nl.hideout-lastation.com
nl.hideout-lastation.com
Leer jezelf CSS Flexbox met de Flexbox Froggy Game
In het verleden hebben we de flexbox verdoezeld en de basis van hoe het werkt. Maar het daadwerkelijk toepassen van flexbox op uw workflow kan een uitdaging zijn omdat het zo'n ingewikkelde toevoeging is aan de CSS-specificatie.
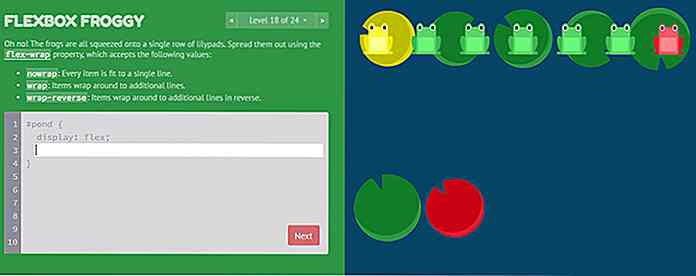
Met Flexbox Froggy leer je alle basisprincipes van flexbox kennen met een leuke webgame met kikkers en lilypads . Ik weet dat het gek klinkt, maar dit is serieus een geweldige webapp.
 Je begint op niveau 1 en werkt langzaam je weg door 24 verschillende niveaus die de vele aspecten van flexboxoriëntatie leren. De eerste niveaus beginnen gemakkelijk door je te vragen een of twee kikkers uit te lijnen langs een enkele container . Vroege lessen bevatten ook tips en suggesties om je op weg te helpen.
Je begint op niveau 1 en werkt langzaam je weg door 24 verschillende niveaus die de vele aspecten van flexboxoriëntatie leren. De eerste niveaus beginnen gemakkelijk door je te vragen een of twee kikkers uit te lijnen langs een enkele container . Vroege lessen bevatten ook tips en suggesties om je op weg te helpen.Maar als je voorbij les 10 bent, wordt alles echt warm. U moet leren hoe u items in een container opnieuw kunt ordenen, hoe inhoud verticaal moet worden georganiseerd en hoe u op gelijke afstanden tussen verschillende rijen met verschillende inhoud kunt maken.
De schattige kleine kikkers kunnen je naar binnen lokken, maar wees gerust dat dit een moeilijk spel is.
Van complete beginners tot meer ervaren webontwikkelaars, het spel is gemaakt voor alle niveaus. De vroege lessen zijn een briesje en de latere lessen kunnen je gebogen over het scherm laten zitten met bosjes haar aan je zijde.
 De volledige broncode van het spel is gratis beschikbaar op GitHub zodat je het lokaal kunt downloaden en afspelen als je dat wilt.
De volledige broncode van het spel is gratis beschikbaar op GitHub zodat je het lokaal kunt downloaden en afspelen als je dat wilt.Plus de webapp is meertalig en biedt 20 talen, waaronder Engels, Frans, Duits, Italiaans, Chinees, Japans en Russisch (plus vele anderen).
Ik zal toegeven dat het herschikken van kikkers je niet onmiddellijk tot een meester in de flexbox zal maken. Maar deze lessen zijn bedoeld om u vertrouwd te maken met de syntaxis van de flexbox, zodat u zich comfortabeler voelt in scenario's in de echte wereld.
Als je een webontwikkelaar bent van welk niveau dan ook, moet je zeker eens kijken naar Flexbox Froggy. Het is helemaal gratis, best leuk om te spelen en verrassend leerzaam.

Materiaalontwerp inschakelen voor Chrome-uitbreidingen Tab
Google heeft gestaag een nieuwe "Material Design" -look ontwikkeld voor veel van zijn diensten, variërend van Chrome OS helemaal tot YouTube. Chrome zal zelf ook een aantal op Material Design gebaseerde revisies krijgen in de komende functie, hoewel sommige van deze revisies, zoals die van het Chrome-tabblad Extensies, direct kunnen worden ingeschakeld.

The Dash - Draadloze hoofdtelefoon voor fitness-tracking & muziek
Voor de meesten van ons die hardlopen of trainen, is muziek een integraal onderdeel van elke trainingssessie. Zelfs atleten van wereldklasse hebben hun favoriete liedjes of type muziek om naar te luisteren. Normale hoofdtelefoons kunnen echter hopeloos ontoereikend zijn voor de taak.Kabels kunnen in de weg zitten of in de weg zitten, plus je moet accessoires meebrengen zoals een muziekspeler en een fitnesstracker