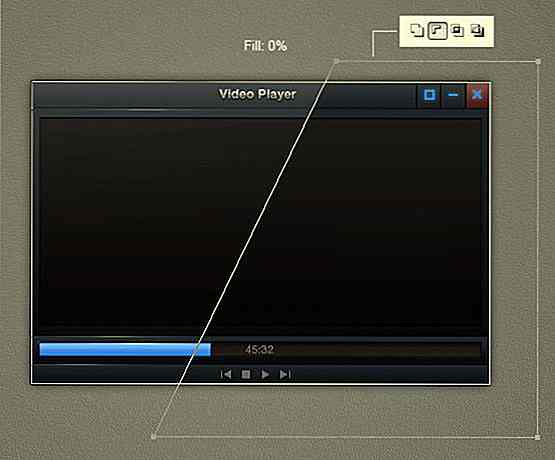
Stap 35: reflectie toevoegen
Dupliceer de basisvorm van de interface en verminder de vulling tot 0%. Plaats het bovenop het scherm. Teken een veelhoek aan de linkerkant van de rechthoek en stel de modus in om af te trekken.

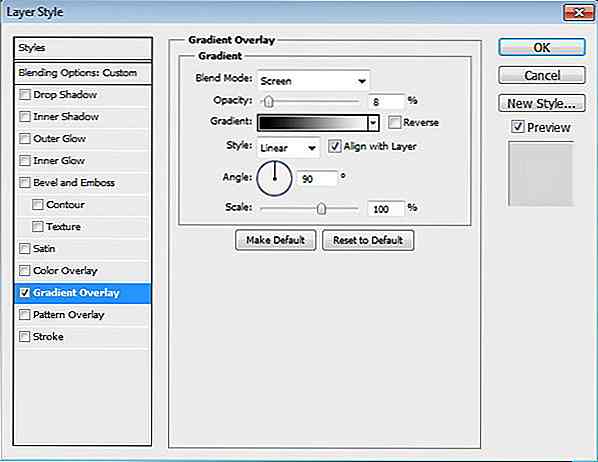
Laagstijl toevoegen: Verloopoverlay.

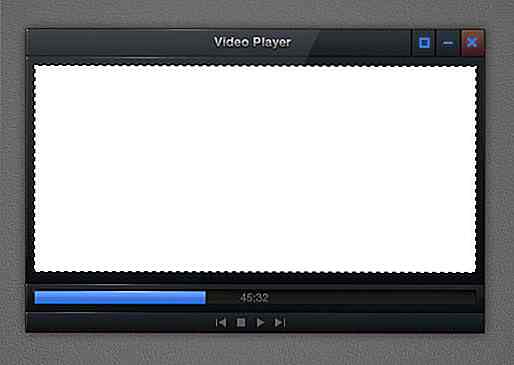
Stap 36: Subtiel patroon op het scherm
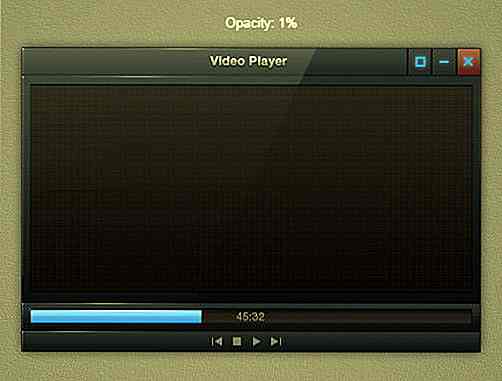
Momenteel lijkt het scherm erg plat. Selecteer het hoofdschermgebied en vul het met elke kleur. Stel de vulling in op 0%.

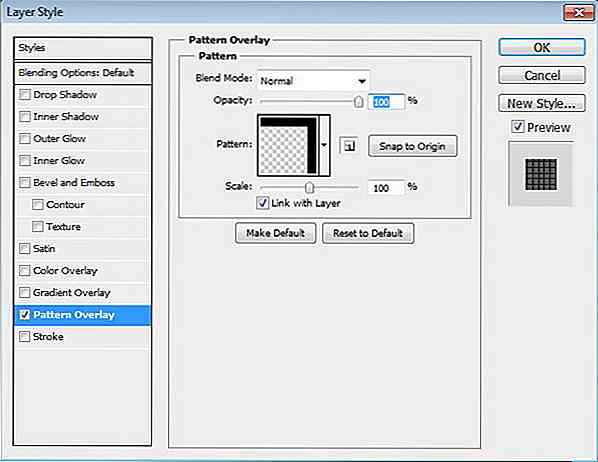
Pak een leuk pixelpatroon van PSDfreemium. Gebruik een van de beschikbare instellingen voor Laagstijl: Patroonoverlay.

Zorg ervoor dat het patroon heel subtiel is door de dekking in te stellen op slechts 1%.

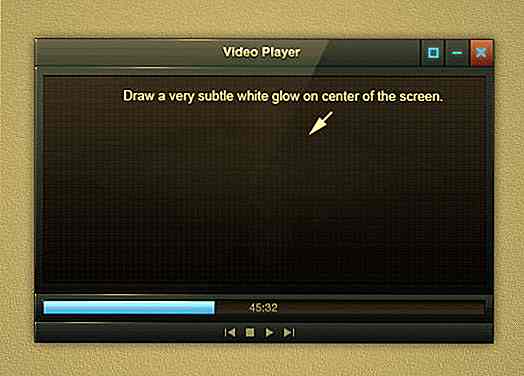
Stap 37
Activeer ten slotte penseelgereedschap. Zet de borstelhardheid op 0% en zet de dekking op zeer laag, 2 of 3%. Schilder een zachte gloed in het midden van het scherm.

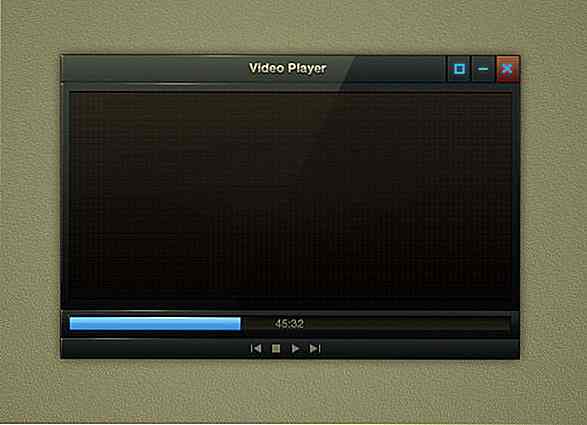
Stap 38: Eindresultaat
Dit is het resultaat van zelfstudie. Ik hoop dat je wat nieuwe technieken hebt geleerd en plezier hebt gehad tijdens het volgen ervan.

Download PSD
Kan bepaalde stap niet worden bereikt? Hier is het PSD-bestand van het resultaat om te testen en mee te spelen.
- Slanke videospelerinterface Tutorial PSD-bestand

Deze slimme truc brengt bezoekers terug wanneer ze weg Tab
Hoe vaak open je een artikel, schrap je een paar zinnen en klik je vervolgens weg om door een ander tabblad te bladeren? Ik ben hier dagelijks schuldig aan. Het is niet zo eenvoudig om de aandacht van een bezoeker te trekken en daarom kan het Do not Go-script zo waardevol zijn.Door dit script aan uw pagina toe te voegen, kunt u het favicon en de paginatitel van uw site automatisch bijwerken wanneer de pagina momenteel niet wordt bekeken

Lokale marketinggids voor wereldwijde merken
Merken richten zich steeds meer op het lokaal genereren van meer leads, en een intelligent geplande lokale marketingstrategie is alles wat u nodig hebt om deze enorm competitieve lokale ruimte te behouden.In eenvoudiger bewoordingen verwijst lokale marketing doorgaans naar marketingtechnieken die een bedrijf in elke branche gebruikt om zichzelf te vermarkten naar het gebied waarin het opereert


