nl.hideout-lastation.com
nl.hideout-lastation.com
De snooze-tabbladen van Firefox Test Pilot kunnen u helpen afleidingen te verwijderen
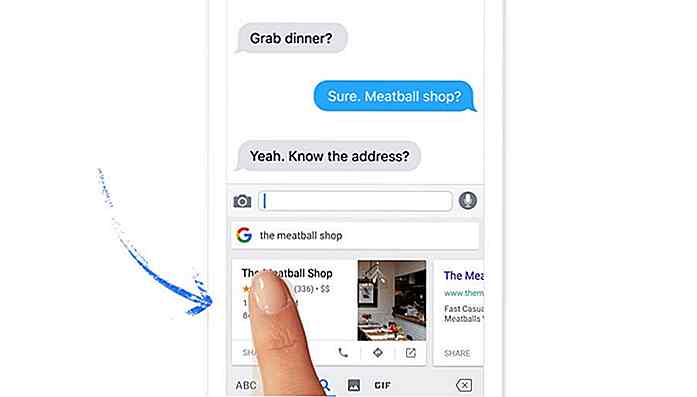
Heb je ooit een webpagina tegengekomen die een interessant artikel bevat, maar je kunt het op dit moment niet lezen omdat je overstelpt bent met werk? Welnu, als u een Firefox-browser gebruikt, kunt u ervoor kiezen om die pagina later opnieuw te 'snoozen', omdat Firefox een nieuwe functie heeft geïntroduceerd met de naam SnoozeTabs .
Momenteel wordt het getest in het testpilootprogramma van Firefox. Met SnoozeTabs kunt u een snooze-timer instellen op een open browsertabblad. Het enige dat u hoeft te doen, is klikken op het pictogram SnoozeTabs naast de zoekbalk van de browser, een tijdsperiode kiezen waarin u het tabblad opnieuw wilt laten verschijnen en Firefox zou onmiddellijk het tabblad sluiten.
Als de snooze-periode voorbij is, opent Firefox het tabblad op de achtergrond opnieuw, zodat u het tabblad kunt bekijken als u klaar bent met uw werk .
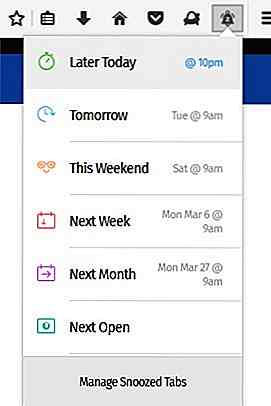
 De sluimertijd die op SnoozeTabs beschikbaar is, varieert van 'Later vandaag', helemaal tot een volledige maand. Als u echter een specifieke tijd hebt waarin u weet dat u beschikbaar bent, kunt u ervoor kiezen om een aangepaste tijd in te voeren in SnoozeTabs.
De sluimertijd die op SnoozeTabs beschikbaar is, varieert van 'Later vandaag', helemaal tot een volledige maand. Als u echter een specifieke tijd hebt waarin u weet dat u beschikbaar bent, kunt u ervoor kiezen om een aangepaste tijd in te voeren in SnoozeTabs.Een ding om op te merken over SnoozeTabs is dat het zich nog steeds in de testfase bevindt. Verwacht daarom enkele glitches en bugs met de functie . Een voorbeeld hiervan is te zien in het screenshot hierboven, waar de optie voor de aangepaste datum opvallend ontbreekt in het menu. Als je geen fan bent van buggy-functies, is het waarschijnlijk verstandig om te wachten totdat de functie een definitieve versie heeft .

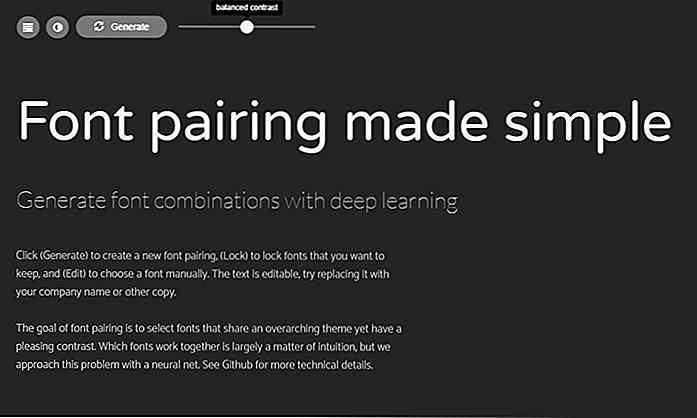
Fontjoy - Nuttige lettertype-koppelingstools voor ontwerpers
Het kiezen van lettertypen om te gebruiken in een ontwerpproject is niet bepaald een cakewalk. Als de lettertypen te veel op elkaar lijken, zijn ze moeilijk te onderscheiden. Evenzo, als de keuzes van het lettertype drastisch verschillen, kan het voor de lezer erg schokkend zijn. Om dit dilemma aan te pakken, biedt technologie u lettertype-koppelingstools

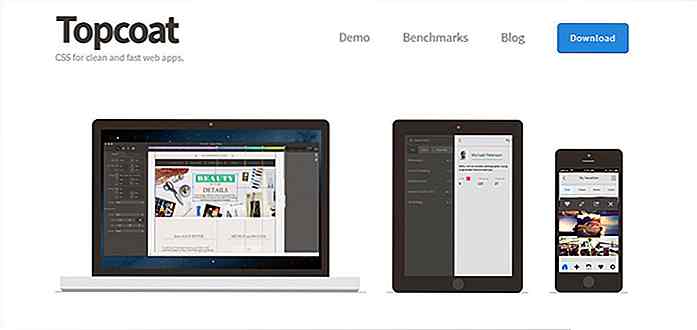
Topcoat - Bliksemsnelle CSS-raamwerkontwikkelaars zullen het geweldig vinden
Bij het kiezen van een frontendraamwerk, kijk je meestal eerst naar esthetiek. En begrijp me niet verkeerd, esthetiek is belangrijk!Maar de prestaties van uw website zijn net zo belangrijk voor de bruikbaarheid als het ontwerp van uw pagina. Voor veel frameworks zoals Bootstrap, kun je alleen kiezen voor performance of design, zelden beide