nl.hideout-lastation.com
nl.hideout-lastation.com
Showcase van webontwerpen met mooie typografie
Typografie, de kunst van het type in een ontwerp, is ongetwijfeld een van de meest essentiële elementen van goed webdesign. Het is de visuele kunst die ons helpt een mooi en net ontwerp te maken dat gewoon werkt . Het feit dat het een kop kan zijn, is dat het een van de belangrijkste elementen is, maar het wordt nog steeds door velen over het hoofd gezien.
Goede typografie maakt een ontwerp aantrekkelijker, waardoor een lezer de hele webpagina doorloopt op basis van het belang van verschillende tekst, maar het gaat niet alleen om de stijl, de grootte en de familie van het lettertype. Het gaat om het realiseren van het hoge niveau van visuele hiërarchie dat kan worden bereikt met het gebruik van typografie.
Sinds een screenshot ter waarde van duizend woorden, zijn we in deze post bereid om u tips te geven over het verbeteren van typografie in uw webontwerp en uiteindelijk 16 website-screenshots met geweldige typografie toegepast, en de middelen die uw typografische vaardigheden naar een hoger niveau zullen brengen.
Pure typografie (beeldloos)
Hoewel de mooiste websites spelen met een mix van typografie en grafische afbeeldingen, is er nog steeds ruimte om prachtige websites te maken met pure typografie. De reden hierachter is de factor ' eenvoud '. Het is zeer effectief in ontwerp, maar toch is het maken van een geweldig ontwerp met geweldige typografie geen gemakkelijke taak, en in de meeste gevallen is het in feite uitdagender, omdat je de neiging hebt om meer te verdienen met minder.

Een goede tip voor ontwerpers om typografie in webdesign onder de knie te krijgen, kan zijn om de basisstructuur van typografie te leren, omdat deze veel kan bieden aan het visuele van een webontwerp. Het volgende zal zijn om de relatie tussen alle ontwerpelementen en typografie te begrijpen . Het helpt u bij het kiezen van de juiste kleuren, afbeeldingen, types en de grootte, om een goed ontwerp te creëren. Proberen te experimenteren en het effect van alle typen in een webontwerp te realiseren .
Sommige websites gebruiken een zwarte achtergrond en grote lettertypen in witte kleur om de leesbaarheid te vergroten, terwijl anderen een sterke of felle kleur gebruiken om de nadruk te leggen op de kop. Ook heeft elk modern ontwerp iets minimaals, want minimalistisch webontwerp maakt het mogelijk om typografie op te laten vallen en de aandacht van de lezer op de inhoud te vestigen .
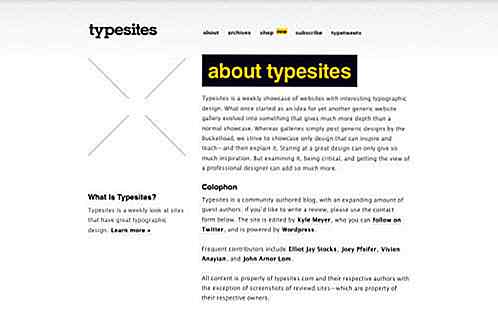
Een webdesign is alleen aantrekkelijker als de ontwerper de typografie goed gebruikt. Voor typografieonderzoek worden I Love Typography en Type Sites aanbevolen. Als je typografie wilt leren, kun je het lettertypegame op een leuke manier uitproberen. Op zoek naar nog meer middelen? Bekijk onze inzichtelijke handleiding voor een betere typografie voor moderne websites en maak snel een gids voor typografie!
De kunst van typografie
Door een website met prachtige typografie te bestuderen, wordt de creativiteit van een ontwerper verbeterd en kan hij zijn ontwerpen verbeteren door kleuren, typen en andere objecten op een efficiëntere manier te gebruiken . Dat gezegd hebbende, laten we 16 websites verkennen die zijn ontworpen met prachtige typografie met unieke visuele kenmerken.
Helveticons
Ontworpen met prachtige typografie, biedt deze website pictogrammen met premium kwaliteit, en goodies zoals pictogrammen voor bureaubladmappen, social media-pictogrammen en achtergronden van Helveticons.

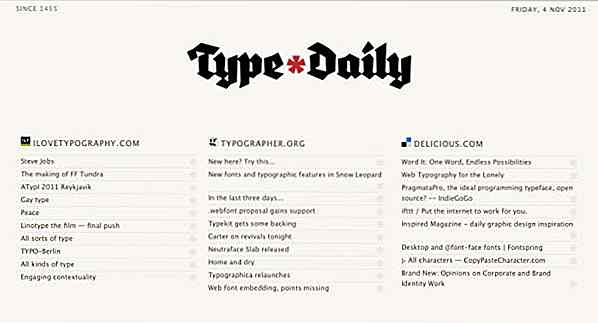
Typ Daily
Type Daily is eigenlijk een verzameling andere typografiegerelateerde inhoud op internet. De RSS-feeds werken de inhoud bij met de nieuwste zodra ze online zijn.

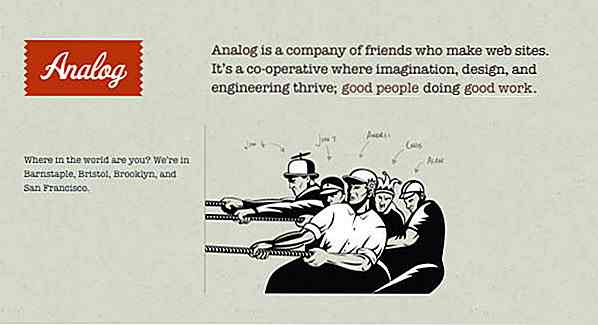
Analoog
Analog kan een van die ontwerpen zijn die ontwerper de contrastfactor heeft begrepen en het type heeft gebruikt dat goed overeenkomt met het thema van de site. De grote rol die typografie op de site heeft gespeeld, is dat deze de smaak van de kleuren en de typen heeft verbeterd.

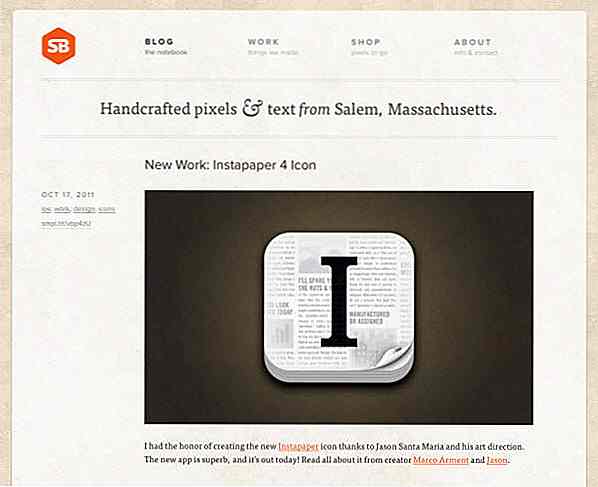
SimpleBits
Deze gebruiksvriendelijke site gebruikte het type met zo'n georganiseerde manier dat het een heel nette en aantrekkelijke uitstraling geeft. De navigatie in het bovenste menu heeft een gedurfd hoofdlettertype toegepast dat er heel goed uitziet met het beschrijvingstype.

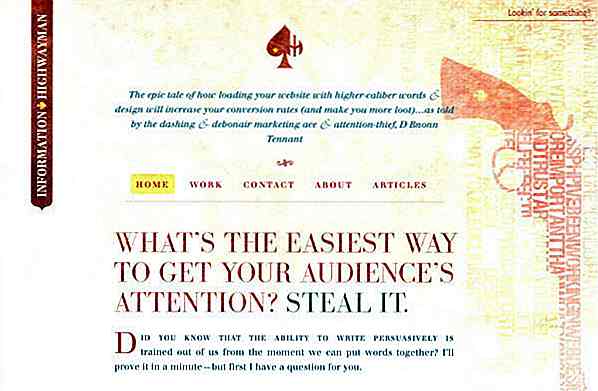
Informatie Highwayman
Soms kan de achtergrond enorm worden verbeterd door er typografische kunst in te zetten, waardoor de site er nog artistieker en aantrekkelijker uitziet.

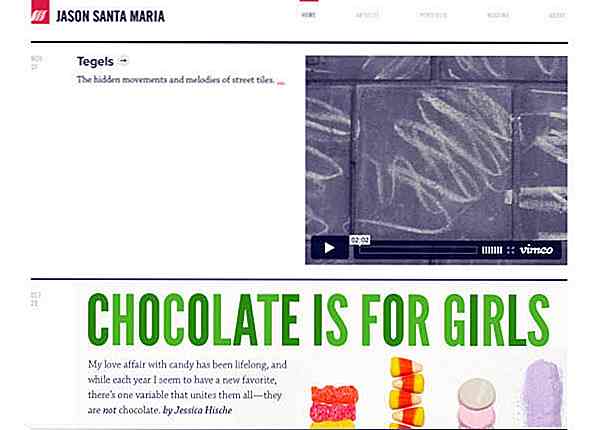
Jason Santa Maria
Typografie is het enige hulpmiddel om mee gespeeld te worden als je een minimalistisch ontwerp hebt. De grote titels van de artikelen trekken gemakkelijk de aandacht.

Elysium Burns
Je ziet dat dit ontwerp veel elementen bevat, maar ze zijn zo gerangschikt dat het hele ontwerp er zo netjes en schoon uitziet.

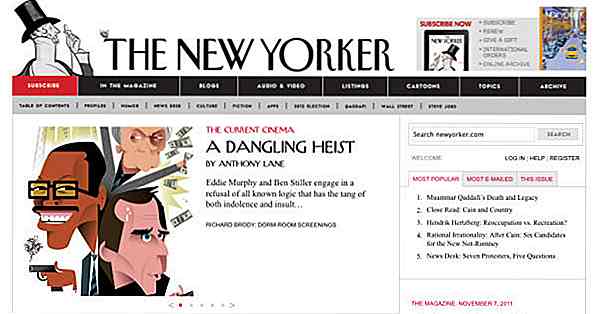
De New Yorker
Deze tijdschriftwebsite handhaaft de goodwill van hun merk met behulp van dergelijke goede gebruikstypes van hun ontwerp. Het gebruik van de typen geeft de lezer het gevoel dat het tijdschrift al lang gevestigd en toch stijlvol is.

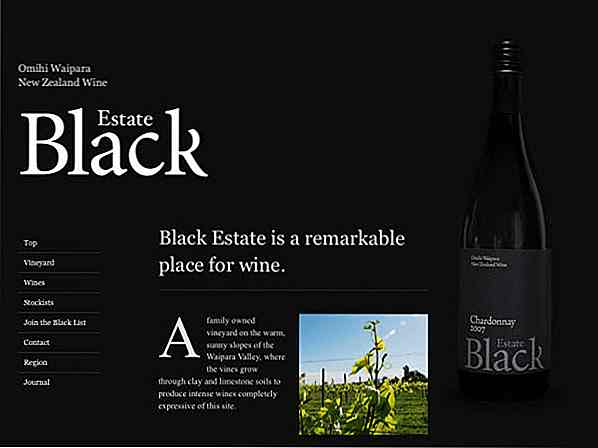
Black Estate
Wit kleurtype met donkere achtergrond is een van de beste combinaties in minimalistisch design. Het ontwerp zoals hieronder getoond, vergroot ook de leesbaarheid van de tekst.

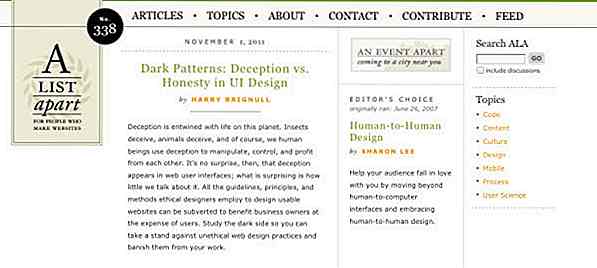
Een lijst uit elkaar
De typografie is hier inspirerend op A List Apart vanwege de manier waarop de ontwerpelementen zijn gecentreerd en de benadering van minimalistisch design. Door het briljante gebruik van spatiëring kan de lezer de kleuren en titels gemakkelijk identificeren.

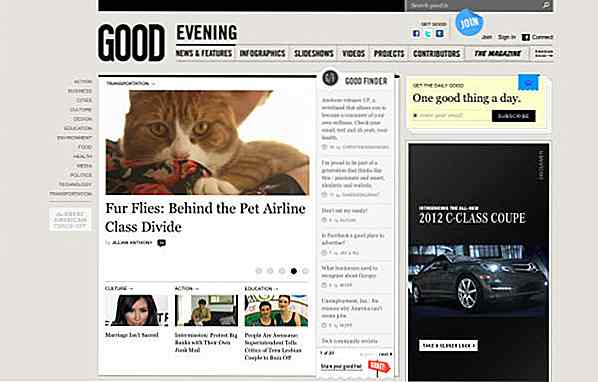
Goed
Goed gebruik van schone en uitstekend uit elkaar geplaatste typen om een mooi en leesbaar ontwerp te vormen.

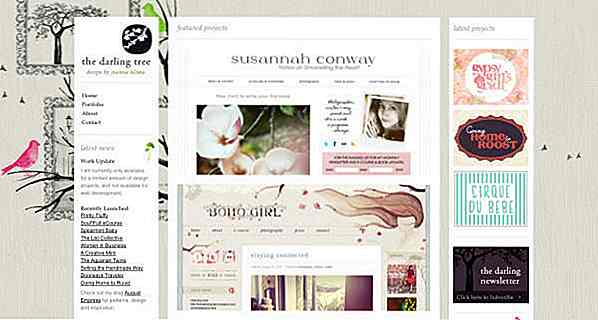
The Darling Tree
Het briljante gebruik van verschillende soorten door de Darling Tree draagt sterk bij aan het ontwerp.

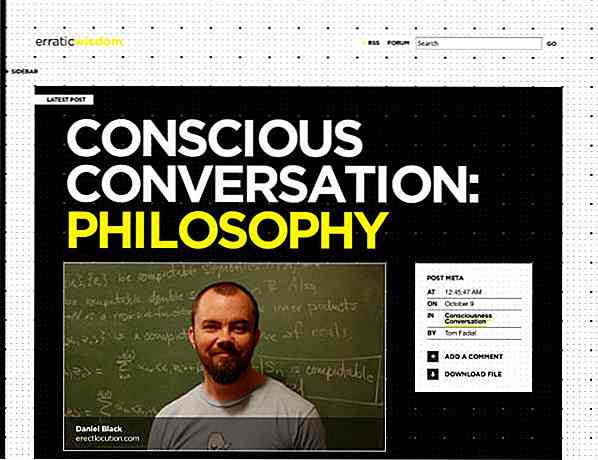
Onregelmatige wijsheid
Zwarte achtergrond en vette typografie werken heel goed als ze correct worden gebruikt.

Schakel MediaWorks
Ongelooflijke mix van typografie en visuele elementen op een zeer minimale manier, praten over meer te krijgen van minder.

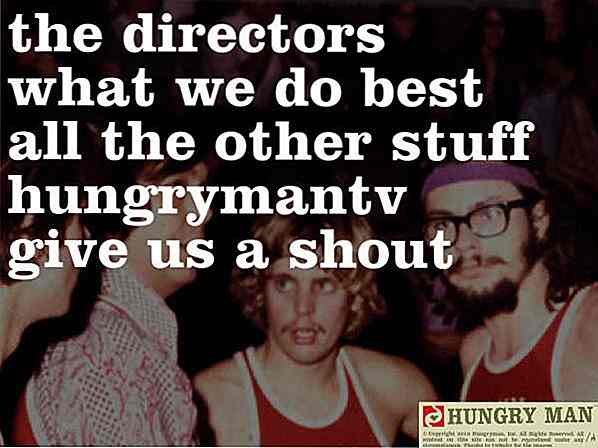
Hongerige man
De hongerige man lijkt ook honger te hebben naar werk. Een echt onderscheidend ontwerp met een klein beetje retro-uiterlijk.

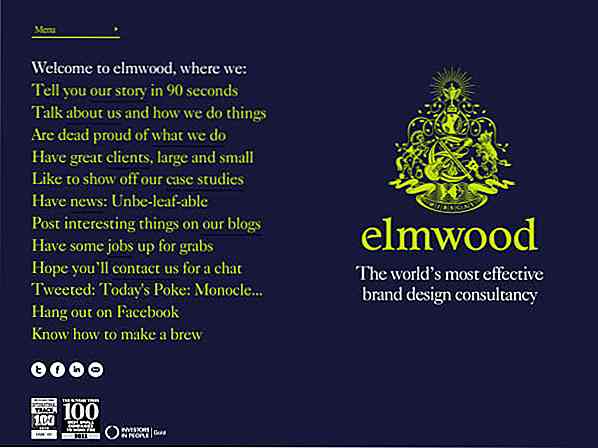
Iepenhout
Effectief gebruik van typografie voor promotionele doeleinden. Het gaat tenslotte allemaal om mensen imponeren, toch?

Meer
Op zoek naar meer inspiratie en wijsheid van typografie? Hier zijn vindingrijke berichten die je creativiteit zullen doen ontbranden, die je graag laten inspireren!
- Betere typografie voor moderne websites
- Creatieve typografie in printadvertenties
- Leer typografie en laat je inspireren
- Beste typografie-plugins voor WordPress-site
- Typografie: Mooi door Helvetica geïnspireerd kunstwerk
Noot van de redacteur: dit bericht is geschreven door Salman Saeed voor Hongkiat.com. Bezoek de website van Salman op demortalz.com.

Voeg donkere thema's toe aan Visual Studio Code & Atom met dit gebruikersinterface
Met de beste IDE's kun je de interface aanpassen . Ik vind meestal dat donkere thema's het beste werken voor codering, omdat ze gemakkelijker zijn voor de ogen.Sommige programma's zoals Sublime Text worden geleverd met tientallen gratis thema's. Maar niet alle programma's zijn zo en daarom is City Lights zo'n cool project

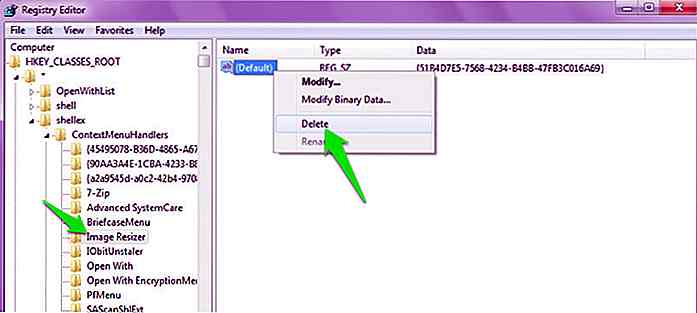
Het contextmenu van Windows aanpassen en beheren
Het contextmenu van Windows verwijst naar het menu dat verschijnt met de rechtermuisknop op een Windows-pc, en een gewone Windows-gebruiker neemt er dagelijks contact mee op. Een rommelig contextmenu is echter een echte productiviteitsmisdadiger .Helaas is het heel eenvoudig om het contextmenu overzichtelijk te maken, omdat veel programma's van derden automatisch hun optie in het contextmenu toevoegen