nl.hideout-lastation.com
nl.hideout-lastation.com
Lint JavaScript met JSHint
Linting in computerprogrammering is het proces van statische analyse van code om problemen zoals verkeerde syntaxis en twijfelachtig gebruik van code te vinden . Het gereedschap dat voor het pluizen wordt gebruikt, staat bekend als pluksel of linter . Een van de linters die tegenwoordig beschikbaar is voor JavaScript is JSHint.
JSHint is beschikbaar voor meerdere platforms. De online webtool die de meesten van ons kennen is op jshint.com. Er is ook een opdrachtregelprogramma via Node.js, een JavaScript-API, meerdere teksteditors en IDE-plug-ins voor JSHint. U kunt de volledige lijst met beschikbare JSHint-hulpmiddelen voor verschillende omgevingen bekijken op de download- en installatiepagina van de JSHint-website.
Volgens zijn website zijn de twee meest voorkomende manieren waarop de JSHint-tool wordt gebruikt, de opdrachtregel en de API . Laten we eens kijken hoe u beide kunt gebruiken, samen met andere pluisoplossingen die de hulpprogramma's bieden.
Via Command Line Tool
(1) Als u Node.js niet op uw computer hebt geïnstalleerd, moet u eerst de website bezoeken en deze eerst downloaden en installeren. Om te controleren of Node.js met succes is geïnstalleerd, kunt u de opdracht npm -version in de opdrachtregelinterface (CLI) uitvoeren en wordt de versie van Node.js op uw computer weergegeven (of kunt u de commando npm en kijk wat er gebeurt).
(2) Om de JSHint-tool te installeren, voert u de opdracht npm install jshint in CLI. Als u wilt controleren of JSHint met succes is geïnstalleerd, voert u de opdracht jshint -version om de versie ervan te bekijken. Zodra deze stap voorbij is, is de installatie voltooid.
(3) Om het hulpprogramma uit te voeren, gaat u naar de directory in de CLI waar uw JavaScript-bestand (zeg test.js ) is en voert u de opdracht jshint test.js . Het resultaat van de analyse van het hulpprogramma voor uw JavaScript-code zal verschijnen (iets als dit):
 Via de JavaScript-API
Via de JavaScript-API (1) Download het gecomprimeerde bestand van deze GitHub-link en pak het uit. In de map dist vindt u het jshint JS-bestand (de API-bibliotheek).
(2) Om de API te gebruiken, voegt u het jshint JS-bestand toe aan uw project en koppelt het aan uw pagina. De API kan worden geopend in de JavaScript-code met behulp van de functie / het object met de naam JSHINT . Hieronder vindt u een voorbeeld van een HTML-code waarin de JavaScript-API van JSHint wordt gebruikt om de JavaScript-code in de bronarray te analyseren en de analyseresultaten op de pagina weer te geven.
Document
(3) We hebben de bronarray met de te analyseren JavaScript-broncode en options object met JSHINT (we gaan binnenkort naar opties ) als parameters voor de JSHINT functie. Het analyseresultaat (een JSON-object) wordt opgehaald uit de functie-eigenschap data van JSHINT .
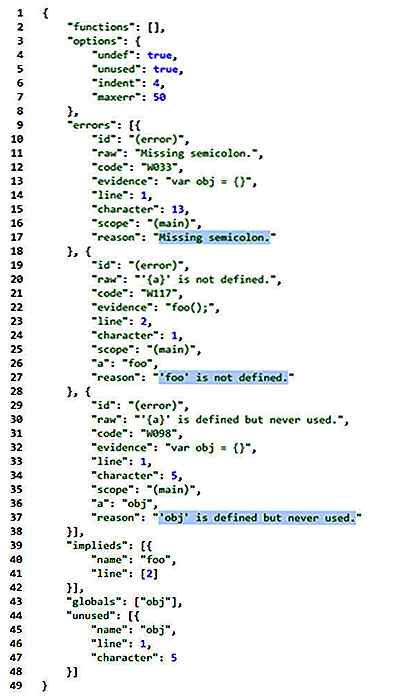
(4) JSON.stringify wordt hier alleen voor weergave gebruikt om het resultaat weer te geven dat is geretourneerd door de data in stringindeling op de pagina. De mooiere JSON-string ziet er zo uit. De gemarkeerde delen zijn de fouten gevonden door JSHint verwoord in eenvoudige zinnen.
 Linting-opties
Linting-opties Lint-opties laten ons het pluisproces configureren. We kunnen aangeven welk type fouten of wanring moeten worden verward en welke niet. In het vorige voorbeeld werden twee pluisopties gebruikt, namelijk undef en unused .
undef optie markeert niet-verklaarde variabelen en unused markeert variabelen die zijn gedeclareerd maar nooit zijn gebruikt. Zoals deze zijn er veel meer opties waarvan je een lijst kunt zien op deze pagina, als je een optie wilt zoeken, is er een zoekbalk in de rechterbovenhoek.
Als u de CLI-tool gebruikt via Node.js, kunt u de linting-opties in een package.json bestand onder de eigenschap jshintConfig in dezelfde map schrijven. U kunt de opties ook toevoegen als richtlijnen in de JavaScript-code.
// - test.js - / * jshint undef: true, ongebruikt: true * / foo (); a = 7;
 Er zijn meer manieren om linting-opties in uw project te configureren op basis van de tool die u gebruikt. Bekijk hier de verschillende manieren voor configuratie .
Er zijn meer manieren om linting-opties in uw project te configureren op basis van de tool die u gebruikt. Bekijk hier de verschillende manieren voor configuratie .

Vind Awesome Design Case Studies in de Case Study Club
Je kunt veel leren door case studies te lezen. Deze voelen vaak aan als ritten door middel van meer complexe projecten waar je nieuwe technieken kunt oppikken en leren omgaan met bepaalde uitdagingen.De Case Study Club is een geweldige bron voor case studies met veel te bieden.Het is een enorme online repository voor ontwerpgerichte casestudy's die worden uitgevoerd door ontwerpers over de hele wereld

11 Beste Android-opstartprogramma's die u kunt downloaden (2018)
Een Android-launcher-app maakt het startscherm dat u ziet en gebruikt na het ontgrendelen van uw apparaat. Het moet dus mooi en toch intuïtief genoeg zijn om een geweldige ervaring te bieden. Gelukkig beschikt Google Play Store over een groot aantal launcher-apps die u kunt downloaden en gebruiken om uw ervaring aan te passen.In d