nl.hideout-lastation.com
nl.hideout-lastation.com
5 AngularJS-frameworks om apps snel te laten werken
Nu u goed thuis bent in de basis, is het tijd om aan de slag te gaan met het bouwen van uw eigen webapplicatie met AngularJS . AngularJS heeft het bouwen van een Javascript-gebaseerde app meer intuïtief gemaakt met behulp van zogenaamde richtlijnen, die hand in hand met uw HTML-markeringen werken.
Als het bouwen van een webapplicatie vanaf de grond voor jou overweldigend lijkt, maak je geen zorgen. Sommige zeer genereuze ontwikkelaars hebben een paar frontend-frameworks aangepast om AngularJS te ondersteunen . Net als bij een standaardraamwerk, worden ze geleverd met vooraf gebouwde webcomponenten. Deze maken het gebruik van het framework de perfecte tool voor iedereen die een webtoepassing snel moet kunnen gebruiken.
Hier zijn 5 frameworks die u kunt gebruiken om een webgebaseerde applicatie met AngularJS te starten.
1. AngularUI Bootstrap
AngularUI Bootstrap, zoals de naam al aangeeft, is gebouwd op de top van een van de meest populaire front-end frameworks, Bootstrap. Dit framework bevat een aantal Bootstrap-componenten zoals Carrousel, Alert en Collapse, samen met enkele toevoegingen, zoals Rating en TimePicker.
Al deze componenten zijn geporteerd voor het gebruik van AngularJS-richtlijnen ( ng-repeat en ng-controller ) en aangepaste HTML-elementen. Bijvoorbeeld in plaats van een
2. Hoekige stichting
Een ander populair raamwerk dat ook is overgezet naar het gebruik van AngularJS is Foundation en het wordt eenvoudigweg "Angular Foundation" genoemd.
Evenzo heeft dit raamwerk Foundation-componenten gewijzigd om de richtlijn van AngularJS en aangepaste HTML-elementen te gebruiken, zodat u nu uw webtoepassing kunt bouwen met meer semantisch genaamd HTML-element-slike
, , en , in plaats van het dubbelzinnige . Hier is een voorbeeld van hoe we een waarschuwingscomponent toevoegen met deelement: {{}} Alert.msg Als je Foundation leuker vindt dan Bootstrap, dan is dit het juiste framework. Download Angular Foundation op deze pagina of blijf up-to-date met de projectontwikkeling via de Github-repo.
3. Ionisch Kader
Ionic wordt geleverd met een handvol solide bouwstenen die het ontwikkelen van mobiele applicaties gemakkelijk en snel maken. Elke component in het Ionische framework is geoptimaliseerd voor mobiele ervaring, die in wezen afhankelijk is van aanraking en gebaren. Deze UI-componenten zijn ook samengesteld uit aangepaste HTML-elementen. Als u bijvoorbeeld een navigatie met tabbladen implementeert, gebruikt u de
: Om het nog eenvoudiger en sneller te maken om uw toepassing te bouwen, kunt u Ionic Creator gebruiken waarmee u uw app kunt bouwen door slepen-en-neerzetten. Dus als prestaties en snelheid belangrijk voor u zijn, is Ionic het beste kader om mee te werken.
4. Mobiele hoekige gebruikersinterface
Mobile Angular UI is een mobiel UI-framework dat een uitbreiding is van het Bootstrap-framework, gericht op het bouwen van mobiele applicaties. Het gebruikt de meeste van Bootstrap 3-syntaxis met een aantal toegevoegde specifieke mobiele componenten, zoals switches, overlays, zijbalken en schuifbare gebieden. Het is alleen afhankelijk van AngularJS en u kunt eenvoudig uw huidige web-app in mobiele versie brengen door beschikbare CSS toe te voegen om uw inhoud responsief en aanraakfunctionaliteit te geven.
Download dit framework hier
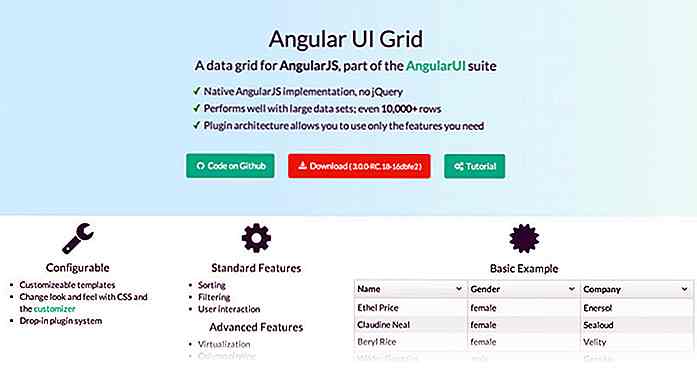
5. UI-raster
UI-raster is de beste manier om een raster of tabel met Angular te bewerken. Het heeft uitgebreide functies om eenvoudige, maar ook complexe en grote datasets op een raster weer te geven. UI Grid is ontworpen om complexe functies alleen uit te voeren als dat nodig is, waardoor de kern klein blijft. Met UI Grid kunt u cellen aan complexe eigenschappen / functies binden, kolomsortering en filtering uitvoeren, gegevens op hun plaats en meer bewerken. Gebruik Customizer om de stijl van uw gegevensraster weer te geven.
Download de nieuwste UI Grid vanaf de startpagina.

De beste webapplicaties van de maand - juli
Hier zijn we weer! In deze specifieke maand delen we graag een hele reeks geweldige web-apps die je workflow op allerlei verschillende manieren verbeteren, van online videobewerking tot rapid prototyping, Ruby on Rails leren kennen en meer - noem maar op, we heb het.Natuurlijk, als je een geweldige app hebt waarvan je denkt dat we ze in deze lijst moeten opnemen, kun je deze voorstellen door hieronder een reactie te geven of door een tweet @ Hongkiat te sturen met de tag #hkwebapp

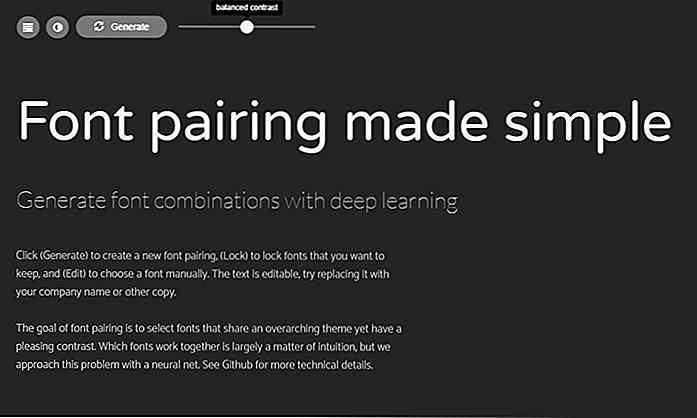
Fontjoy - Nuttige lettertype-koppelingstools voor ontwerpers
Het kiezen van lettertypen om te gebruiken in een ontwerpproject is niet bepaald een cakewalk. Als de lettertypen te veel op elkaar lijken, zijn ze moeilijk te onderscheiden. Evenzo, als de keuzes van het lettertype drastisch verschillen, kan het voor de lezer erg schokkend zijn. Om dit dilemma aan te pakken, biedt technologie u lettertype-koppelingstools